Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Create Apps from JSON Services in Qlik Sense Cloud
Use the CData Connect Server to create an OData API for JSON services and build apps from live JSON services in Qlik Sense Cloud.
Qlik Sense Cloud allows you to create and share data visualizations and interact with information in new ways. The CData Connect Server creates a virtual database for JSON and can be used to generate an OData API (natively consumable in Qlik Sense Cloud) for JSON. By pairing Qlik Sense Cloud with the CData Connect Server, you get live connectivity to all of your SaaS and cloud-based Big Data and NoSQL sources — no need to migrate your data or write your integrations. Simply connect to Connect Server from Qlik Sense Cloud as you would any other REST service and get instant, live access to your JSON services.
In this article, we walk through two connections:
- Connecting to JSON in Connect Server
- Connecting to Connect Server from Qlik Sense Cloud to create a model and build a simple dashboard
Configure Connect Server to Connect to JSON
To connect to JSON services from Qlik Sense Cloud, you need to configure JSON access from your Connect Server instance. This means creating a user, connecting to JSON, adding OData endpoints, and (optionally) configuring CORS.
Add a Connect Server User
Create a Connect Server User to connect to JSON from Qlik Sense Cloud.
- Click Users -> Add
- Configure a User
![Creating a new user]()
- Click Save Changes and make note of the Authtoken for the new user
![Connect Server users]()
Connect to JSON from Connect Server
CData Connect Server uses a straightforward, point-and-click interface to connect to data sources and generate APIs.
- Open Connect Server and click Connections
![Adding a connection]()
- Select "JSON" from Available Data Sources
- Enter the necessary authentication properties to connect to JSON.
See the Getting Started chapter in the data provider documentation to authenticate to your data source: The data provider models JSON APIs as bidirectional database tables and JSON files as read-only views (local files, files stored on popular cloud services, and FTP servers). The major authentication schemes are supported, including HTTP Basic, Digest, NTLM, OAuth, and FTP. See the Getting Started chapter in the data provider documentation for authentication guides.
After setting the URI and providing any authentication values, set DataModel to more closely match the data representation to the structure of your data.
The DataModel property is the controlling property over how your data is represented into tables and toggles the following basic configurations.
- Document (default): Model a top-level, document view of your JSON data. The data provider returns nested elements as aggregates of data.
- FlattenedDocuments: Implicitly join nested documents and their parents into a single table.
- Relational: Return individual, related tables from hierarchical data. The tables contain a primary key and a foreign key that links to the parent document.
See the Modeling JSON Data chapter for more information on configuring the relational representation. You will also find the sample data used in the following examples. The data includes entries for people, the cars they own, and various maintenance services performed on those cars.
![Configuring a connection (SQL Server is shown).]()
- Click Save Changes
- Click Privileges -> Add, and add the new user (or an existing user) with the appropriate permissions (SELECT is all that is required for Reveal)
Add JSON OData Endpoints in Connect Server
After connecting to JSON, create OData Endpoint for the desired table(s).
- Click OData -> Tables -> Add Tables
- Select the JSON database
- Select the table(s) you wish to work with and click Next
![Selecting a Table (SQL Server is shown)]()
- (Optional) Edit the resource to select specific fields and more
- Save the settings
(Optional) Configure Cross-Origin Resource Sharing (CORS)
When accessing and connecting to multiple domains from an application such as Ajax, there is a possibility of violating the limitations of cross-site scripting. In that case, configure the CORS settings in OData -> Settings.
- Enable cross-origin resource sharing (CORS): ON
- Allow all domains without '*': ON
- Access-Control-Allow-Methods: GET, PUT, POST, OPTIONS
- Access-Control-Allow-Headers: Authorization
Save the changes to the settings.

Create a Qlik Sense App from JSON Services
With the connection to JSON and OData endpoints created, we are ready to add JSON services to a Qlik Sense app for visualizations, analytics, reporting, and more.
