Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing Google Cloud Storage Data in RAD Studio Data Explorer
How to view Google Cloud Storage data in RAD Studio Data Explorer using the CData ODBC Driver for Google Cloud Storage.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for Google Cloud Storage, you gain access to live Google Cloud Storage data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve Google Cloud Storage data. This article will walk through connecting to Google Cloud Storage using the Data Explorer.
Configure a Connection to Google Cloud Storage
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
Authenticate with a User Account
You can connect without setting any connection properties for your user credentials. After setting InitiateOAuth to GETANDREFRESH, you are ready to connect.
When you connect, the Google Cloud Storage OAuth endpoint opens in your default browser. Log in and grant permissions, then the OAuth process completes
Authenticate with a Service Account
Service accounts have silent authentication, without user authentication in the browser. You can also use a service account to delegate enterprise-wide access scopes.
You need to create an OAuth application in this flow. See the Help documentation for more information. After setting the following connection properties, you are ready to connect:
- InitiateOAuth: Set this to GETANDREFRESH.
- OAuthJWTCertType: Set this to "PFXFILE".
- OAuthJWTCert: Set this to the path to the .p12 file you generated.
- OAuthJWTCertPassword: Set this to the password of the .p12 file.
- OAuthJWTCertSubject: Set this to "*" to pick the first certificate in the certificate store.
- OAuthJWTIssuer: In the service accounts section, click Manage Service Accounts and set this field to the email address displayed in the service account Id field.
- OAuthJWTSubject: Set this to your enterprise Id if your subject type is set to "enterprise" or your app user Id if your subject type is set to "user".
- ProjectId: Set this to the Id of the project you want to connect to.
The OAuth flow for a service account then completes.
Connecting to Google Cloud Storage Data Using Data Explorer
You can create a simple application for displaying Google Cloud Storage data by utilizing the CData FireDAC Components for Google Cloud Storage and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
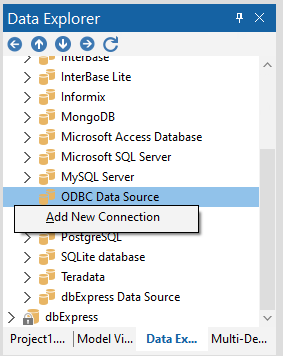
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
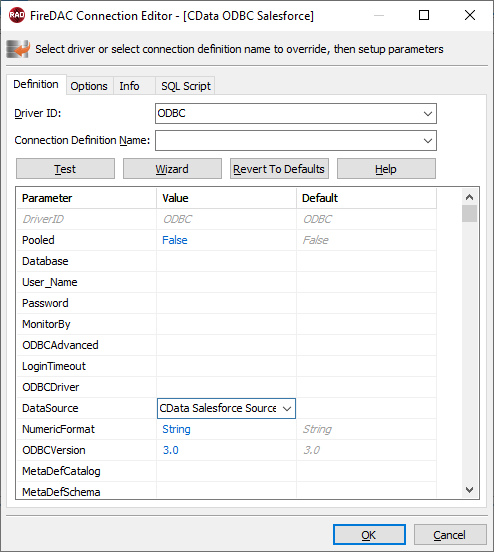
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Google Cloud Storage.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the views for the connection.
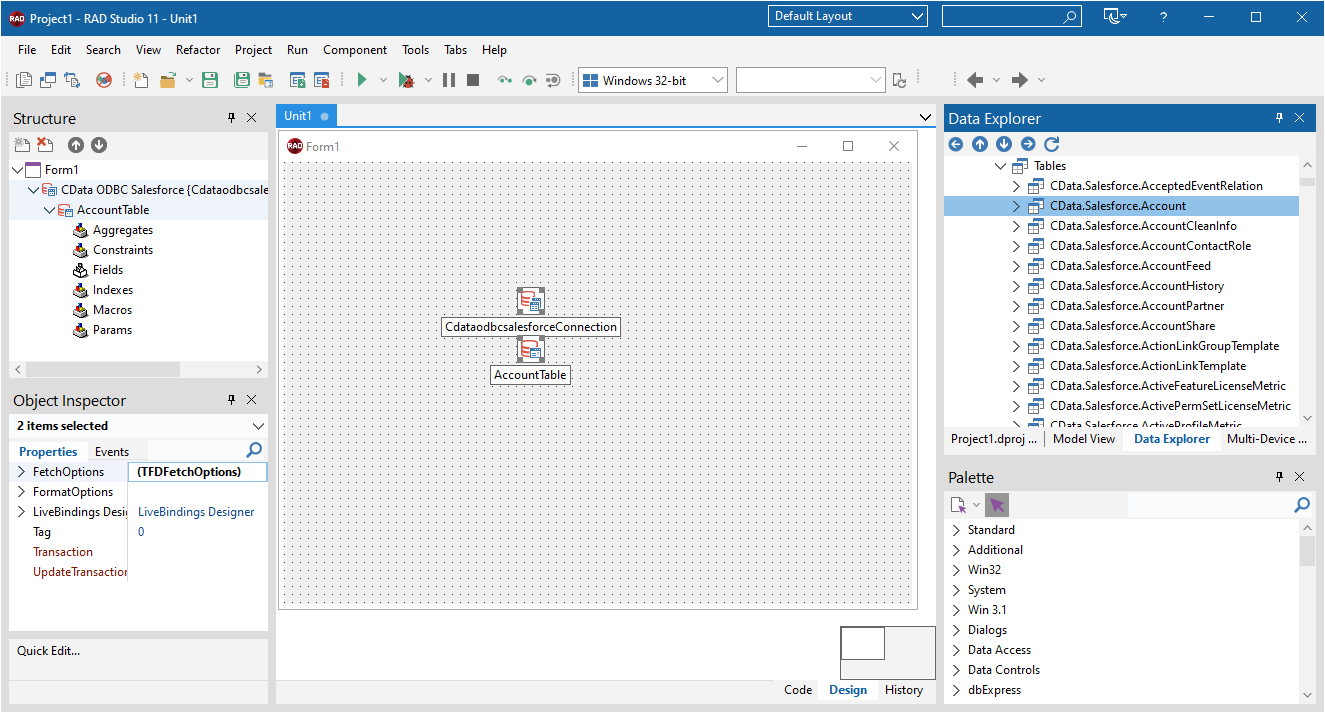
Create a new VCL Forms application and drag a view (for example: Buckets) onto the form.
