ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →なぜその API は使われないのか? API の活用を拒む3つの壁とその対策

こんにちは! CData Software Japan リードエンジニアの杉本です。
大変ありがたいことに、最近あるSaaSを提供する会社さんから「リリース前のAPIを触ってみてフィードバックをくれませんか?」と依頼を受けました。
私は以前こんな記事 を公開するほど、APIどっぷりな人間なのですが、数多くの SaaS APIを触ってきてよく考えることがあります。
それは SaaS APIというサービス・プロダクトそのものを成長させる上で、もっとも重要なことは「顧客・デベロッパーが、そのAPIをどれだけスムーズにキャッチアップできるか?」という点に尽きるのではないか? というものです。
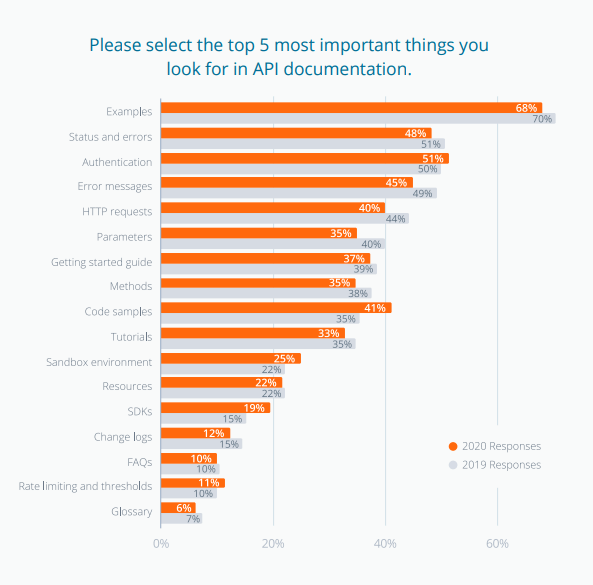
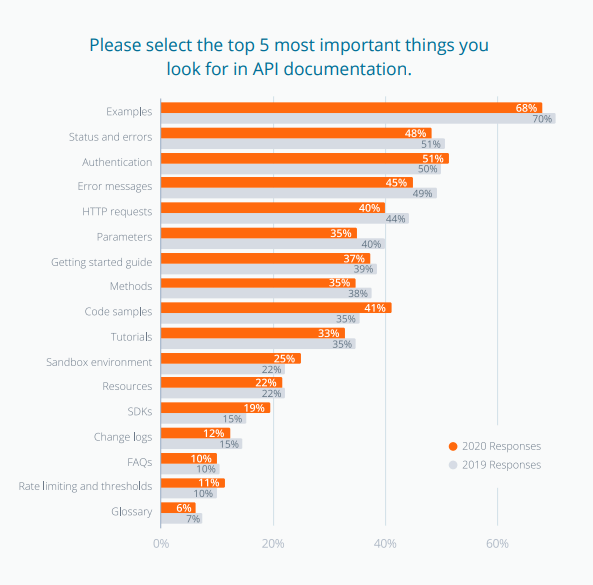
以下のグラフはAPI管理ツールを提供するSmartBearのAPI調査において、APIドキュメントで最も重要な要素とは何か? というアンケート結果のランキングですが、ExamplesやAuthenticationといった導入にあたる部分、またGetting started guidやTutorialsも上位に存在していることがよくわかります。

それだけユーザーは First Step を求めているわけなんですが、それが満たされていなければ、ユーザーは「Hello World」を行うことすらできず、そのAPIから離脱してしまうでしょう。
それなら充実させよう! となるわけですが、「コンテンツ・ドキュメントとして何が必要でどこまで押さえればいいのか?」といったところはあまり明文化されていないのではないでしょうか。
今回の記事ではパブリックなAPIを提供するサービサーの方々に向けて、私の今までの経験も踏まえながら、SaaS API利用者がスムーズに「Hello World」を突破し、実装へ進んでもらうには何を押さえるべきか? どういったアプローチで望むべきか? を紹介していきたいと思います。
API 活用を拒む3つの壁
具体的な内容に入る前に、まず「どのような壁が存在するか?」を3つに分けてみました。それは
- できることがわからない壁
- どう触ったらいいかわからない壁
- どう実装したらいいかわからない壁
というものです。
これを、もうちょっと掘り下げてみましょう。
「できることがわからない壁」とは、そのAPIはどんな風に役立つのか? そのAPIが実現できることは何か? どんなデータが取れるのか? といった基本情報・コンセプトの理解が不足し、実装のイメージがつかないという壁を指しています。
つまり対象となる「APIへの理解」の部分です。
「どう触ったらいいかがわからない壁」とは、APIのリクエスト方法・認証方法が理解できない・わからないといったユーザーへの情報提供の不足し、目的の機能を検証できないという壁です。
「APIの検証」を目的とした部分ですね。
「どう実装したらいいかがわからない壁」とは、API連携実装・開発コストの圧迫、実装方法に関する相談窓口がなく、開発をスムーズに進められないという壁です。
「APIの実装」の部分ですので、若干本記事の趣旨からははみ出ますが、開発に入っていく手前のところ、と理解してもらえればと思います。
API連携リリースまでの道のり
では、この3つの壁にどのように取り組むべきなのでしょうか?