Create a New App and Upload Data
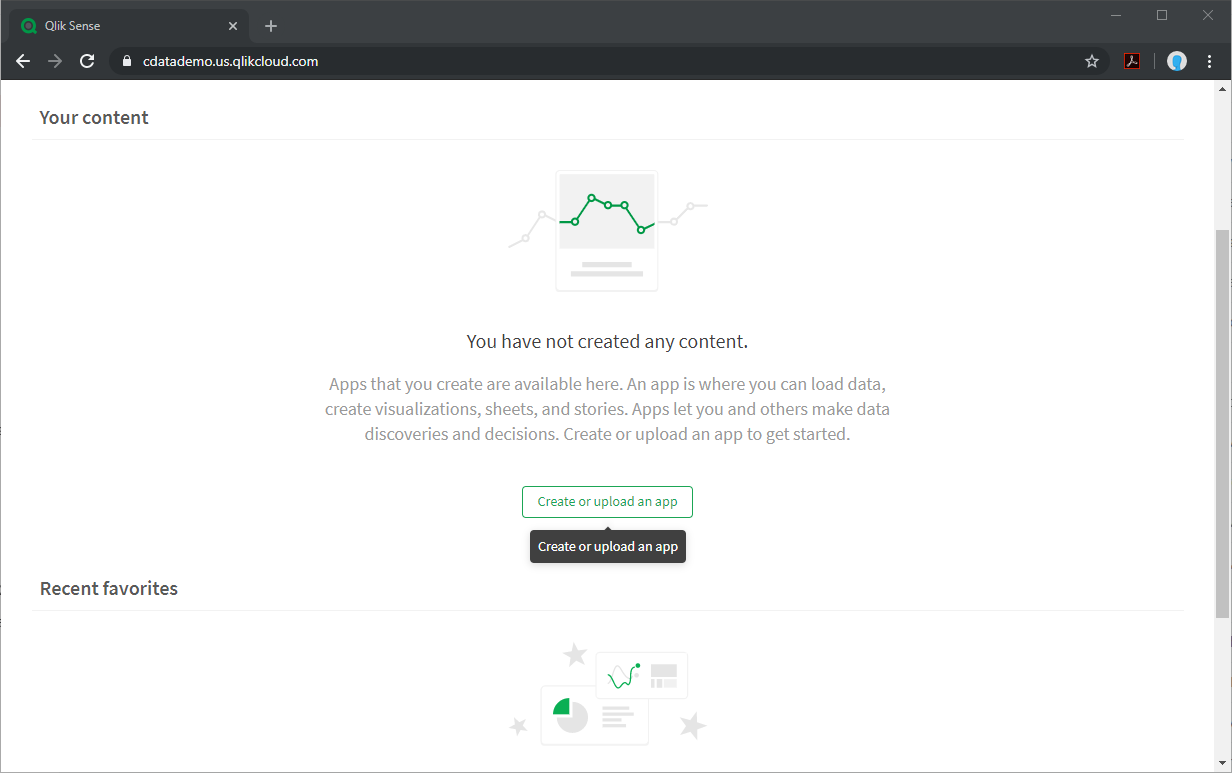
- Log into your Qlik Sense instance and click the button to create a new app
![Creating a new app]()
- Name and configure the new app and click "Create"
- In the workspace, click to open the new app
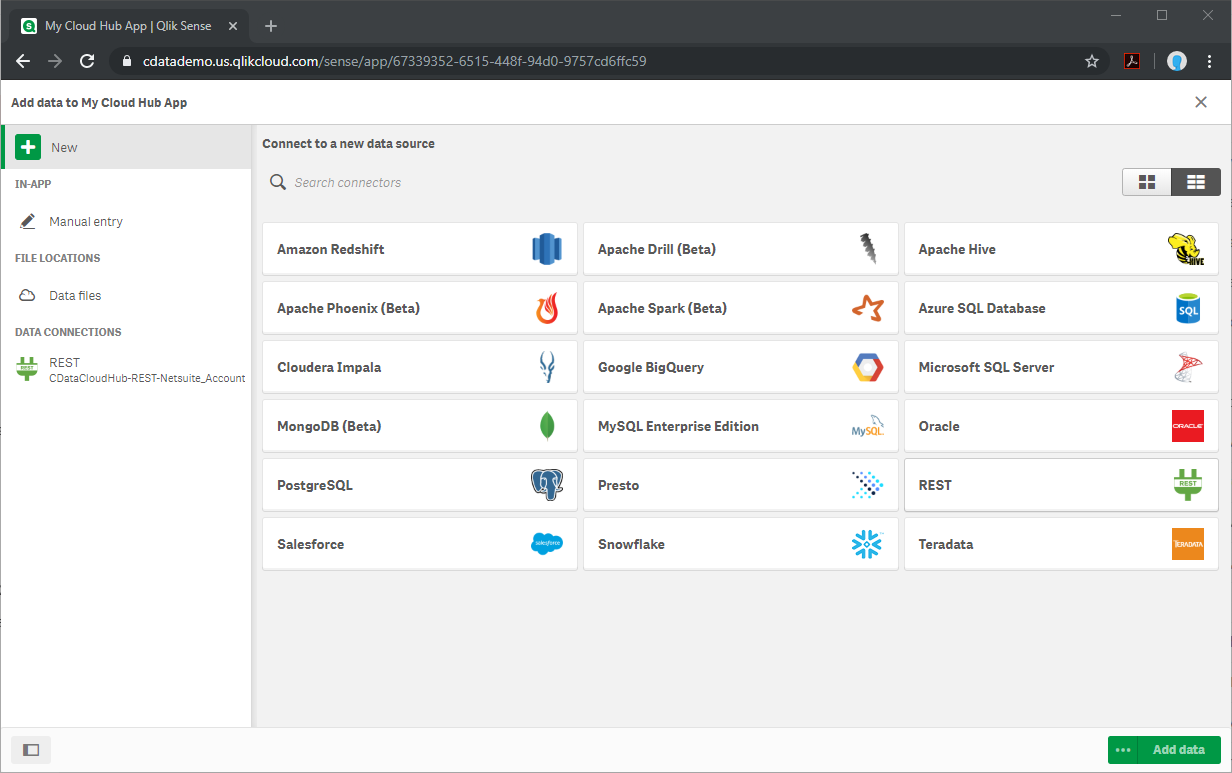
- Click to add data from files and other sources
![Selecting a connector]()
- Select the REST connector and set the configuration properties. For the most part, you will use the default values, with the following exceptions:
- URL: Set this to the API endpoint for your JSON table, using the @CSV URL parameter to ensure a CSV response (i.e. CONNECT_SERVER_URL/api.rsc/JSON_people?@CSV)
- Authentication Schema: Set this to "Basic"
- User Name: Set this to the user name you configured above
- Password: Set this to the Authtoken for the above user
