Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing Google Data Catalog Data in RAD Studio Data Explorer
How to view Google Data Catalog data in RAD Studio Data Explorer using the CData ODBC Driver for Google Data Catalog.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for Google Data Catalog, you gain access to live Google Data Catalog data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve Google Data Catalog data. This article will walk through connecting to Google Data Catalog using the Data Explorer.
Configure a Connection to Google Data Catalog
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
Google Data Catalog uses the OAuth authentication standard. Authorize access to Google APIs on behalf on individual users or on behalf of users in a domain.
Before connecting, specify the following to identify the organization and project you would like to connect to:
- OrganizationId: The ID associated with the Google Cloud Platform organization resource you would like to connect to. Find this by navigating to the cloud console.
Click the project selection drop-down, and select your organization from the list. Then, click More -> Settings. The organization ID is displayed on this page.
- ProjectId: The ID associated with the Google Cloud Platform project resource you would like to connect to.
Find this by navigating to the cloud console dashboard and selecting your project from the Select from drop-down. The project ID will be present in the Project info card.
When you connect, the OAuth endpoint opens in your default browser. Log in and grant permissions to the application to completes the OAuth process. For more information, refer to the OAuth section in the Help documentation.
Connecting to Google Data Catalog Data Using Data Explorer
You can create a simple application for displaying Google Data Catalog data by utilizing the CData FireDAC Components for Google Data Catalog and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
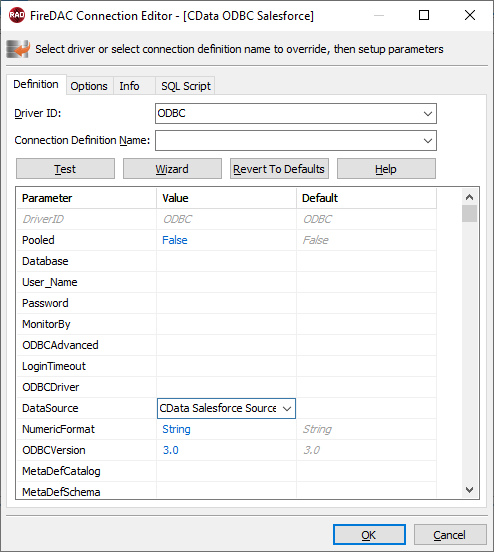
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Google Data Catalog.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the views for the connection.
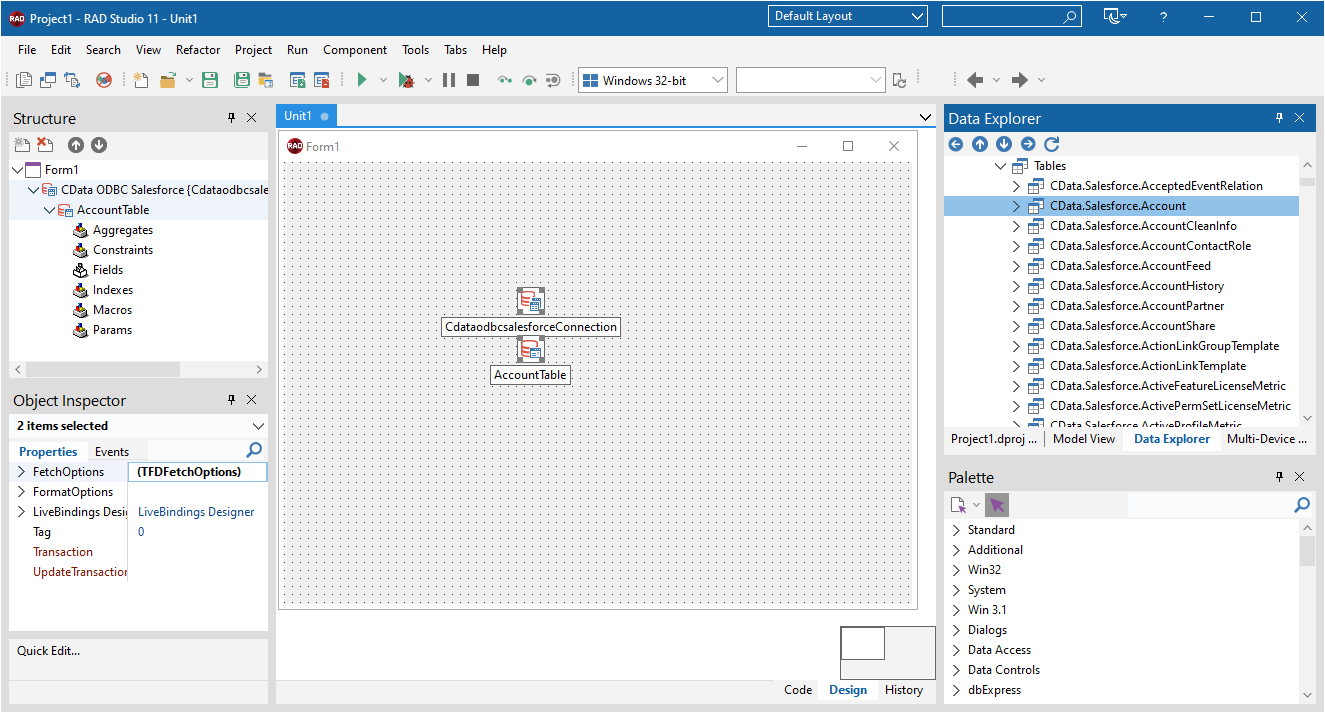
Create a new VCL Forms application and drag a view (for example: Schemas) onto the form.
