ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →WooCommerce Tableau Connector の30日間無償トライアルをダウンロード
30日間の無償トライアルへ製品の詳細
Tableau から最速でWooCommerce データに接続。高度なデータ接続、リアルタイム連携、包括的なメタデータ、協力なSQL-92 サポートでデータ連携を支援します。

CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau といえば、直感的に使えるUI と高度なデータ分析・ダッシュボード構築機能を備えた人気のBI ツールですね。Tableau とCData Tableau Connector for WooCommerce を組み合わせて使うことで、Tableau からシームレスにWooCommerce データを連携利用することができるようになります。この記事では、Tableau Desktop でWooCommerce データに接続してシンプルなチャートを作る方法を説明します。
CData Tableau Connectors は、以下のような特徴を持った製品です。
CData Tableau Connectors では、1.データソースとしてWooCommerce の接続を設定、2.Tableau 側でコネクタとの接続を設定、という2つのステップだけでデータソースに接続できます。以下に具体的な設定手順を説明します。
まずは、本記事右側のサイドバーからWooCommerce Tableau Connector の無償トライアルをダウンロード・インストールしてください。30日間無償で、製品版の全機能が使用できます。
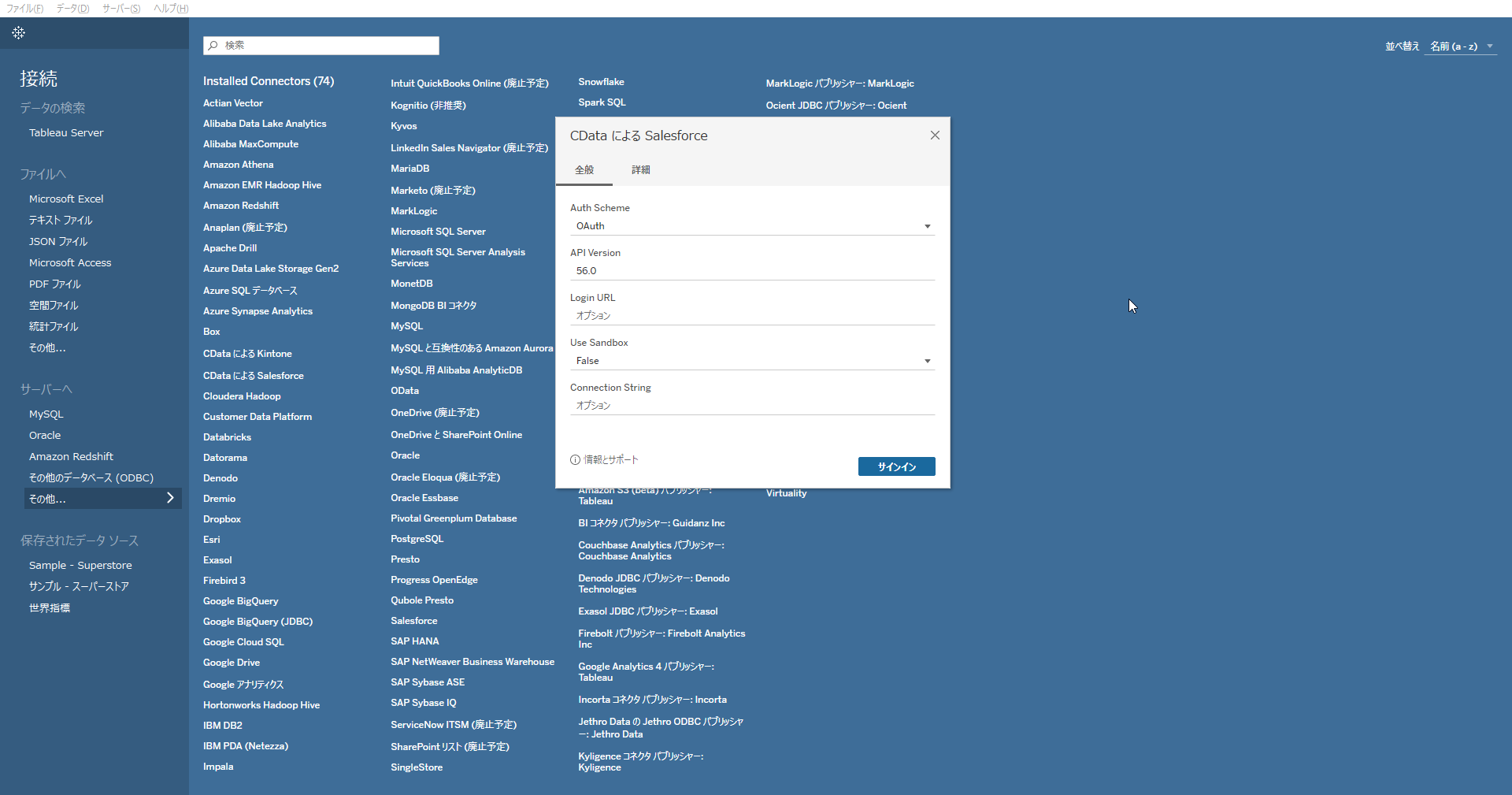
インストールが完了したらTableau を開き、「接続」 -> 「サーバーへ」-> 「その他」とクリックし、「CData によるWooCommerce」をクリックします。接続画面が開くので、接続プロパティを設定して「サインイン」をクリックして接続を確立します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
Connection String を使用して設定する場合は、スタートメニューのConnection Builder をクリック、もしくはインストールディレクトリのlib フォルダの.jar ファイルをダブルクリックしてConnection Builder を開き、プロパティを設定をすることでConnection String を取得することができます。「接続テスト」をクリックして、接続を確認します。Builder の「接続文字列」に表示された文字列をコピーしてTableau の接続画面のConnection String に貼り付けて「サインイン」をクリックして接続します。
