ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →Elasticsearch Driver の30日間無償トライアルをダウンロード
30日間の無償トライアルへ
CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for Elasticsearch は、JDBC 標準をインプリメントし、BI ツールからIDE まで幅広いアプリケーションでElasticsearch データ への接続を提供します。この記事では、クラウドプラットフォームのFastAPP からElasticsearch に接続し、一覧表示する方法を説明します。
以下のようにFastAPPの一覧画面でElasticsearchから取得したデータを表示するPluginを作成します。
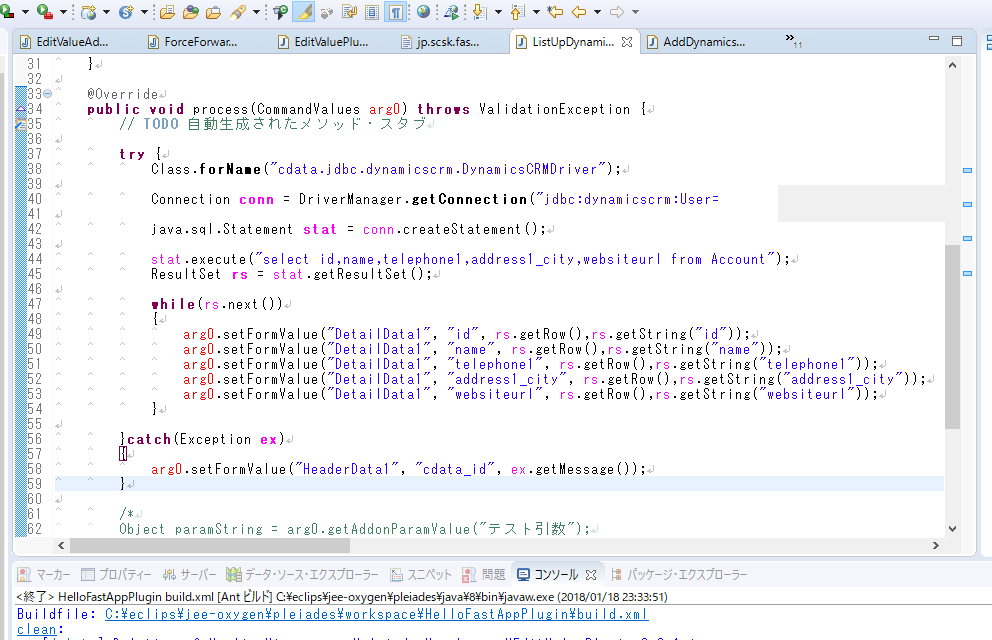
まず、FastAPP へ追加するPlugin プログラムを作成します

package jp.plugin.demo;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import jp.scsk.fastapp.core.addon.support.CommandProcessor;
import jp.scsk.fastapp.core.addon.support.CommandValues;
import jp.scsk.fastapp.core.addon.support.ValidationException;
public class ListUpDynamicsData implements CommandProcessor {
private static final String[] ARGNAMES = {"プラグイン引数文字列サンプル"};
@Override
public String[] getArguments() {
// TODO 自動生成されたメソッド・スタブ
return ARGNAMES;
}
@Override
public String getProcessName() {
// TODO 自動生成されたメソッド・スタブ
return "一覧取得Plugin";
}
@Override
public String[] getTargetVersion() {
// TODO 自動生成されたメソッド・スタブ
return new String[] {"3.0.0","3.*.*"};
}
@Override
public void process(CommandValues arg0) throws ValidationException {
// TODO 自動生成されたメソッド・スタブ
try {
Class.forName("cdata.jdbc.elasticsearch.ElasticsearchDriver");
Connection conn = DriverManager.getConnection("jdbc:elasticsearch:Server=127.0.0.1;Port=9200;User=admin;Password=123456;");
java.sql.Statement stat = conn.createStatement();
stat.execute("select id,name,telephone1,address1_city,websiteurl from Account");
ResultSet rs = stat.getResultSet();
while(rs.next())
{
arg0.setFormValue("DetailData1", "id", rs.getRow(),rs.getString("id"));
arg0.setFormValue("DetailData1", "name", rs.getRow(),rs.getString("name"));
arg0.setFormValue("DetailData1", "telephone1", rs.getRow(),rs.getString("telephone1"));
arg0.setFormValue("DetailData1", "address1_city", rs.getRow(),rs.getString("address1_city"));
arg0.setFormValue("DetailData1", "websiteurl", rs.getRow(),rs.getString("websiteurl"));
}
}catch(Exception ex)
{
// Error Handling
}
}
}
jdbc:elasticsearch:Server=127.0.0.1;Port=9200;User=admin;Password=123456;
続いて作成したPlugin アセンブリをFastAPPサーバー上に配置します。本記事ではLinux サーバへのSSH接続をベースに記述します
続いてFastAPP へ一覧を表示するための画面を作成します。
最後に一覧画面を表示するためのPluginをイベントとして登録します。
本記事の補足として本記事で作成した画面をメニューへの登録する方法を説明します。
実際にユーザーが使用する画面を用いて、動作確認を実施します。
このようにElasticsearch 内のデータをAPI を書くことなくFastAPP 上で処理することができるようになります。
サポートされるSQL についての詳細は、ヘルプドキュメントの「サポートされるSQL」をご覧ください。テーブルに関する情報は「データモデル」をご覧ください。
