ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
この記事では、CData JDBC Driver for AdobeAnalytics を使ってAdobe Analytics の連携機能を持つJaspersoft Studio の基本的な帳票をテーブルやチャートで作成する方法を説明します。レポートを実行するたびに、チャートおよびテーブルはリアルタイムデータを表示します。JasperSoft のウィザードを使って、レポートエレメントを埋めるSQL クエリをいくつかビルドします。ドライバーは、リレーショナルデータベースへのデータのコピー処理をスキップする間、標準SQL を利用可能にします。代わりに、クエリは基になるAdobe Analytics API に直接実行されます。
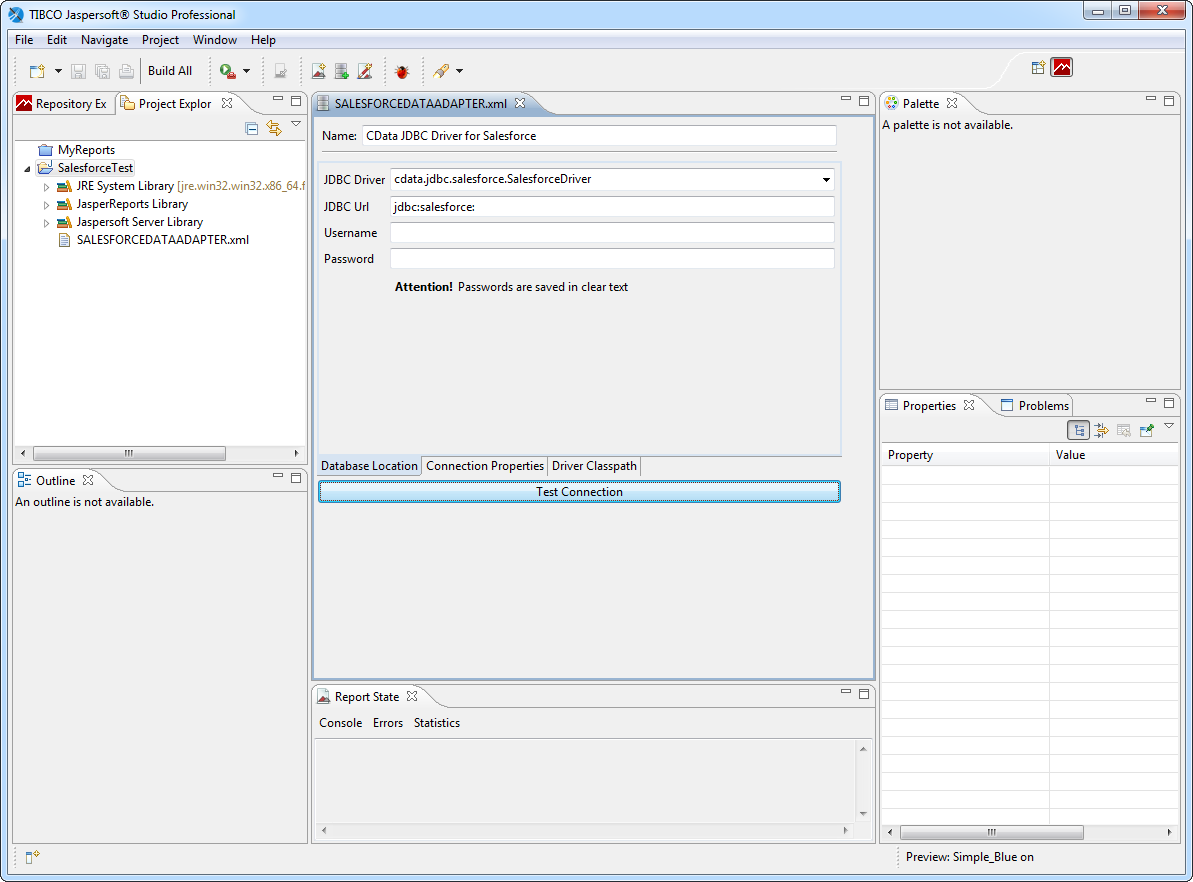
