Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Publish Adobe Commerce-Connected Dashboards in Tableau Server
Use CData JDBC drivers and Tableau Server to visualize live Adobe Commerce data.
Tableau Server is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData JDBC Driver for Adobe Commerce, you get access to live Adobe Commerce data within Tableau Server. This article shows how to connect to Adobe Commerce in Tableau Desktop, publish a Data Source to Tableau Server, and build a simple chart from that data.
The CData JDBC Driver enables high-speed access to live Adobe Commerce data in Tableau Server. Once you install the driver, you simply authenticate with Adobe Commerce and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Adobe Commerce data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData JDBC Driver grants seamless access to Adobe Commerce data.
Enable Connectivity to Adobe Commerce in Tableau Server
Start by installing the CData JDBC Driver on the machine hosting Tableau Server.
If your server is a Linux Machine:
- Copy cdata.jdbc.adobe commerce.jar and cdata.tableau.adobe commerce.lic.
- Place the copies in the Tableau Server Connectors folder (/opt/tableau/tableau_driver/jdbc).
- Restart Tableau Server.
If your server is a Windows Machine:
- Copy cdata.jdbc.adobe commerce.jar and cdata.tableau.adobe commerce.lic.
- Place the copy in the Tableau Server drivers directory (C:\ Program Files\Tableau\Drivers).
- Restart Tableau Server.
Next, install the CData JDBC Driver on the machine running Tableau Desktop. Before starting Tableau on Windows, make sure that you have placed the .jar file in the C:\Program Files\Tableau\Drivers folder. Before starting Tableau on macOS, make sure that you have placed the .jar file in the ~/Library/Tableau/Drivers folder.
Connect to Adobe Commerce in Tableau Desktop
Once the driver is installed on the Server machine, we can configure a connection to Adobe Commerce in Tableau Desktop and publish a Adobe Commerce-based Data Source to Tableau Server.
- Open Tableau Desktop.
- Click More under Connect -> To a Server.
- Select "Other Databases (JDBC)".
- Configure the connection to the data. The driver comes with a connection string builder that streamlines creating and managing the content of connection strings. Note that you will need to manually add "jdbc:adobe commerce" to the beginning of the connection string.
- Click "Sign In".
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
Discover Schemas and Query Data
Once you establish the connection to Adobe Commerce data, you can configure which entities to visualize.
- Select CData from the Database pull-down menu.
- Select Adobe Commerce from the Schema pull-down menu.
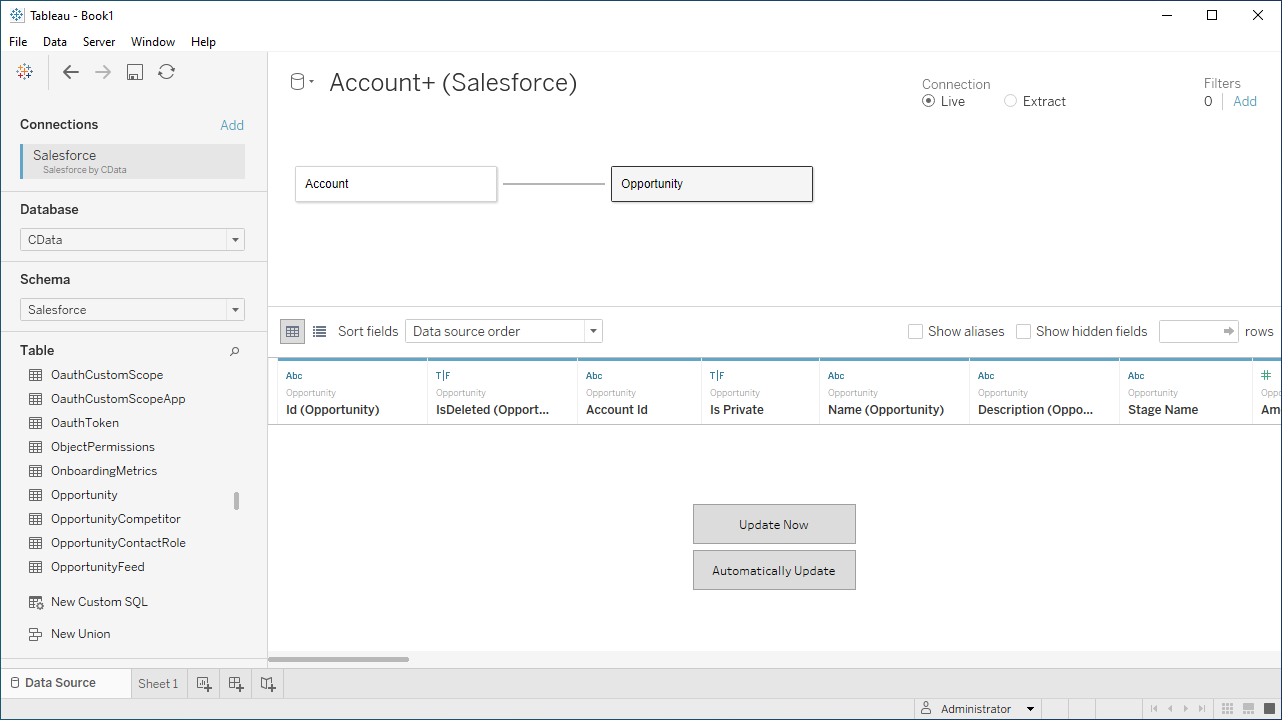
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update auto-loads the changes in the preview area.
