ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からCSV に連携する方法を説明します。
CData Connect Server は、CSV データのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにCSV データへ連携することができます。

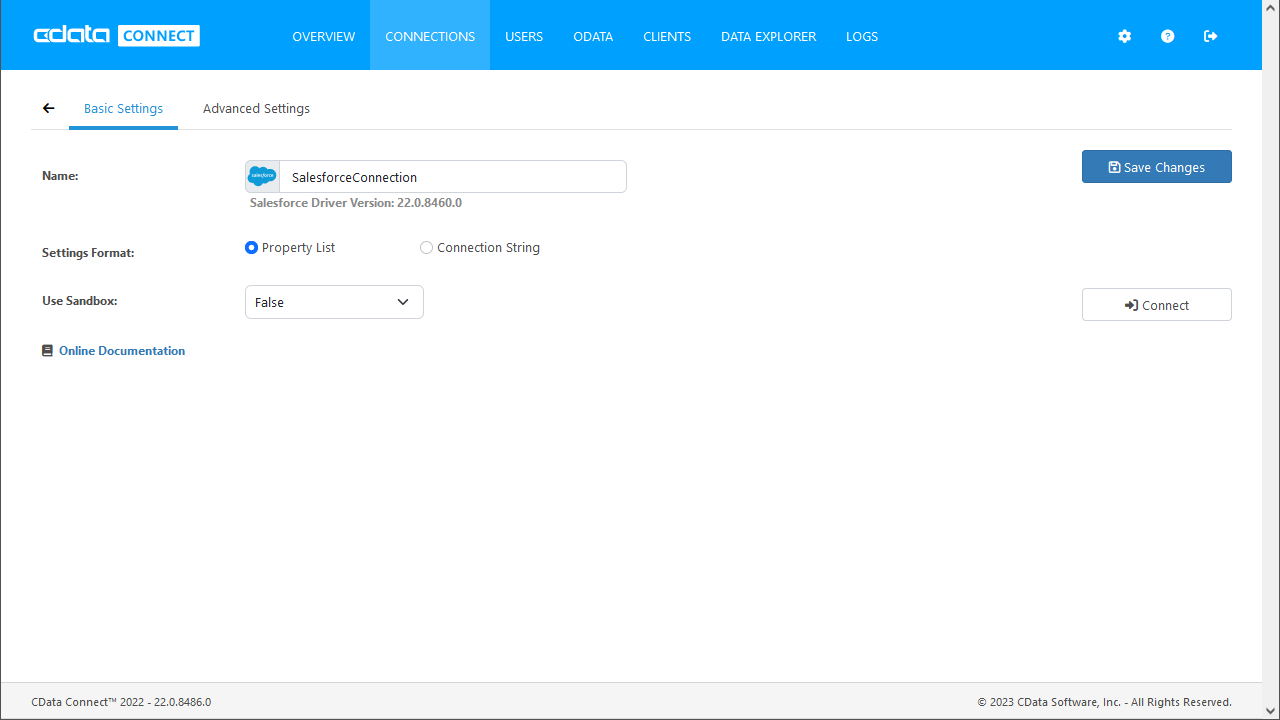
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
