ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →WooCommerce Tableau Connector の30日間無償トライアルをダウンロード
30日間の無償トライアルへ製品の詳細
Tableau から最速でWooCommerce データに接続。高度なデータ接続、リアルタイム連携、包括的なメタデータ、協力なSQL-92 サポートでデータ連携を支援します。

CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau といえば、直感的に使えるUI と高度なデータ分析・ダッシュボード構築機能を備えた人気のBI ツールですね。Tableau Server を利用することで、Tableau Desktop で作成したダッシュボードを社内で広く共有できます。そしてTableau にCData Tableau Connector for WooCommerce を組み合わせて使えば、Tableau Server からシームレスにWooCommerce データを連携利用することができるようになります。この記事では、Tableau Server でWooCommerce データに接続してシンプルなチャートを作る方法と、Tableau Desktop でWooCommerce データソースをパブリッシュする方法の二つを説明します。
CData Tableau Connectors は、以下のような特徴を持った製品です。
CData Tableau Connectors では、1.データソースとしてWooCommerce の接続を設定、2.Tableau 側でコネクタとの接続を設定、という2つのステップだけでデータソースに接続できます。以下に具体的な設定手順を説明します。
まずは、Tableau Server をホストしているマシンにCData Tableau Connector をインストールします。本記事右側のサイドバーからWooCommerce Tableau Connectors の無償トライアルをダウンロード・インストールしてください。30日間無償で、製品版の全機能が使用できます。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
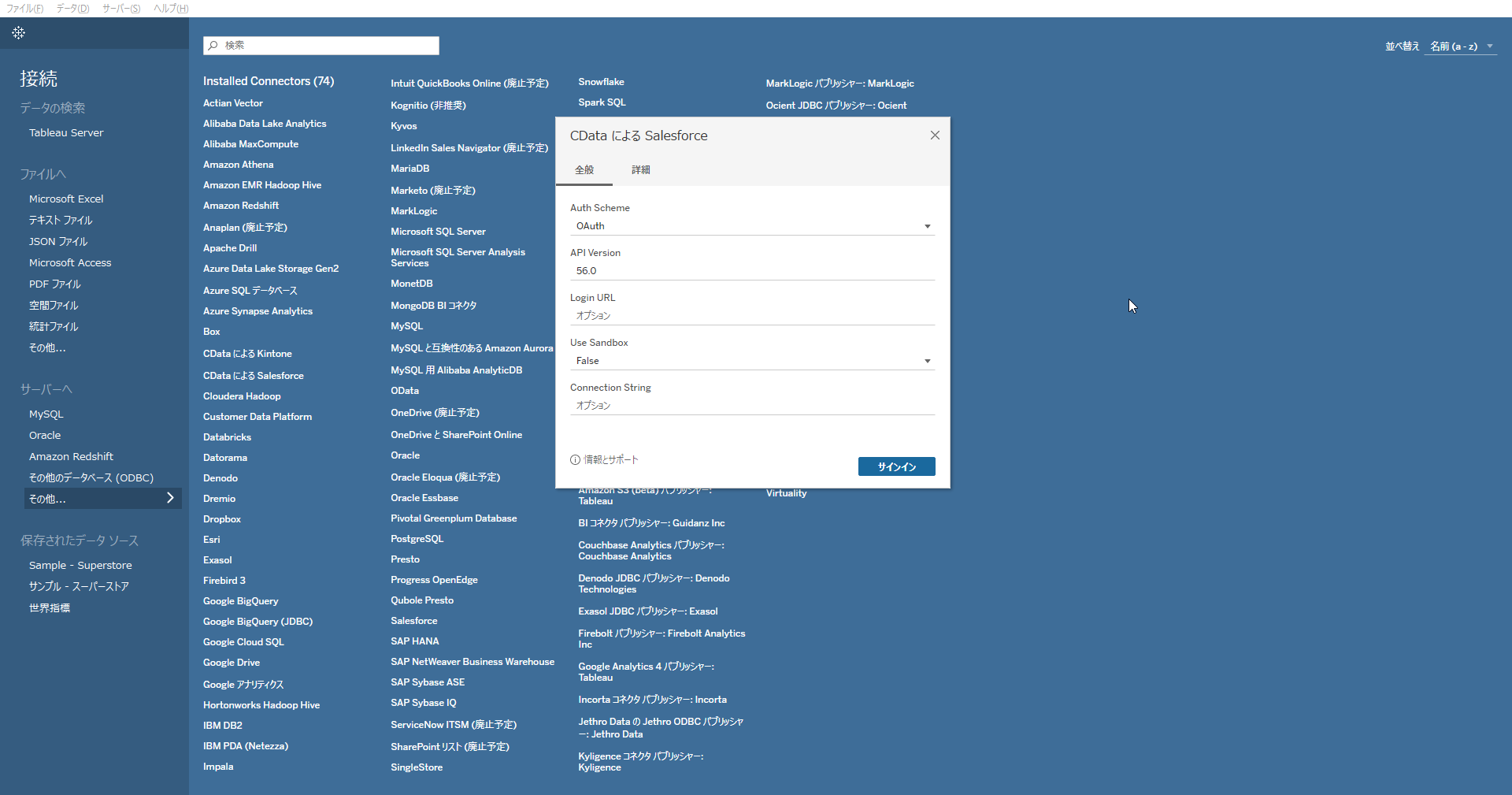
