Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live Shopify Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live Shopify data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for Shopify, you can easily get access to live Shopify data within Tableau. This article shows how to connect to Shopify in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live Shopify data in Tableau. Once you install the connector, you simply authenticate with Shopify and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Shopify data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to Shopify data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for Shopify. If you wish to connect to Shopify data in Tableau Cloud, you will need to use CData Connect Cloud.
Connect to Shopify in Tableau
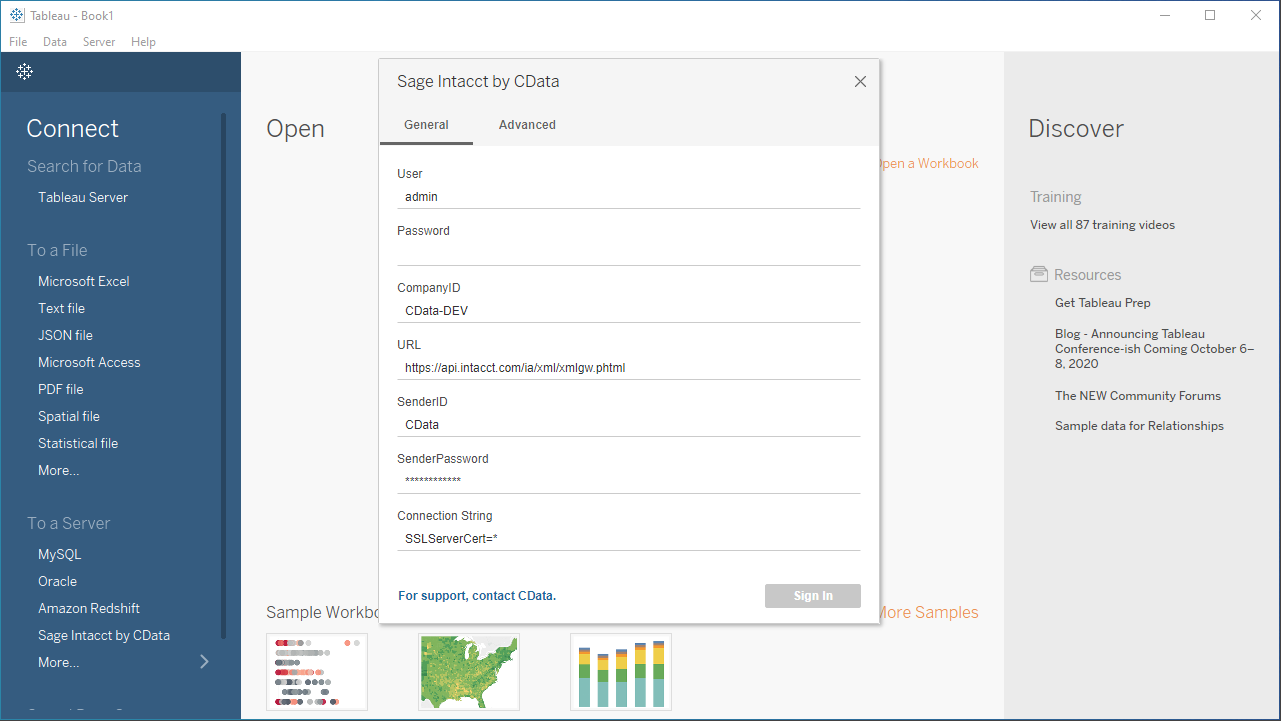
Open Tableau and click More under Connect -> To a Server. Select "Shopify by CData," then configure the connection and click "Sign In."
To make use of all the features of the data provider, provide the AppId, Password, and ShopUrl connection properties.
To obtain these values, see the Getting Started section in the help documentation to register the data provider as an application with Shopify.

