Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Deploy the ADO.NET Provider for Adobe Commerce on an SSRS Report Server
Connect to Adobe Commerce data from multiple reports and pick up updates immediately: Create a shared data source on a native mode report server or a report server on a SharePoint farm.
In this article, we will guide you through the deployment process of the CData ADO.NET Provider for Adobe Commerce on an SQL Server Reporting Services (SSRS) report server. Additionally, you will learn how to establish a shared data source, which facilitates connectivity to real-time Adobe Commerce data from various reports. You can then access these shared data sources from the Report Designer within Visual Studio. For detailed instructions on creating datasets in Report Designer using ADO.NET, please refer to the "Using ADO.NET" section in the help documentation.
Deploy the ADO.NET Provider
The provider installation automatically deploys the provider on report servers in native mode. On report servers in SharePoint mode, you can use the install-sprs.ps1 PowerShell script to deploy. Simply run the script from the lib subfolder in the installation directory, or pass in the "path" parameter.
Create a Shared Data Source for Adobe Commerce
You can create shared data sources directly from a report server or SharePoint site. Alternatively, you can use Report Designer to create shared data sources.
Report Designer
You can use Report Designer to create shared data sources on native mode report servers and report servers on a SharePoint server farm.
- In a Report Server Project in Visual Studio, right-click Shared Data Sources in Solution Explorer and click Add New Data Source.
- Enter a name for the data source and in the Type menu select CData Adobe Commerce Report.
- In the Connection String box, enter the connection string to connect to Adobe Commerce. A typical connection string is below:
OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myAdobe Commercehost.com;InitiateOAuth=GETANDREFRESHAdobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
When you configure the connection, you may also want to set the Max Rows connection property. This will limit the number of rows returned, which is especially helpful for improving performance when designing reports and visualizations.
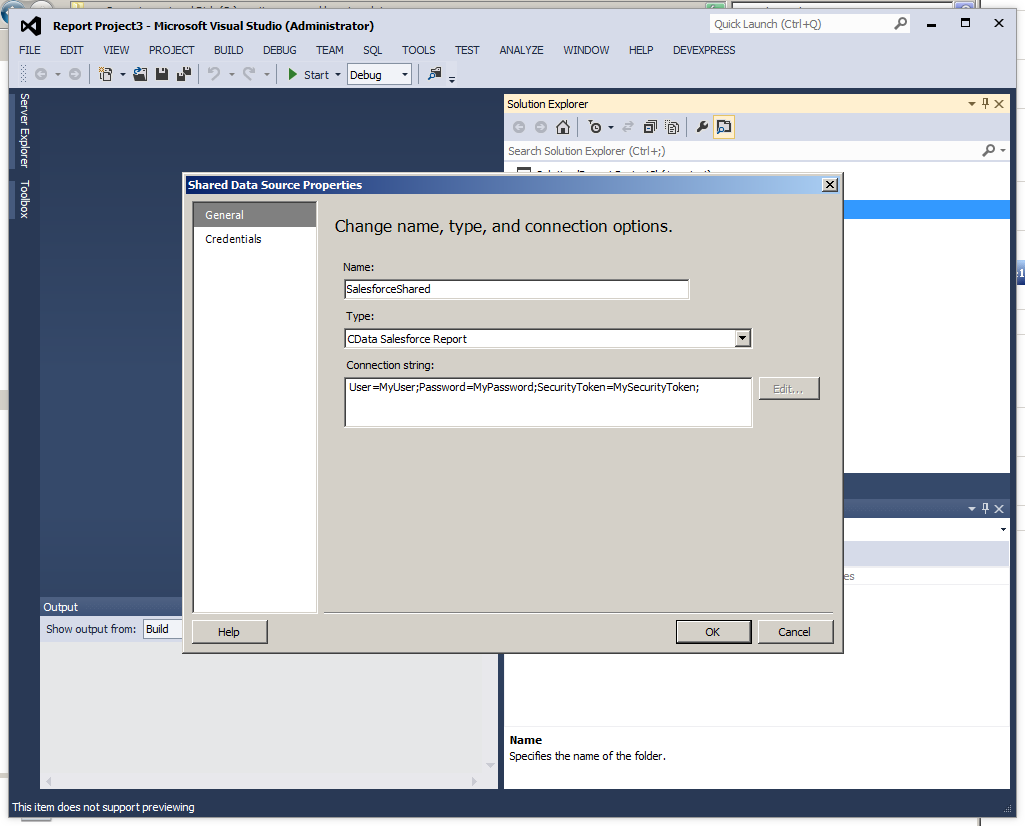
![Properties to define a shared data source in Report Designer. (Salesforce is shown.)]()
- Set the folder and server URL in your project properties. If you are publishing to SharePoint, the values for all properties must be fully qualified URLs. For example:
- Report Server: http://MyServerName/ReportServer
- SharePoint: http://MyServerName/MySite/MySubsite
- Right-click the shared data source and click Deploy.
