ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau は企業がデータを使用して問題を解決する方法を変革するビジュアル分析プラットフォームです。CData Connect (またはConnect Server)と組み合わせることで、Tableau 内のリアルタイムAdobe Commerce データに簡単にアクセスできます。この記事では、Adobe Commerce の仮想MySQL データベースを作成し、Tableau でその仮想データベースに接続して、簡単なチャートを作成する方法を説明します。
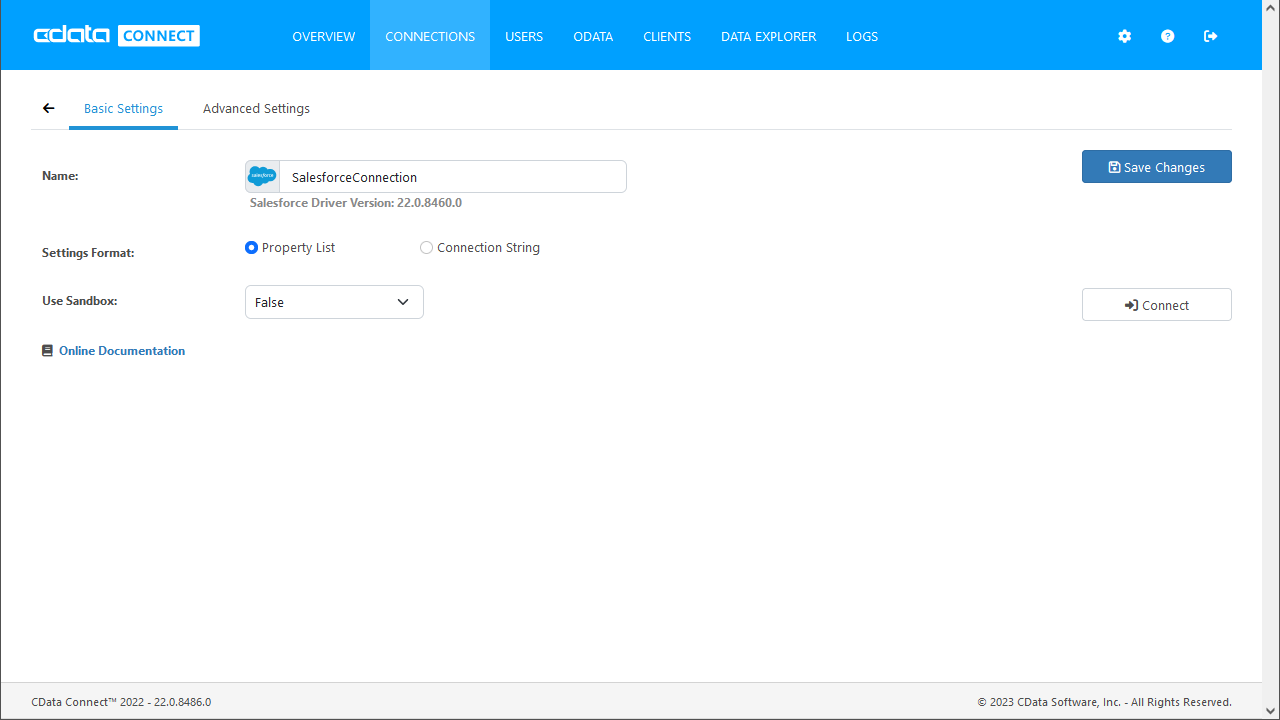
CData Connect は、シンプルなポイントアンドクリックインターフェースを使用してデータソースに接続し、API を生成します。
Adobe Commerce はOAuth 1 認証標準を使用します。Adobe Commerce REST API に接続するには、Adobe Commerce システムにアプリを登録してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティの値を取得する必要があります。 OAuth 値を取得して接続するには、ヘルプドキュメントの「はじめに」を参照してください。
