Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Publish Adobe Commerce-Connected Dashboards in Tableau Server
Use the CData Tableau Connector for Adobe Commerce and Tableau Server to visualize live Adobe Commerce data.
Tableau Server is a visual analytics platform transforming the way businesses use data to solve problems. When paired with the CData Tableau Connector for Adobe Commerce, you get access to live Adobe Commerce data within Tableau Server. This article shows how to connect to Adobe Commerce in Tableau Desktop, publish a Data Source to Tableau Server, and build a simple chart from that data.
The CData Tableau Connectors enable high-speed access to live Adobe Commerce data in Tableau Server. Once you install the connector, you simply authenticate with Adobe Commerce and you can immediately start building responsive, dynamic visualizations and dashboards. By surfacing Adobe Commerce data using native Tableau data types and handling complex filters, aggregations, & other operations automatically, CData Tableau Connectors grant seamless access to Adobe Commerce data.
NOTE: The CData Tableau Connectors require Tableau 2020.3 or higher. If you are using an older version of Tableau, you will need to use the CData Tableau Connector for Adobe Commerce. If you wish to connect to Adobe Commerce data in Tableau Cloud, you will need to use CData Connect Cloud.
Enable Connectivity to Adobe Commerce in Tableau Server
Start by installing the CData Tableau Connector on the machine hosting Tableau Server.
Installation on a Linux Machine:
- Unpack the setup.zip archive. Creating a directory for the connector like /opt/cdata/adobe commerce is recommended, but the exact install location does not matter.
- Navigate to the lib subdirectory under the install directory. Generate a license file by running this command and following the prompts:
java -jar cdata.tableau.adobe commerce.jar -l - Copy cdata.tableau.adobe commerce.jar and cdata.tableau.adobe commerce.lic into the drivers directory, /opt/tableau/tableau_driver/jdbc.
- Copy cdata.adobe commerce.taco into the connectors directory, MyTableauServerRootDir/data/tabsvc/vizqlserver/Connectors. In most cases MyTableauServerRootDir is located at /var/opt/tableau/tableau_server.
- Restart Tableau Server.
If you cannot execute the java commmand from step 2, you will need to install a Java runtime environment. The name of this package differs on Red Hat-based and Debian-based systems:
| OS | Java Package |
|---|---|
| Ubuntu | openjdk-8-jre-headless |
| Debian | openjdk-8-jre-headless |
| RHEL | java-1.8.0-openjdk |
| CentOS | java-1.8.0-openjdk |
| Fedora | java-1.8.0-openjdk |
| SUSE | java-1_8_0-openjdk |
You can substitute Java 8 with a later Java release as needed.
Installation on a Windows Machine:
- Run the setup.exe installer. The driver JAR file will be automatically placed in the drivers directory, C:\Program Files\Tableau\Drivers.
- Navigate to the lib folder under the installation directory. By default the installation directory is a folder in C:\Program Files\CData.
- Copy cdata.tableau.adobe commerce.lic into the drivers directory.
- Copy cdata.tableau.adobe commerce.taco into the connectors directory, MyTableauServerRootDir/data/tabsvc/vizqlserver/Connectors. In most cases MyTableauServerRootDir is located under C:\ProgramData.
- Restart Tableau Server.
Connect to Adobe Commerce in Tableau Desktop
Once the connectors are installed on the Server machine, we can configure a connection to Adobe Commerce in Tableau Desktop and publish a Adobe Commerce-based Data Source to Tableau Server.
- Open Tableau Desktop.
- Click More under Connect -> To a Server.
- Select "Adobe Commerce by CData".
