ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →製品の詳細・30日間の無償トライアルはこちら
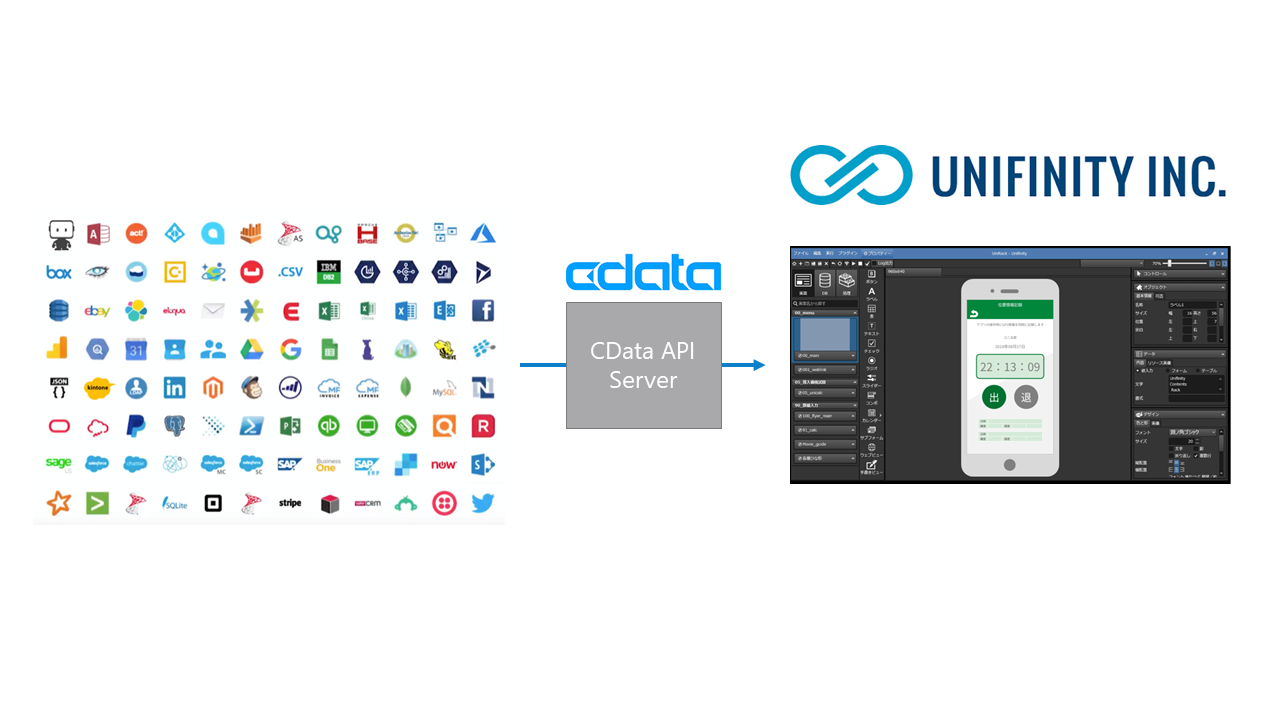
CData API Server
CData


こんにちは!リードエンジニアの杉本です。
Unifinity は、iOS / Android / Windows のマルチOS 向けのモバイルアプリ開発が可能なプラットフォームです。Unifinity Studio という専用のツールで、UIをベースにアプリ画面をデザインしたり、DB・APIなどと連動した処理・ロジックを作成することができます。Unifinity では、REST API への接続ができるため、CData の製品を組み合わせることで対応データソースを増やすことができます。この記事では CData API Server と ADO.NET Provider for GraphQL を使って、Unifinity でGraphQL にデータ連携するモバイルアプリを開発する方法を説明します。

次のステップに従い、セキュアな REST API サービスを立ち上げます
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してGraphQL を追加します。
GraphQL のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからGraphQL ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。
GraphQL への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
GraphQL サービスのURL を指定する必要があります。 ドライバーは2種類の認証をサポートします。
接続を確立後、[設定]→[リソース]の画面で からREST API として公開するエンティティを選択します。
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
Unifinity から APIServer への接続設定をしていきます。
このように GraphQL 内のデータを簡単にUnifinity で作成するモバイルアプリで使用することができるようになります。
CData API Server は、無償版および30日の無償トライアルがあります。是非、API Server ページ から製品をダウンロードしてお試しください。