- Click "Create" to query Connect Server for the JSON services
- Check "CSV has header" and under "Tables," select "CSV_source"
- Select columns and click "Add data"
![Adding data to the app (NetSuite is shown.)]()
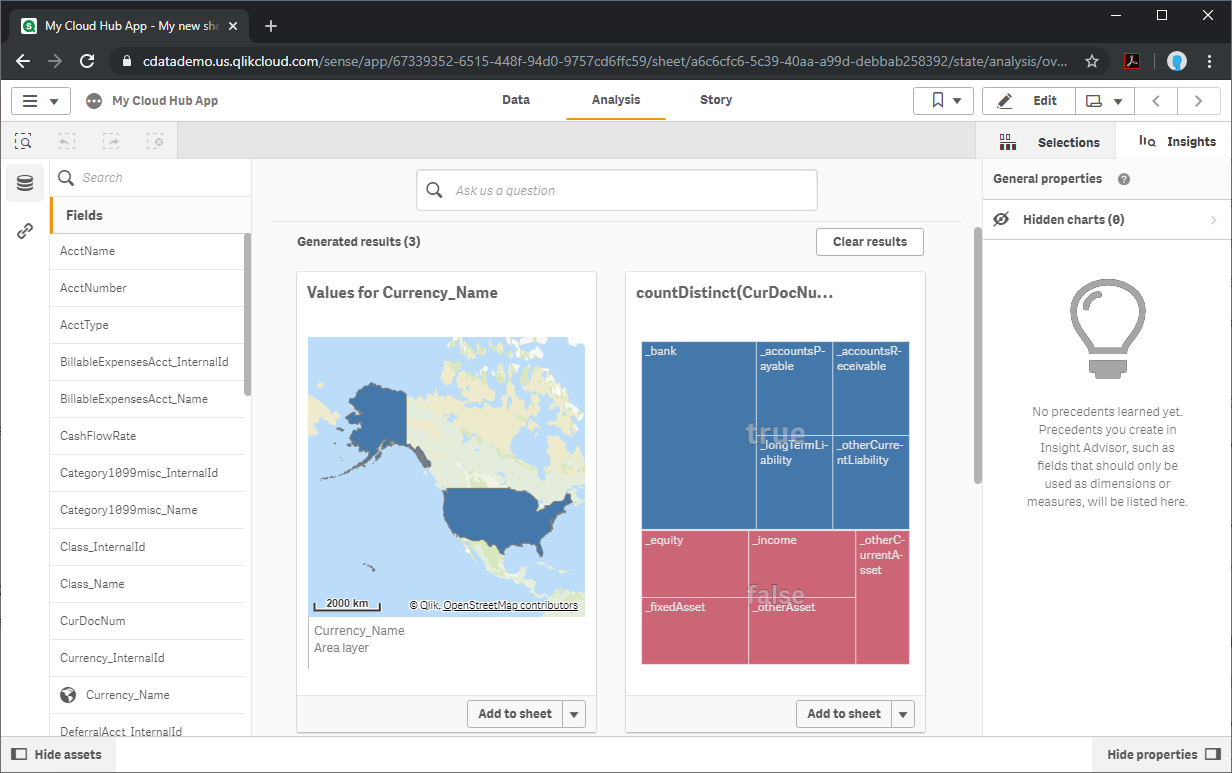
Generate Insights or Customize Your App
With the data loaded into Qlik Sense, you are ready to begin discovering insights. Click "Generate insights" to let Qlik analyze your data. Otherwise, you can build custom visualizations, reports, and dashboards based on your JSON services.

More Information & Free Trial
Now, you have created a simple but powerful dashboard from live JSON services. For more information on creating OData feeds from JSON (and more than 200 other data sources), visit the Connect Server page. Sign up for a free trial and start working with live JSON services in Qlik Sense Cloud.