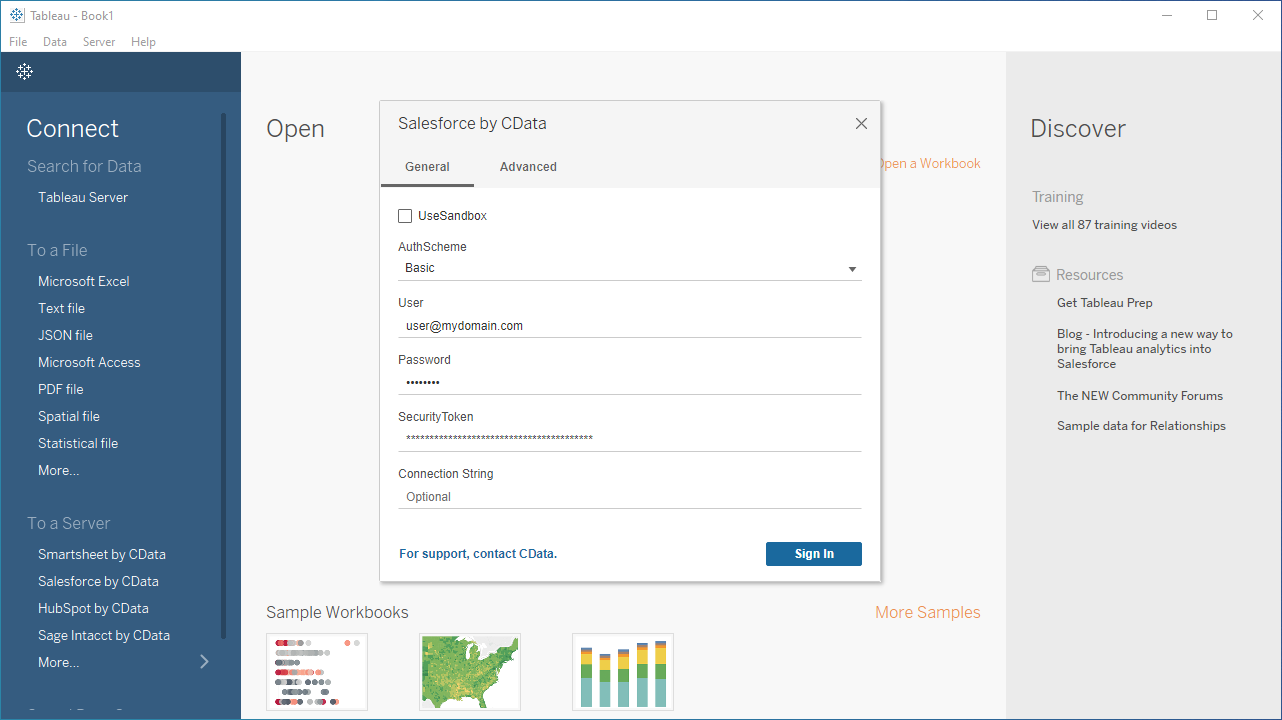
- Configure the connection to the data.
Adobe Commerce uses the OAuth 1 authentication standard. To connect to the Adobe Commerce REST API, you will need to obtain values for the OAuthClientId, OAuthClientSecret, and CallbackURL connection properties by registering an app with your Adobe Commerce system. See the "Getting Started" section in the help documentation for a guide to obtaining the OAuth values and connecting.
You will also need to provide the URL to your Adobe Commerce system. The URL depends on whether you are using the Adobe Commerce REST API as a customer or administrator.
Customer: To use Adobe Commerce as a customer, make sure you have created a customer account in the Adobe Commerce homepage. To do so, click Account -> Register. You can then set the URL connection property to the endpoint of your Adobe Commerce system.
Administrator: To access Adobe Commerce as an administrator, set CustomAdminPath instead. This value can be obtained in the Advanced settings in the Admin menu, which can be accessed by selecting System -> Configuration -> Advanced -> Admin -> Admin Base URL.
If the Use Custom Admin Path setting on this page is set to YES, the value is inside the Custom Admin Path text box; otherwise, set the CustomAdminPath connection property to the default value, which is "admin".
- Click "Sign In".

Discover Schemas and Query Data
Once you establish the connection to Adobe Commerce data, you can configure which entities to visualize.
- Select CData from the Database pull-down menu.
- Select Adobe Commerce from the Schema pull-down menu.
