ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →製品の詳細・30日間の無償トライアルはコチラ
CData Connectこんにちは!リードエンジニアの杉本です。
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からPipedrive に連携する方法を説明します。
CData Connect Server は、Pipedrive データのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにPipedrive データへ連携することができます。

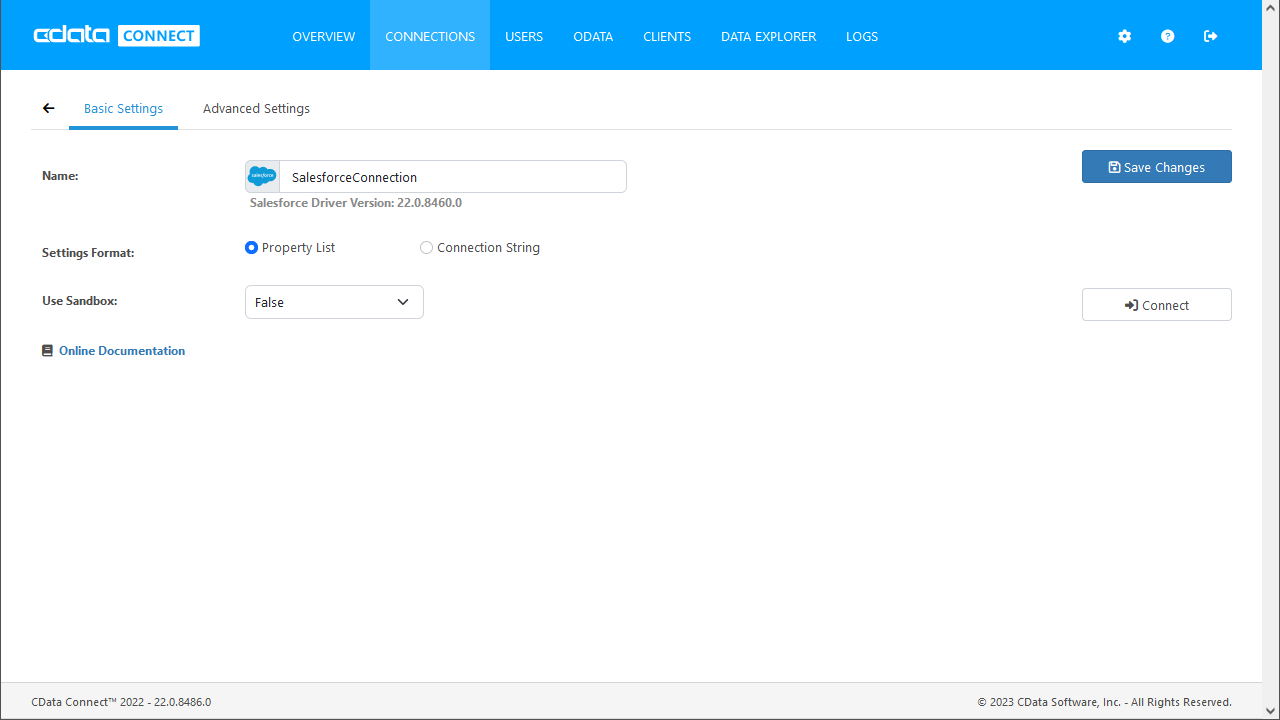
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
Pipedrive への接続に使用できる認証方法は、Basic およびOAuth です。
以下を設定してPipedrive へ認証します。
API トークンは、PipeDrive の右上にあるアカウント名 -> 会社設定 -> Personal preferences -> API に移動して確認できます。
ユーザー名やパスワードへのアクセスを保有していない場合や、それらを使いたくない場合にはOAuth ユーザー同意フローを使用します。認証方法については、ヘルプドキュメントの「OAuth」セクションを参照してください。

それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
それではbubble でPipedrive のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。
