Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →LINQ to Adobe Commerce Data
LINQ offers versatile querying capabilities within the .NET Framework (v3.0+), offering a straightforward method for programmatic data access through CData ADO.NET Data Providers. In this article, we demonstrate the use of LINQ to retrieve information from the Adobe Commerce Data Provider.
This article illustrates using LINQ to access tables within the Adobe Commerce via the CData ADO.NET Data Provider for Adobe Commerce. To achieve this, we will use LINQ to Entity Framework, which facilitates the generation of connections and can be seamlessly employed with any CData ADO.NET Data Providers to access data through LINQ.
See the help documentation for a guide to setting up an EF 6 project to use the provider.
- In a new project in Visual Studio, right-click on the project and choose to add a new item. Add an ADO.NET Entity Data Model.
- Choose EF Designer from Database and click Next.
- Add a new Data Connection, and change your data source type to "CData Adobe Commerce Data Source".
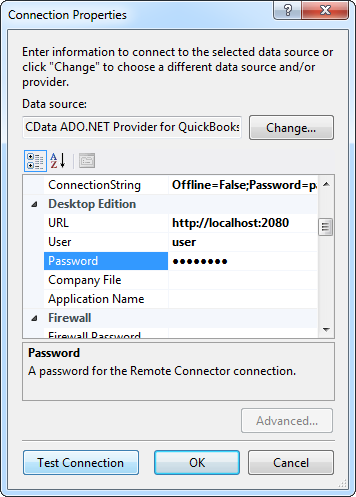
Enter your data source connection information.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
Below is a typical connection string:
OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myAdobe Commercehost.com;InitiateOAuth=GETANDREFRESH- If saving your entity connection to App.Config, set an entity name. In this example we are setting Adobe CommerceEntities as our entity connection in App.Config.
- Enter a model name and select any tables or views you would like to include in the model.


Using the entity you created, you can now perform select , update, delete, and insert commands. For example:
Adobe CommerceEntities context = new Adobe CommerceEntities();
var productsQuery = from products in context.Products
select products;
foreach (var result in productsQuery) {
Console.WriteLine("{0} {1} ", result.EntityId, result.Name);
}
See "LINQ and Entity Framework" chapter in the help documentation for example queries of the supported LINQ.






