Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →How to Design Amazon Athena Power Apps with Database-Like Connectivity
This article shows how to gain real-time, database-like connectivity from mobile and tablet Power Apps.
Microsoft Power Apps provides a drag and drop interface, underpinned by a rich set of formulas, for generating mobile and tablet apps that are connected to data. The CData API Server, when paired with the ADO.NET Provider for Amazon Athena (or any of 200+ other ADO.NET Providers), extends Power Apps with connectivity to remote data sources, without a need to maintain a separate copy of the data in the Power Apps Common Data Service. The CData API Server provides database-like connectivity for Amazon Athena, augmenting the functionality of SaaS APIs and NoSQL databases with an in-memory SQL-92 engine.
The CData API Server also supports the Swagger metadata standard, whose UI-generation and code-generation possibilities are utilized across Azure App Service, Power Automate, and Power Apps. With Swagger, Power Apps generates a complete set of formulas for working with Amazon Athena -- this article shows how to use these formulas to connect your PowerApp to remote Amazon Athena data.
Set Up the API Server
Follow the steps below to begin producing secure Amazon Athena OData services:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to Amazon Athena
After you deploy the API Server and the ADO.NET Provider for Amazon Athena, provide authentication values and other connection properties by clicking Settings -> Connections and adding a new connection in the API Server administration console. You can then choose the entities you want to allow the API Server access to by clicking Settings -> Resources.
Authenticating to Amazon Athena
To authorize Amazon Athena requests, provide the credentials for an administrator account or for an IAM user with custom permissions: Set AccessKey to the access key Id. Set SecretKey to the secret access key.
Note: Though you can connect as the AWS account administrator, it is recommended to use IAM user credentials to access AWS services.
Obtaining the Access Key
To obtain the credentials for an IAM user, follow the steps below:
- Sign into the IAM console.
- In the navigation pane, select Users.
- To create or manage the access keys for a user, select the user and then select the Security Credentials tab.
To obtain the credentials for your AWS root account, follow the steps below:
- Sign into the AWS Management console with the credentials for your root account.
- Select your account name or number and select My Security Credentials in the menu that is displayed.
- Click Continue to Security Credentials and expand the Access Keys section to manage or create root account access keys.
Authenticating from an EC2 Instance
If you are using the CData Data Provider for Amazon Athena 2018 from an EC2 Instance and have an IAM Role assigned to the instance, you can use the IAM Role to authenticate. To do so, set UseEC2Roles to true and leave AccessKey and SecretKey empty. The CData Data Provider for Amazon Athena 2018 will automatically obtain your IAM Role credentials and authenticate with them.
Authenticating as an AWS Role
In many situations it may be preferable to use an IAM role for authentication instead of the direct security credentials of an AWS root user. An AWS role may be used instead by specifying the RoleARN. This will cause the CData Data Provider for Amazon Athena 2018 to attempt to retrieve credentials for the specified role. If you are connecting to AWS (instead of already being connected such as on an EC2 instance), you must additionally specify the AccessKey and SecretKey of an IAM user to assume the role for. Roles may not be used when specifying the AccessKey and SecretKey of an AWS root user.
Authenticating with MFA
For users and roles that require Multi-factor Authentication, specify the MFASerialNumber and MFAToken connection properties. This will cause the CData Data Provider for Amazon Athena 2018 to submit the MFA credentials in a request to retrieve temporary authentication credentials. Note that the duration of the temporary credentials may be controlled via the TemporaryTokenDuration (default 3600 seconds).
Connecting to Amazon Athena
In addition to the AccessKey and SecretKey properties, specify Database, S3StagingDirectory and Region. Set Region to the region where your Amazon Athena data is hosted. Set S3StagingDirectory to a folder in S3 where you would like to store the results of queries.
If Database is not set in the connection, the data provider connects to the default database set in Amazon Athena.
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. You can authenticate as well as encrypt connections with SSL. Access can also be restricted by IP address; Access is restricted to only the local machine by default.
You will also need to enable CORS and then define the following sections by clicking Settings -> Server. As an alternative, you can select the option to allow all domains without '*'.
- Access-Control-Allow-Origin: Set this to a value of '*', or the domains you will be calling the API Server from.
- Access-Control-Allow-Methods: Set this to a value of "GET,PUT,POST,OPTIONS", or the HTTP methods you will need to use.
- Access-Control-Allow-Headers: Set this to "x-ms-client-request-id, authorization, content-type".
Last, you will need to configure the API Server to allow users to authenticate by passing the authtoken as a part of the URL. To do so, navigate to the www/app_data folder in the installation direction and modify the settings.cfg file to add the following line in the [Application] section:
AllowAuthTokenInURL = true
Retrieve the Swagger Metadata
You will use the metadata to create a Custom API connection. You can obtain the Swagger definition by making the following request in your browser and then saving the resulting JSON file:
http://MySite:MyPort/api.rsc/$oas?version=2
Connect to Amazon Athena Through the API Server
The following procedure shows how to create a simple app that searches remote Amazon Athena data.
