Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build BigCommerce Visualizations in Tableau Cloud
Use CData Connect Cloud to connect to live BigCommerce data and build visualizations in Tableau Cloud.
Tableau Cloud is an analytics platform fully hosted in the cloud. When paired with CData Connect Cloud, you get instant, cloud-to-cloud access to BigCommerce data for visualizations, dashboards, and more. This article shows how to connect to BigCommerce and build visualizations from BigCommerce data in Tableau Cloud.
CData Connect Cloud provides a pure SQL Server, cloud-to-cloud interface for BigCommerce, allowing you to easily build visualizations from live BigCommerce data in Tableau Cloud without installing connectors or publishing worksheets and data sources from Tableau Desktop. As you build visualizations, Tableau Cloud generates SQL queries to gather data. Using optimized data processing out of the box, CData Connect Cloud pushes all supported SQL operations (filters, JOINs, etc) directly to BigCommerce, leveraging server-side processing to quickly return BigCommerce data.
Configure BigCommerce Connectivity for Tableau Online
Connectivity to BigCommerce from Tableau Online is made possible through CData Connect Cloud. To work with BigCommerce data from Tableau Online, we start by creating and configuring a BigCommerce connection.
- Log into Connect Cloud, click Connections and click Add Connection
![Adding a Connection]()
- Select "BigCommerce" from the Add Connection panel
![Selecting a data source]()
-
Enter the necessary authentication properties to connect to BigCommerce.
BigCommerce authentication is based on the standard OAuth flow. To authenticate, you must initially create an app via the Big Commerce developer platform where you can obtain an OAuthClientId, OAuthClientSecret, and CallbackURL. These three parameters will be set as connection properties to your driver.
Additionally, in order to connect to your BigCommerce Store, you will need your StoreId. To find your Store Id please follow these steps:
- Log in to your BigCommerce account.
- From the Home Page, select Advanced Settings > API Accounts.
- Click Create API Account.
- A text box named API Path will appear on your screen.
- Inside you can see a URL of the following structure: https://api.bigcommerce.com/stores/{Store Id}/v3.
- As demonstrated above, your Store Id will be between the 'stores/' and '/v3' path paramters.
- Once you have retrieved your Store Id you can either click Cancel or proceed in creating an API Account in case you do not have one already.
![Configuring a connection (Salesforce is shown)]()
- Click Create & Test
- Navigate to the Permissions tab in the Add BigCommerce Connection page and update the User-based permissions.
![Updating permissions]()
Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
- On the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.
![Creating a new PAT]()
- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.
With the connection configured, you are ready to connect to BigCommerce data from Tableau Cloud.
Visualize Live BigCommerce Data in Tableau Cloud
The steps below outline creating a new data source in Tableau Cloud based on the virtual BigCommerce database in Connect Cloud and building a simple visualization from the data.
- Log into Tableau Cloud, select a account, and create a new workbook.
- In the new workbook, choose the Microsoft SQL Server Connector from the data wizard and fill in the values for your Connect Cloud instance.
- Set Server to tds.cdata.com,14333
- Set Database to the BigCommerce connection you created (e.g. BigCommerce1)
- Set Username to your Connect Cloud username (e.g. user@mydomain.com)
- Set Password to a PAT for the above user
- Check the Require SSL checkbox
![Connect to Connect Cloud from Tableau Cloud]()
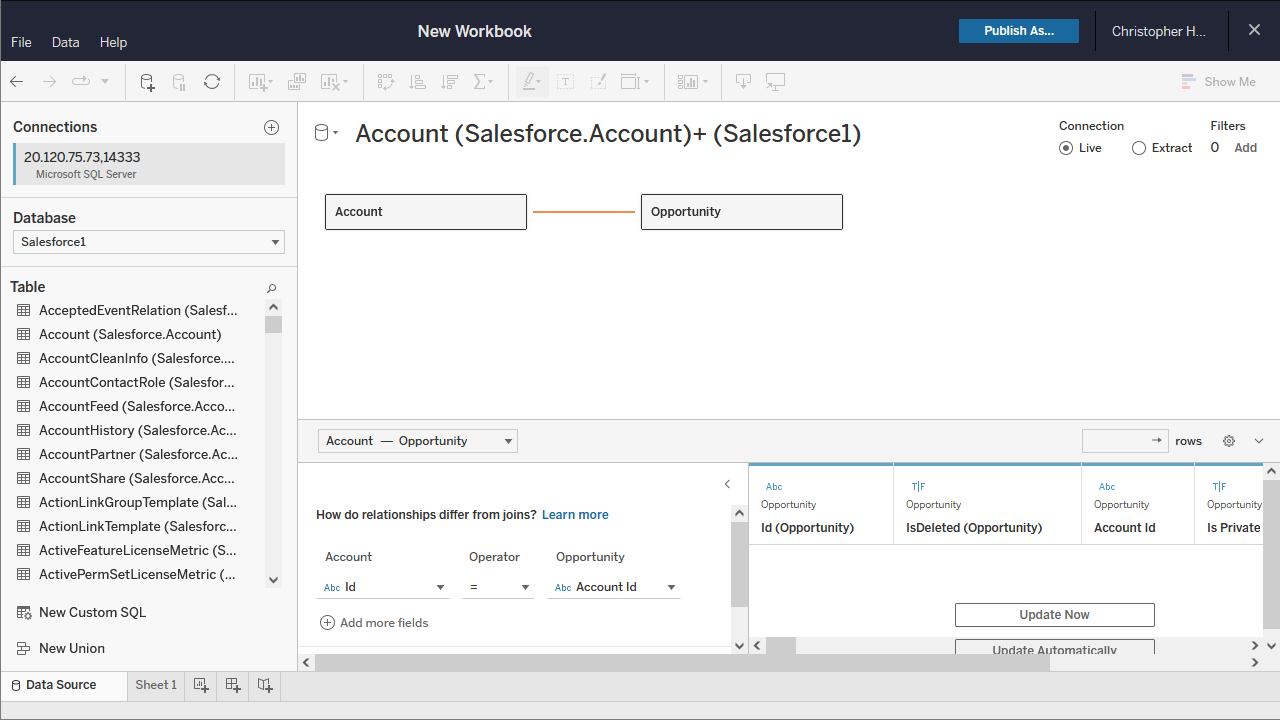
- Select your newly created database and the table(s) you wish to visualize (defining relationships for JOINad tables as needed).
