Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Visualize Live WooCommerce Data in Tableau
Use CData Tableau Connectors and Tableau Desktop to visualize live WooCommerce data.
Tableau is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for WooCommerce, you can easily get access to live WooCommerce data within Tableau. This article shows how to connect to WooCommerce in Tableau and build a simple chart.
The CData Tableau Connectors enable high-speed access to live WooCommerce data in Tableau. Once you install the connector, you simply authenticate with WooCommerce and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing WooCommerce data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to WooCommerce data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for WooCommerce. If you wish to connect to WooCommerce data in Tableau Cloud, you will need to use CData Connect Cloud.
Connect to WooCommerce in Tableau
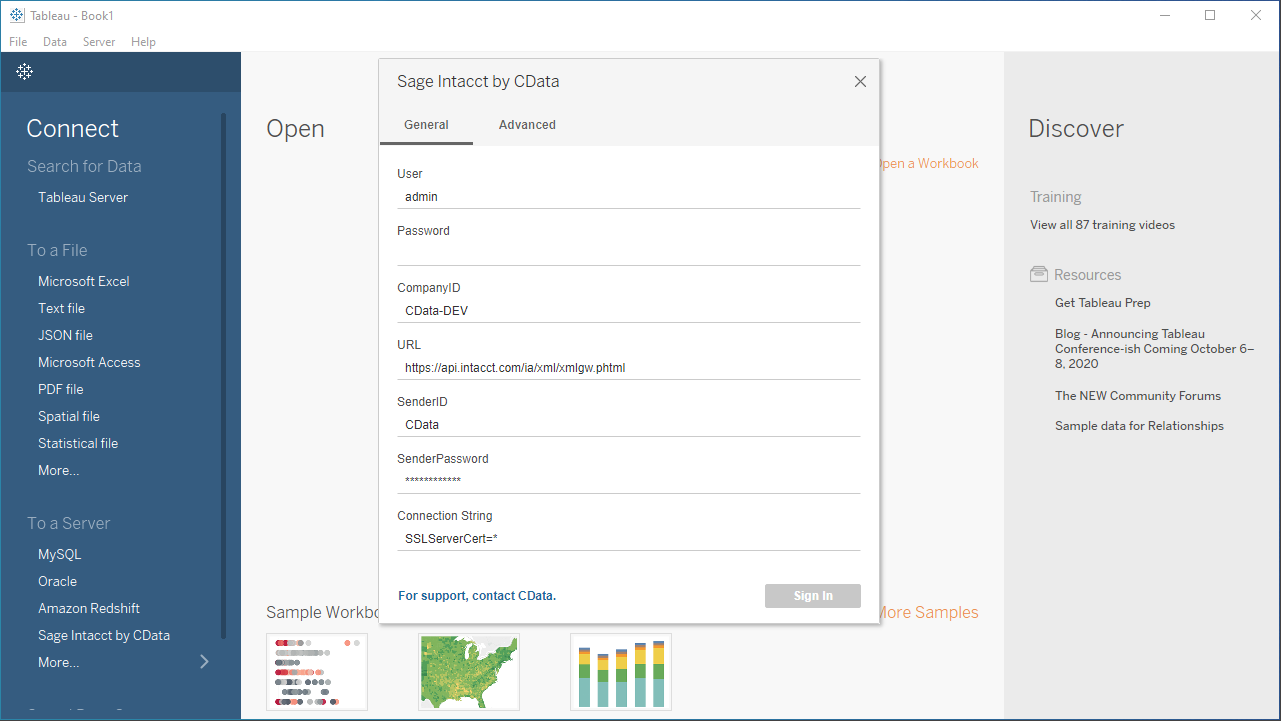
Open Tableau and click More under Connect -> To a Server. Select "WooCommerce by CData," then configure the connection and click "Sign In."
WooCommerce supports the following authentication methods: one-legged OAuth1.0 Authentication and standard OAuth2.0 Authentication.
Connecting using one-legged OAuth 1.0 Authentication
Specify the following properties (NOTE: the below credentials are generated from WooCommerce settings page and should not be confused with the credentials generated by using WordPress OAuth2.0 plugin):
- ConsumerKey
- ConsumerSecret
Connecting using WordPress OAuth 2.0 Authentication
After having configured the plugin, you may connect to WooCommerce by providing the following connection properties:
In either case, you will need to set the Url property to the URL of the WooCommerce instance.
Using the CData Tableau Connector for WooCommerce with Tableau, you can easily create robust visualizations and reports on WooCommerce data. Download a free, 30-day trial and get started today.

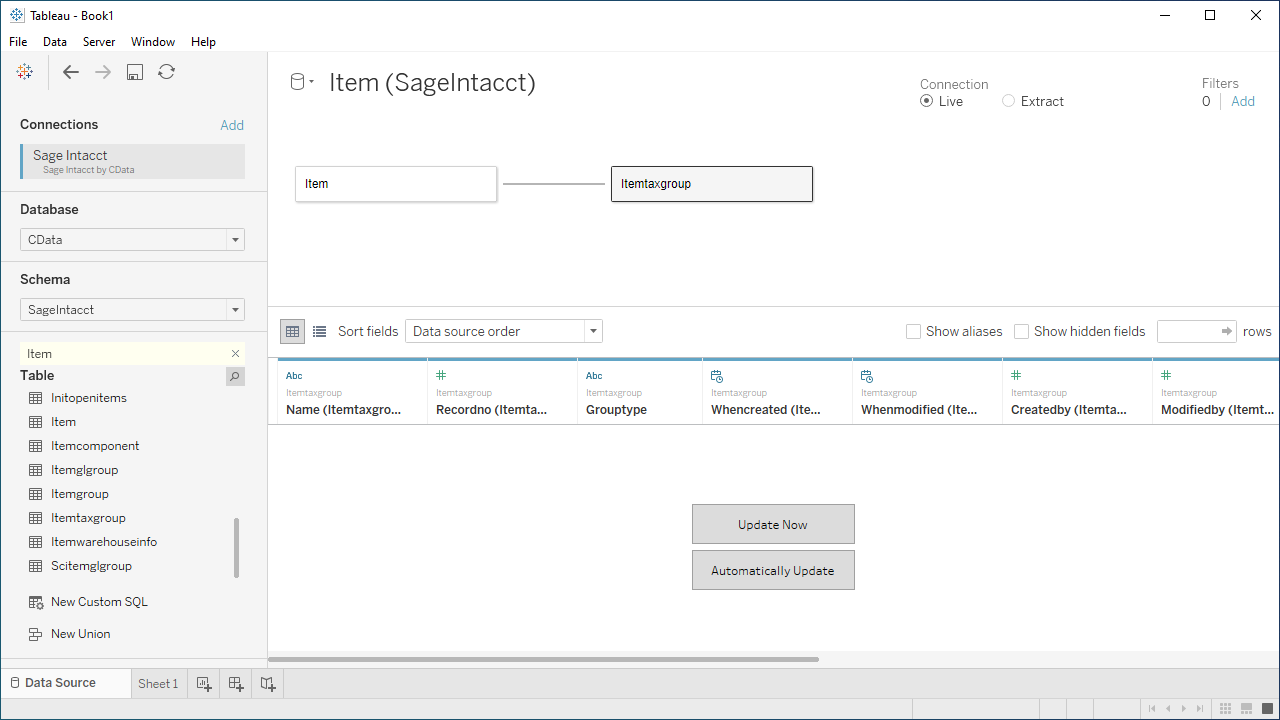
Discover Schemas and Query Data