ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder でDynamics GP データを利用するアプリを作成する方法を説明します。
CData Connect Server は、Dynamics GP データのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにDynamics GP データへ連携することができます。
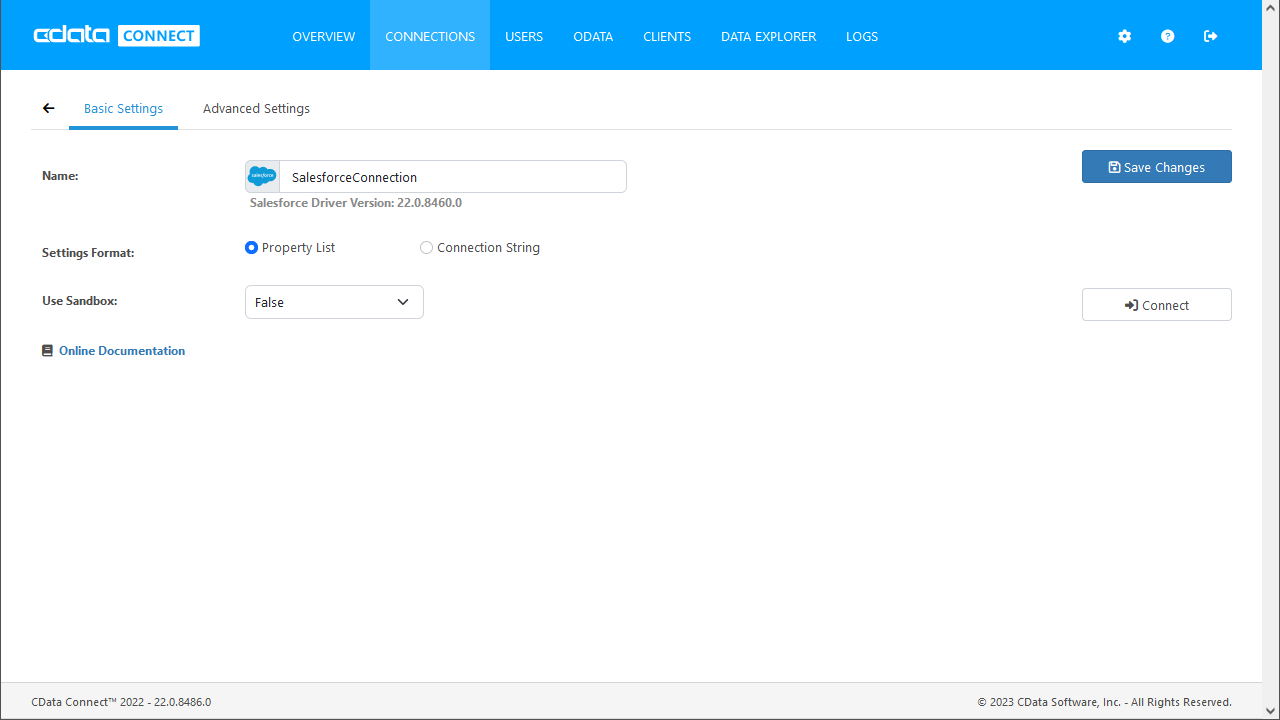
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
認証するには、User およびPassword 接続プロパティを設定します。
