Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing Gmail Data in RAD Studio Data Explorer
How to view Gmail data in RAD Studio Data Explorer using the CData ODBC Driver for Gmail.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for Gmail, you gain access to live Gmail data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve and update Gmail data. This article will walk through connecting to Gmail using the Data Explorer.
Configure a Connection to Gmail
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
There are two ways to authenticate to Gmail. Before selecting one, first ensure that you have enabled IMAP access in your Gmail account settings. See the "Connecting to Gmail" section under "Getting Started" in the installed documentation for a guide.
The User and Password properties, under the Authentication section, can be set to valid Gmail user credentials.
Alternatively, instead of providing the Password, you can use the OAuth authentication standard. To access Google APIs on behalf on individual users, you can use the embedded credentials or you can register your own OAuth app.
OAuth also enables you to use a service account to connect on behalf of users in a Google Apps domain. To authenticate with a service account, you will need to register an application to obtain the OAuth JWT values.
In addition to the OAuth values, you will need to provide the User. See the "Getting Started" chapter in the help documentation for a guide to using OAuth.
Connecting to Gmail Data Using Data Explorer
You can create a simple application for displaying Gmail data by utilizing the CData FireDAC Components for Gmail and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
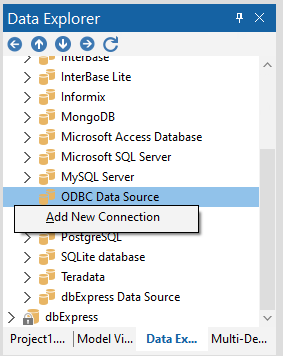
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
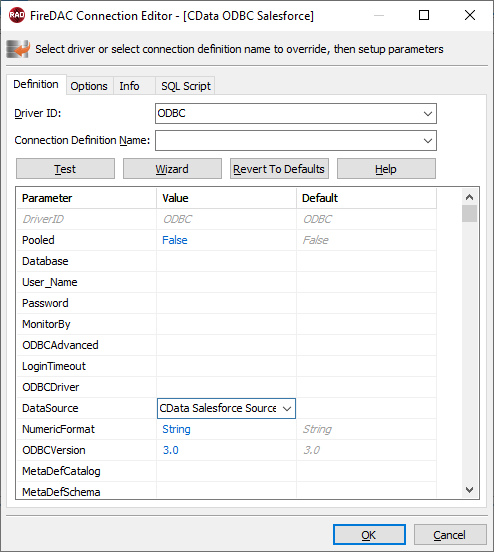
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Gmail.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the tables for the connection.
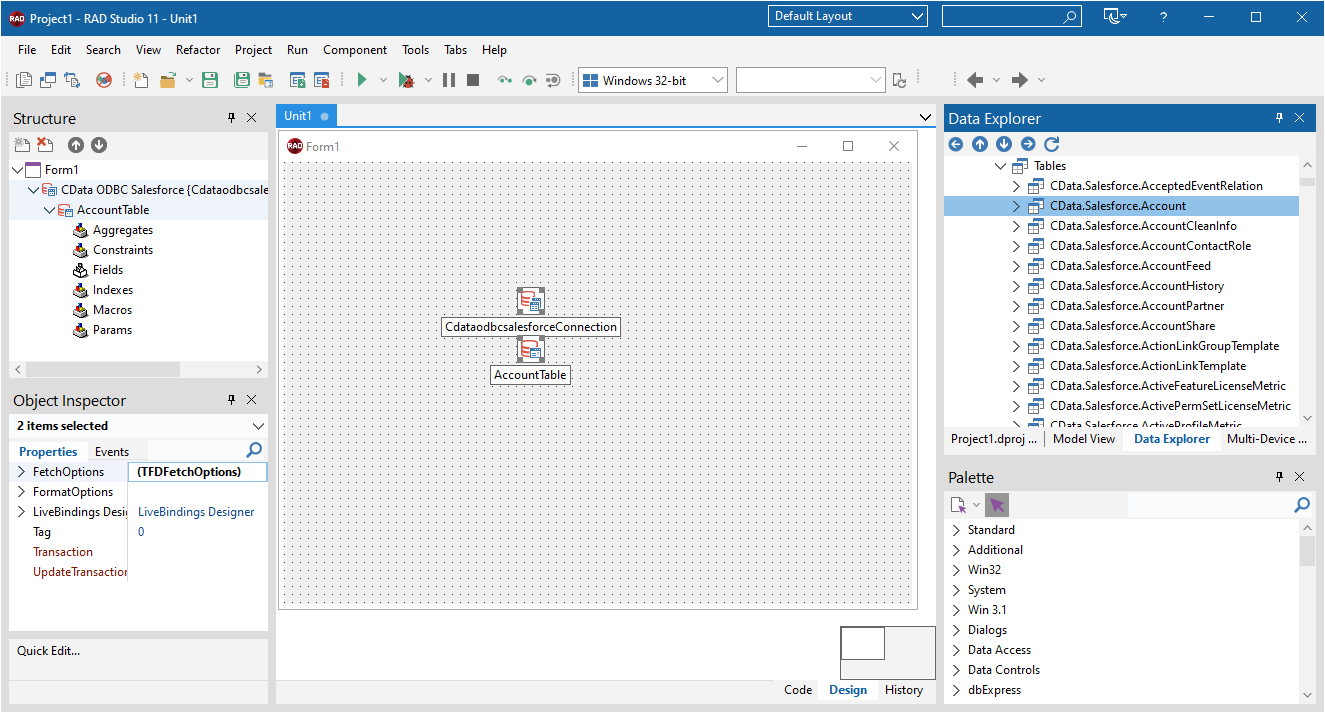
Create a new VCL Forms application and drag a table (for example: Inbox) onto the form.