DataSource プロパティにローカルフォルダ名を設定します。
.csv、.tab、.txt ではない拡張子のファイルを扱う場合には、IncludeFiles 使用する拡張子をカンマ区切りで設定します。Microsoft Jet OLE DB 4.0 driver 準拠の場合にはExtended Properties を設定することができます。別の方法として、Schema.ini ファイルにファイル形式を記述することも可能です。
CSV ファイルの削除や更新を行う場合には、UseRowNumbers をTRUE に設定します。RowNumber はテーブルKey として扱われます。
URI をバケットおよびフォルダに設定します。さらに、次のプロパティを設定して認証します。
URI をCSV ファイルを含むフォルダへのパスに設定します。Box へ認証するには、OAuth 認証標準を使います。 認証方法については、Box への接続 を参照してください。
URI をCSV ファイルを含むフォルダへのパスに設定します。Dropbox へ認証するには、OAuth 認証標準を使います。 認証方法については、Dropbox への接続 を参照してください。ユーザーアカウントまたはサービスアカウントで認証できます。ユーザーアカウントフローでは、以下の接続文字列で示すように、ユーザー資格情報の接続プロパティを設定する必要はありません。
URI をCSV ファイルを含むドキュメントライブラリに設定します。認証するには、User、Password、およびStorageBaseURL を設定します。
URI をCSV ファイルを含むドキュメントライブラリに設定します。StorageBaseURL は任意です。