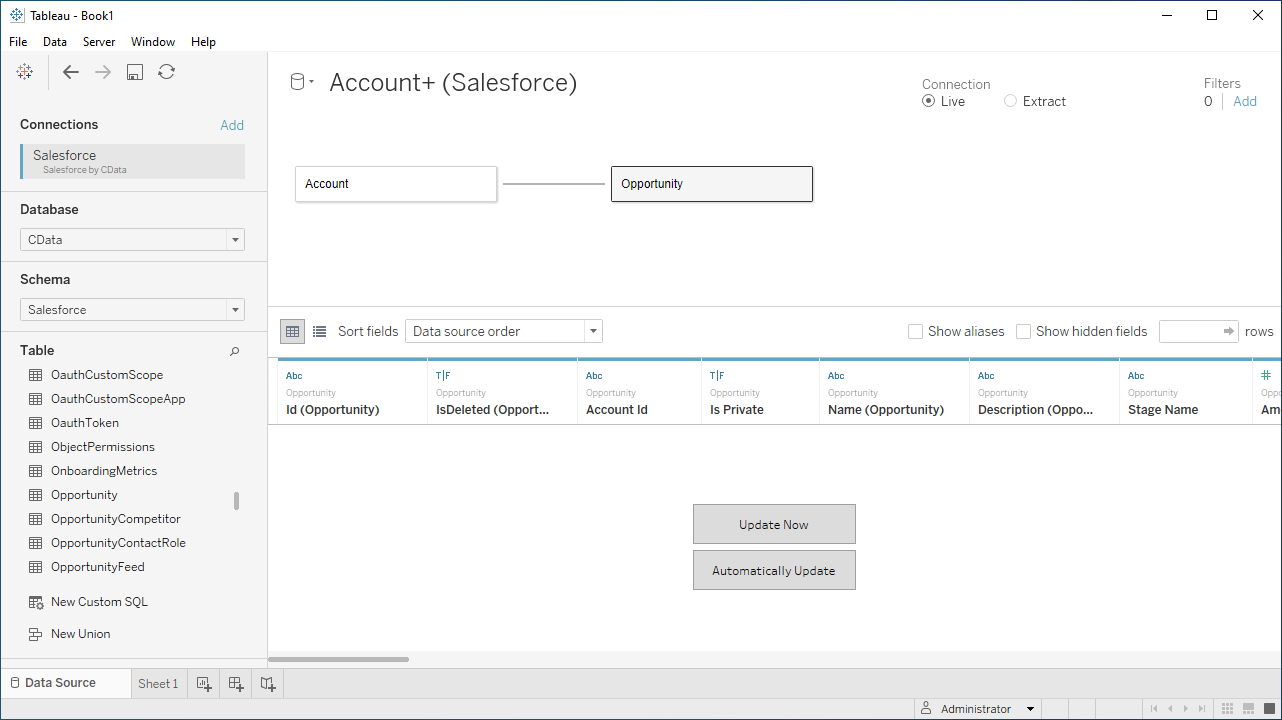
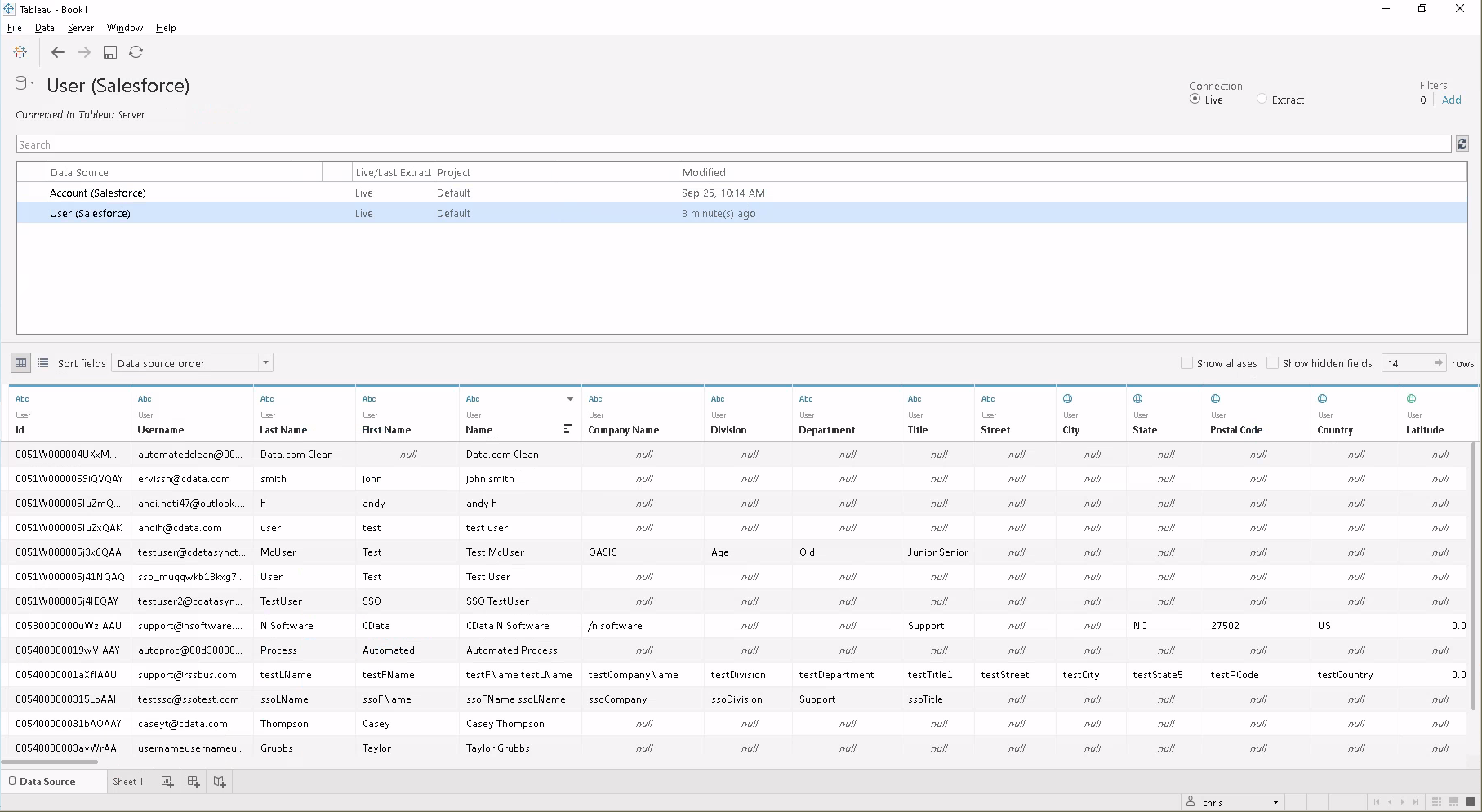
- Drag the tables and views you wish to visualize onto the join area. You can include multiple tables.
![Selecting table(s)]()
- Select Update Now or Automatically Update. Update Now lets you preview the first 10,000 rows of the data source (or enter the number of rows you want to see in the Rows text box). Automatically Update auto-loads the changes in the preview area.
Publish Data to Tableau Server
After you configure the data you wish to visualize, you can publish the Data Source to a Tableau Server instance. In Tableau Desktop:
- Click Server -> Sign In.
- Enter the URL for your Tableau Server.
- Authenticate with Tableau Server credentials.
- Click Server -> Publish Data Source and select your data source.
- Click Publish.
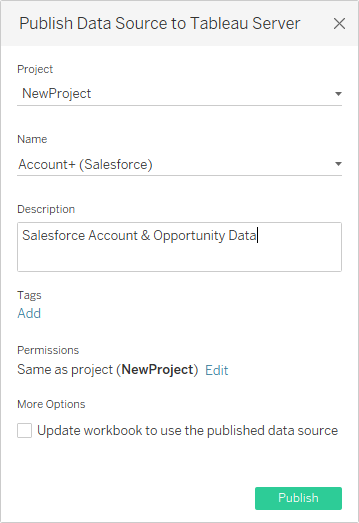
- Select the Project, name the Data Source, and optionally add a description.
- Click Publish.
![Publish the Data Source to Tableau Server]()
This creates a new entry under the server's data source list, from which you an change the data source's permissions, view its history, and perform other management tasks.

Note that workstation connected to the same server will be able to use the same source in Tableau Desktop, even if the connector isn't installed there. Also, workbooks created directly on Tableau Server (via the web interface) can use this source.