端的に言ってしまえば、この「壁」を壊す行為は「API における DX(Developer Experience)の最適化」を目指すことです。
この段階それぞれでデベロッパー・ユーザーが接するエレメントを軸として分解すると以下のようになります。
| フェーズ | エレメント |
|---|---|
| 「APIの理解」 | ・イントロダクション ・コンセプト ・ファーストステップ ・ギャップ |
| 「APIの検証」 | ・サンドボック ・認証 ・サンプルコード ・API Explorer |
| 「APIの実装」 | ・SDK ・制約・エラー ・テクニカルサポート ・API Update |
見てもらえば分かる通りですが、正直なところそんなに目新しいものはありません。
しかしながら、私自身が数多くのAPIと接する中で、これらの要素が不足しているが故に、キャッチアップに苦しみ、つまづき、時にはプライオリティを下げることに繋がるエレメントたちです。
それではそれらを踏まえた上で、各エレメントで押さえるべき点を見ていきましょう。
APIの理解
イントロダクション
実は API のイントロダクションは多くのAPIドキュメントに不足している部分です。ここでユーザーは自身の期待値とAPIが提供している機能のギャップを把握し、APIの採用可否を決めます。
つまり
- 何ができるの?
- どんな苦しみを解消できるの?
- どんな連携が実現できるの?
- どんな風に使われているの?
といった情報の提示です。通常の製品ページであれば、おおくのWEBサイトで掲載されているものですが、APIドキュメントになると、途端に情報が少なくなってしまうのが不思議なところです。
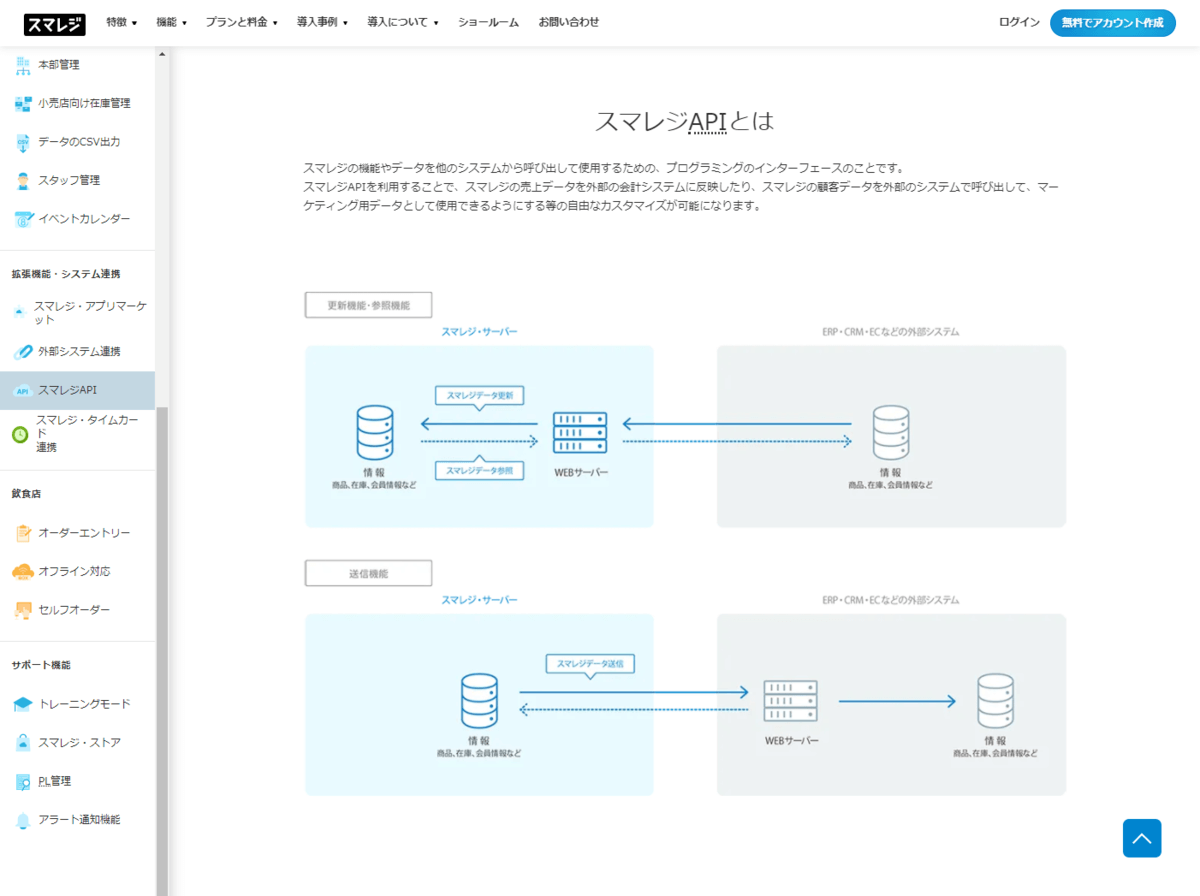
国内で概要ページが良いなと感じる例はスマレジAPIではないでしょうか。データモデルだけでなく、連携イメージや事例なども掲載されています。

コンセプト