指定しない場合、ドライバーはルートドライブで動作します。 認証するには、OAuth 認証標準を使用します。
URI をルートフォルダとして使用されるフォルダへのパスが付いたサーバーのアドレスに設定します。認証するには、User およびPassword を設定します。
デスクトップアプリケーションからのGoogle への認証には、InitiateOAuth をGETANDREFRESH に設定して、接続してください。詳細はドキュメントの「Google Drive への接続」を参照してください。
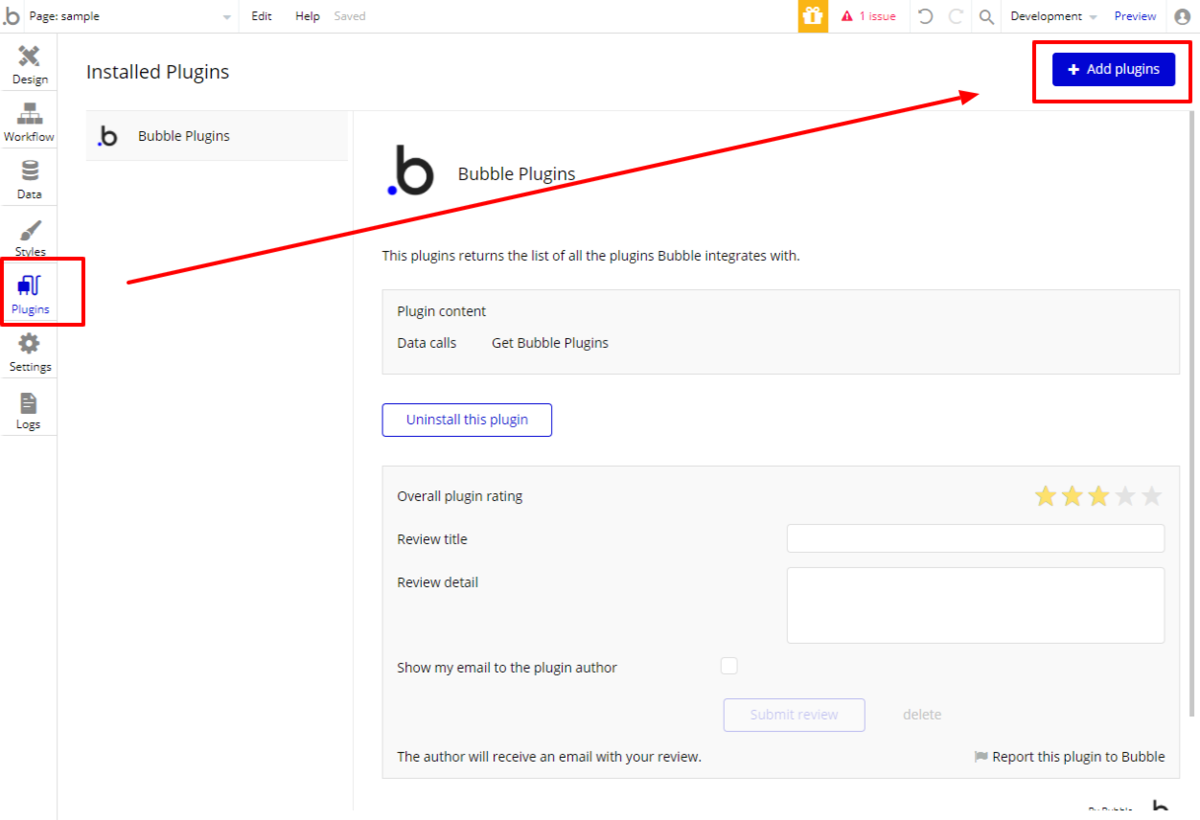
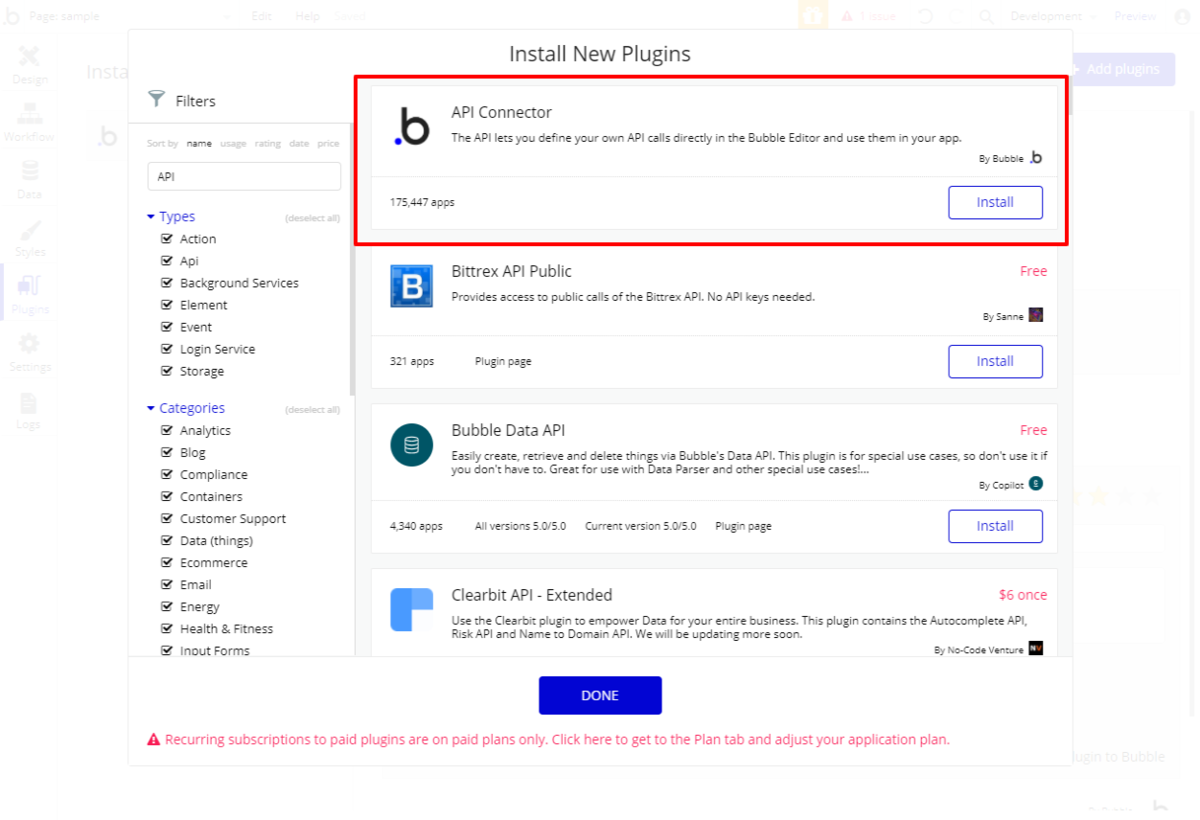
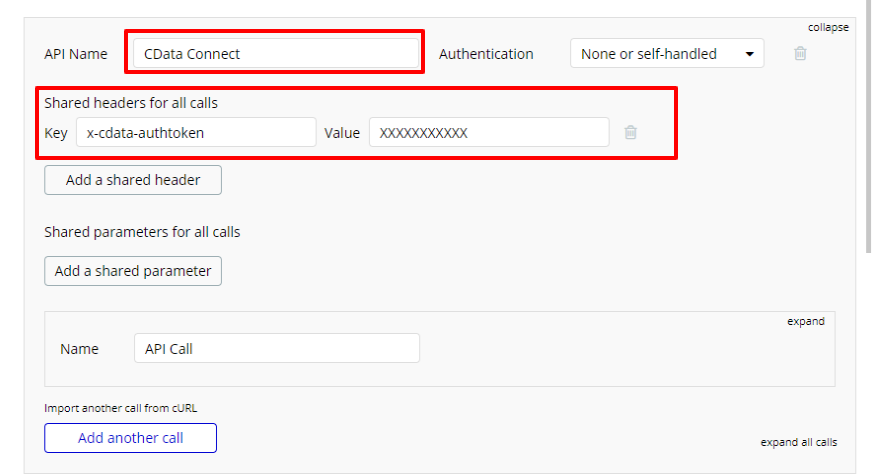
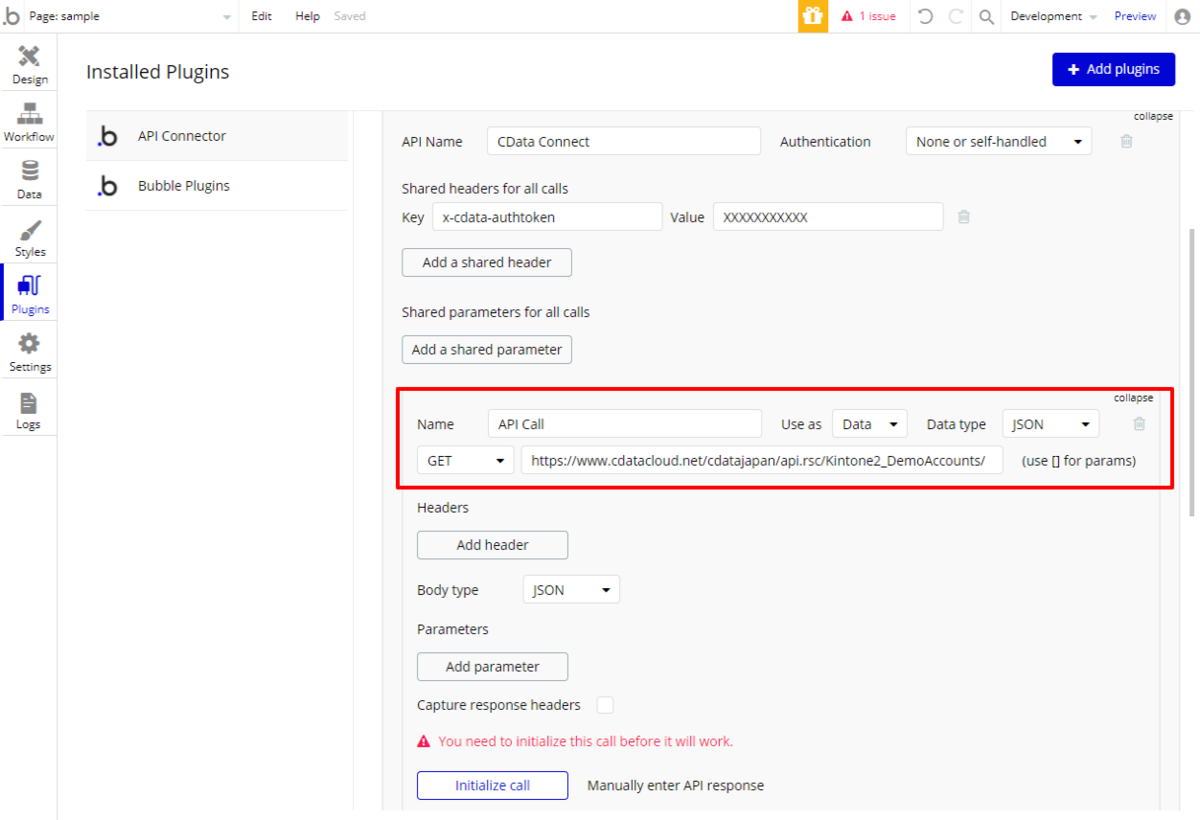
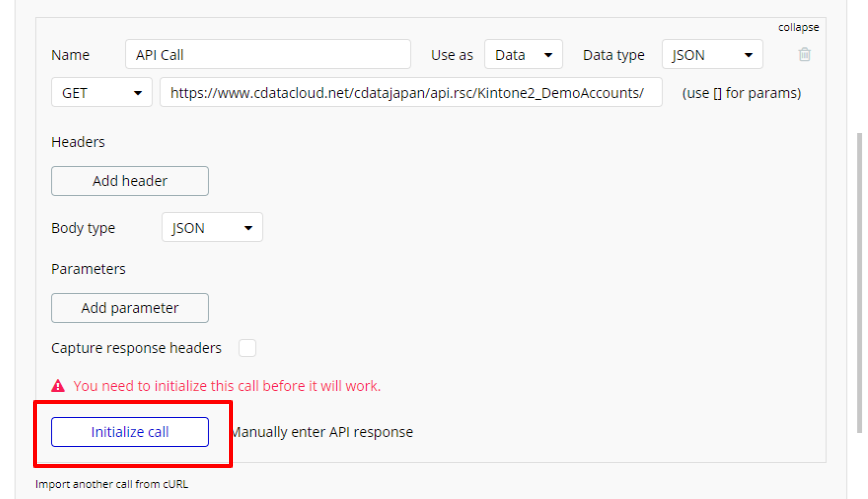
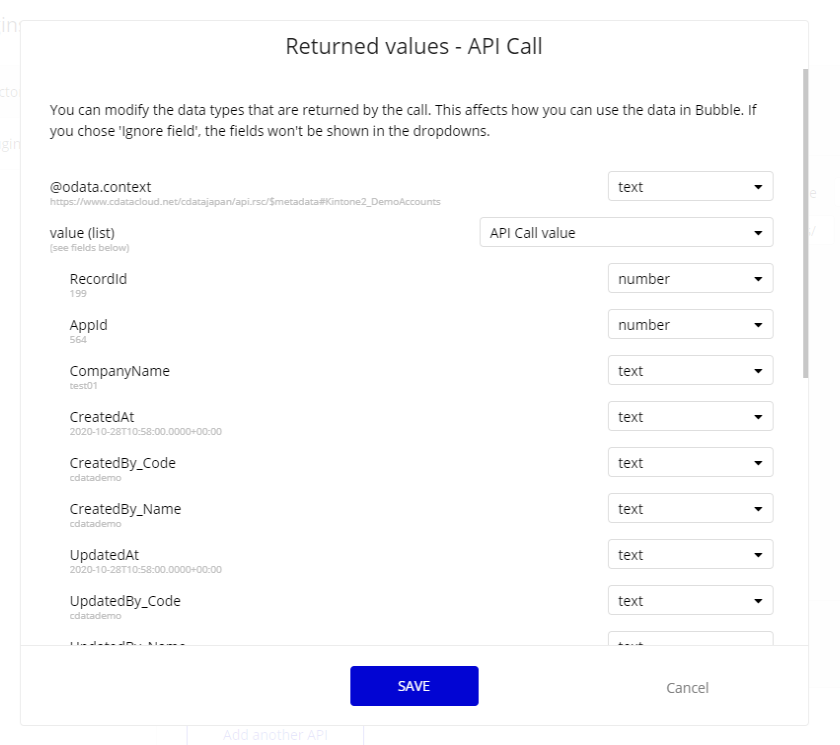
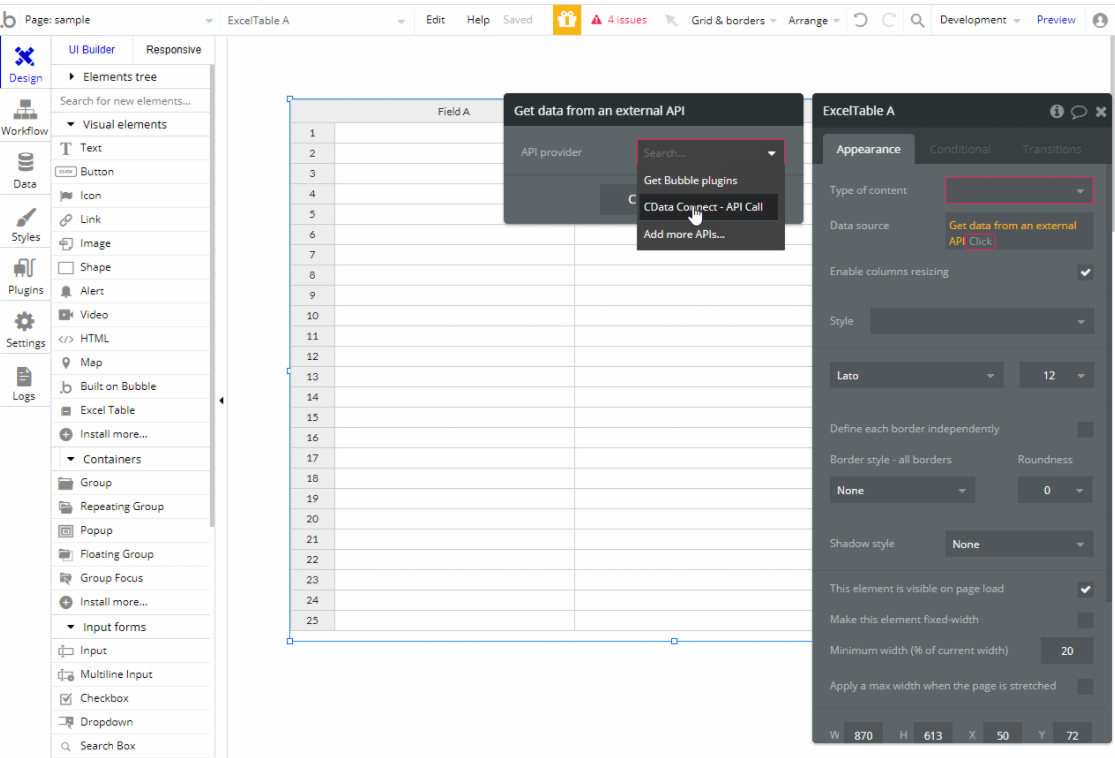