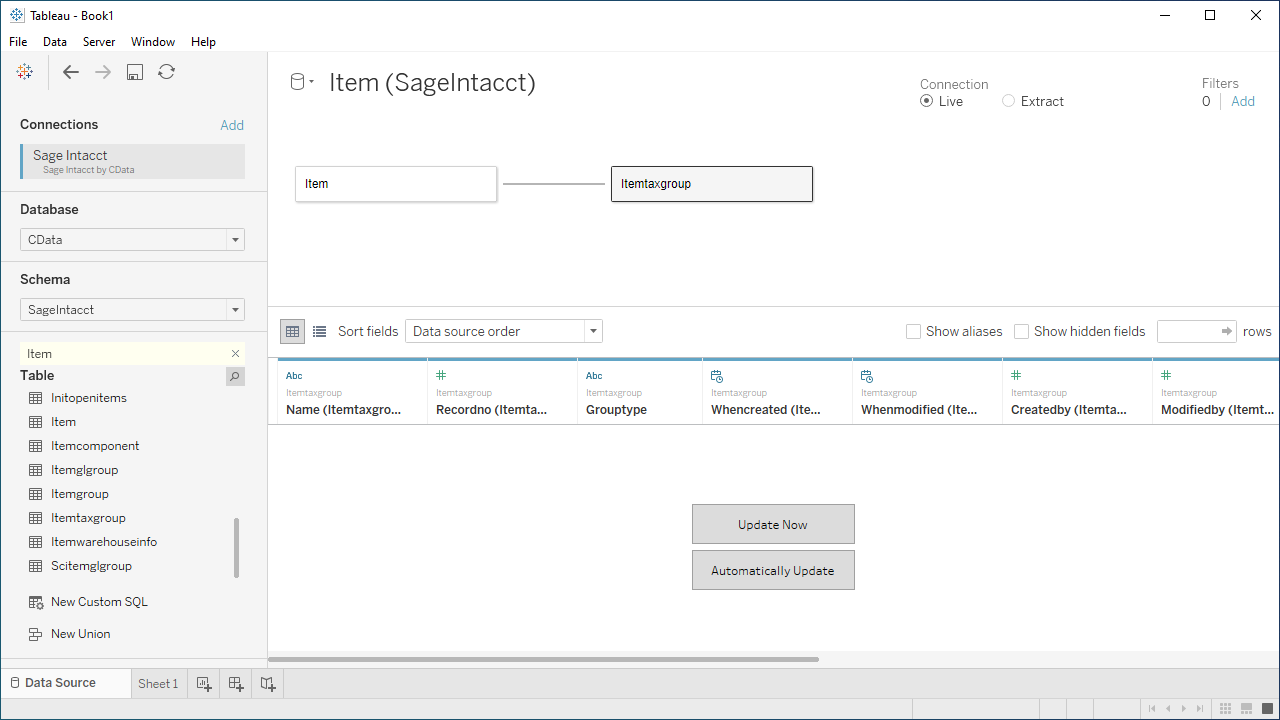
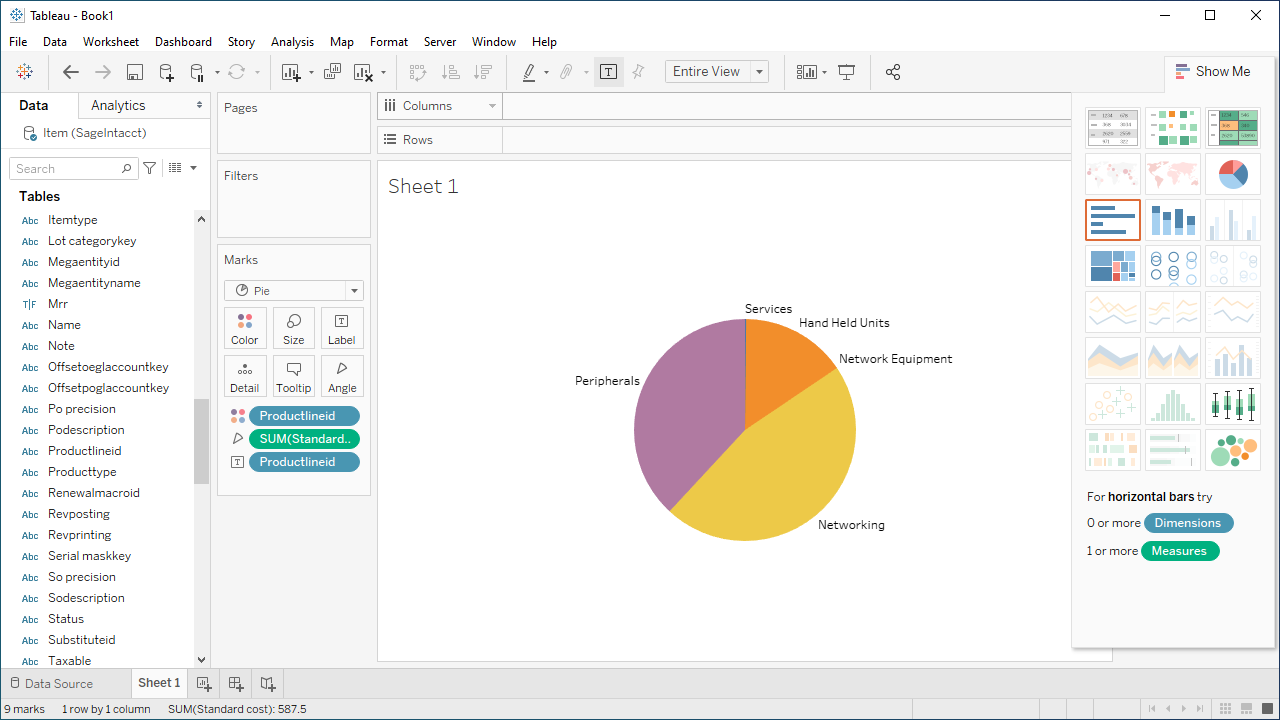
それでは、実際にWooCommerce データを取得して可視化を作成してみましょう。接続に成功すると「データ ソース」の画面が表示されるので、そこから取得するデータの設定をしていきます。
このようにCData Tableau Connector for WooCommerce と併用することで、270を超えるSaaS、NoSQL データをTableau からコーディングなしで扱うことができます。30日の無償評価版が利用できますので、ぜひ自社で使っているクラウドサービスやNoSQL と合わせて活用してみてください。
CData Tableau Connector は日本のユーザー向けに、UI の日本語化、ドキュメントの日本語化、日本語でのテクニカルサポートを提供しています。

WooCommerce データを取得して可視化を作成


WooCommerce からPower Automate へのデータ連携には、ぜひCData Tableau Connector をご利用ください