Publish Data to Tableau Server
After you configure the data you wish to visualize, you can publish the Data Source to a Tableau Server instance. In Tableau Desktop:
- Click Server -> Sign In.
- Enter the URL for your Tableau Server.
- Authenticate with Tableau Server credentials.
- Click Server -> Publish Data Source and select your data source.
- Click Publish.
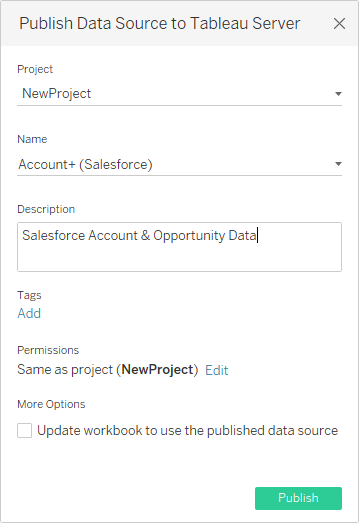
- Select the Project, name the Data Source, and optionally add a description.
- Click Publish.
![Publish the Data Source to Tableau Server]()
This creates a new entry under the server's data source list, from which you an change the data source's permissions, view its history, and perform other management tasks.

Note that workstation connected to the same server will be able to use the same source in Tableau Desktop, even if the driver isn't installed there. Also, workbooks created directly on Tableau Server (via the web interface) can use this source.
Visualize Adobe Commerce Data in Tableau Server
With the Data Source published to Tableau Server, you are ready to visualize Adobe Commerce data.
- Login to your Tableau Server instance.
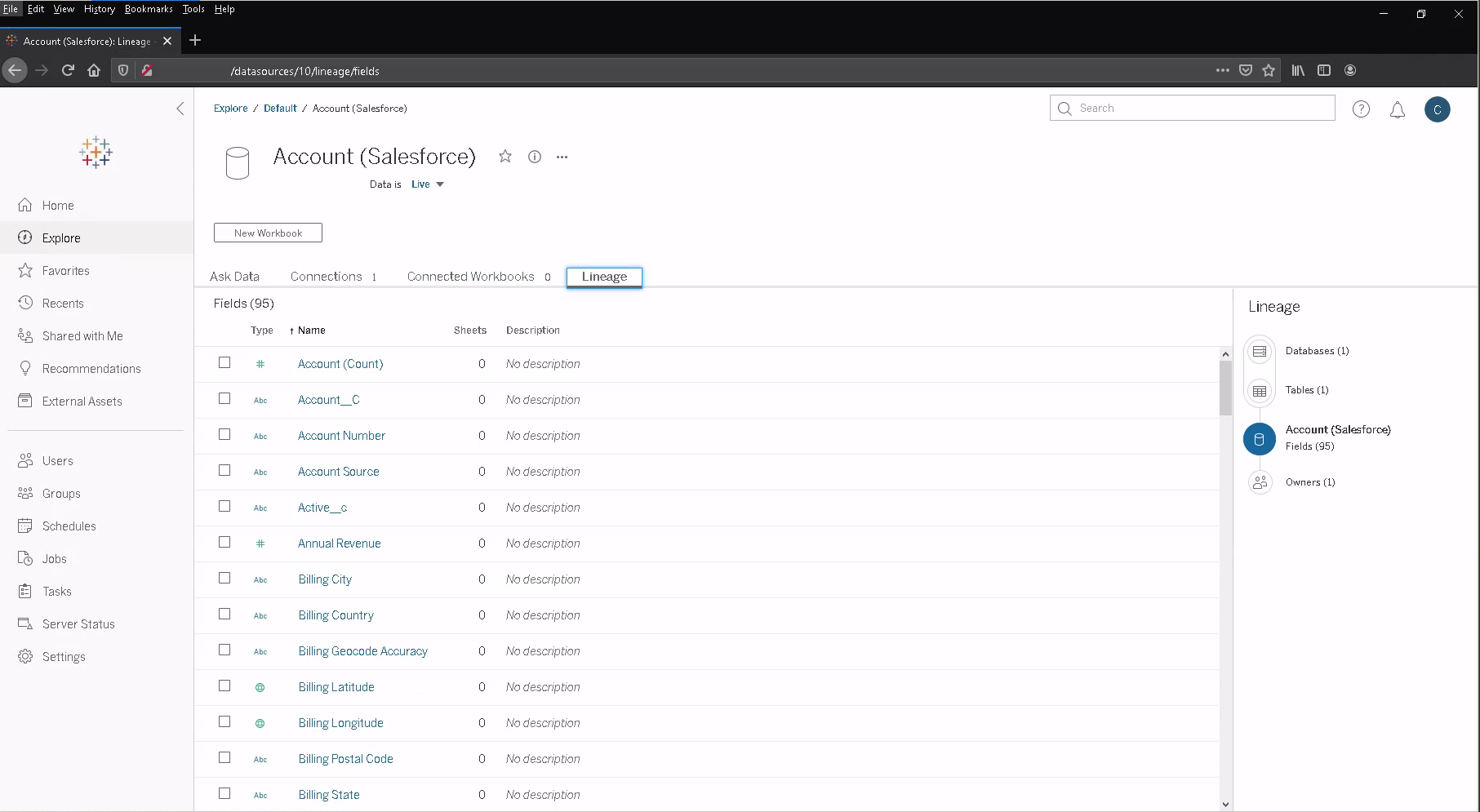
- Connect to the remote source using the Search for Data -> Tableau Server in the Connect sidebar.
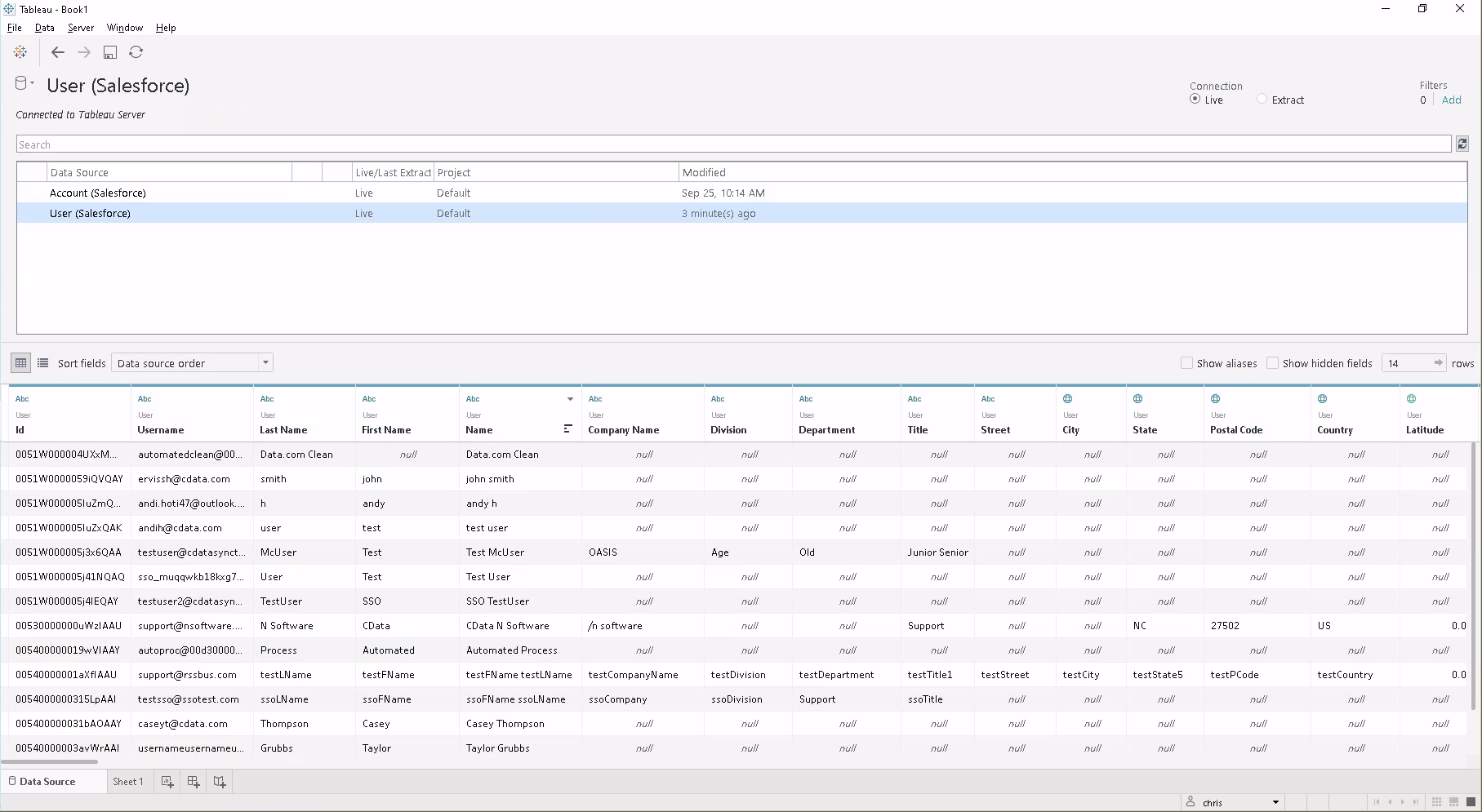
![Remote Data Source]()
- Click the published Data Source.