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
Connection String での設定の場合には、スタートメニューのConnection Builder をクリック、もしくはインストールディレクトリのlib フォルダの.jar ファイルをダブルクリックしてConnection Builder を開き、プロパティを設定をすることでConnection String を取得することができます。「接続テスト」をクリックして、接続を確認します。Builder の「接続文字列」に表示された文字列をコピーしてTableau の接続画面のConnection String に貼り付けて「SignIN」をクリックして接続します。 Tableau Desktop 側にも同じCData Tableau Connectors 製品をインストール済の場合は、Tableau Desktop で作成したデータソースをTableau Server にパブリッシュして利用することが可能です。Tableau Desktop への CData Tableau Connectors製品のインストール手順はこちら を参照してください。
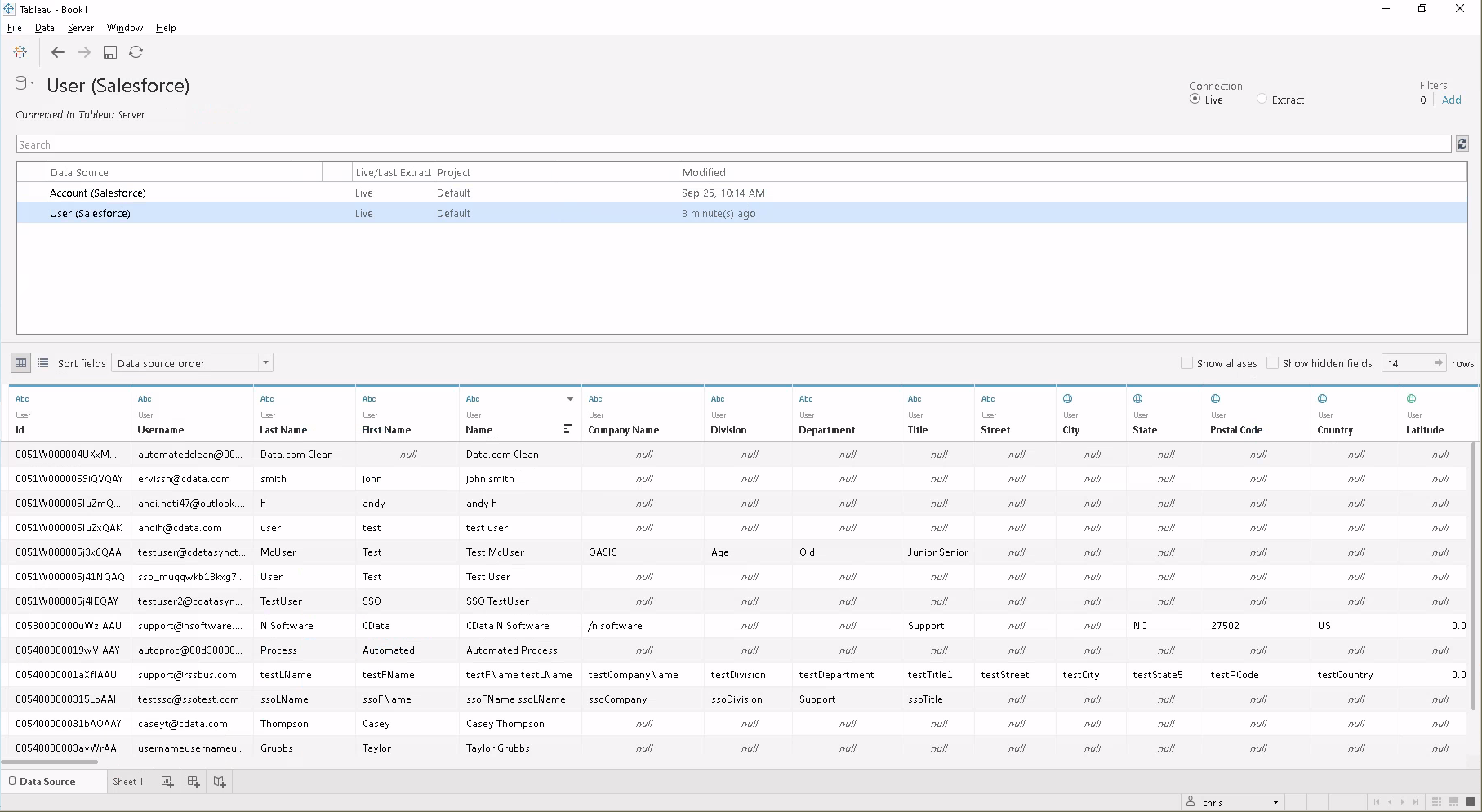
まずは、Tableau Desktop でWooCommerce Connector でWooCommerce データをデータソースとして設定します。
このようにCData Tableau Connectors と併用することで、270を超えるSaaS、NoSQL データをTableau Server からコーディングなしで扱うことができます。30日の無償評価版が利用できますので、ぜひ自社で使っているクラウドサービスやNoSQL と合わせて活用してみてください。
CData ODBC ドライバは日本のユーザー向けに、UI の日本語化、ドキュメントの日本語化、日本語でのテクニカルサポートを提供しています。

接続したWooCommerce データのビジュアライズをブラウザから作成
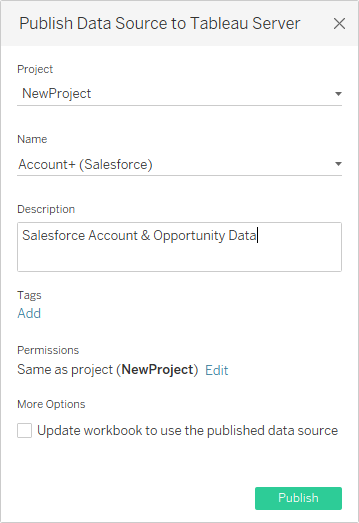
Tableau Desktop からWooCommerce データソースをTableau Server にパブリッシュ


WooCommerce からTableau Server へのデータ連携には、ぜひCData Tableau Connectors をご利用ください