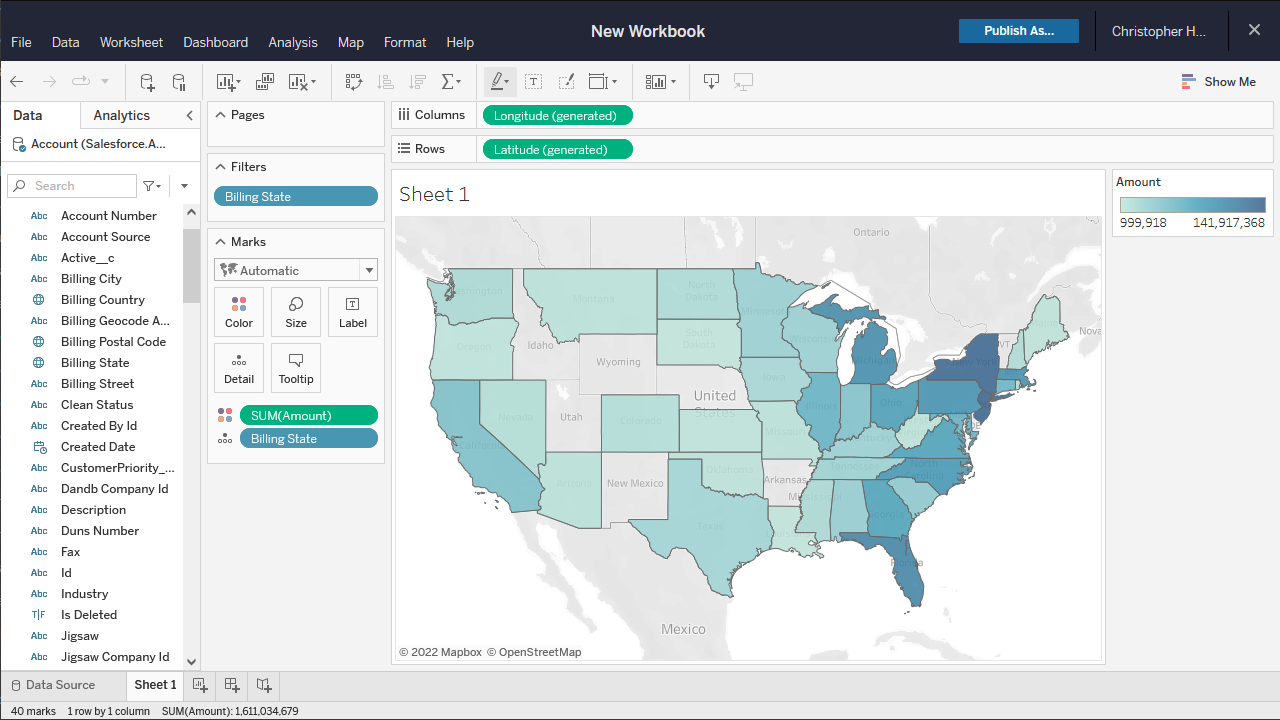
- Select Dimensions and Measures and configure your visualization.


Real-Time Access to BigCommerce Data from Cloud Applications
At this point, you have a direct, cloud-to-cloud connection to live BigCommerce data from your Tableau Cloud workbook. You can create new visualizations, build dashboards, and more, with no need to publish data sources and workbooks from Tableau Desktop. For more information on gaining live access to data from more than 100 SaaS, Big Data, and NoSQL sources from cloud applications like Tableau Cloud, refer to our Connect Cloud page.












