Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing Sugar CRM Data in RAD Studio Data Explorer
How to view Sugar CRM data in RAD Studio Data Explorer using the CData ODBC Driver for Sugar CRM.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for Sugar CRM, you gain access to live Sugar CRM data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve and update Sugar CRM data. This article will walk through connecting to Sugar CRM using the Data Explorer.
Configure a Connection to Sugar CRM
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
The User and Password properties, under the Authentication section, must be set to valid SugarCRM user credentials. This will use the default OAuth token created to allow client logins. OAuthClientId and OAuthClientSecret are required if you do not wish to use the default OAuth token.
You can generate a new OAuth consumer key and consumer secret in Admin -> OAuth Keys. Set the OAuthClientId to the OAuth consumer key. Set the OAuthClientSecret to the consumer secret.
Additionally, specify the URL to the SugarCRM account.
Note that retrieving SugarCRM metadata can be expensive. It is advised that you store the metadata locally as described in the "Caching Metadata" chapter of the help documentation.
Connecting to Sugar CRM Data Using Data Explorer
You can create a simple application for displaying Sugar CRM data by utilizing the CData FireDAC Components for Sugar CRM and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
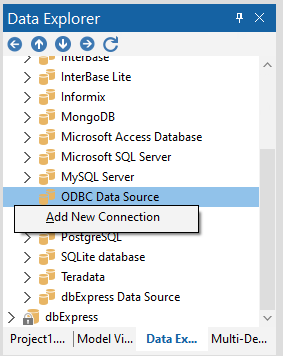
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
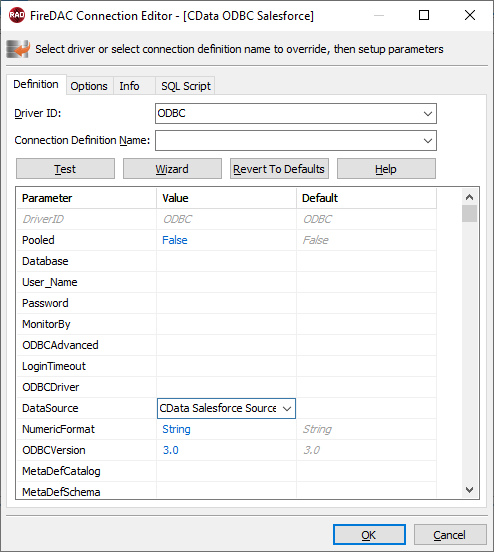
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Sugar CRM.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the tables for the connection.
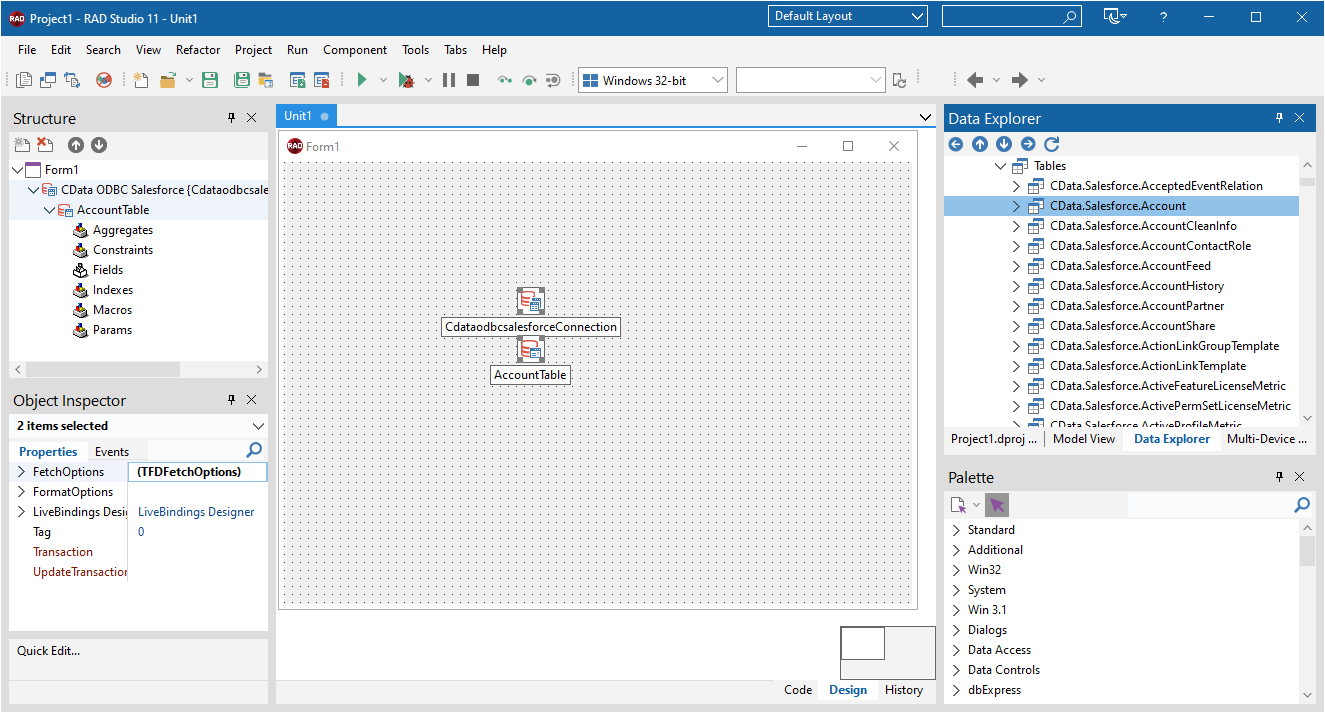
Create a new VCL Forms application and drag a table (for example: Accounts) onto the form.