Jaspersoft Studio で、[Data Adapter]ウィザードを使ってJDBC データソースに接続できます。下記の手順に従って、プロジェクトからAdobe Analytics に接続します。Adobe Analytics データアダプターをワークスペースに追加します。
JDBC URL:JDBC URL に必要な接続プロパティを入力。接続プロパティは、セミコロン区切りでname-value ペアを入力する必要があります。Adobe Analytics の一般的なJDBC URL は次のとおりです:
jdbc:adobeanalytics:GlobalCompanyId=myGlobalCompanyId; RSID=myRSID; OAuthClientId=myOauthClientId; OauthClientSecret=myOAuthClientSecret; CallbackURL=myCallbackURL;
Adobe Analytics はOAuth 認証標準を利用しています。 OAuth 統合またはサービスアカウント統合で認証できます。OAuth を使って認証するには、アプリケーションを作成してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティを取得しなければなりません。認証方法については、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
GlobalCompanyId は必須の接続プロパティです。Global Company ID がわからない場合は、Swagger UI のusers/me エンドポイントのリクエストURL で見つけることができます。Swagger UI にログインした後、ユーザーエンドポイントを展開し、「GET users/me」ボタンをクリックします。「Try it out」ボタンと「Execute」ボタンをクリックします。リクエストURL のusers/me エンドポイントの直前に表示されるGlobal Company ID をメモします。