Report Manager
On native mode installations of report server, you can use Report Manager to create shared data sources. You must have permissions to manage data sources on the report server.
- From the Home page in Report Manager, click New Data Source. The New Data Source page is displayed.
- Enter a name for the data source and in the Data Source Type menu, select CData Adobe Commerce Report.
- In the Connection String box, enter the connection string to connect to Adobe Commerce. A typical connection string is below:
OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myAdobe Commercehost.com;InitiateOAuth=GETANDREFRESHAdobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
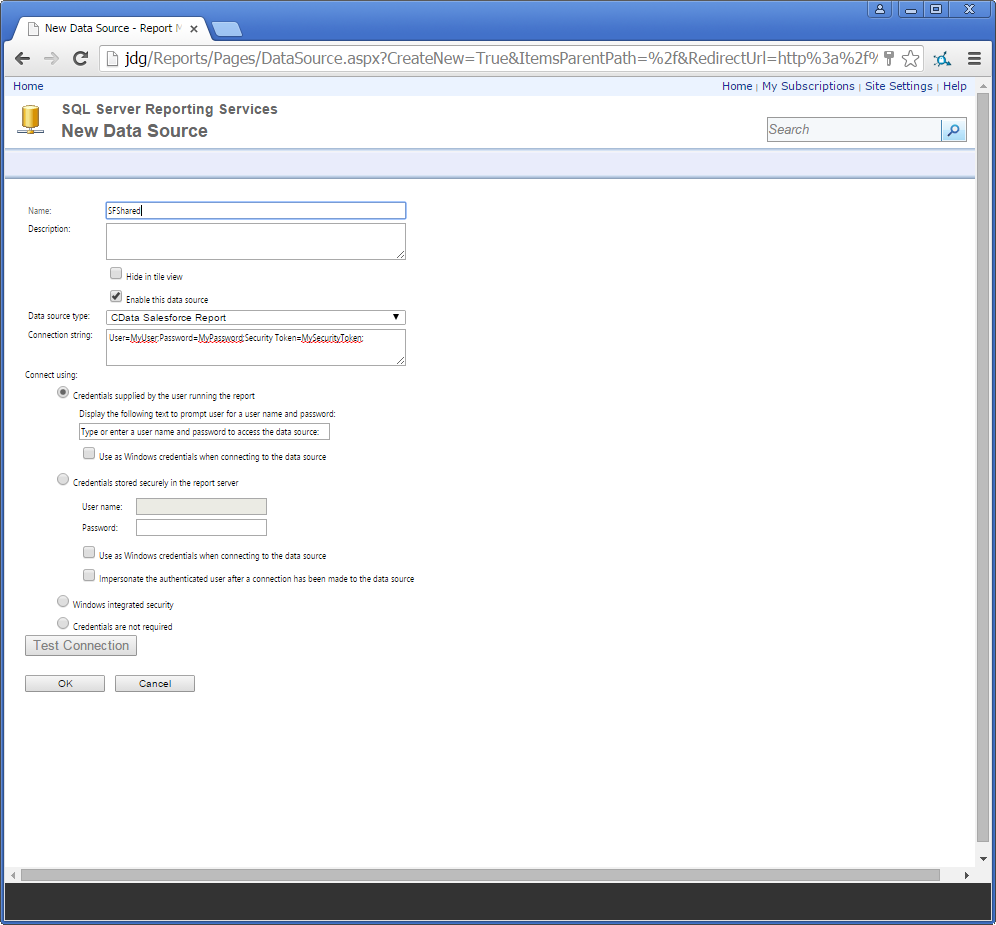
![Properties to define a shared data source in Report Manager. (Salesforce is shown.)]()
SharePoint
Follow the steps below to create a shared data source on a SharePoint site. Note that this step has the following prerequisites in SharePoint 2013:
- The Reporting Services add-in for SharePoint
- The Report Server Integration site collection feature
Follow the steps below to add the report server content types to your library:
- Log into SharePoint and open the library where you want to save the .rsds file.
