Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build Dashboards with Adobe Commerce Data in Dundas BI
Create dynamic dashboards and perform analytics based on Adobe Commerce data in Dundas BI.
The CData ODBC Driver for Adobe Commerce enables access to live data from Adobe Commerce under the ODBC standard, allowing you work with Adobe Commerce data in a wide variety of BI, reporting, and ETL tools and directly, using familiar SQL queries. This article shows how to connect to Adobe Commerce data as a generic ODBC Data Provider and create charts, reports, and dashboards based on Adobe Commerce data in Dundas BI.
Connect to Adobe Commerce Data
- If you have not already done so, provide values for the required connection properties in the data source name (DSN). You can configure the DSN using the built-in Microsoft ODBC Data Source Administrator. This is also the last step of the driver installation. See the "Getting Started" chapter in the Help documentation for a guide to using the Microsoft ODBC Data Source Administrator to create and configure a DSN.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
When you configure the DSN, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
- Open the Dundas BI interface, open the menu, and click New Data Connector.
![Adding a New Data Connector.]()
- Configure the Dundas BI Data Connector:
- Name the Data Connector.
- Select "ODBC generic" as the Data Provider.
- Check the "Use System DSN" checkbox.
- Select the appropriate System DSN.
![Configure the Data Connector.]()
Add Adobe Commerce Data to a Dashboard
You are now ready to create a dashboard with Adobe Commerce data.
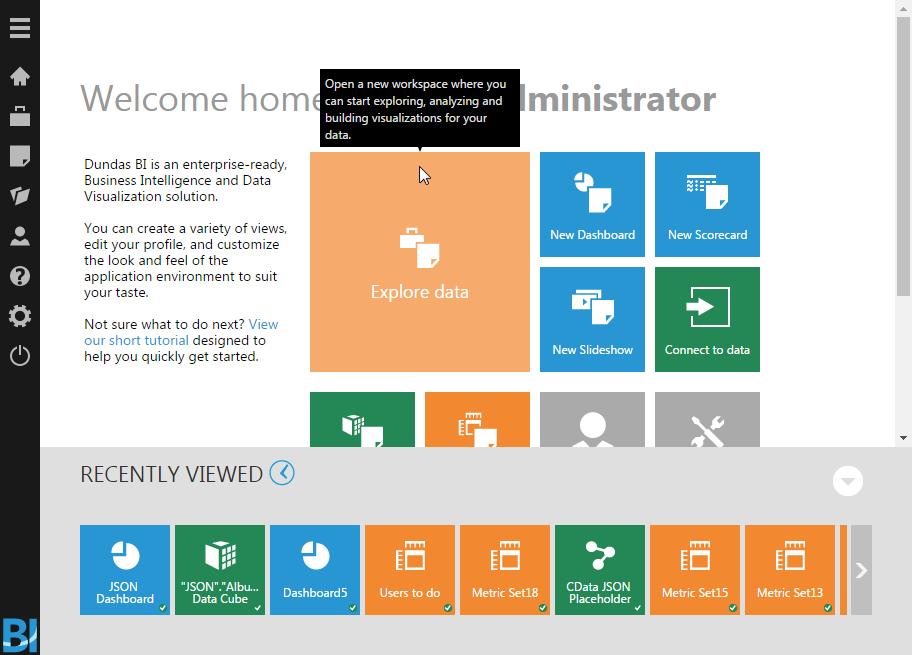
- Navigate to the Home page.
- Click Explore Data.
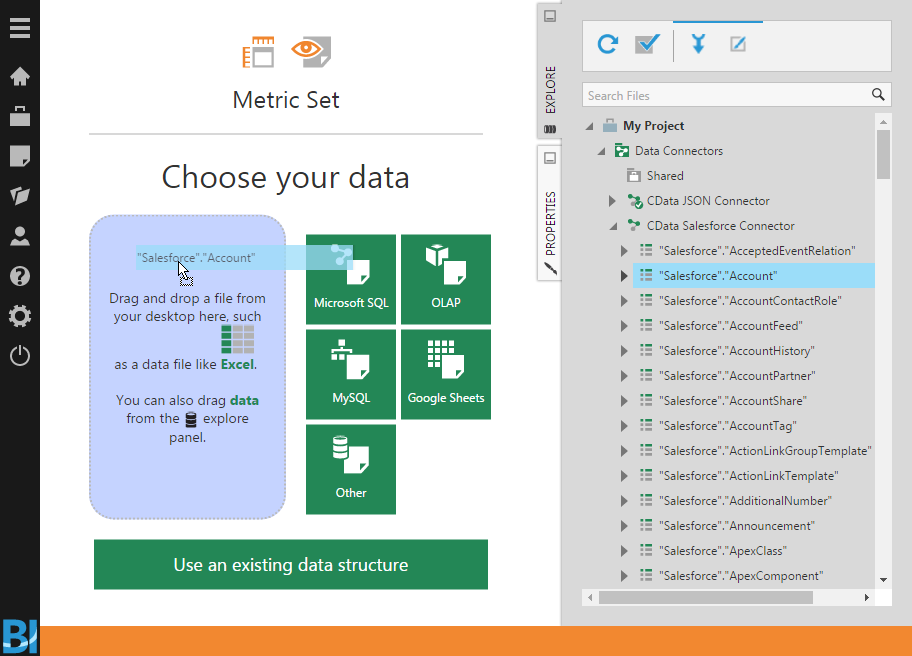
- Expand the appropriate Data Connector.
