ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
コラボフロー(www.collabo-style.co.jp/ )は誰でも簡単に作れるクラウドベースのワークフローサービスです。さらにCData Connect Server と連携することで、PCA Accounting データへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Server 経由でコラボフローからPCA Accounting 連携を実現する方法を紹介します。
CData Connect Server はPCA Accounting データへのクラウドベースのOData インターフェースを提供し、コラボフローからPCA Accounting データへのリアルタイム連携を実現します。
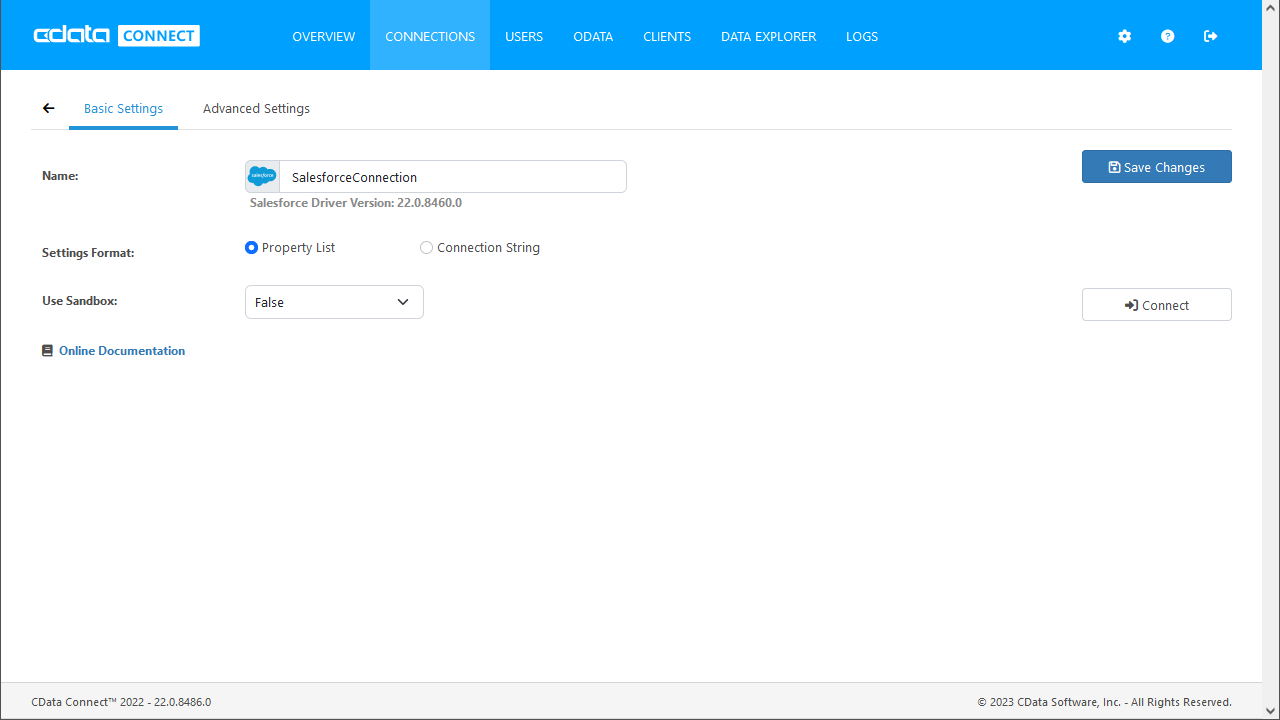
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
PCA クラウド会計DX では、OAuth 2 認証標準を使います。
ユーザー資格情報の接続プロパティを設定せずに接続できます。接続に最小限必要な接続プロパティは、次のとおりです。
接続すると、CData 製品はデフォルトブラウザでPCA Accounting OAuth エンドポイントを開きます。ログインして、CData 製品にアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。
ヘッドレスマシンの認証など、他のOAuth 認証フローについては、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
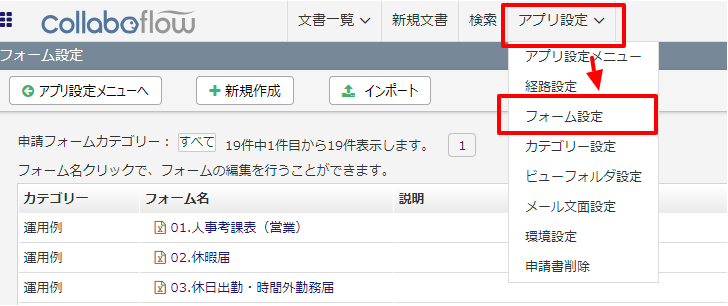
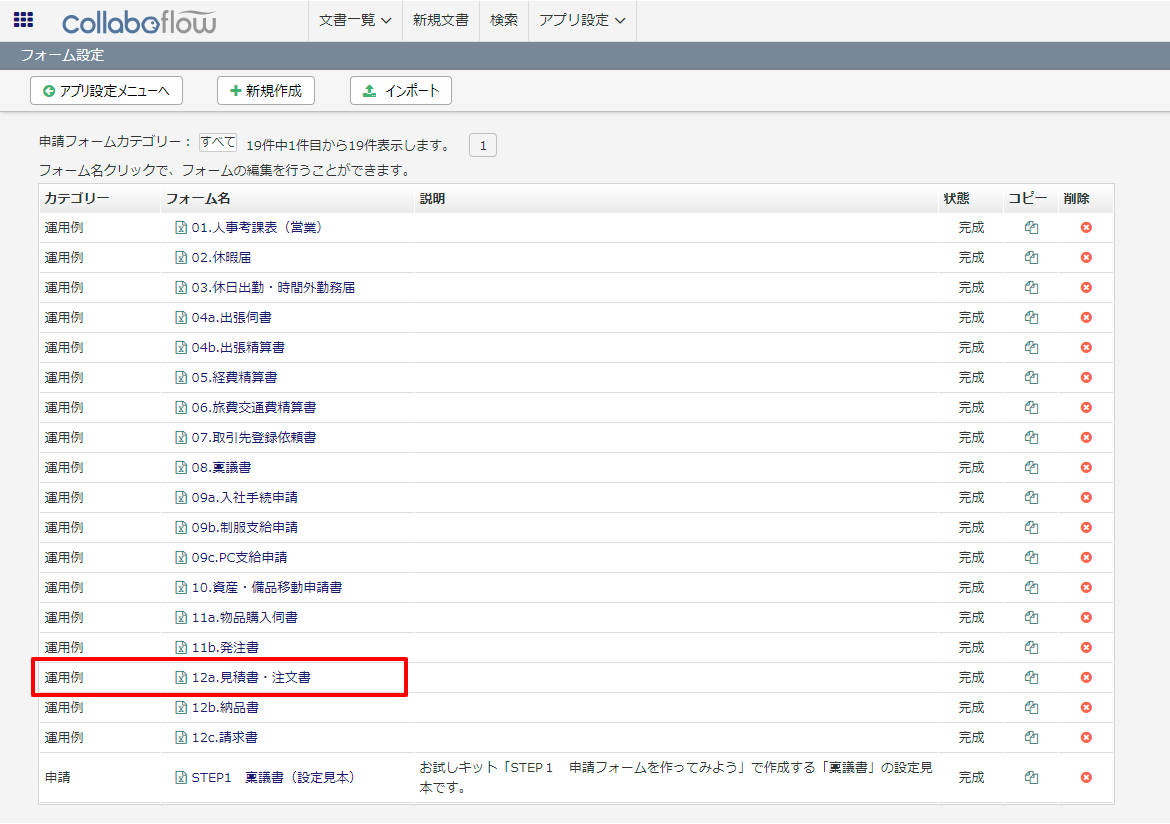
コネクションとOData エンドポイントを設定したら、Collaboflow からPCA Accounting データに接続できます。
コラボフロー上で使用するConnect Server との接続用JavaScriptを準備します。
(function () {
'use strict';
// Setting Propeties
const AutocompleteSetting =
{
// Autocomplete target field for Collaboflow
InputName: 'fid0',
// Collaboflow item detils line number
ListRowNumber : 15,
// Autocomplete tartget field for Connect Server
ApiListupFiledColumn : 'pcaaccounting_column',
// Key Column Name for Connect Server resource
ApiListupKeyColumn : 'pcaaccounting_keycolumn',