- In Microsoft Power Apps, click Custom connectors.
- Click Create custom connector and choose Import an OpenAPI file.
- Name the connector, browse to the JSON file, and click Continue.
- Fill in the relevant General information, ensure that Base URL is of the form /api.rsc/@myauthtoken (where myauthtoken is the AuthToken for a configure API Server user), and click Continue.
- Select No authentication for the Authentication type. Click Continue.
- Review the Action and Reference definitions and click Create connector.
- To test the connector, you will need to create a new connection. Click Test, click New Connection under Connections, and click Create.
- Navigate back to the connector from the Custom connectors menu and click Test. From here, you can test the available operations.
Connect the Data Source to a PowerApp
Follow the steps below to connect to Amazon Athena from a PowerApp:
- From the Power Apps main menu, click Create an app and select the on-premises or cloud PowerApp Studio.
- Select a blank app (choose Phone layout or Tablet layout).
- In the View tab, click Data Sources and click Add data source.
- Click the Connection you created to test the connector.
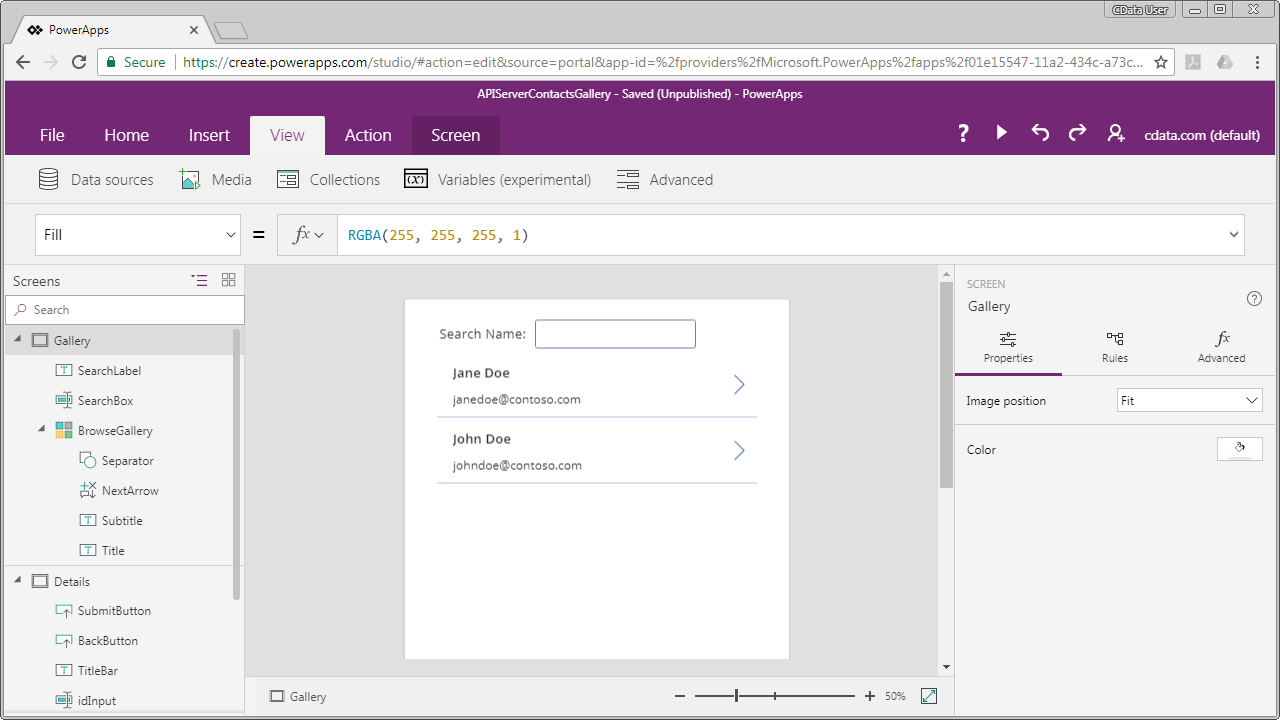
Populate a Gallery
Follow the steps below to create a simple app that can search Amazon Athena data. You will use Power Apps formulas to bind Amazon Athena rows to rows in a gallery control.
In the View tab, click Gallery -> Vertical to add a Gallery.
-
After selecting a gallery, assign the Items property of the gallery to Amazon Athena data on the Advanced tab of the gallery settings. The formula below will allow you to access columns in the Customers table.
ForAll(CDataSwaggerAPI.getAllCustomers().value, {myName: Name, myTotalDue: TotalDue}) -
Assign Amazon Athena columns to UI elements by clicking the element and then setting the Text property (on the Advanced tab of the UI element) to ThisItem.myName or ThisItem.myTotalDue.