APIのコンセプトは大事です。APIのデザイン(REST・OpenAPI、GraphQL等のプロトコル)・認証方法はもちろん、やりたいことがREST的なものなのか、それともWebhook的なものなのかでも使えるAPIなのかどうかの判断は変わります。
また、APIのユーザーの多くはそのAPIを提供するサービスのユーザーであることがほとんどですが、それらユーザーはAPIで構成されているデータモデル・構造やシステムの概念について詳しいわけではありません。
例えば在庫数を操作するのは、在庫リソースですか? それとも受発注のリソースですか?
もし既存のサポートマニュアルがその概念の理解に役立つのであれば、それらのコンテンツに誘導するのが良いでしょう。
First Step
ユーザーが一番最初にAPIリクエストを行って、任意の操作が達成できるまでのステップバイステップ記事です。
ここで私達がまず理解しなければいけないことは、多くのAPIが標榜している「REST API」というものが幻想である、ということです。
多くのAPIは「REST」っぽいもの、であふれ、標準規格として誰もが同様に扱えるものではありません。誰もがあなたのAPIを初めて触るものとして考えなければいけません。(もちろん最低限求めるエンジニアリングとしての素養はあるにせよ)
First Step は最も多くユーザーが利用するであろうリソースを対象として記載するのが良いでしょう。
クラウド経営ツール - board のファーストステップガイドが概念から始め方まで丁寧に書かれています。
UI・APIのギャップ
クラウドサービスという形態において、Updateは常に行われる一要素です。APIも常にUpdateが行われていくのは必然ですが、意外と意識されていない要素として、不足している機能の明示があげられます。
不足している機能とは何か? それはUIで実現できるエクスペリエンスと、APIで実現できるエクスペリエンスの差分です。
ユーザーのAPIを使う動機は様々ですが、基本的にはUI上で実現できるビジネスプロセスや機能をAPIを通じて自動化したい、省力化したい、というのがベーシックでしょう。