Report Suite ID (RSID)は必須の接続プロパティです。Adobe Analytics UI で、「管理者」->「レポートスイート」に進むと、名前の横にある識別子とともにレポートスイートのリストが表示されます。
GlobalCompanyId、RSID、およびOAuth 接続プロパティを設定して、Adobe Analytics に接続してください。
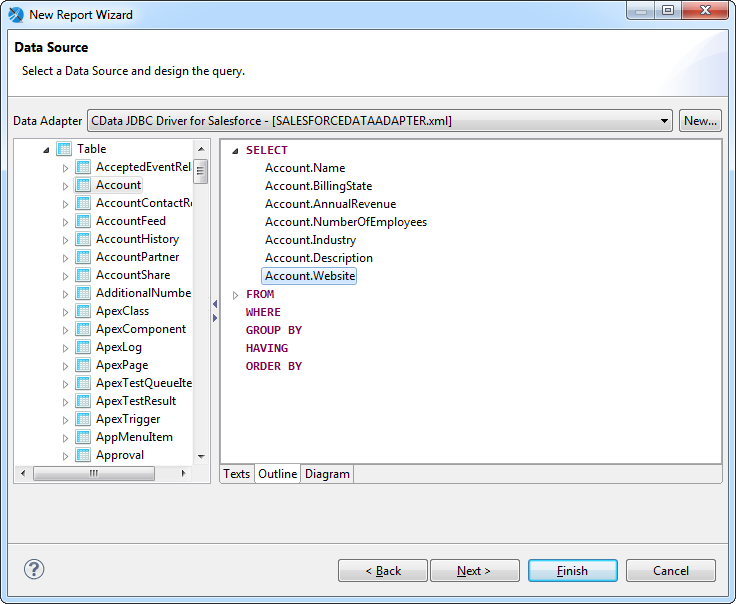
Adobe Analytics のデータアダプターを作成したら、Adobe Analytics データをJasperReports に追加できます。このセクションでは同梱されているテンプレートの一つをAdobe Analytics データに連携させる方法について説明します。
SELECT * FROM AdsReport
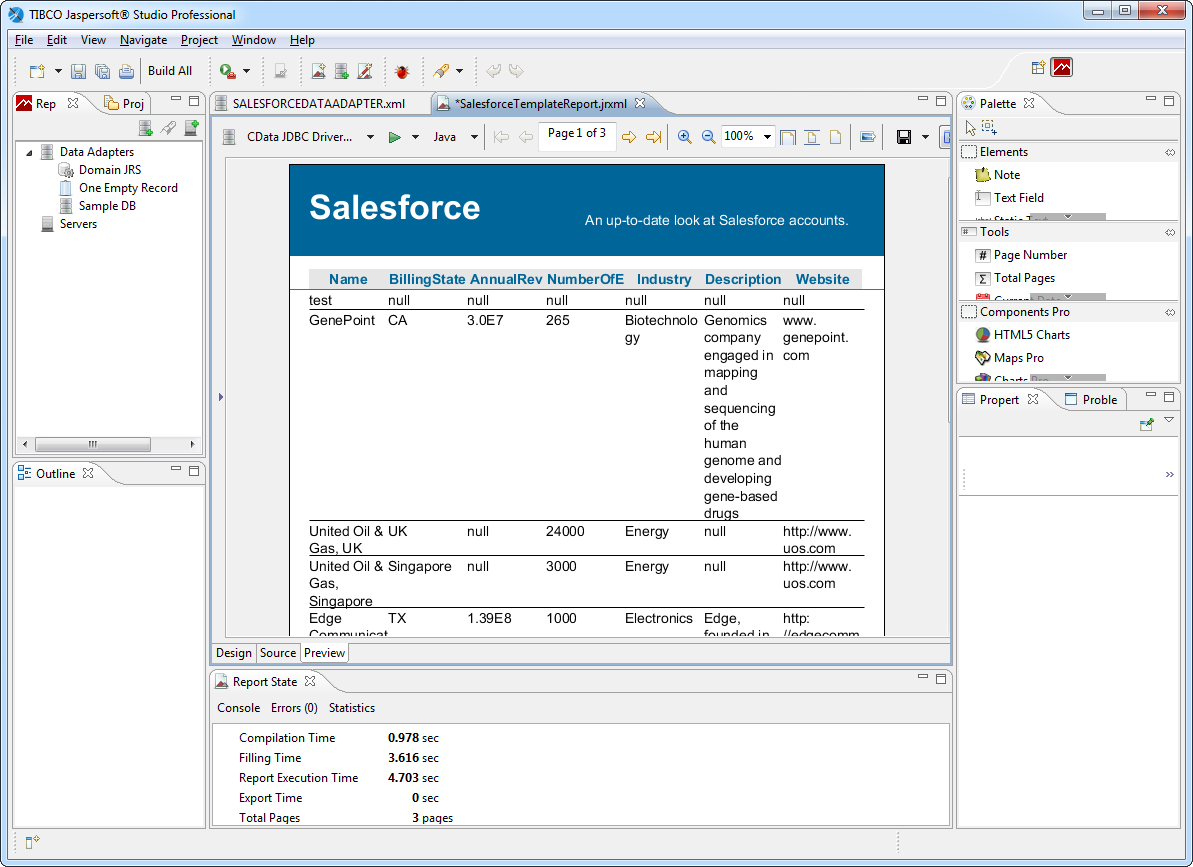
[Preview]タブでは、最新のAdobe Analytics を使ったものと同じ帳票を見ることができます。
