Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing JSON Services in RAD Studio Data Explorer
How to view JSON services in RAD Studio Data Explorer using the CData ODBC Driver for JSON.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for JSON, you gain access to live JSON services within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve and update JSON services. This article will walk through connecting to JSON using the Data Explorer.
Configure a Connection to JSON
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
See the Getting Started chapter in the data provider documentation to authenticate to your data source: The data provider models JSON APIs as bidirectional database tables and JSON files as read-only views (local files, files stored on popular cloud services, and FTP servers). The major authentication schemes are supported, including HTTP Basic, Digest, NTLM, OAuth, and FTP. See the Getting Started chapter in the data provider documentation for authentication guides.
After setting the URI and providing any authentication values, set DataModel to more closely match the data representation to the structure of your data.
The DataModel property is the controlling property over how your data is represented into tables and toggles the following basic configurations.
- Document (default): Model a top-level, document view of your JSON data. The data provider returns nested elements as aggregates of data.
- FlattenedDocuments: Implicitly join nested documents and their parents into a single table.
- Relational: Return individual, related tables from hierarchical data. The tables contain a primary key and a foreign key that links to the parent document.
See the Modeling JSON Data chapter for more information on configuring the relational representation. You will also find the sample data used in the following examples. The data includes entries for people, the cars they own, and various maintenance services performed on those cars.
Connecting to JSON Services Using Data Explorer
You can create a simple application for displaying JSON services by utilizing the CData FireDAC Components for JSON and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
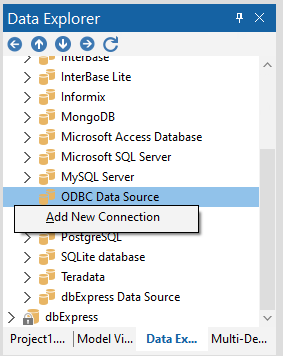
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
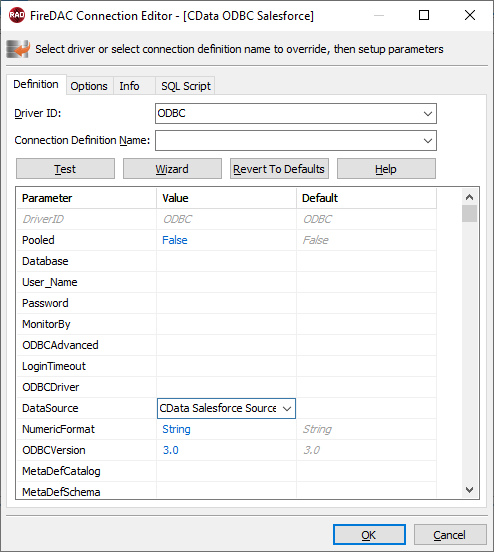
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for JSON.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the tables for the connection.
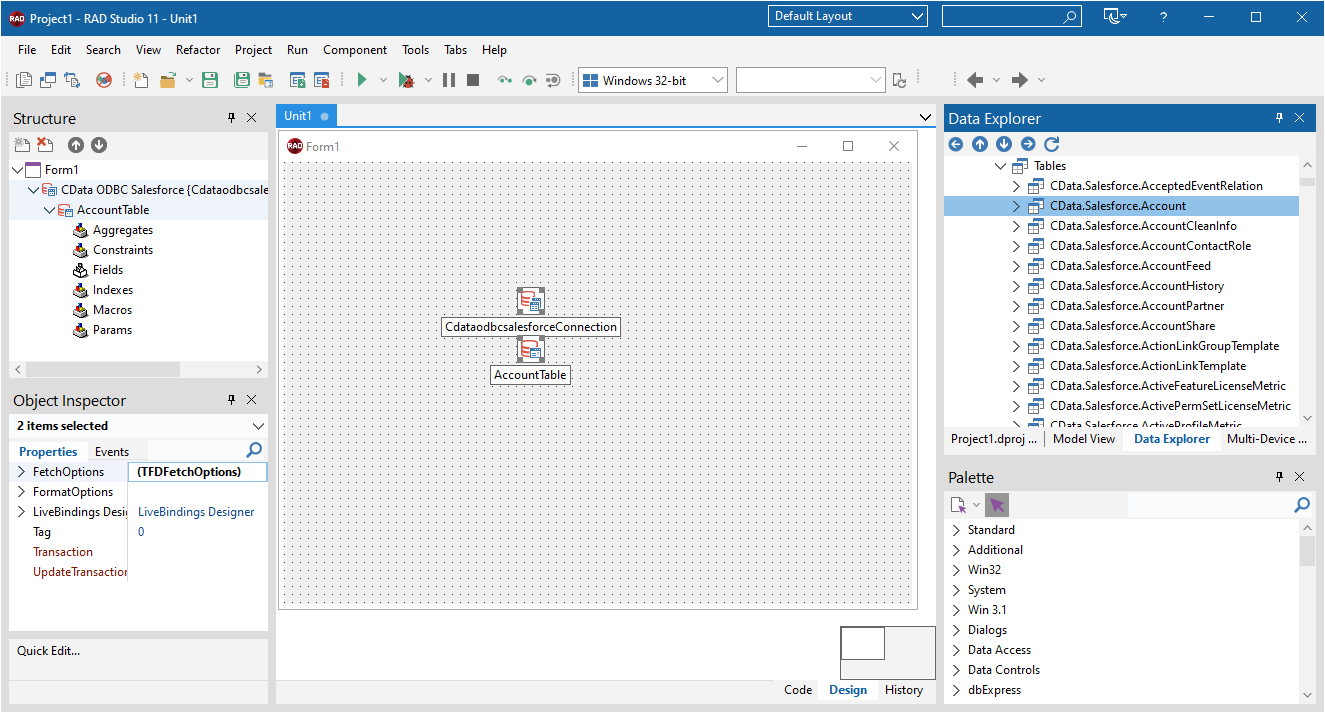
Create a new VCL Forms application and drag a table (for example: people) onto the form.