接続するには、Url をWeb サービスのエンドポイントに設定します。例えば、http://{servername}:{port}/Dynamics/GPService です。さらに、CompanyId を設定します。この値は組織のセットアップウィンドウで「ツール」->「設定」->「組織」をクリックして取得できます。
デフォルトでデータサマリを返し、パフォーマンスを節約します。Line items などの詳細を返すには、LookupIds をtrue に設定します。ただしエンティティは一度に一つずつ返される必要があります。
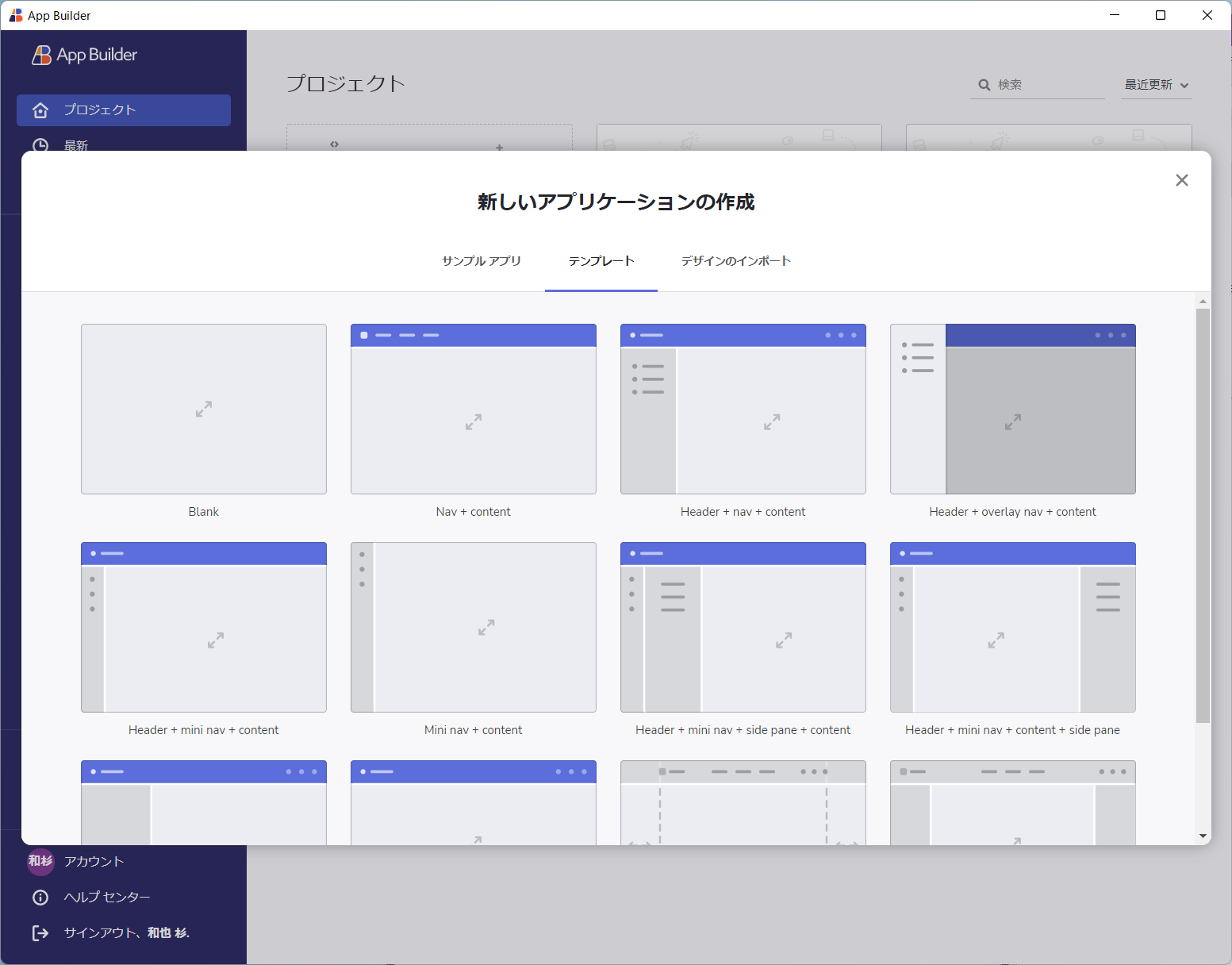