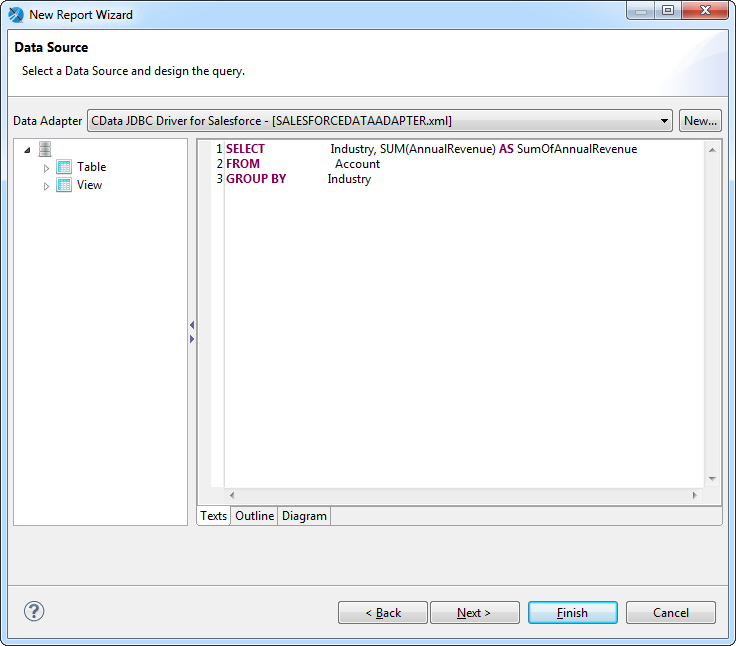
下記の手順に従って、Adobe Analytics のチャートを既存の帳票に追加します。棒グラフを、先のセクションで作成した帳票テンプレートの最後に追加します。
SELECT Page, PageViews FROM AdsReport WHERE City = 'Chapel Hill'
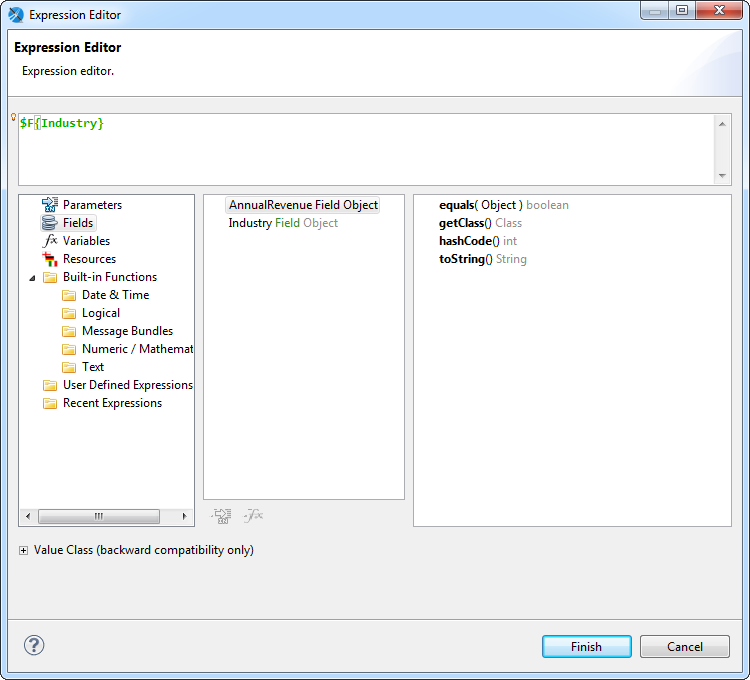
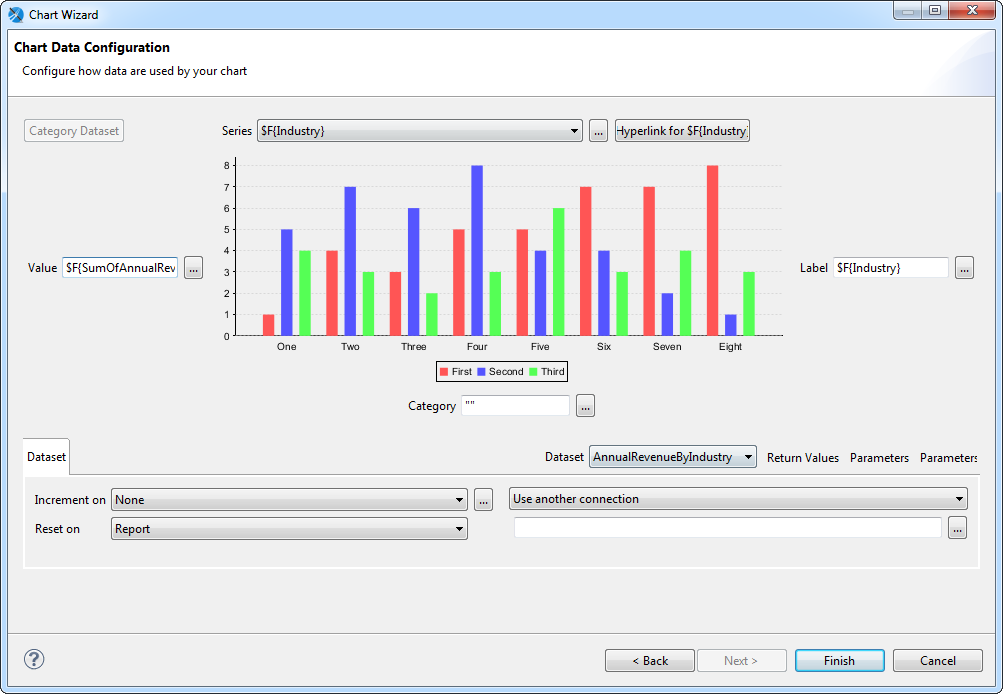
データセットを追加したら、下記の手順に従ってチャートを作成します。
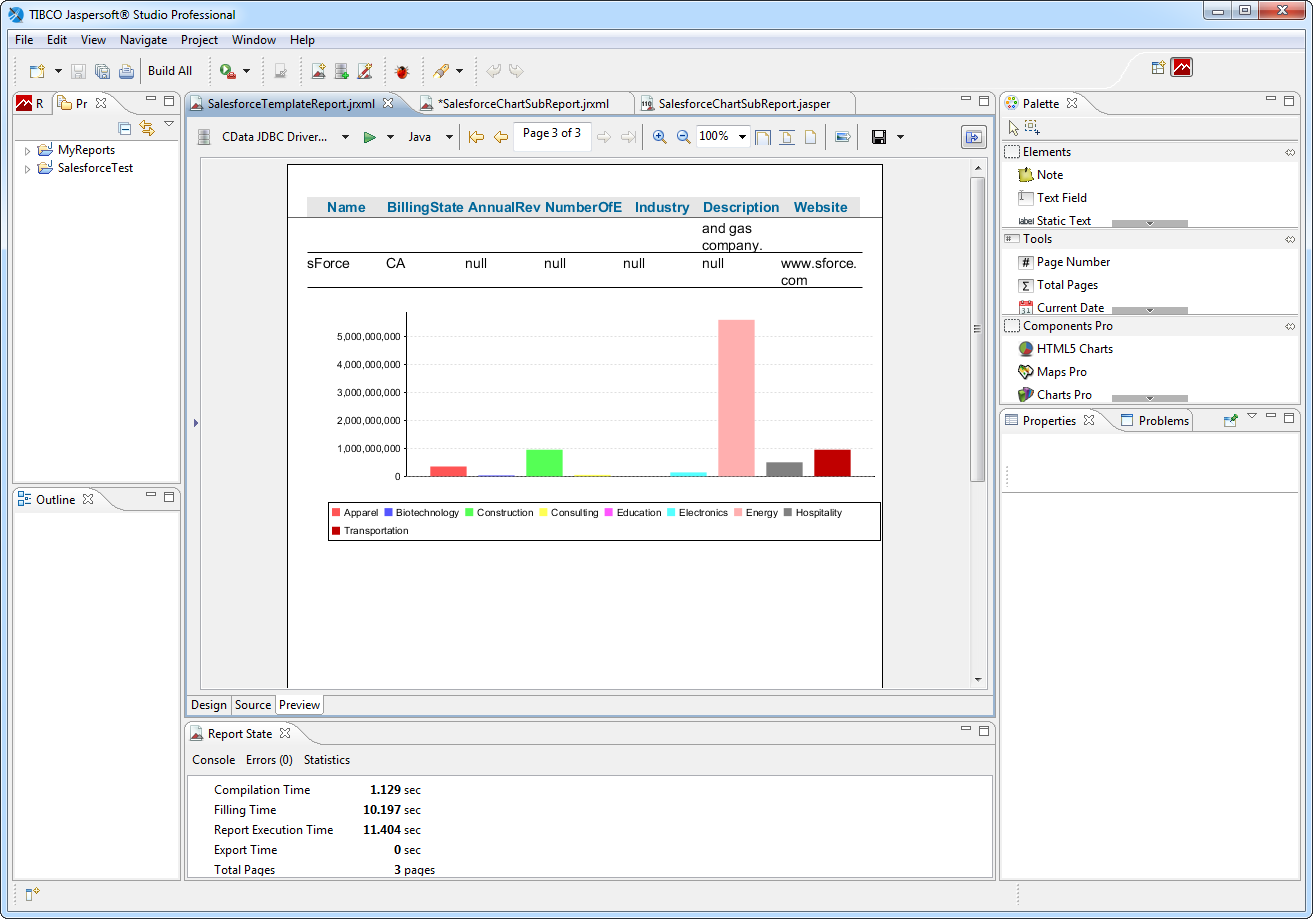
チャートを作成したら基本的なフォーマットを行い、サブレポートをレポートに未使用スペースなくシームレスに追加できるようにします。
プレビューする前に帳票への変更を保存します。チャートが帳票の最後のページに表示されます。