![Placing the View on the Form. (Salesforce is shown.)]()
- Select the SchemasView object on the form and set the Active property to true.
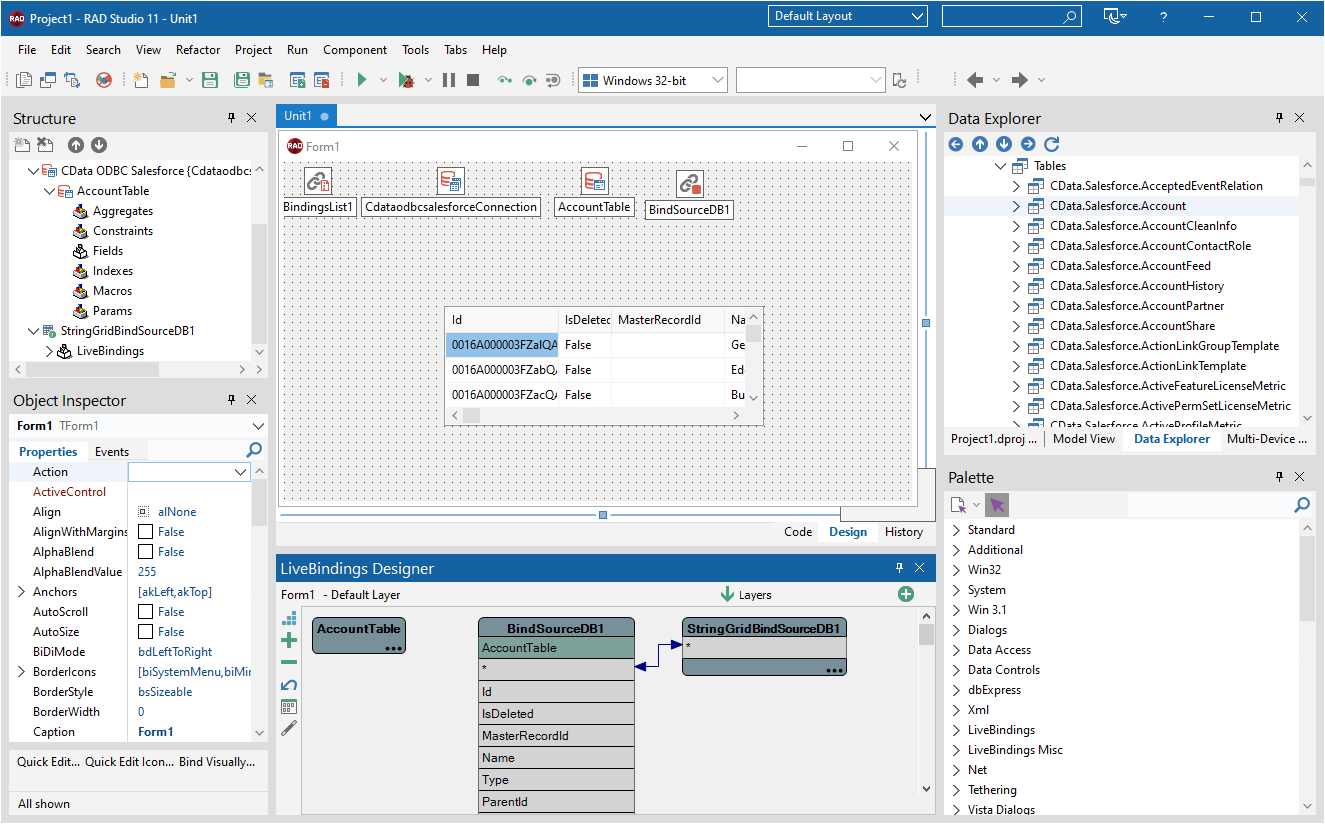
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the View. (Salesforce is shown.)]()
Arrange the TStringGrid on the form and run the application to see the Schemas data.
![The View data on a Form. (Salesforce is shown.)]()