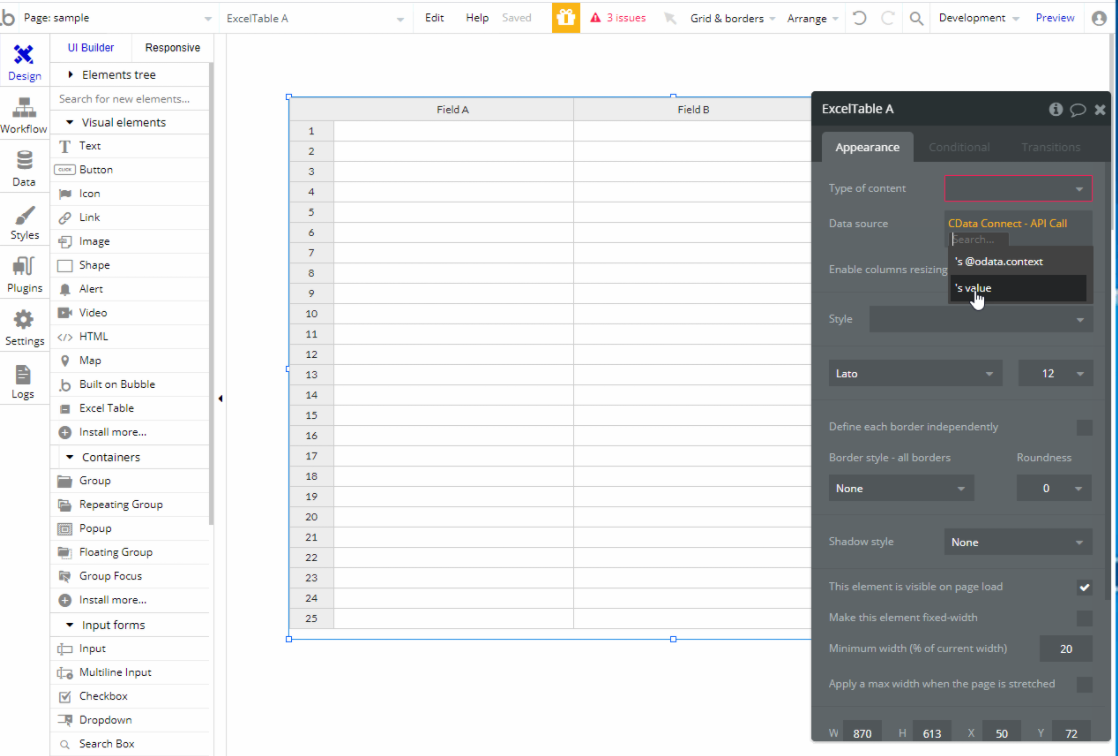
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
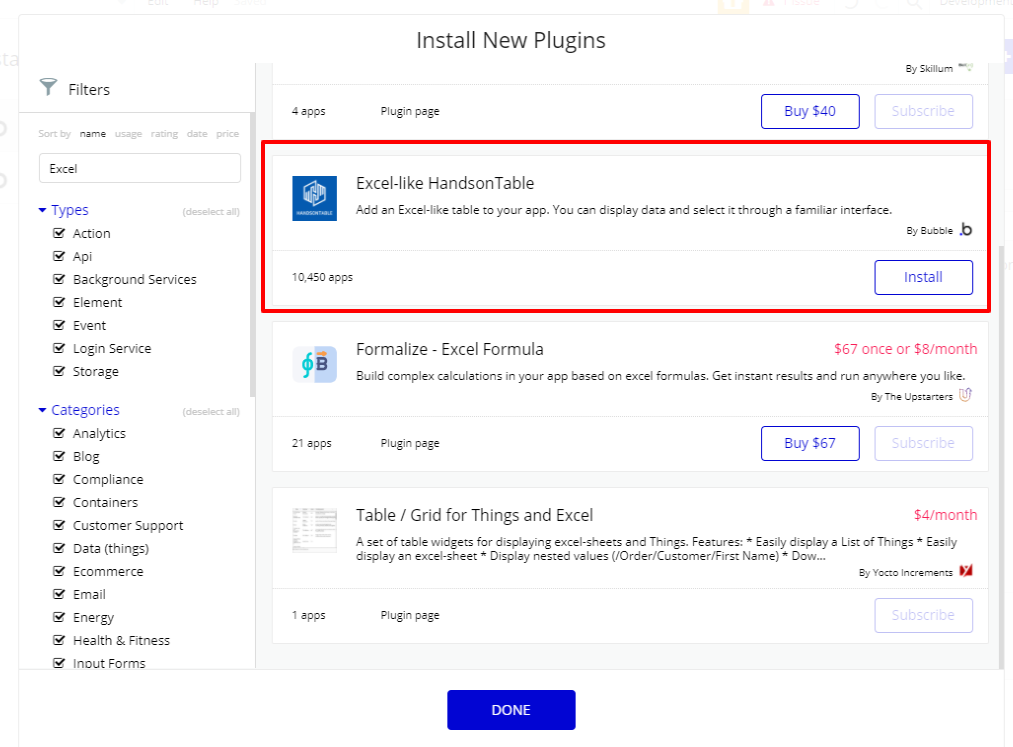
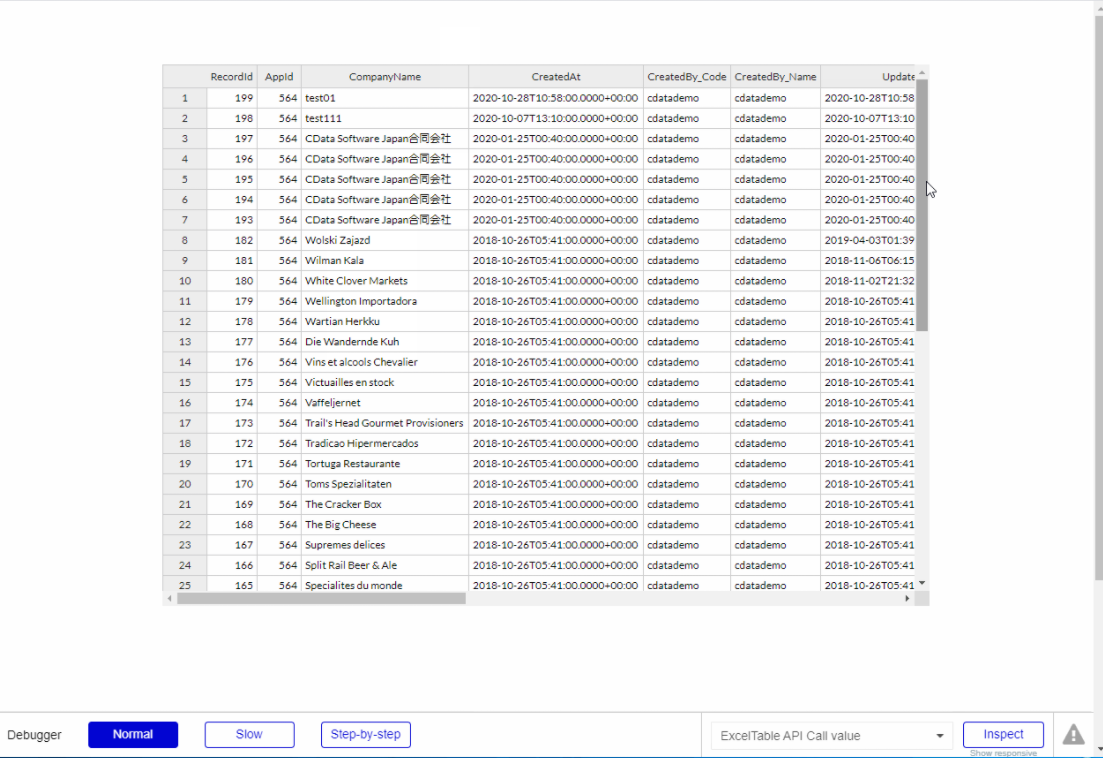
それではbubble でCSV のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。