Discover Schemas and Query Data
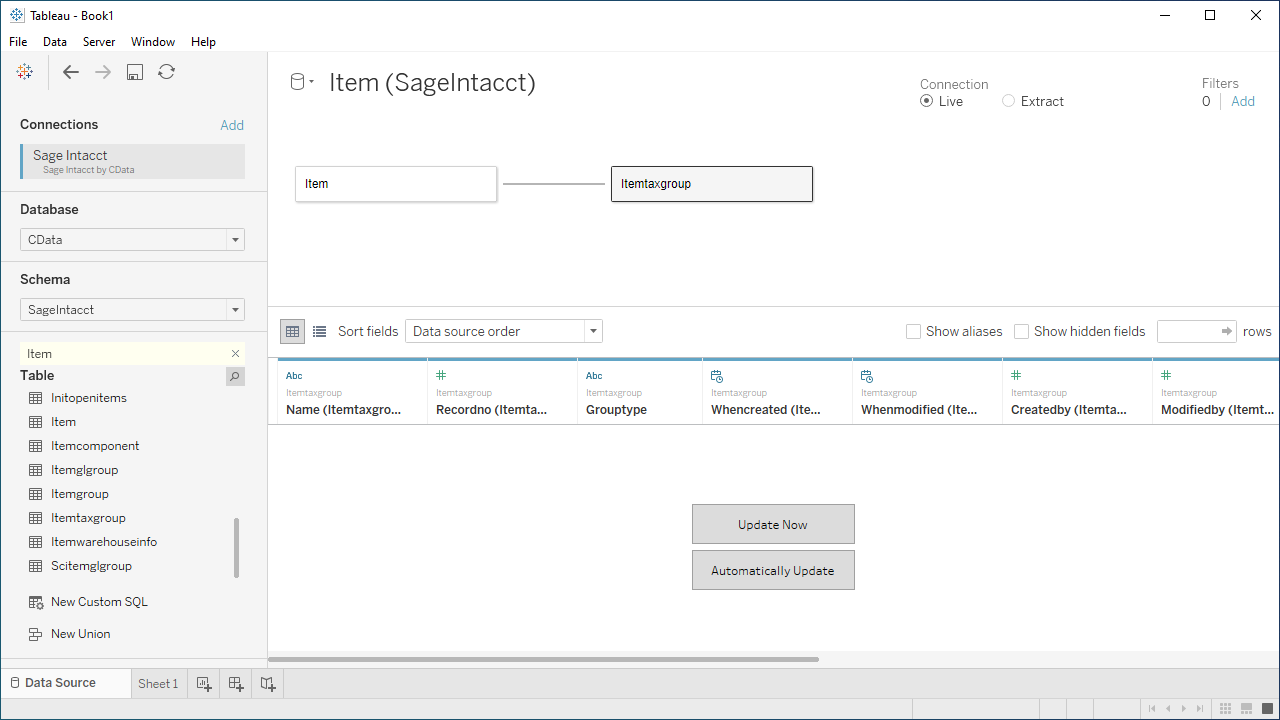
- Select CData from the Database pull-down menu.
- Select Shopify from the Schema pull-down menu.
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update automatically reflects the changes in the preview area.
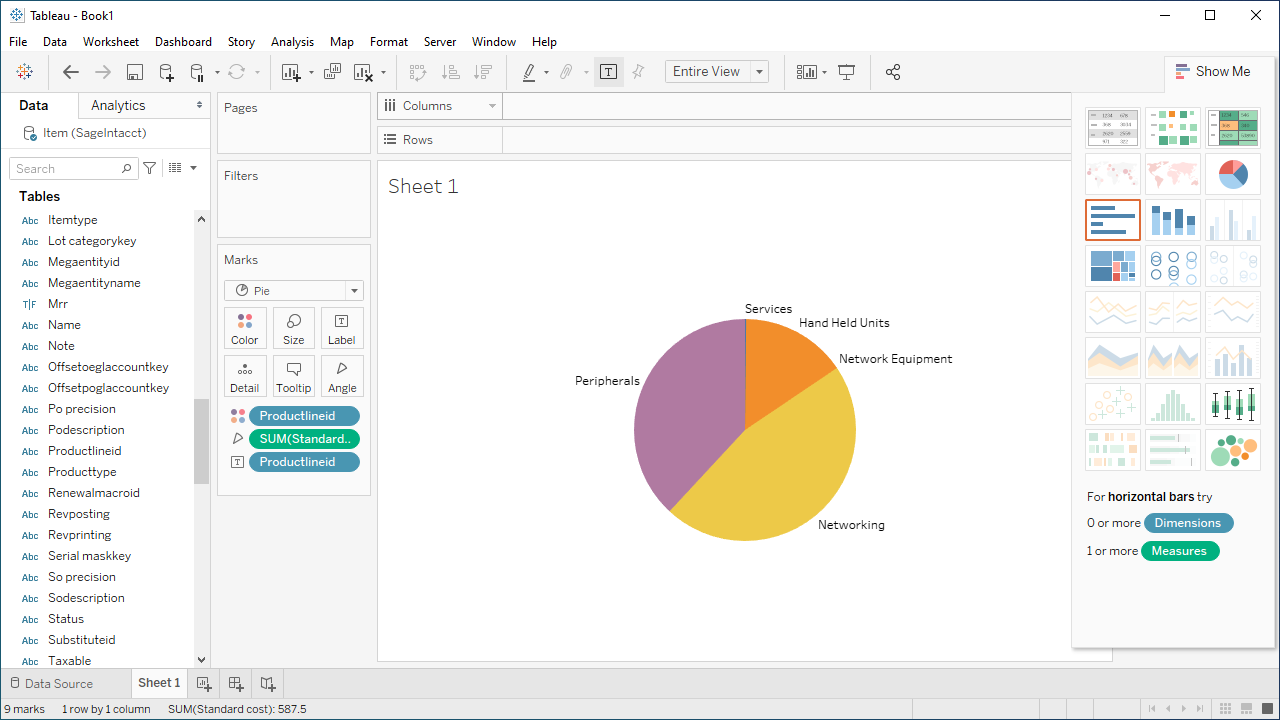
- Click the tab for your worksheet. Columns are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.

Using the CData Tableau Connector for Shopify with Tableau, you can easily create robust visualizations and reports on Shopify data. Download a free, 30-day trial and get started today.