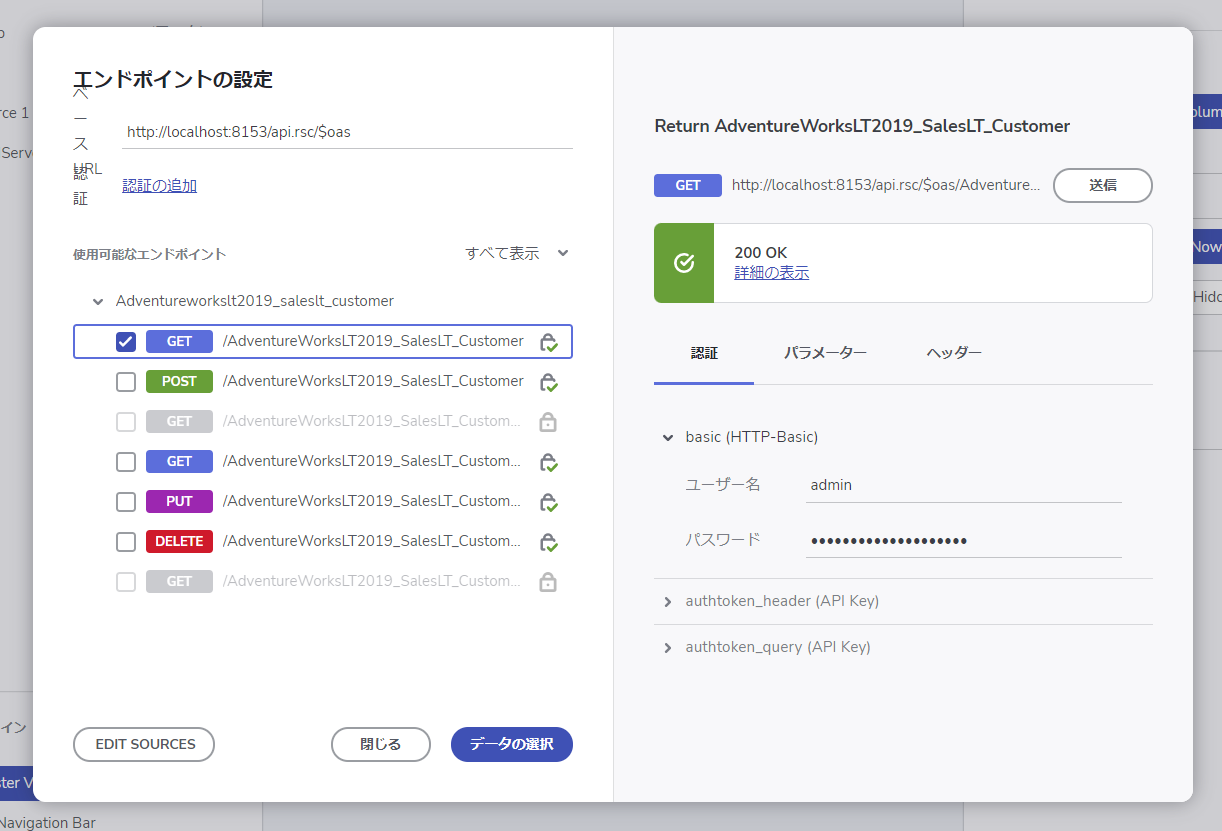
API の準備ができたら、App Builder で作業を進めていきます。
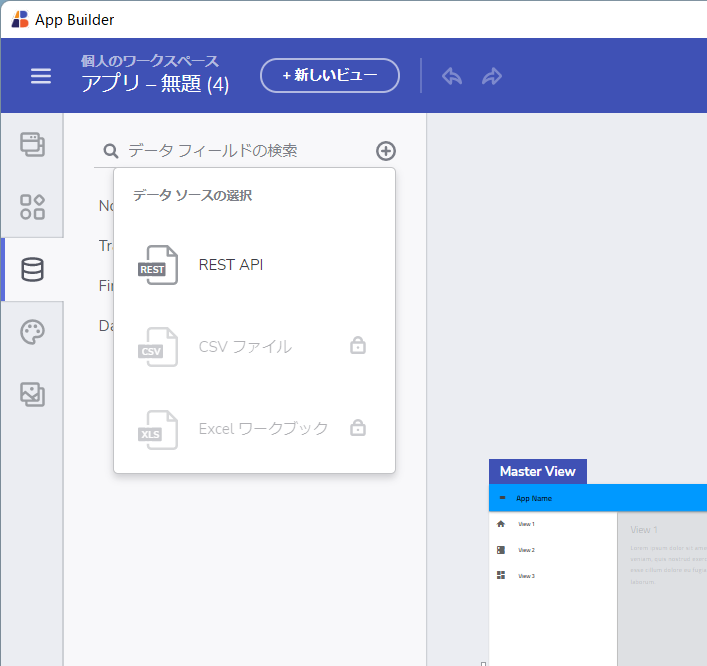
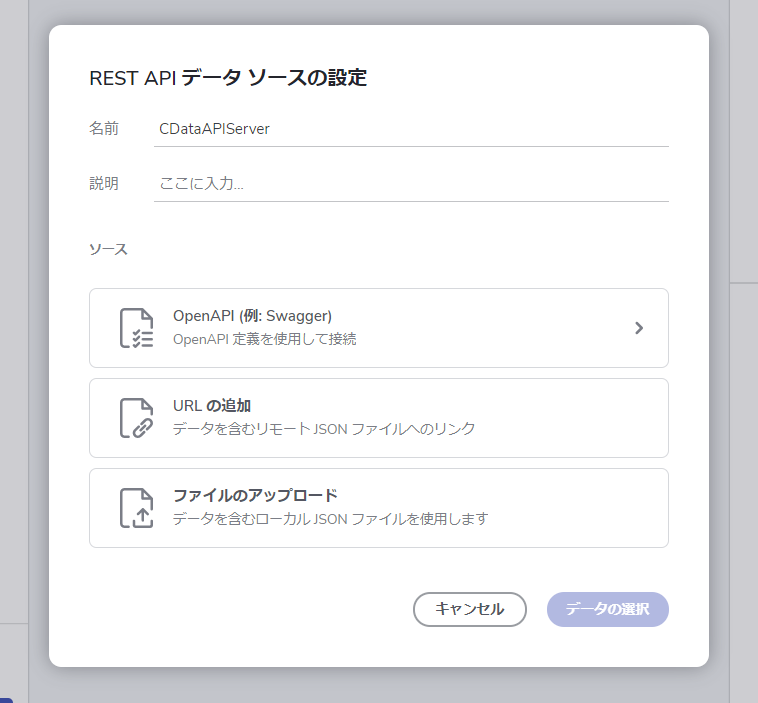