そうなった時、例えばUI上ではあるマスタデータの削除ができるのに、APIでは削除できない、といったことが発生した場合、どう感じるでしょうか?
例えばUIで入力できる項目が、API上からは入力できなかったらどうでしょうか?
すべてはプライオリティを軸に考えますが、基本的な解消方法としては、今後のUpdate Planを掲載したり、機能要望を受け付けるフォームを設けるだけでも効果があるでしょう。
APIの検証
Sandbox
ユーザーがAPIによる開発を行う場合、実環境では操作したくないことがほとんどです。そのため、ユーザーに検証環境・トライアル等が提供されているかどうかはスムーズなトライアルのために大きなポイントです。
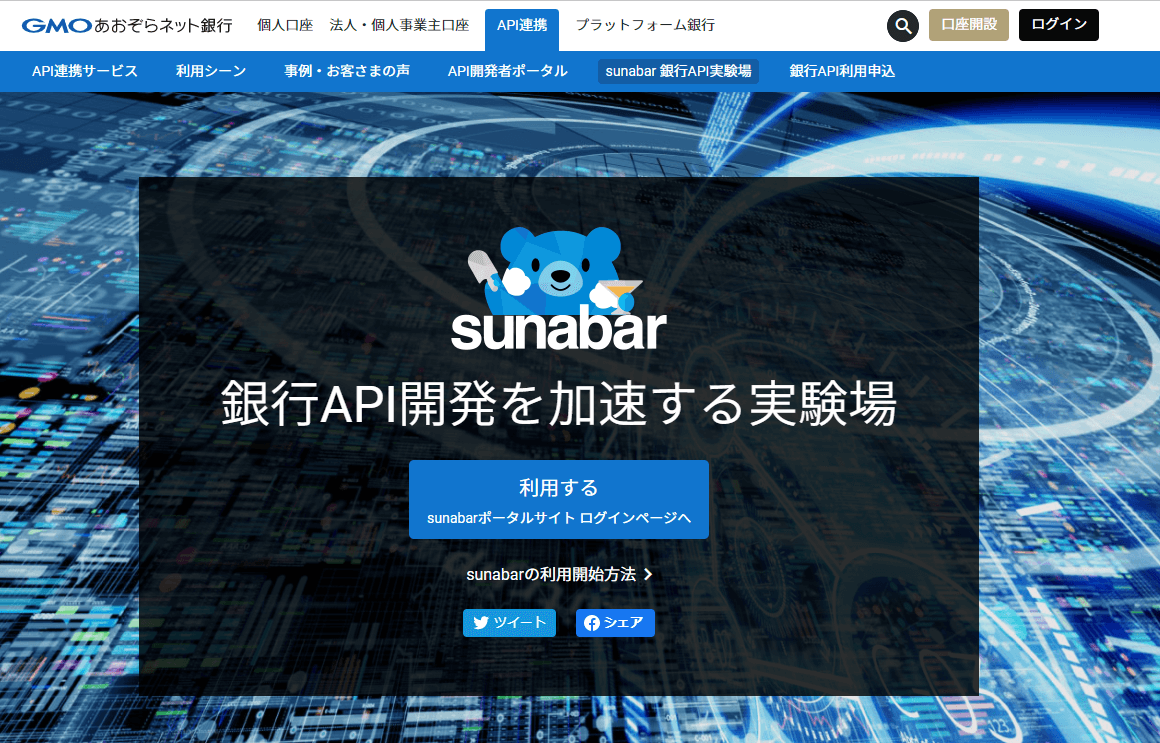
例えばGMOあおぞらネット銀行はSunabarというAPIの実験場を整備しました。 実データが金銭と紐付いていて操作しづらい銀行APIの検証敷居を大きく下げた取り組みです。

認証
認証方法はユーザーがAPIを扱う上で一番最初に躓く筆頭部分です。私自身過去多くのAPIを見てきましたが、私も含めて多くのユーザーは間違いなく認証部分で一番最初に躓きます。
どれだけ充実していても損はないページです。なぜならば、ユーザーは「認証」を行いたいのではなく、認証した後のデータを操作したいからです。
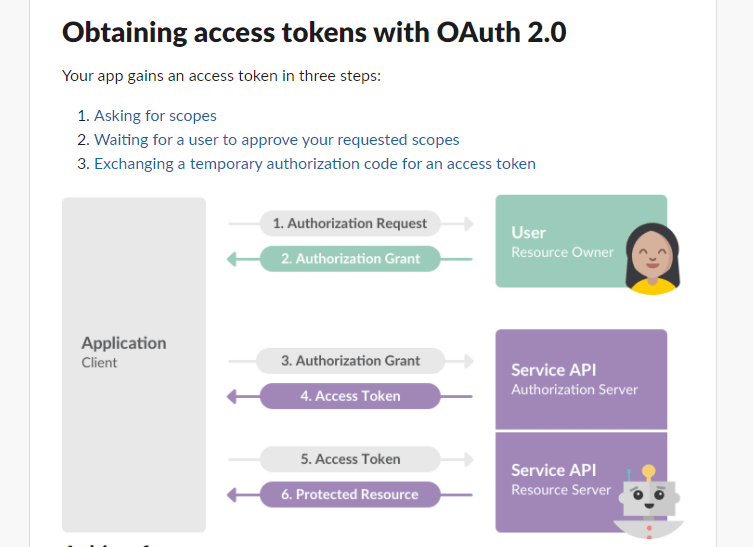
例えばOAuthは便利かつセキュアなプロトコルですが、まだ多くのユーザー・デベロッパーが親しんでいるプロトコルか? というとそこままでではないでしょう。
また、OAuthの実装方法も各社で少しづつ違いがあります。Authorization URLの組み立て方は書いてありますか? Access Tokenを取得する場合のBodyはJSONですか? form-urlencodedですか?
