ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau は企業がデータを使用して問題を解決する方法を変革するビジュアル分析プラットフォームです。CData Connect (またはConnect Server)と組み合わせることで、Tableau 内のリアルタイムShopify データに簡単にアクセスできます。この記事では、Shopify の仮想MySQL データベースを作成し、Tableau でその仮想データベースに接続して、簡単なチャートを作成する方法を説明します。
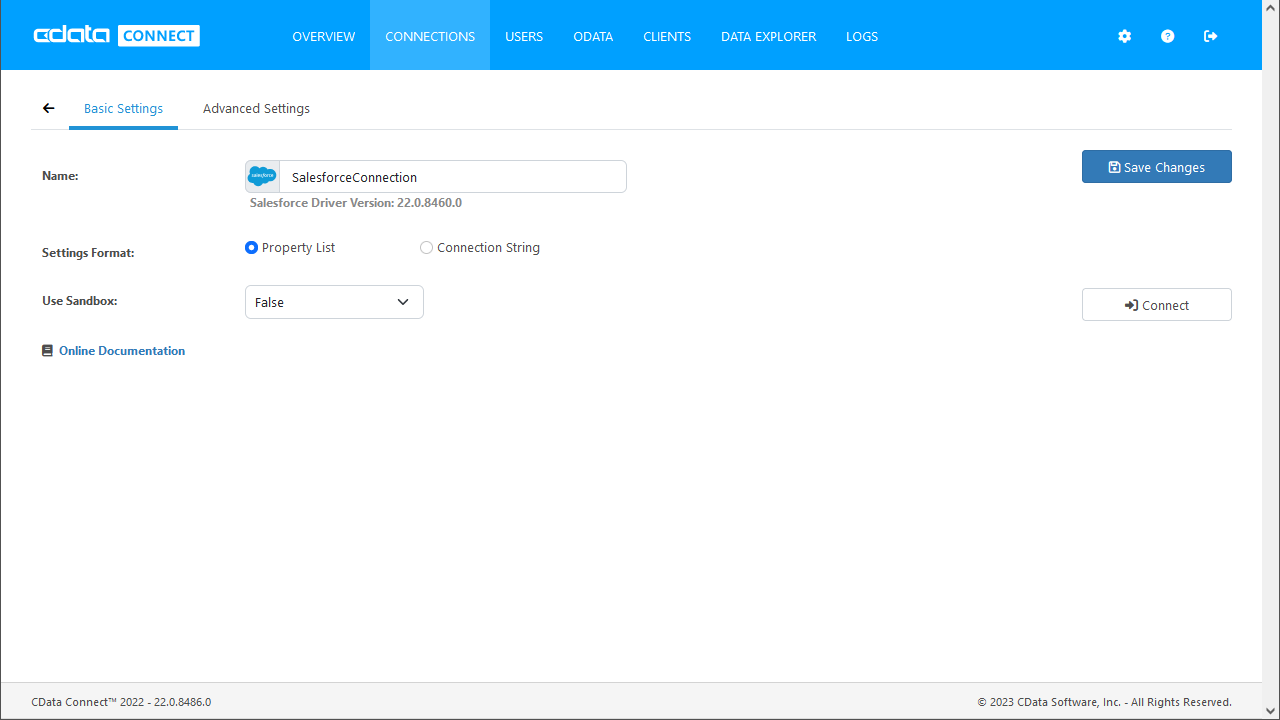
CData Connect は、シンプルなポイントアンドクリックインターフェースを使用してデータソースに接続し、API を生成します。
CData 製品のすべての機能を利用するには、AppId、Password、およびShopUrl 接続プロパティを指定します。
これらの値を取得するには、Shopify への接続 を参照して、CData 製品をアプリケーションとしてShopify に登録します。