Visualize Adobe Commerce Data in Tableau Server
With the Data Source published to Tableau Server, you are ready to visualize Adobe Commerce data.
- Login to your Tableau Server instance.
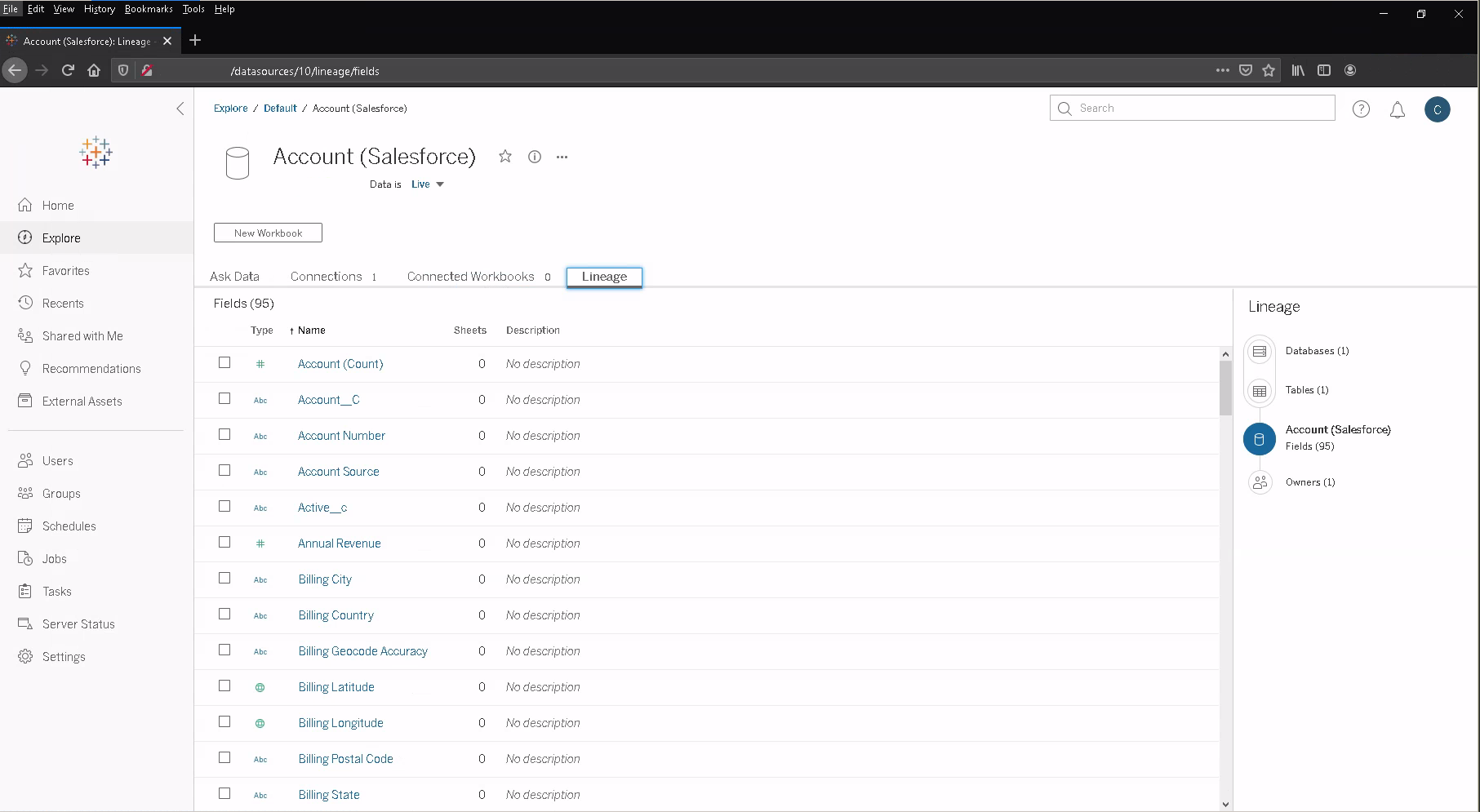
- Connect to the remote source using the Search for Data -> Tableau Server in the Connect sidebar.