ユーザーがテクニカルサポートに問い合わせをせずにAPIのリクエストを実行できるドキュメントでなければいけません。ステップバイステップとも併用するのが良いでしょう。
Slack API ドキュメントではフロー図なども用いてOAuthを解説しています。

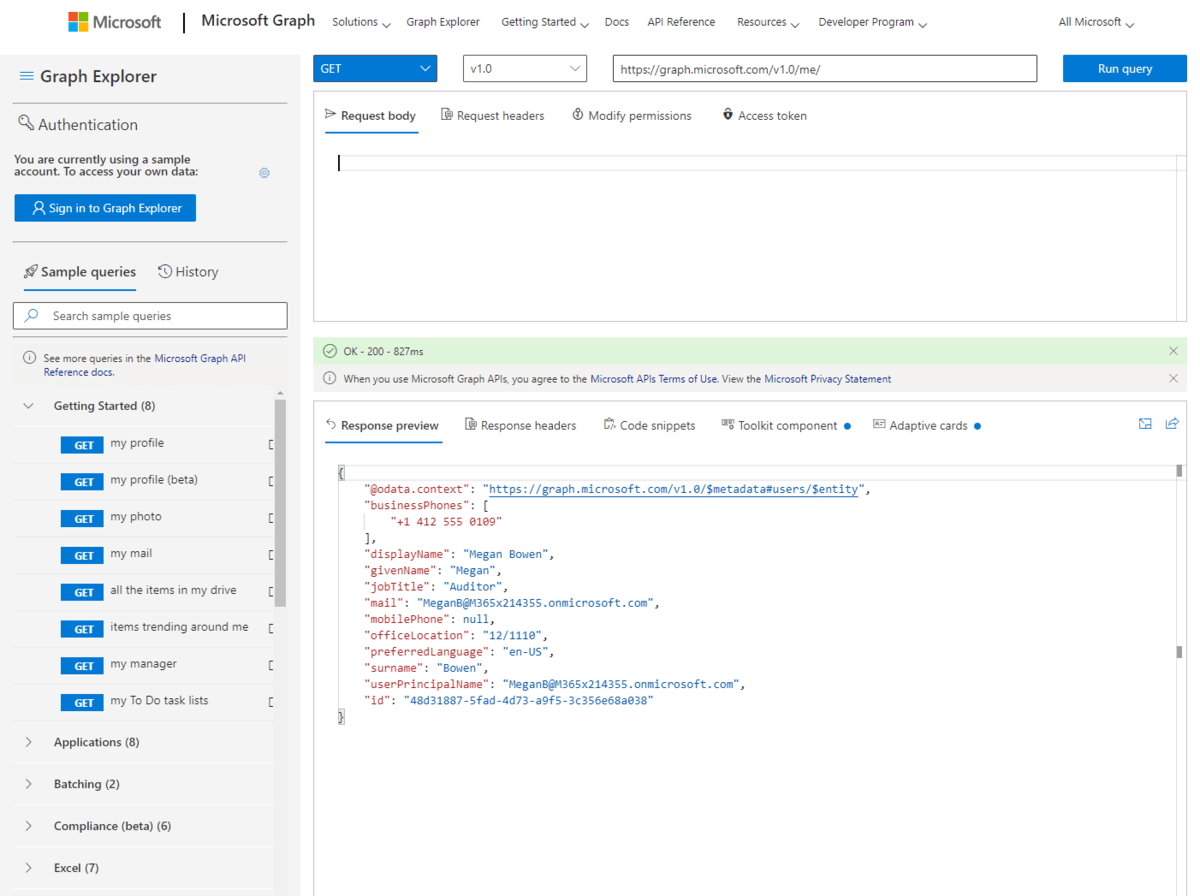
API Explorer
APIを素早く試してもらえる環境を整備するなら、APIドキュメントからすぐに実行可能なAPI Explorerがあると良いでしょう。
プログラムから実行した時の差異・テクニカルサポートの補助など、多様なフォローアップに活用できます。
代表的なものでは、Microsoft Graph Explorerなどがあげられます。

Open API Generatorで生成されるドキュメントに自動的に付与されるものもありますし、Postman Collection を公開するだけでも敷居を大きく下げることができるでしょう。
私自身もプロジェクト管理クラウドサービスのBacklogのPostman Collectionを公開していたりします。
サンプルコード
前述した SmartBearのAPI調査のグラフでも見ましたが、Examplesが最も重要なポイントの一つであるとグローバルでも捉えられています。

ユーザーはHTTPリクエストを全部自前で組むわけでありません。各プログラミング言語で実装・関数化して初めて使えるようになります。
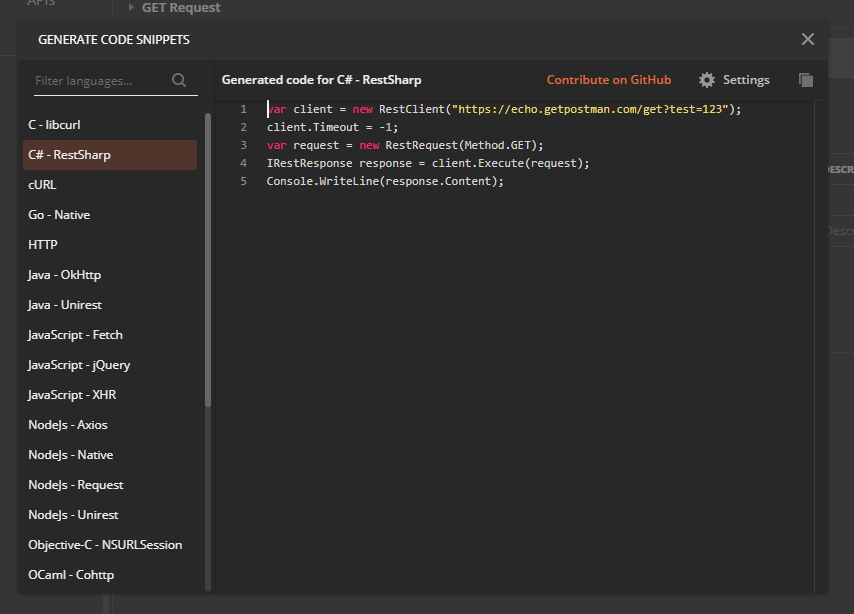