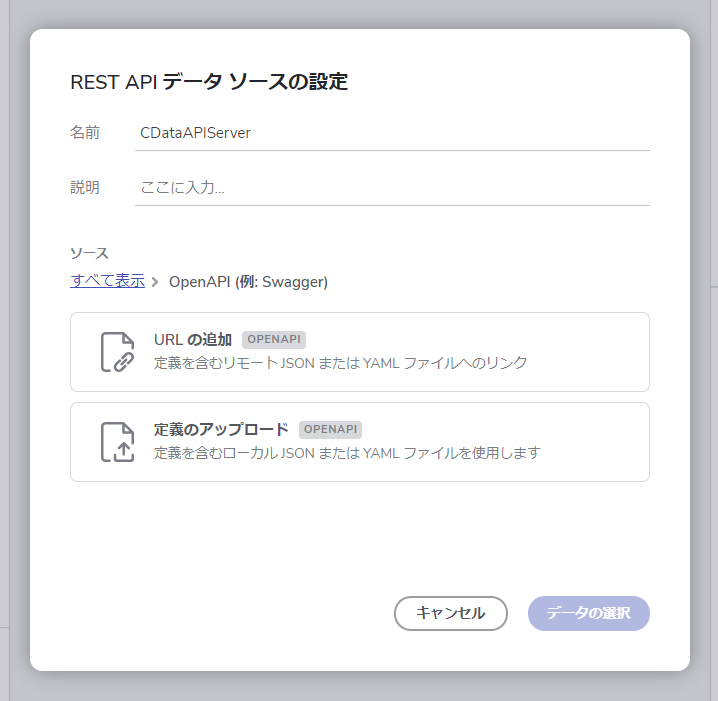
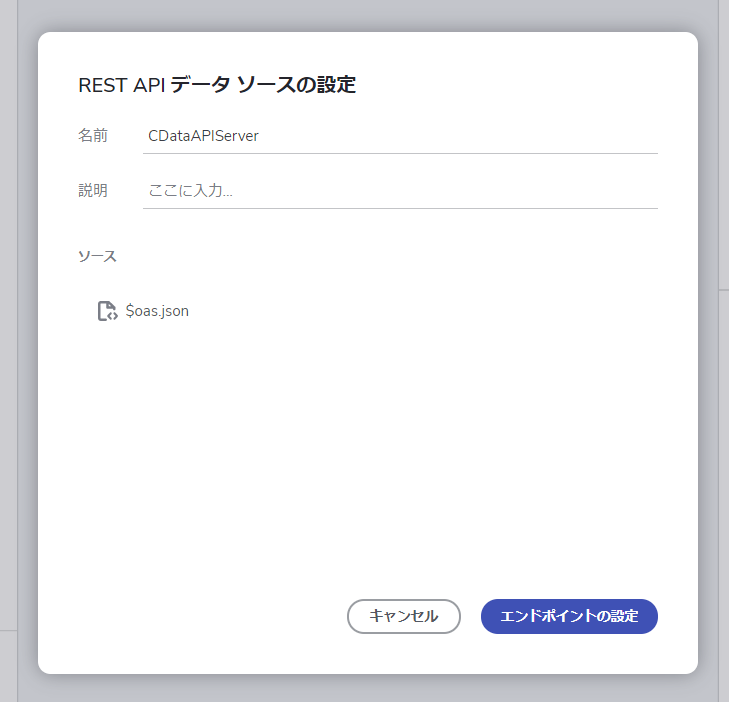
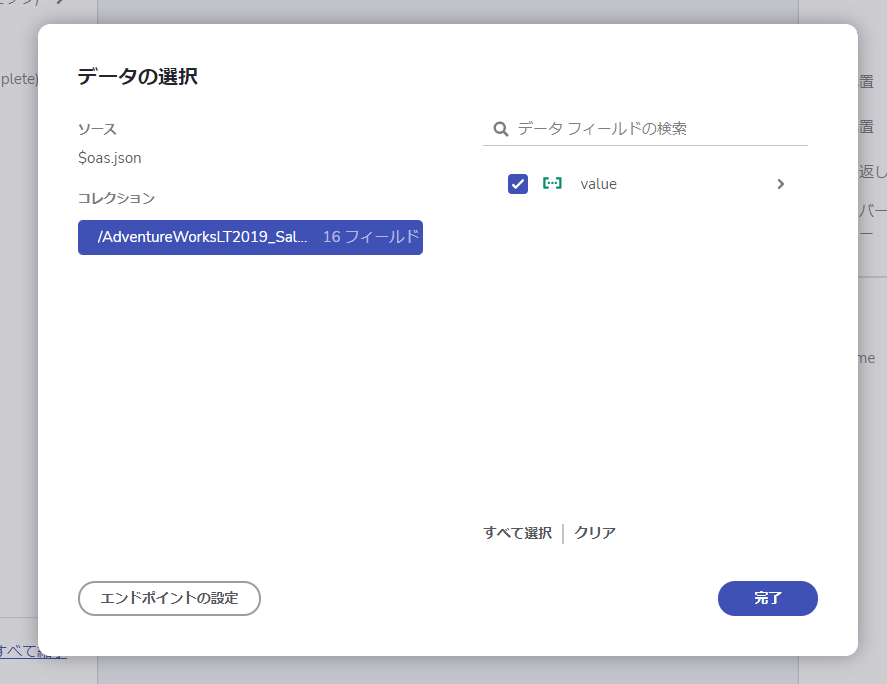
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