![Remote Data Source]()
- Click the published Data Source.
- Click New Workbook.
- In the workbook, Adobe Commerce fields are listed as Dimensions and Measures, depending on the data type. The CData Tableau Connector discovers data types automatically, allowing you to leverage the powerful data processing and visualization features of Tableau.
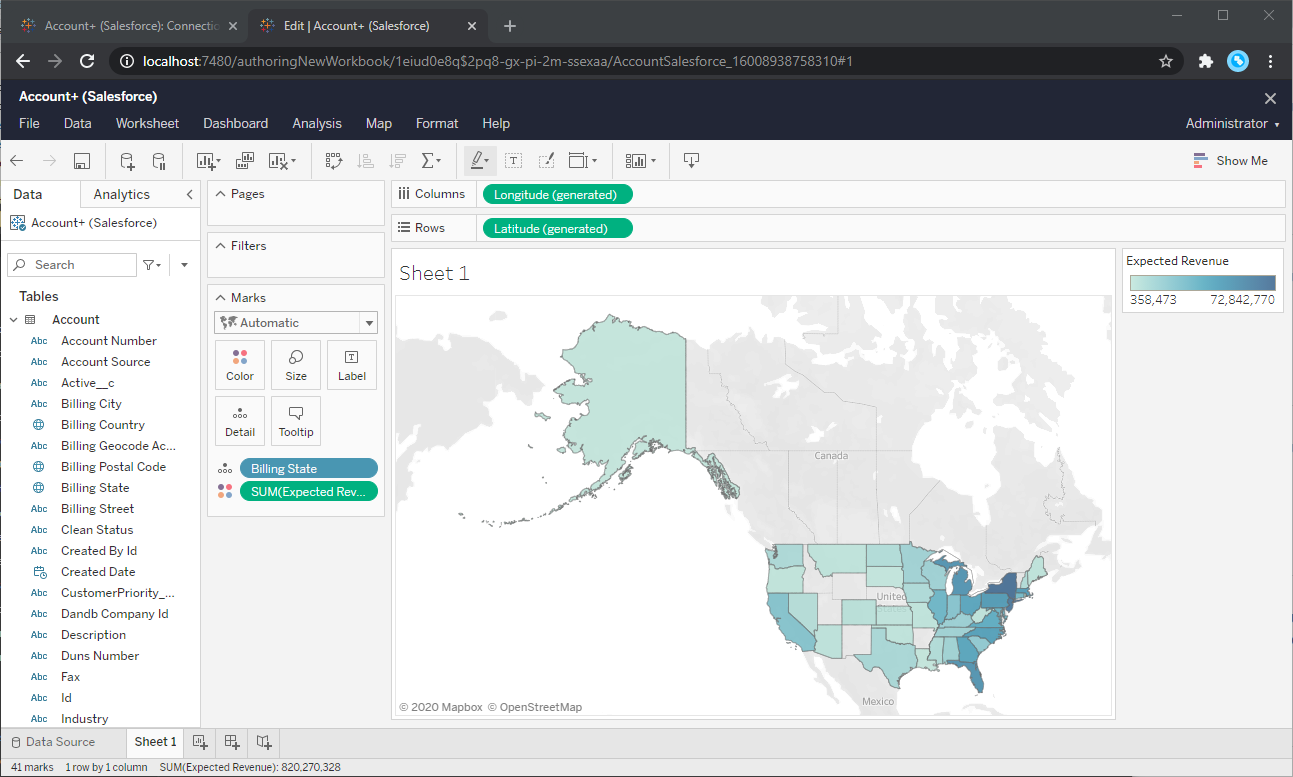
- Drag a field from the Dimensions or Measures area to Rows or Columns. Tableau creates column or row headers.
- Select one of the chart types from the Show Me tab. Tableau displays the chart type that you selected.
![Visualizing live Adobe Commerce data in Tableau Server]()
Using the CData Tableau Connector for Adobe Commerce with Tableau Server, you can easily create robust visualizations and reports on Adobe Commerce data. Download a free, 30-day trial and get started today.