SDKが存在するのがベストな選択ですが、Code Snippetsのようなものがあるだけでも、幅広いユーザーへの訴求が可能になるでしょう。
PostmanではCode Snippetを自動生成してくれる機能がありますし、API Document Generatorで生成されるドキュメントには各種言語によるCodeサンプルが自動生成されるものもあります。

APIの実装
SDK
国内ではSDKを提供しているAPI Service がまだ多くありませんが、最終的にAPIが各言語で実装されることを考えると、「SDKが無い=そのSDKの実装負担をユーザーに強いている」とも考えることができます。
幸いなことにOpen APIなどで定義されているAPIであれば、Generatorを用いて各言語のSDKを自動生成できます。
Microsoft GraphAPI のSDK はこの自動生成を通じて「Android・Angular・ASP.NET・iOS・Javascript・Node.js・Java・PHP・Python・Ruby」のラインアップをSDKとして提供しています。

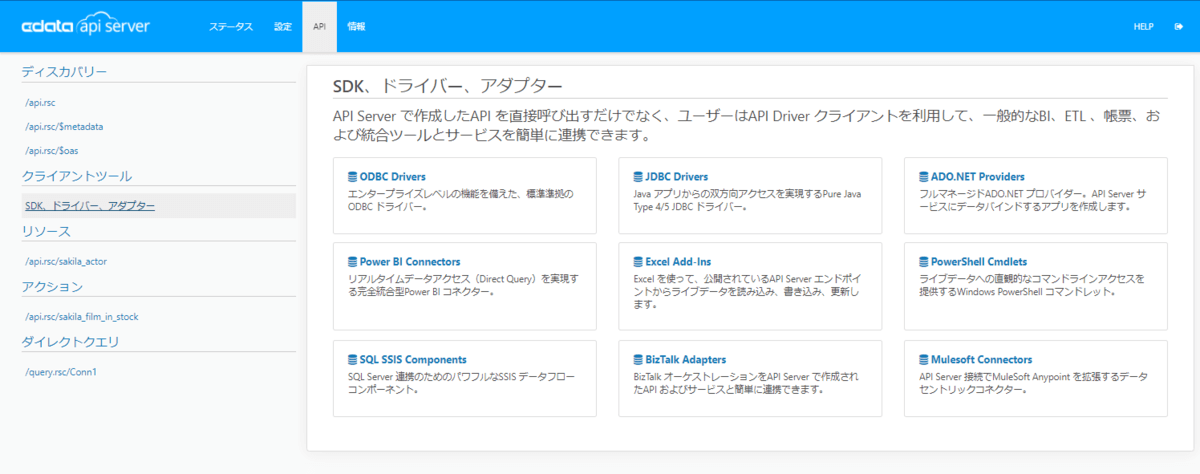
CData Software で提供しているAPI自動生成ソフトウェア「API Server」でも、ODBCやJDBC規格のSDK・アダプターを提供し、ユーザーが実装しやすい・利用しやすい環境を整えるようにしています。

自身の扱っている言語でのSDKがあると、デベロッパーの安心感・実装のスピード感は大きく違うでしょう。ユーザー自身にOpenAPIからSDKを生成させることもできますが、あえてSDKとしてリリースすることはデベロッパー向けマーケティングの目線でも重要ではないでしょうか。
