Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing TaxJar Data in RAD Studio Data Explorer
How to view TaxJar data in RAD Studio Data Explorer using the CData ODBC Driver for TaxJar.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for TaxJar, you gain access to live TaxJar data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve and update TaxJar data. This article will walk through connecting to TaxJar using the Data Explorer.
Configure a Connection to TaxJar
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
To authenticate to the TaxJar API, you will need to first obtain the API Key from the TaxJar UI.
NOTE: the API is available only for Professional and Premium TaxJar plans.
If you already have a Professional or Premium plan you can find the API Key by logging in the TaxJar UI and navigating to Account -> TaxJar API. After obtaining the API Key, you can set it in the APIKey connection property.
Additional Notes
- By default, the CData connector will retrieve data of the last 3 months in cases where the entity support date range filtering. You can set StartDate to specify the minimum creation date of the data retrieved.
- If the API Key has been created for a sandbox API account please set UseSandbox to true, but not all endpoints will work as expected. For more information, refer to the TaxJar developer documentation.
Connecting to TaxJar Data Using Data Explorer
You can create a simple application for displaying TaxJar data by utilizing the CData FireDAC Components for TaxJar and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
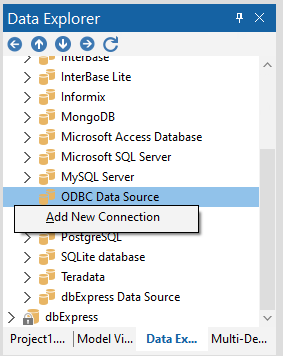
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
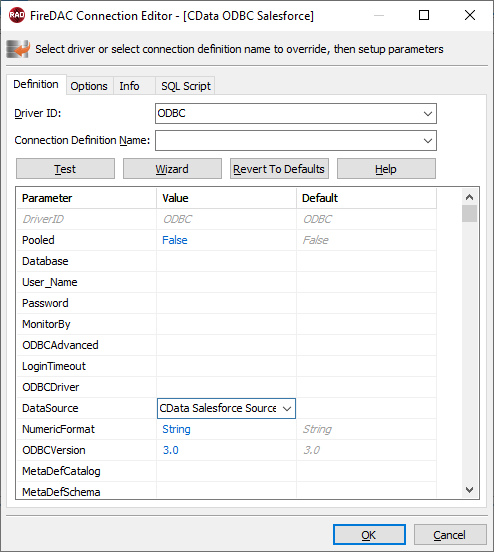
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for TaxJar.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the tables for the connection.
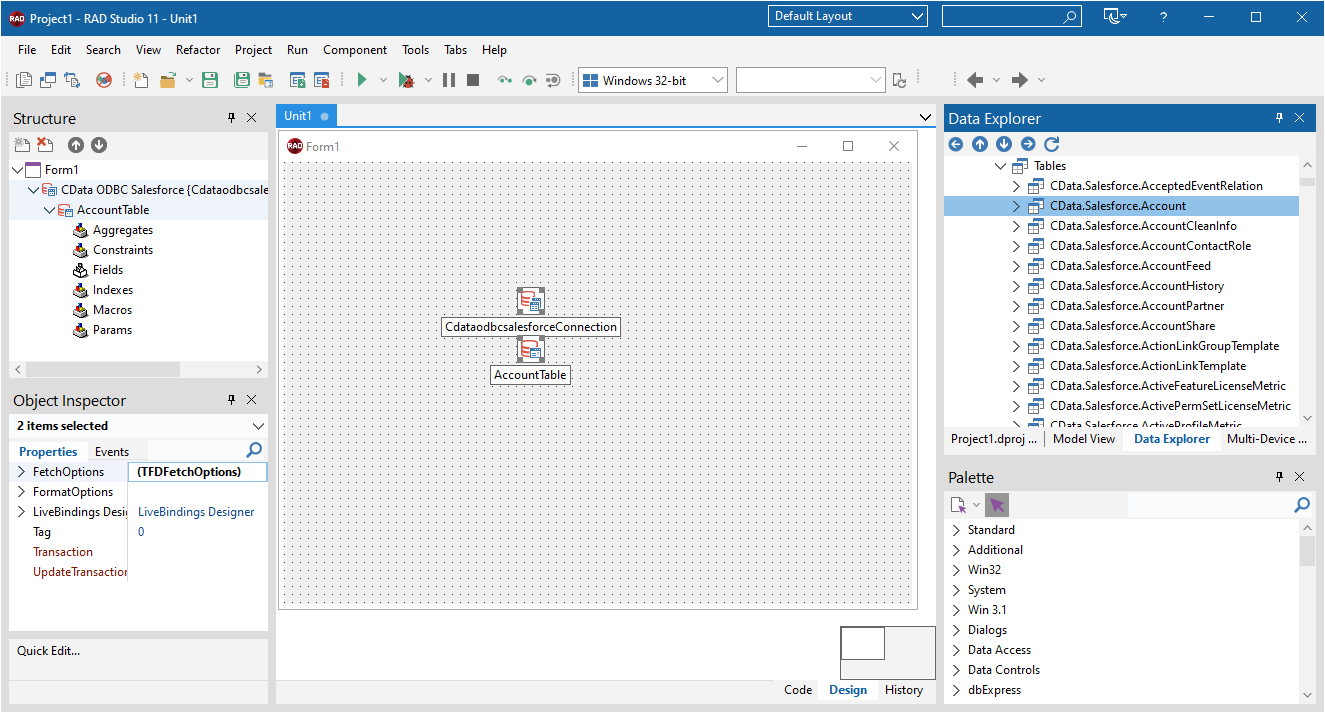
Create a new VCL Forms application and drag a table (for example: Orders) onto the form.