![Placing the Table on the Form. (Salesforce is shown.)]()
- Select the AccountsTable object on the form and set the Active property to true.
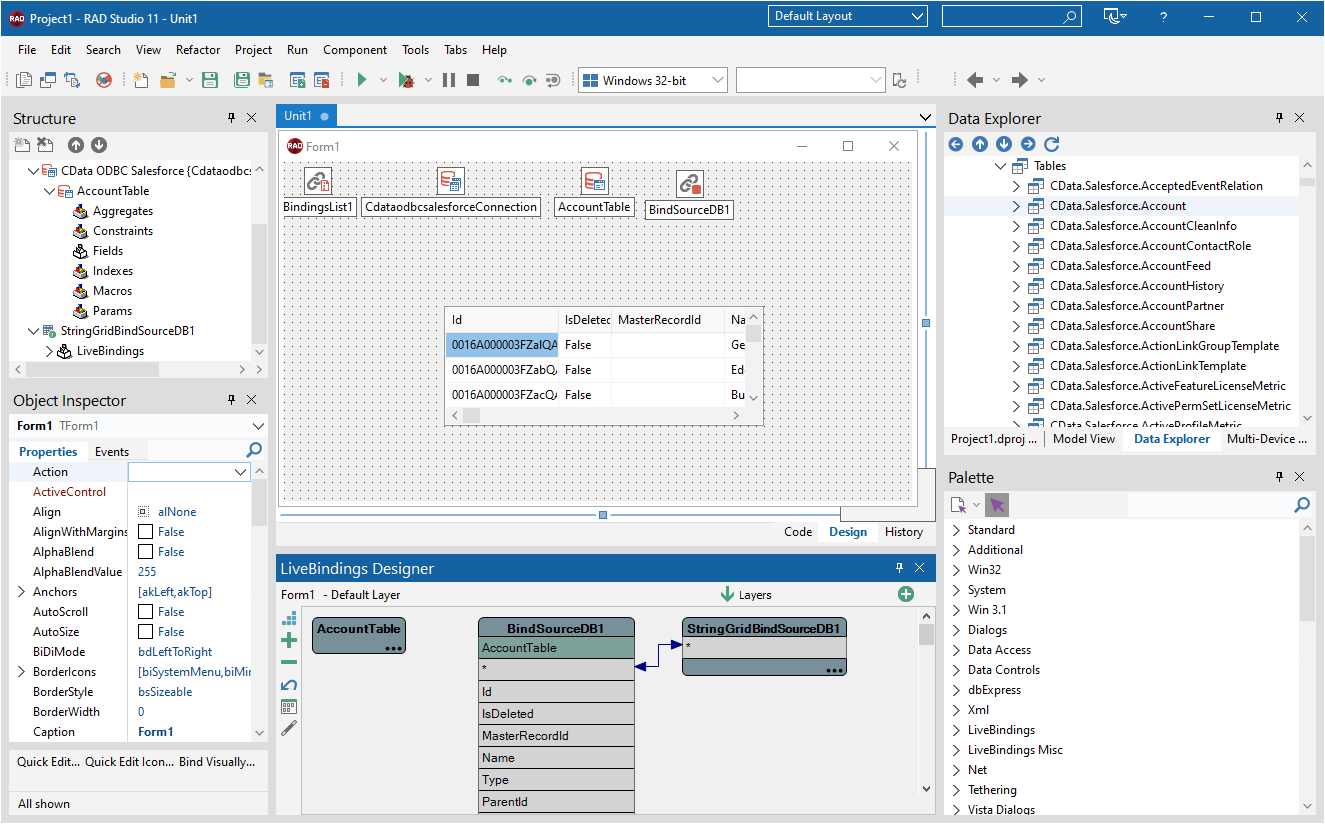
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the Table. (Salesforce is shown.)]()
Arrange the TStringGrid on the form and run the application to see the Accounts data.
![The Table data on a Form. (Salesforce is shown.)]()