テクニカルサポート
APIの実装だけに関わる部分ではありませんが、テクニカルサポートの有無は重要な要素です。
APIのテクニカルサポートは受付けていません、というAPIもあります。しかしながら、APIもプロダクトの一部であるならば、わからないことを聞くことができる窓口は必須です。 その問い合わせ窓口一つでAPI連携パートナーが成功できるかどうかが決まるといっても過言ではないでしょう。
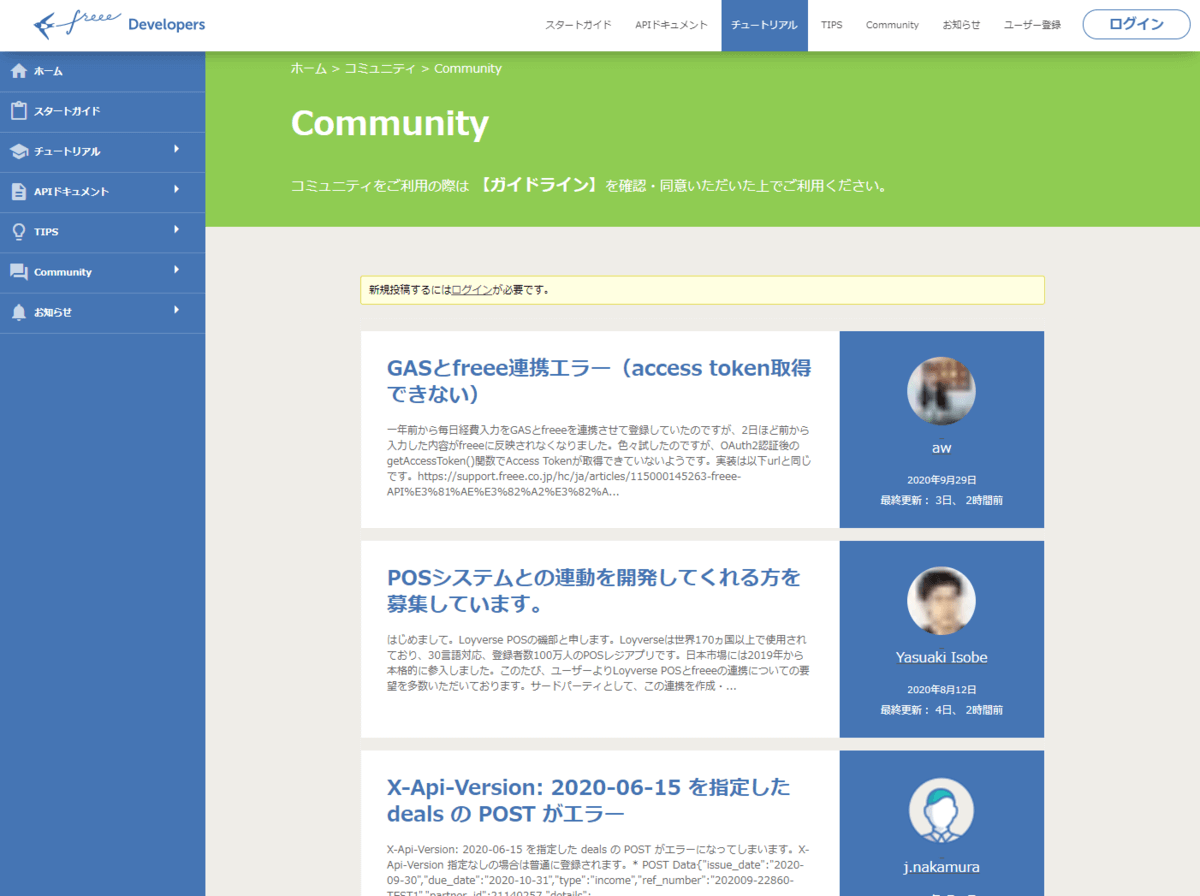
APIの利用ユーザーが多ければ、フォーラムを公開するのも良いでしょう。国内では会計freeeがコミュニティとしてフォーラムを公開しています。
https://developer.freee.co.jp/community/forum/communitydeveloper.freee.co.jp

制約・エラー
API Limitやエラーハンドリング・レスポンスステータスはAPI実装段階において特に重要な情報となります。
API Limitについて触れる場合は、そのAPI limitに到達した場合にどのようなエラーメッセージ・レスポンスを返すのか? についても触れて置かなければデベロッパーは的なハンドリングを実現できません。また、想定外のエラーに関しては、それだけ不要なサポートを生み出し、サポートコストに跳ね返ります。
よく存在するAPI Limitケースに関しては、代替案も提示しておくことが大事です。例えば目的のデータを探索するために、ページネーションを繰り返してしまう、などが発生する場合は、別な検索用エンドポイントを推奨する、などがあげられます。