![Adding the connection to the layout.]()
Search Amazon Athena Data
To filter the records displayed by the gallery, add a TextInput to your Screen, clear the Text property for the TextInput, and set the Items property of the gallery to a formula like the one below, replacing TextInput1 with the name of the TextInput control in your gallery, if necessary:
If(IsBlank(TextInput1.Text),
ForAll(CDataSwaggerAPI.getAllCustomers().value, {myName: Name, myTotalDue: TotalDue}),
ForAll(CDataSwaggerAPI.getAllCustomers({'$filter':Concatenate("contains(Name,",TextInput1.Text,")")}).value, {myName: Name, myTotalDue: TotalDue}))
The formula builds an OData query that the API Server executes against the remote Amazon Athena data, ensuring that the search is run against the current data without first pulling in every record into the app. You can find more information on the supported OData in the API Server help documentation.
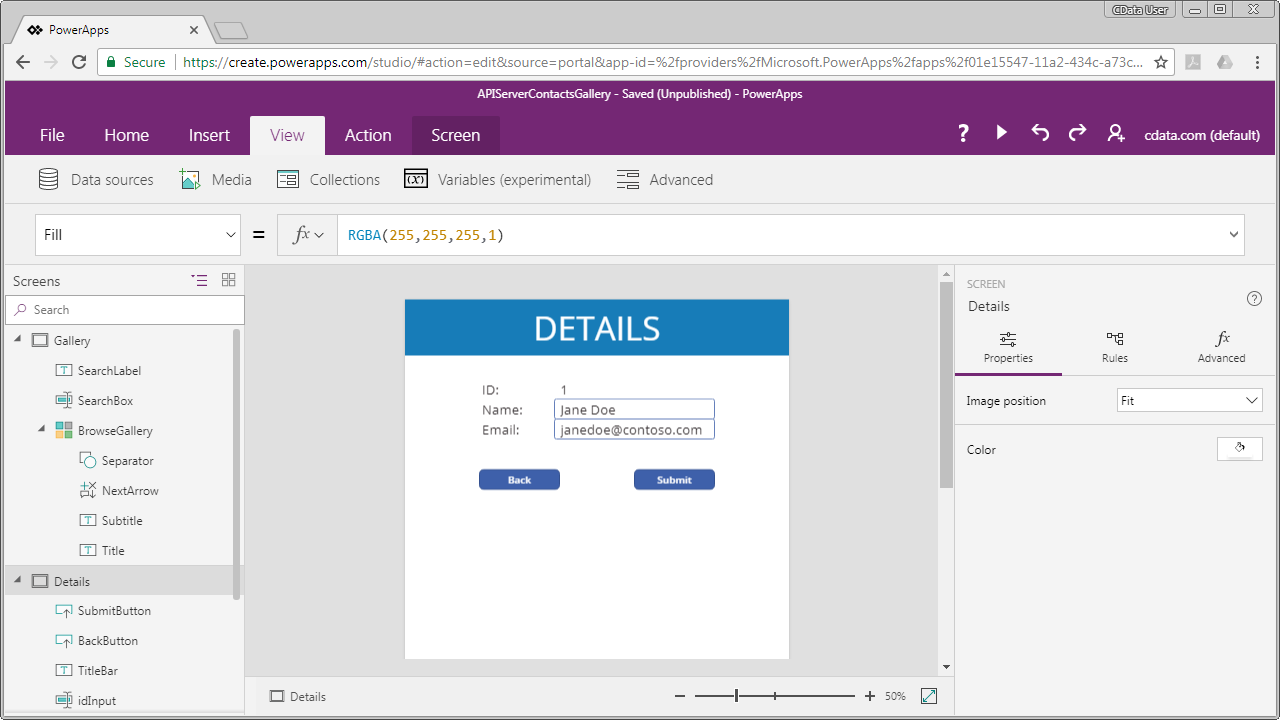
Edit Amazon Athena Data
Follow the steps below to load an editable screen that shows the fields of the Amazon Athena record selected in the gallery.
- On the Insert tab, click New Screen->Blank and name the screen "Details".
- Tie the gallery to the new screen: Select the arrow button in the first entry of the gallery and in the OnSelect field in the Advanced properties, enter the following:
Navigate( Details, None ) - In the Details screen, from the Insert tab, add a label "Id" and another label for the Id value. Set the Text property to BrowseGallery.Selected.Id
For each column you will need to do the following. Note that for Custom APIs form elements cannot detect which requests need to be formulated to the API Server, so you will need to write the data modification formulas manually.
- Add a label for the field.
- Add a text input from the Text menu to the screen and set the text property to the value from the selected item from the gallery (i.e.: BrowseGallery.Selected.myName).
To give your app basic update functionality and navigation, add Submit and Back buttons:
- For the Submit button, set the OnChange property to the following:
CDataSwaggerAPI.updateCustomers(BrowseGallery.Selected.myId,BrowseGallery.Selected.myId,{Name:TextInput1.Text,TotalDue:TextInput2.Text}) - For the Back button, set the OnSelect field to the following:
Navigate( BrowseScreen, None )

Your mobile or tablet app can now browse, search, and update Amazon Athena data.