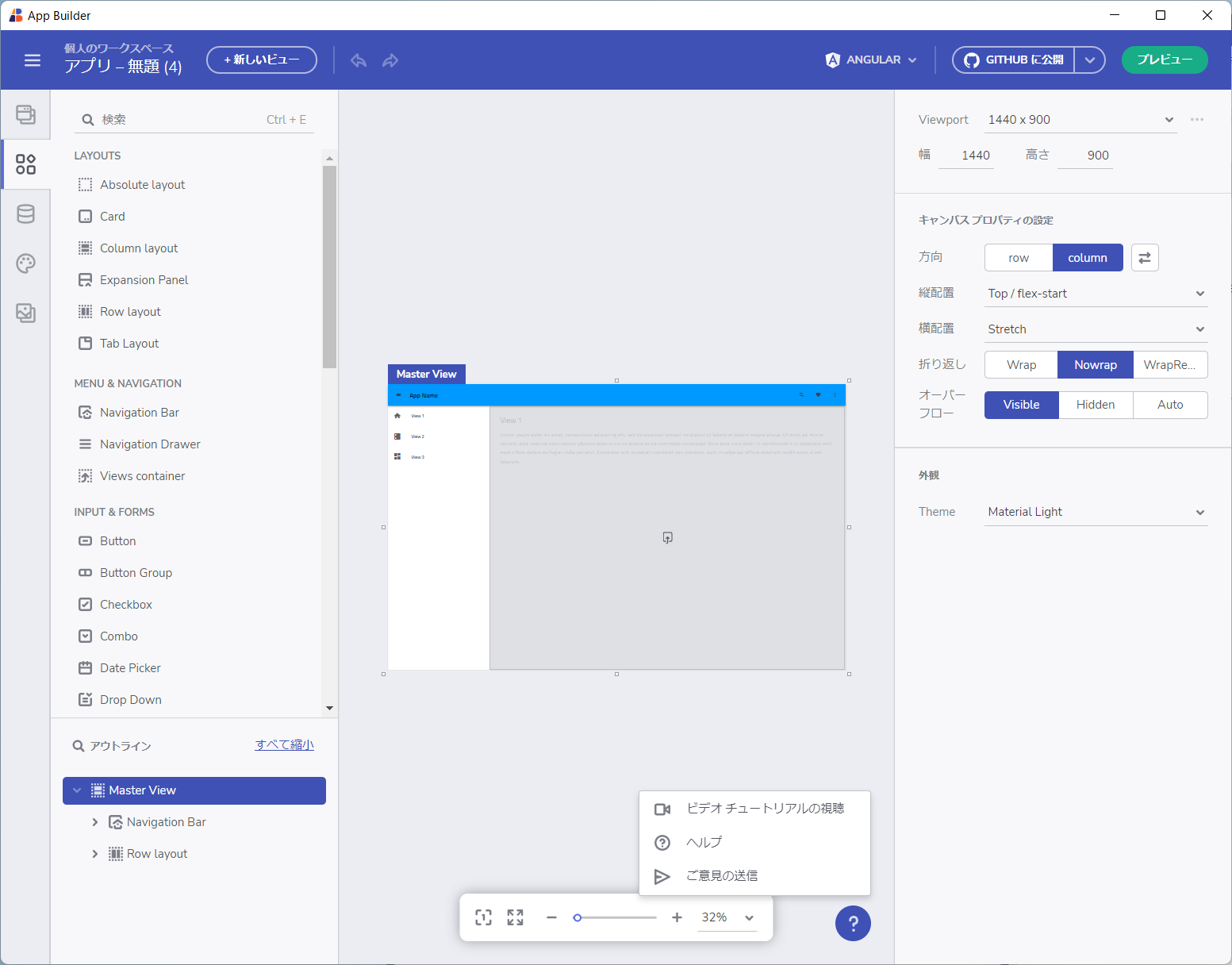
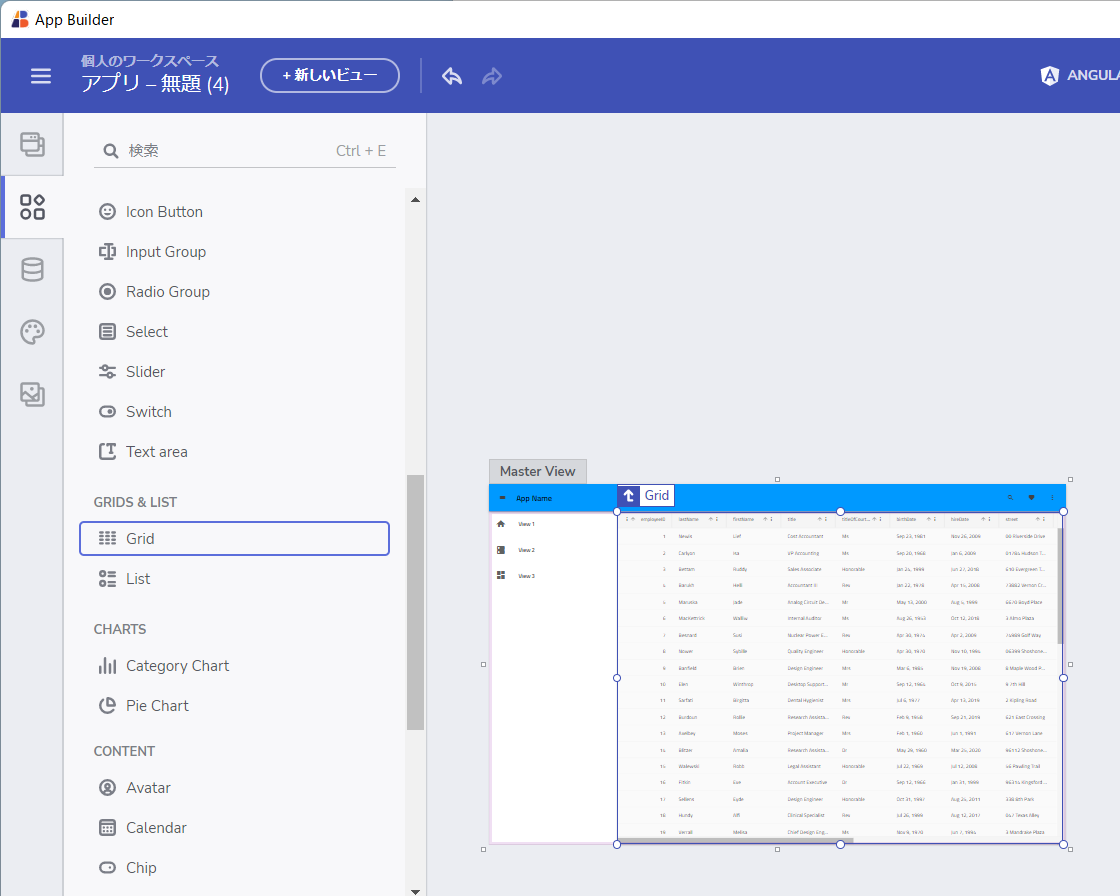
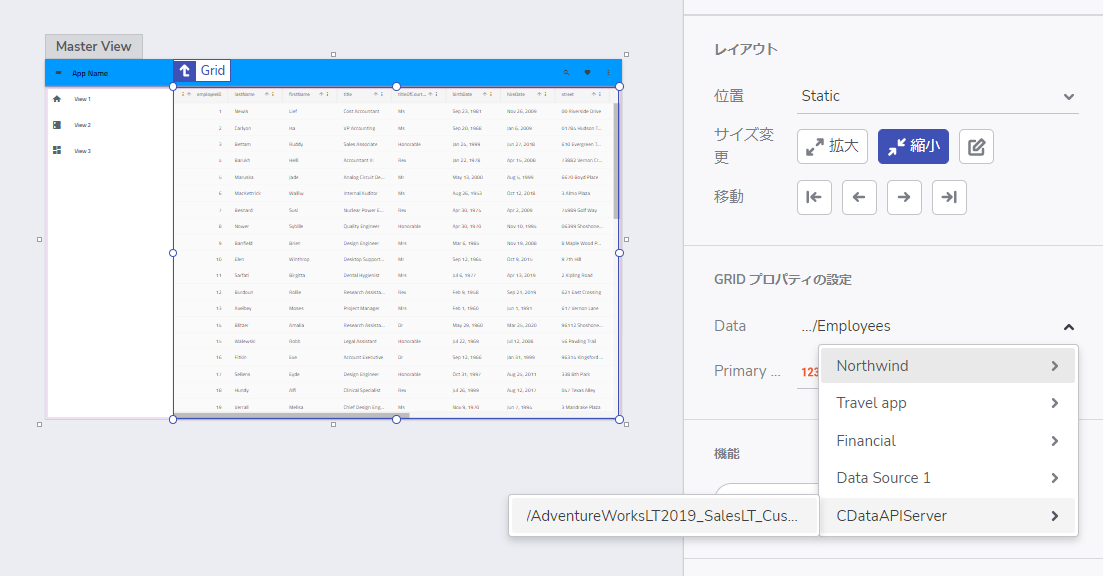
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。