![Placing the Table on the Form. (Salesforce is shown.)]()
- Select the InboxTable object on the form and set the Active property to true.
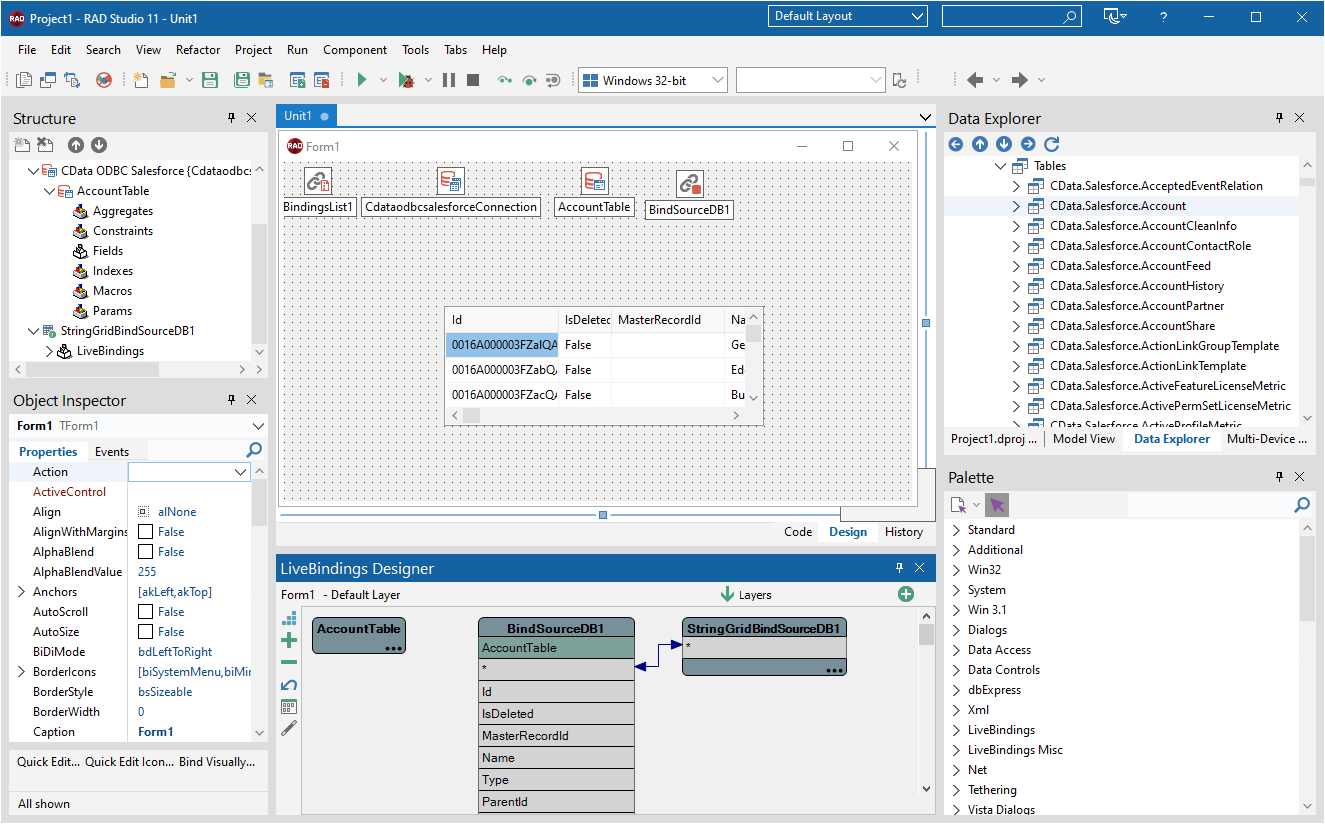
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the Table. (Salesforce is shown.)]()
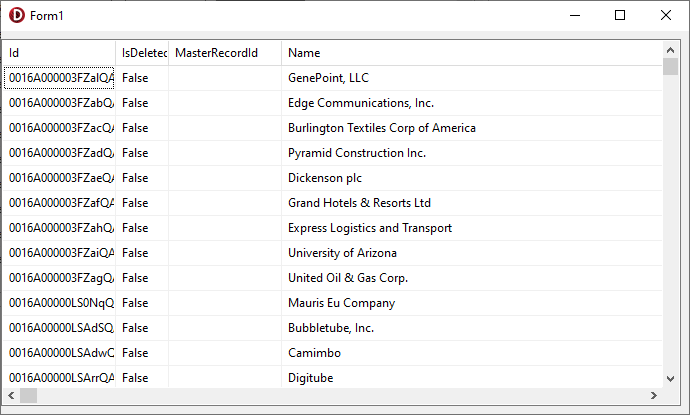
Arrange the TStringGrid on the form and run the application to see the Inbox data.
![The Table data on a Form. (Salesforce is shown.)]()