また、Adobe Commerce システムへのURL を提供する必要があります。URL は、Adobe Commerce REST API を顧客として使用しているか管理者として使用しているかによって異なります。
Customer: Adobe Commerce を顧客として使用するには、事前にAdobe Commerce のホームページで顧客アカウントを作成します。これを行うには、「アカウント」->「登録」をクリックします。それからURL 接続プロパティをAdobe Commerce システムのエンドポイントに設定します。
Administrator: Adobe Commerce を管理者として使用するには、代わりにCustomAdminPath を設定します。この値は、「Admin」メニューの「Advanced」設定で取得できます。「System」->「Configuration」->「Advanced」->「Admin」->「Admin Base URL」を選択することでアクセスできます。
このページ上の「Use Custom Admin Path」設定がYES に設定されている場合、値は「Custom Admin Path」テキストボックス内にあります。それ以外の場合は、CustomAdminPath 接続プロパティをデフォルト値の"admin" に設定します。
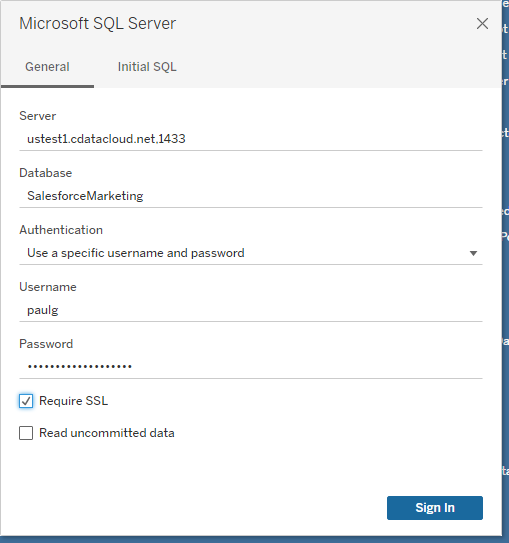
仮想データベースが作成されたら、Tableau Desktop からAdobe Commerce に接続できるようになります。
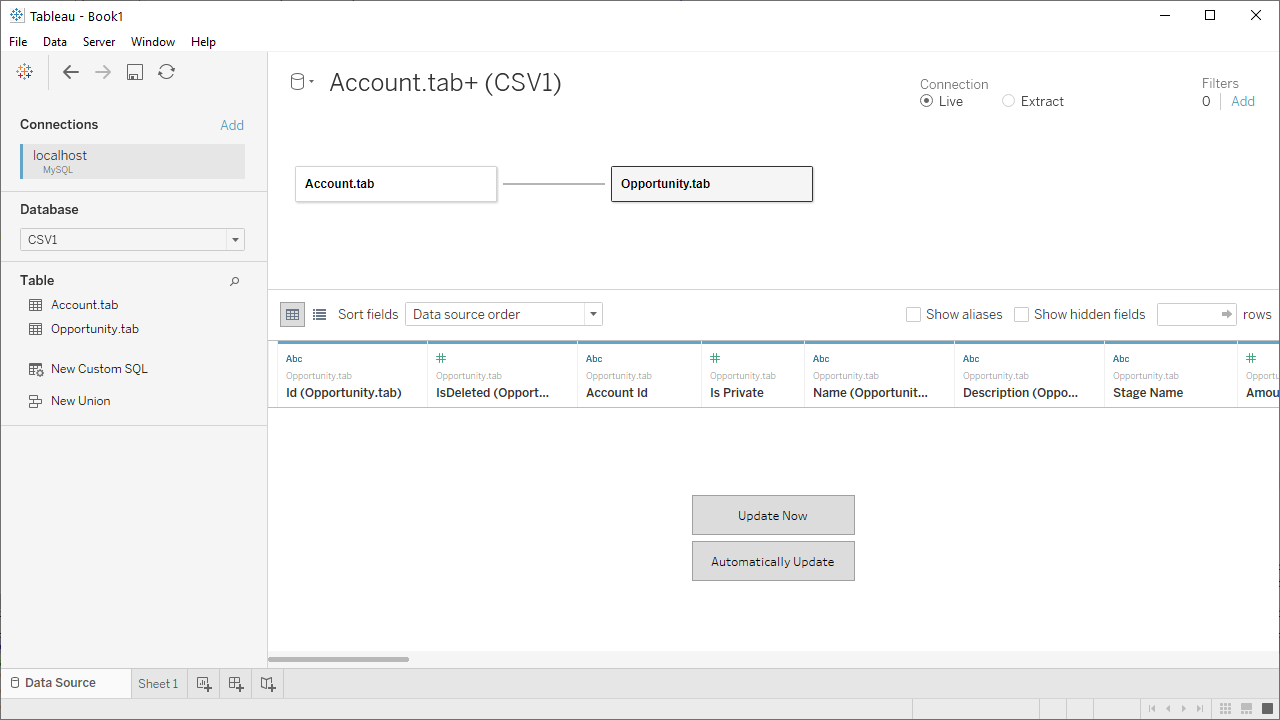
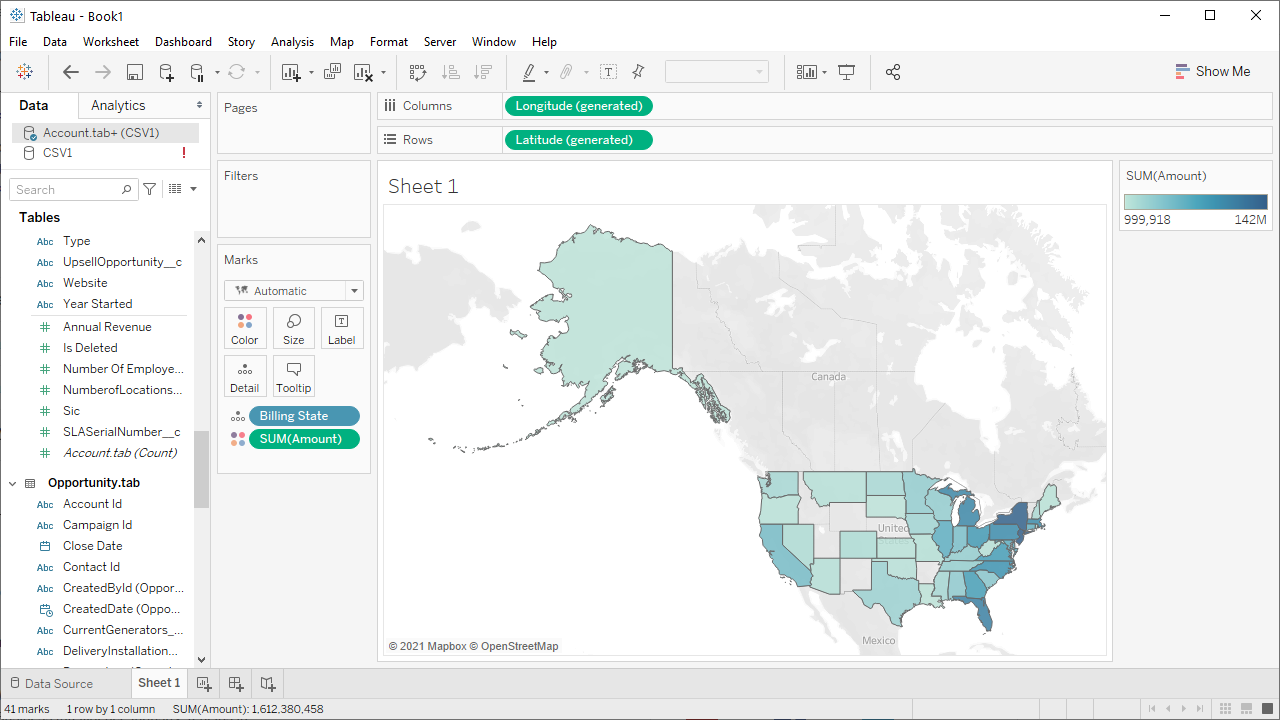
以下のステップでは、CData Connect で仮想Adobe Commerce データベースに接続し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
この時点で、Tableau Desktop ワークブックからリアルタイムAdobe Commerce への、直接接続が有効になります。新しいビジュアライゼーションの作成やダッシュボードの構築などを行うことができます。Tableau などのデスクトップアプリケーションから、250 以上のSaaS、Big Data、NoSQL ソース(Adobe Commerce を含む)のデータにSQL でアクセスする方法については、CData Connect ページを参照するか、無料トライアルをダウンロードしてください。