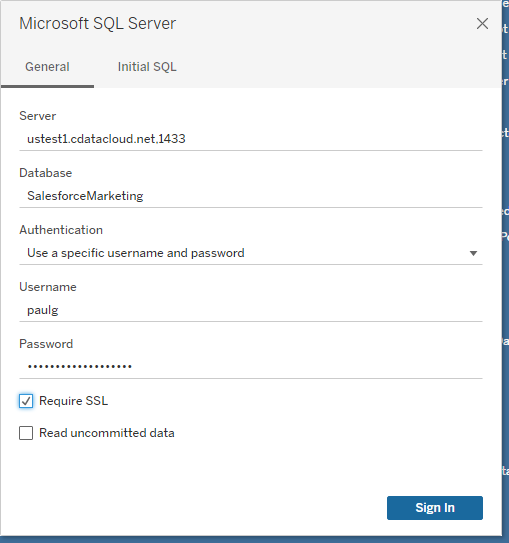
仮想データベースが作成されたら、Tableau Desktop からShopify に接続できるようになります。
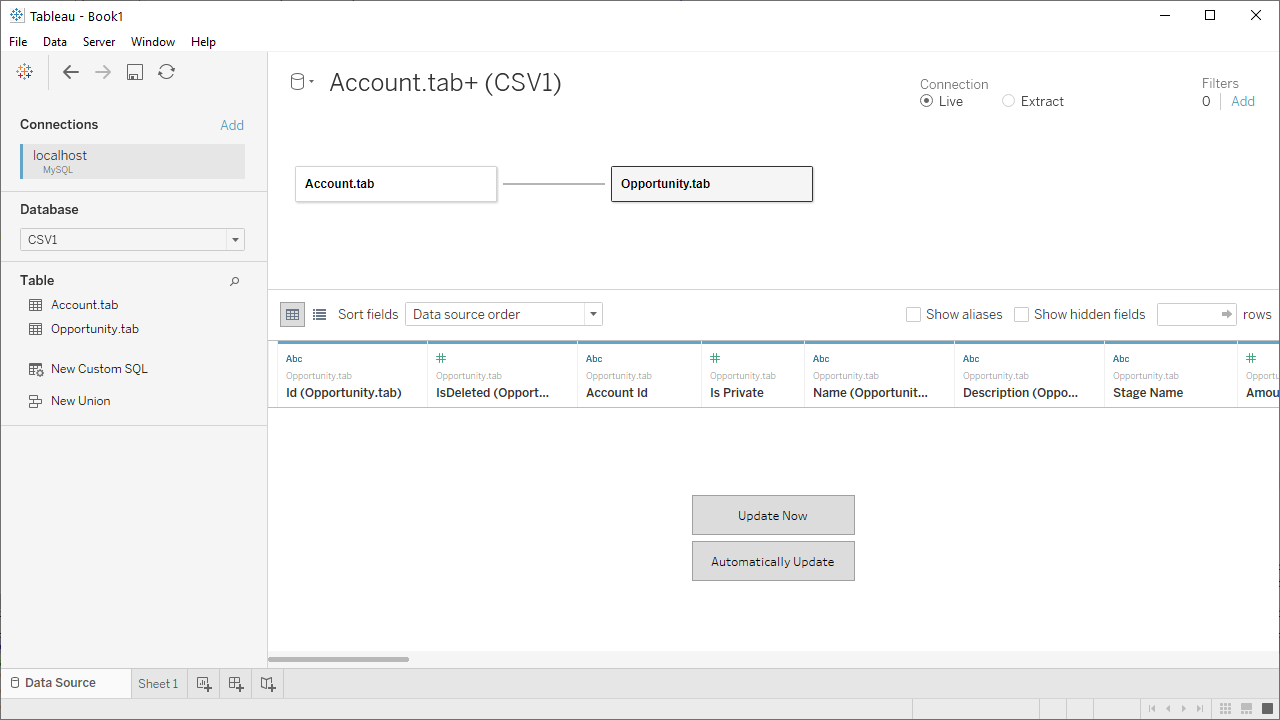
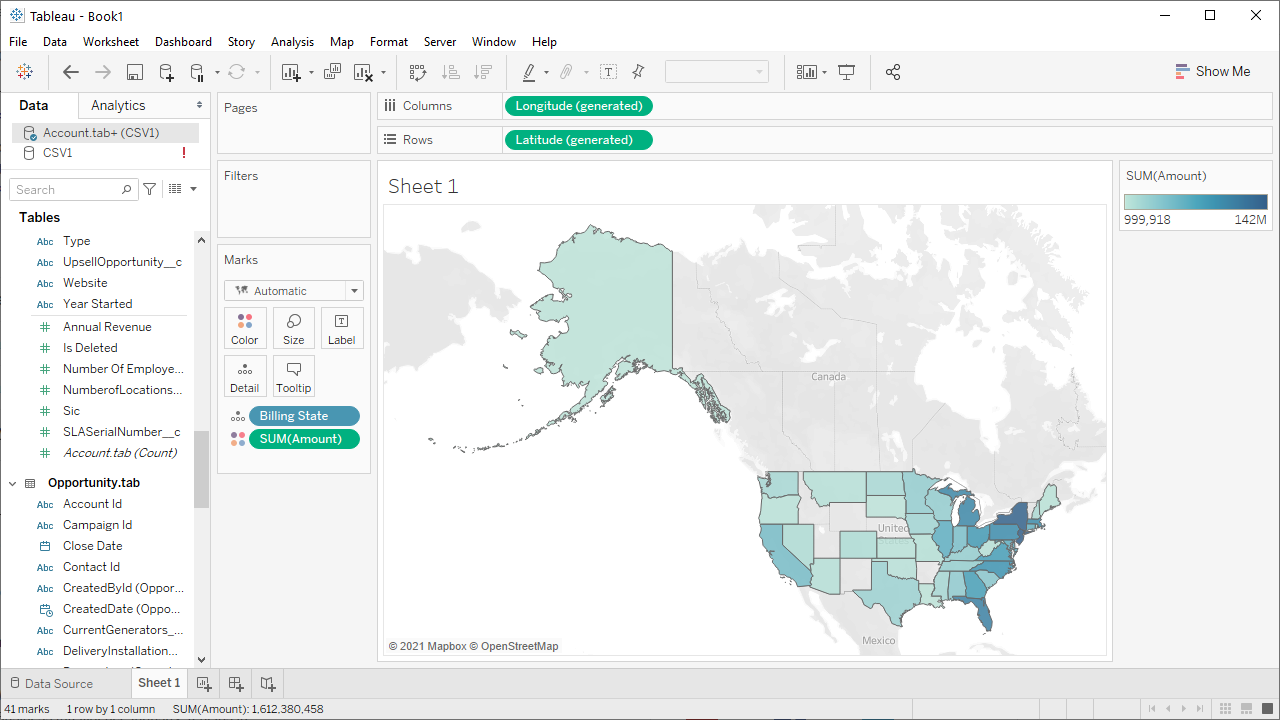
以下のステップでは、CData Connect で仮想Shopify データベースに接続し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
この時点で、Tableau Desktop ワークブックからリアルタイムShopify への、直接接続が有効になります。新しいビジュアライゼーションの作成やダッシュボードの構築などを行うことができます。Tableau などのデスクトップアプリケーションから、250 以上のSaaS、Big Data、NoSQL ソース(Shopify を含む)のデータにSQL でアクセスする方法については、CData Connect ページを参照するか、無料トライアルをダウンロードしてください。