- Click New Workbook.
- In the workbook, Adobe Commerce fields are listed as Dimensions and Measures, depending on the data type. The CData JDBC Driver discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
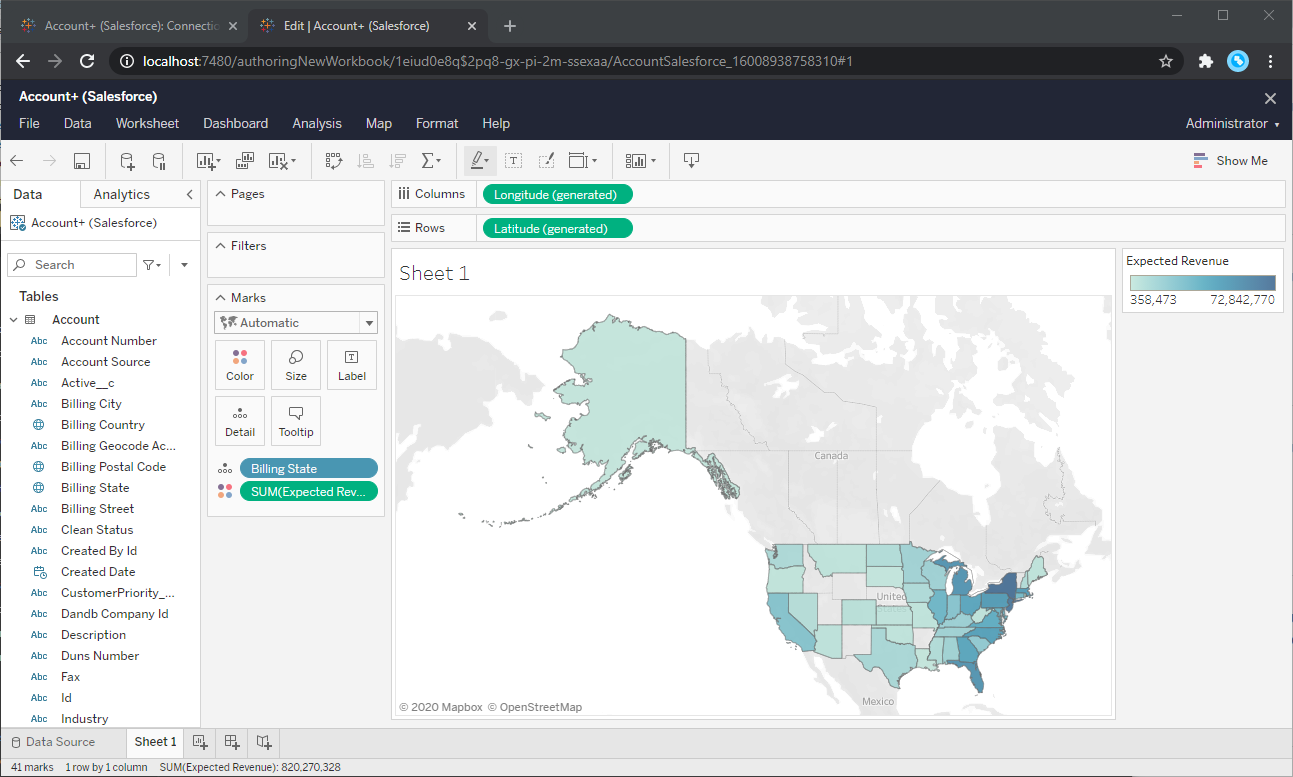
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.
![Visualizing live Adobe Commerce data in Tableau Server]()
Using the CData JDBC Driver for Adobe Commerce with Tableau Server, you can easily create robust visualizations and reports on Adobe Commerce data. Download a free, 30-day trial and get started today.