![Placing the Table on the Form. (Salesforce is shown.)]()
- Select the OrdersTable object on the form and set the Active property to true.
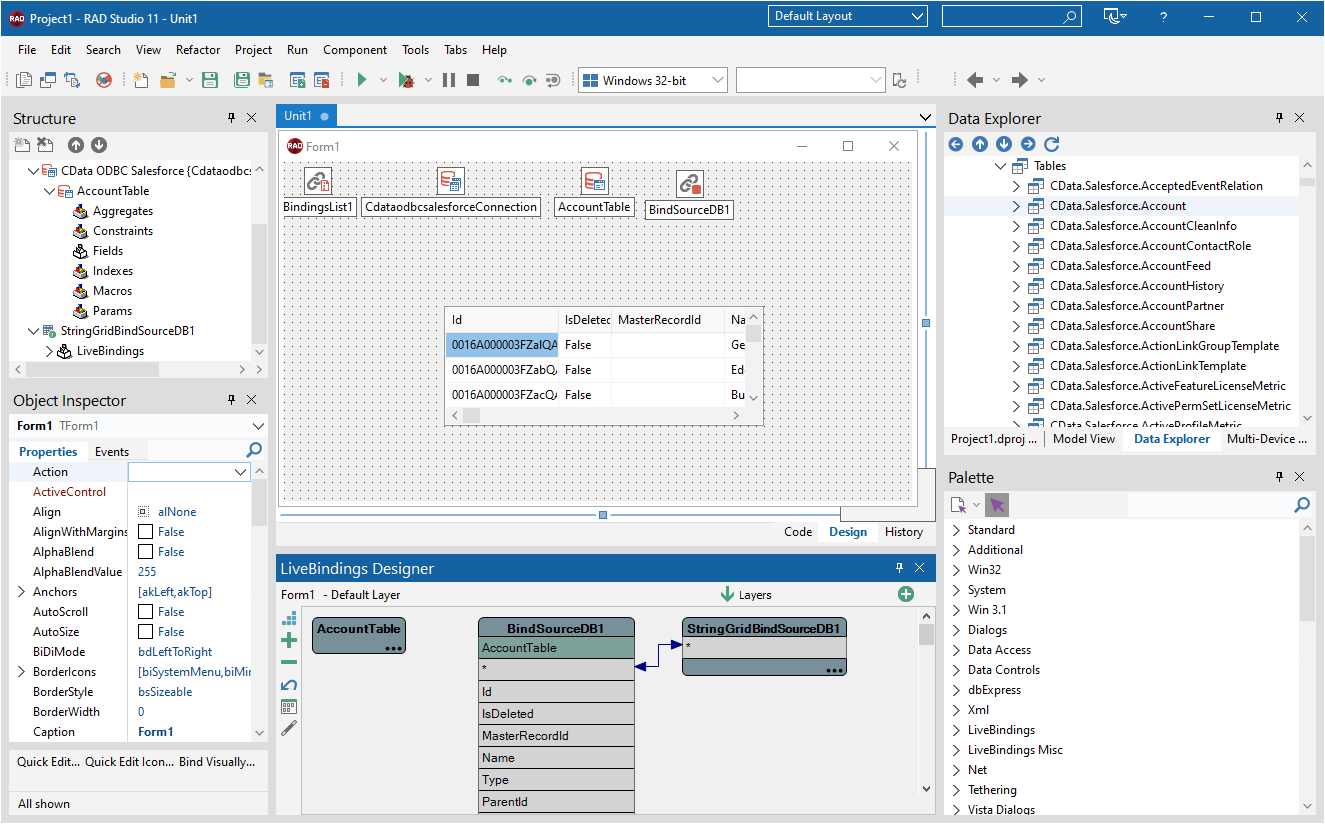
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the Table. (Salesforce is shown.)]()
Arrange the TStringGrid on the form and run the application to see the Orders data.
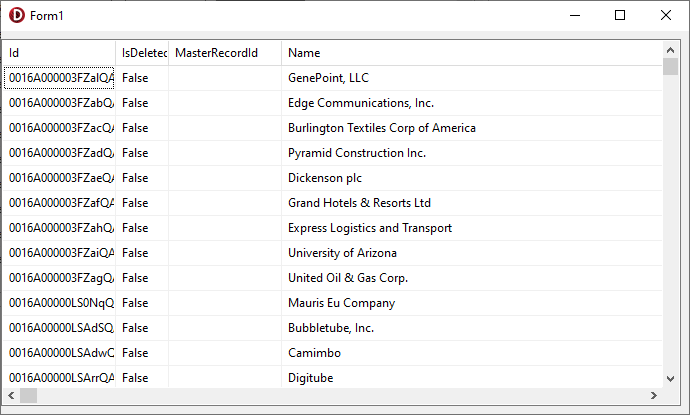
![The Table data on a Form. (Salesforce is shown.)]()