- Click Library on the ribbon and then click Library Settings.
- In the General Settings section, click Advanced Settings.
- In the Content Types section, select Yes to allow the management of content types. The Content Types section is added to the Library Settings page.
- On the Library Settings page, click Add from existing site content types.
- In the Available Site Content Types list, select Report Data Source and click Add.
You can then create the shared data source. You will create an .rsds file that contains the connection information to Adobe Commerce.
- Log into SharePoint and open the library where you want to save the .rsds file.
- On the ribbon click Documents -> New Document -> Report Data Source.
- Enter a name for the data source.
- In the Data Source Type menu, select CData Adobe Commerce Report.
- In the Connection String box, enter the connection string to connect to Adobe Commerce. A typical connection string is below:
OAuthClientId=MyConsumerKey;OAuthClientSecret=MyConsumerSecret;CallbackURL=http://127.0.0.1:33333;Url=https://myAdobe Commercehost.com;InitiateOAuth=GETANDREFRESHAdobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
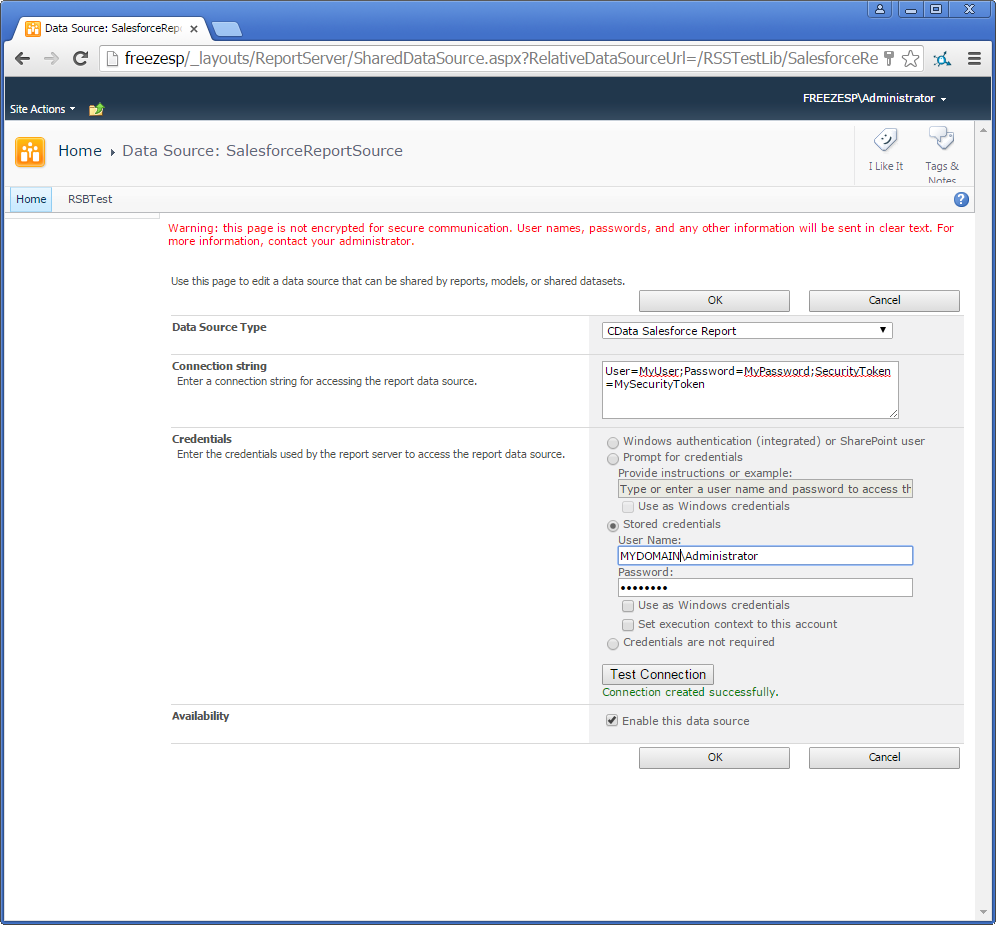
![Properties to define a shared data source in SharePoint. (Salesforce is shown.)]()