- Drag the relevant data from the Connector to the panel.
- You can select an entire "table" to add, but you may need to remove Measures/Rows from the Metric Set to build an appropriate visualization. Alternatively, you can select only the fields you wish to include in the visualization.
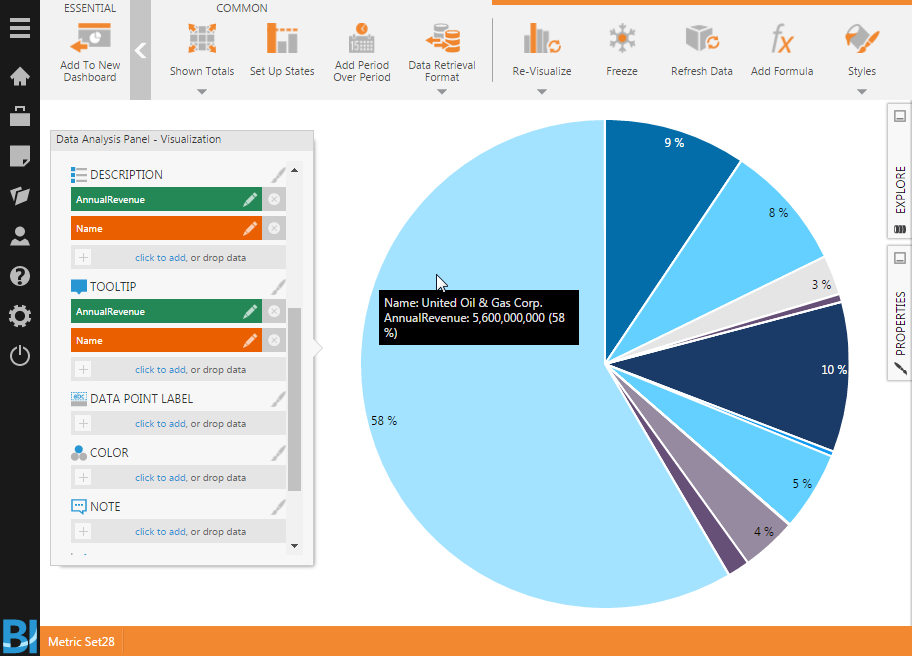
- With the fields selected, you can add any filters or conditions on the Measures and Rows, further customizing the visualization.
- Click Re-visualize from the menu bar and select the appropriate visualization for the data.
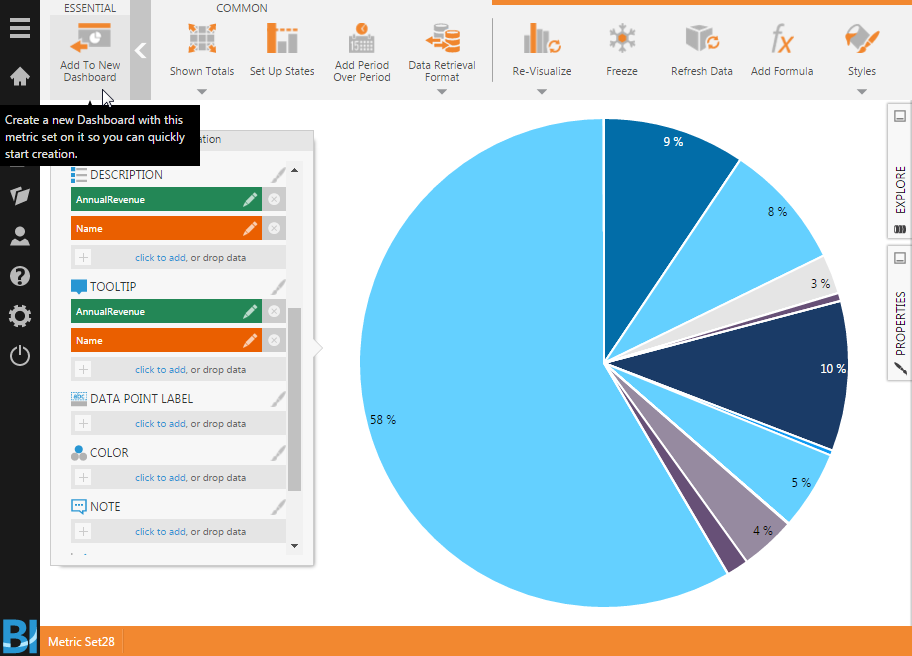
- Click Add To New Dashboard to add the visualization to a new dashboard.
- Configure the dashboard, creating dynamic visualizations of Adobe Commerce data.
![Sample Dashboard (Salesforce data is shown.)]()