![Placing the View on the Form. (Salesforce is shown.)]()
- Select the BucketsView object on the form and set the Active property to true.
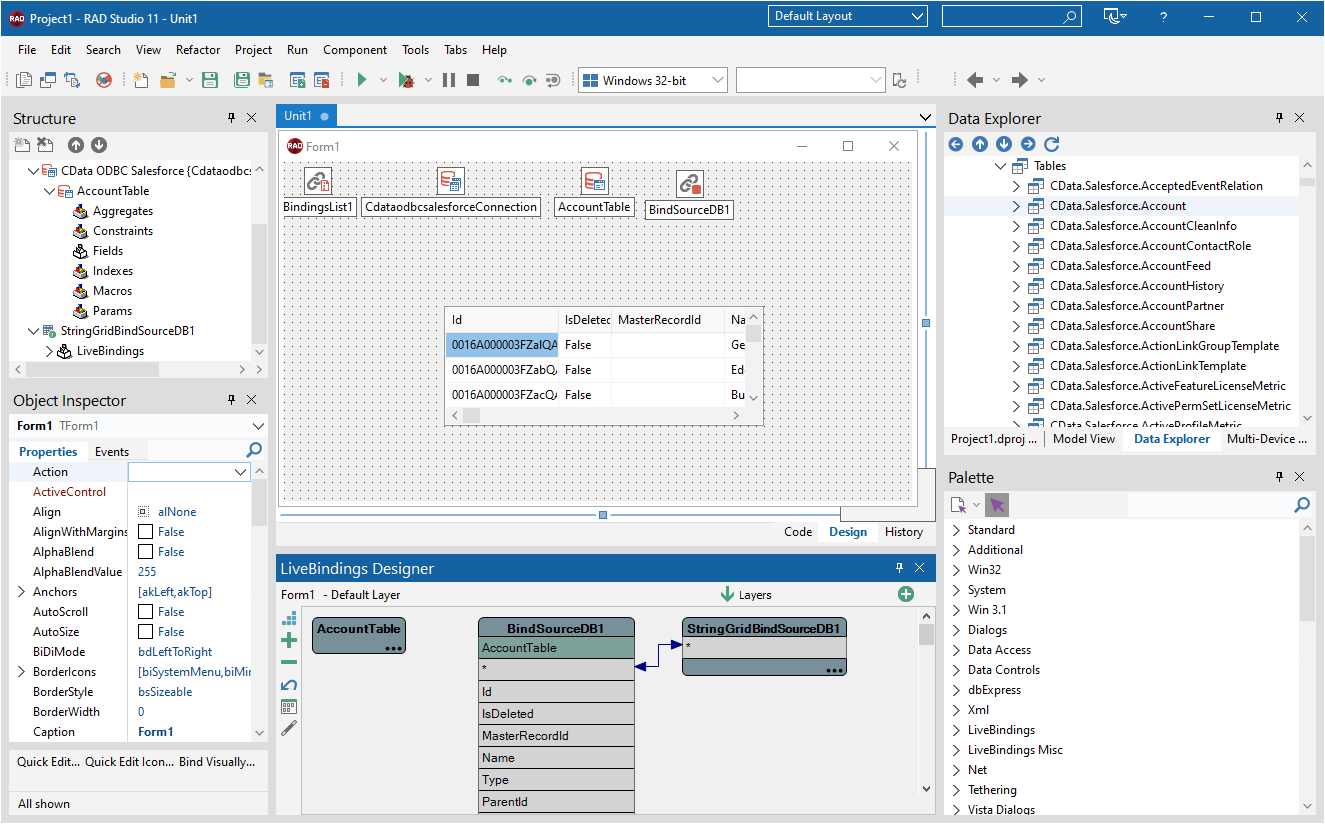
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the View. (Salesforce is shown.)]()
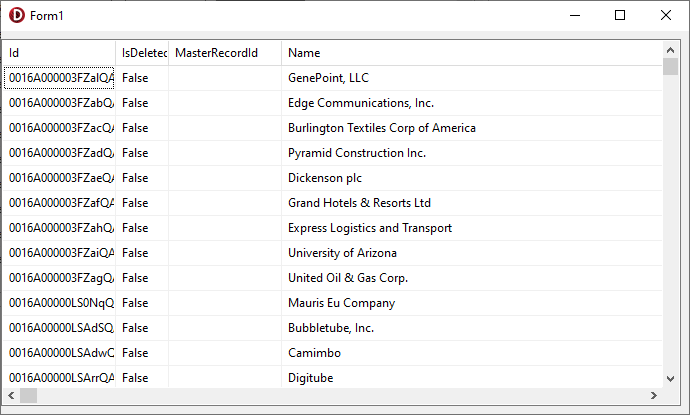
Arrange the TStringGrid on the form and run the application to see the Buckets data.
![The View data on a Form. (Salesforce is shown.)]()