![Placing the Table on the Form. (Salesforce is shown.)]()
- Select the peopleTable object on the form and set the Active property to true.
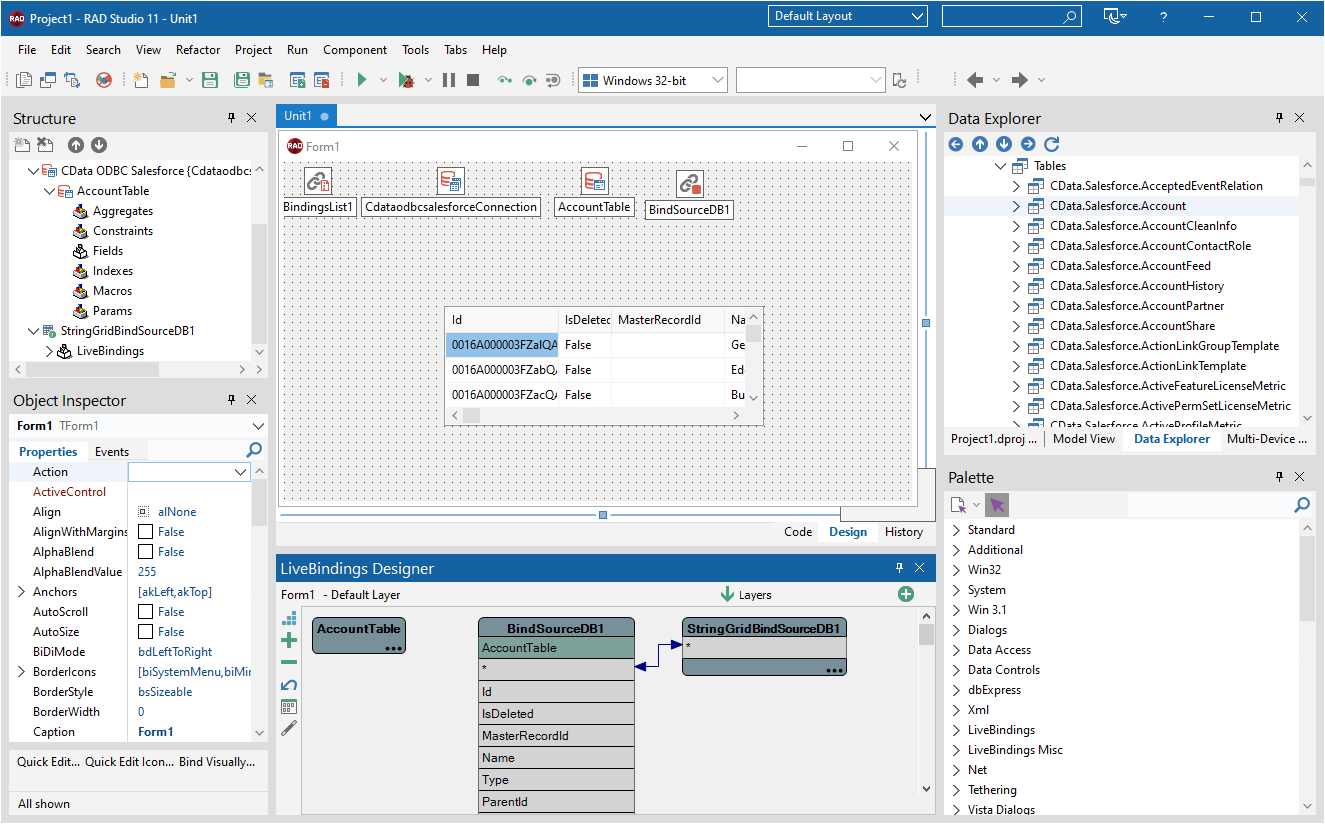
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the Table. (Salesforce is shown.)]()
Arrange the TStringGrid on the form and run the application to see the people data.
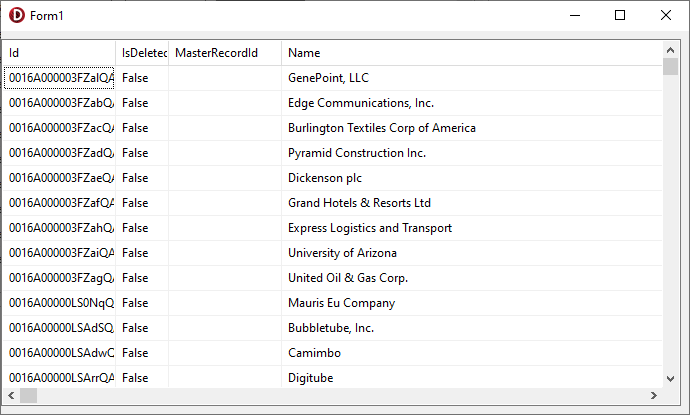
![The Table data on a Form. (Salesforce is shown.)]()