API Update
API Updateはリリースした後だけでなく、開発中にもデベロッパーへ常に提供していく必要があります。
API変更履歴があることは大事な要素ですが、プッシュ型で通知できる仕組みも用意しておくことがデベロッパーにとっての安心感に繋がるでしょう。
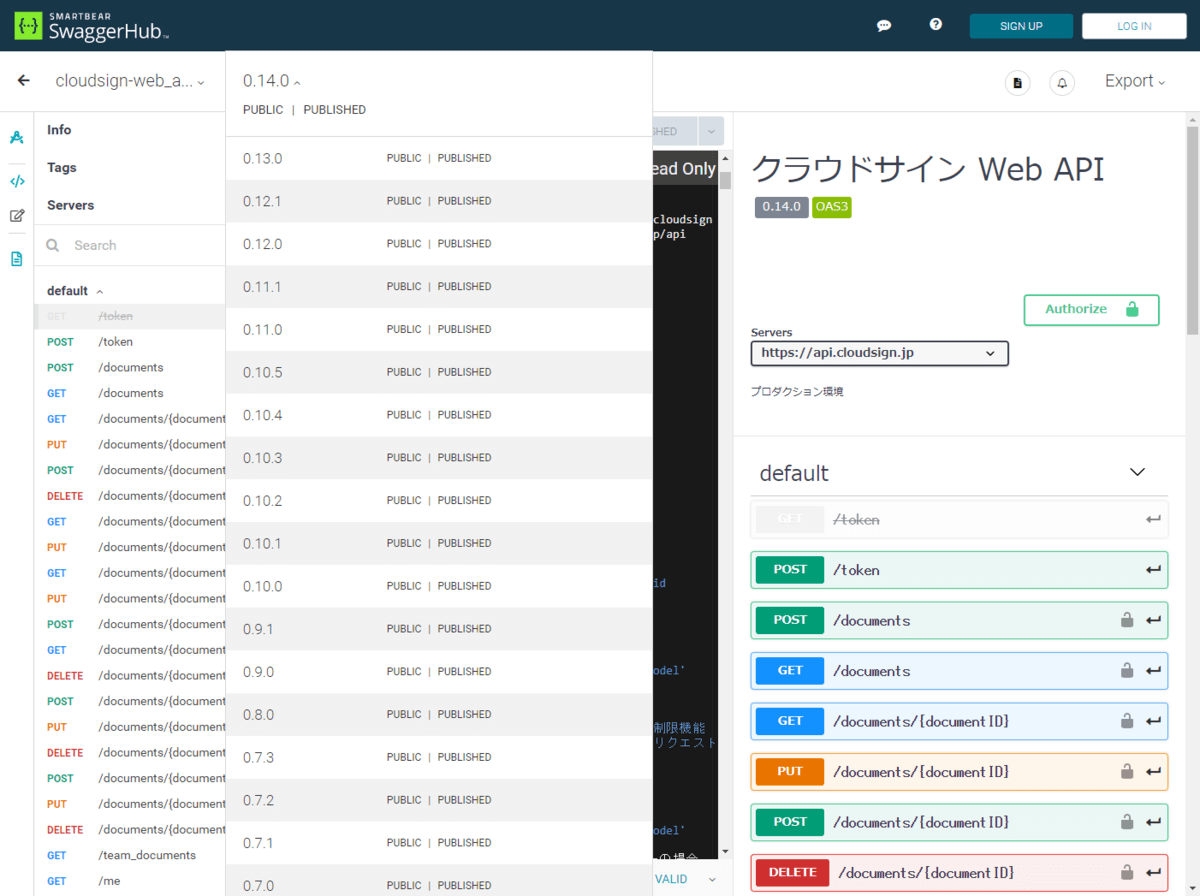
また、国内の電子契約 SaaS CloudSign の API は Swagger Hub で公開されており、過去のバージョンとの違いをユーザー自身が確認できるようにもなっています。
https://app.swaggerhub.com/apis/CloudSign/cloudsign-web_api/

おわりに
APIエコシステムの構築には、もちろんそのクラウドサービス本体の成長や認知度もかかせませんし、まだ決まった成功パターンやプラクティスがあるわけではありません。
しかしながら、数多くのAPIを触る中で、使ってもらうための下地がおろそかにされているAPIを数多く見てきました。
数百種類のAPIを触ってきた私でも、最初のリクエストができない、認証方法がわからないと、度々悩みます。
わかってしまえば単純な問題であることがほとんどですが、それがAPIドキュメントの1行の不足や問い合わせ窓口の有無一つで挫折につながってしまうのは、あまりにも不幸なことではないでしょうか?
パートナーシップや他社サービスとの連携も重要な要素ですが、こういった基礎部分の拡充がもっと進めば、より良いAPIエコシステムの形が築けるのではないでしょうか。