// Mapping between Collaboflow field and Connect Server column
Mappings: [
{
PartsName: 'fid1', // Collabo flow field name
APIName: 'pcaaccounting_column1' // Connect Server column name
},
{
PartsName: 'fid2',
APIName: 'pcaaccounting_column2'
},
{
PartsName: 'fid3',
APIName: 'pcaaccounting_column3'
},
{
PartsName: 'fid4',
APIName: 'pcaaccounting_column4'
}
]
};
const CDataConnectServerSetting = {
// Connect Server URL
ConnectServerUrl : 'http://XXXXXX',
// Connect Server Resource Name
ConnectServerResourceName : 'pcaaccounting_table',
// Connect Server Key
Headers : { Authorization: 'Basic YOUR_BASIC_AUTHENTICATION' },
// General Properties
ParseType : 'json',
get BaseUrl() {
return CDataConnectServerSetting.ApiServerUrl + '/api.rsc/' + CDataConnectServerSetting.ApiServerResourceName
}
}
let results = [];
let records = [];
// Set autocomplete processing for target input field
collaboflow.events.on('request.input.show', function (data) {
for (let index = 1; index < AutocompleteSetting.ListRowNumber; index++) {
$('#' + AutocompleteSetting.InputName + '_' + index).autocomplete({
source: AutocompleteDelegete,
autoFocus: true,
delay: 500,
minLength: 2
});
}
});
// This function get details from Connect Server, Then set values at each input fields based on mappings object.
collaboflow.events.on('request.input.' + AutocompleteSetting.InputName + '.change', function (eventData) {
debugger;
let tartgetParts = eventData.parts.tbl_1.value[eventData.row_index - 1];
let keyId = tartgetParts[AutocompleteSetting.InputName].value.split(':')[1\;
let record = records.find(x => x[AutocompleteSetting.ApiListupKeyColumn] == keyId);
if (!record)
return;
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = '');
AutocompleteSetting.Mappings.forEach(x => tartgetParts[x.PartsName].value = record[x.APIName]);
});
function AutocompleteDelegete(req, res) {
let topParam = '&$top=10'
let queryParam = '$filter=contains(' + AutocompleteSetting.ApiListupFiledColumn + ',\'' + encodeURIComponent(req.term) + '\')';
collaboflow.proxy.get(
CDataConnectServerSetting.BaseUrl + '?' +
queryParam +
topParam,
CDataConnectServerSetting.Headers,
CDataConnectServerSetting.ParseType).then(function (response) {
results = [];
records = [];
if (response.body.value.length == 0) {
results.push('No Results')
res(results);
return;
}
records = response.body.value;
records.forEach(x => results.push(x[AutocompleteSetting.ApiListupFiledColumn] + ':' + x[AutocompleteSetting.ApiListupKeyColumn]));
res(results);
}).catch(function (error) {
alert(error);
});
}
})();
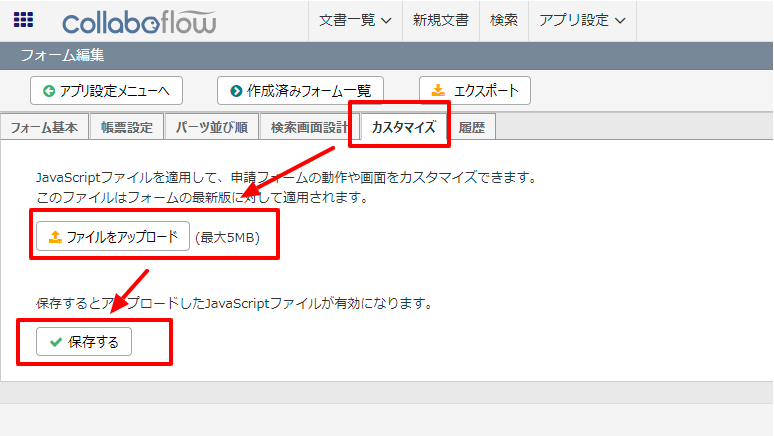
JavaScript を作成したら、後はコラボフローにアップするだけです。
コラボフローからPCA Accounting リアルタイムデータに直接接続できるようになりました。これで、PCA Accounting データを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Server を参照してください。