Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Build WooCommerce-Connected Apps in Bubble
Use CData Connect Cloud to create an OData feed for WooCommerce Data and create custom apps in Bubble.
Bubble is a no-code platform that simplifies the process of developing and launching apps and businesses. When coupled with CData Connect Cloud, you gain effortless no-code access to WooCommerce data for streamlined app development. This article guides you through the integration process from Bubble to WooCommerce using CData Connect Cloud.
CData Connect Cloud provides a pure cloud-to-cloud OData interface for WooCommerce data that allows you to integrate from Bubble to WooCommerce data in real time.
Connect to WooCommerce from Bubble
To work with WooCommerce data from Bubble, we need to connect to WooCommerce from Connect Cloud, provide user access to the connection, and create OData endpoints for the WooCommerce data.
(Optional) Add a New Connect Cloud User
As needed, create Users to connect to WooCommerce through Connect Cloud.
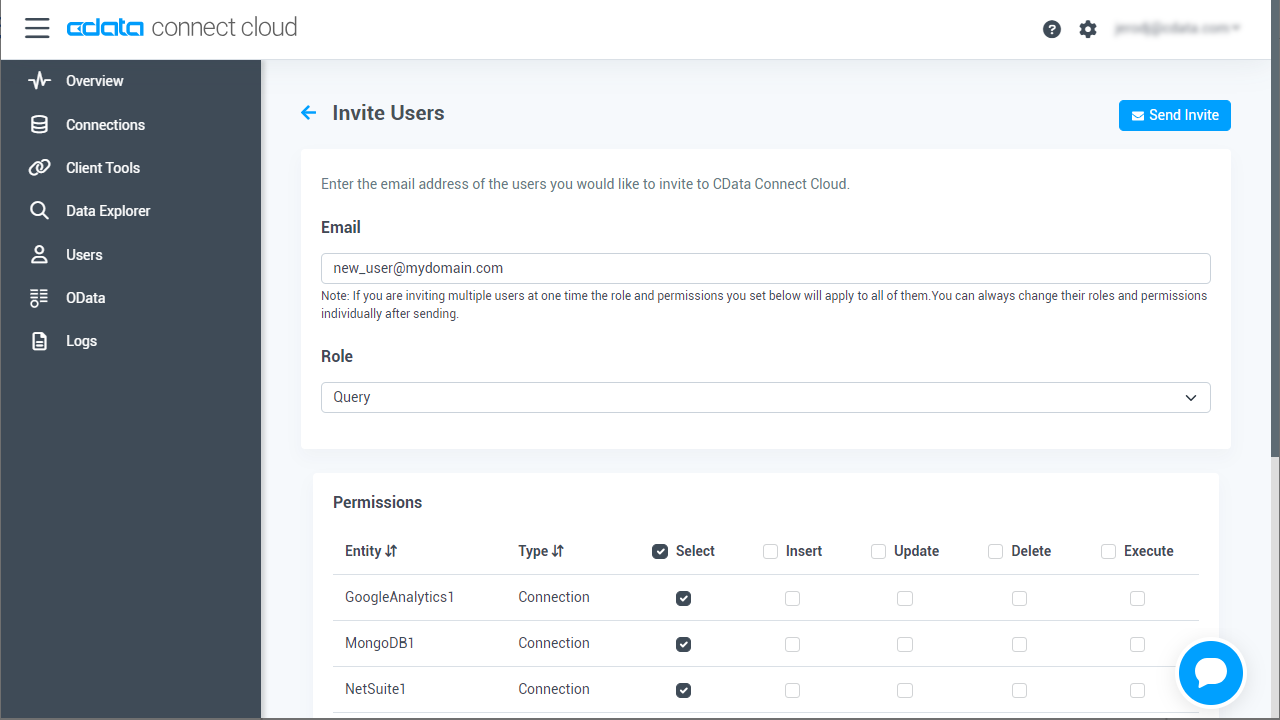
- Navigate to the Users page and click Invite Users
- Enter the new user's email address and click Send to invite the user
![Inviting a new user]()
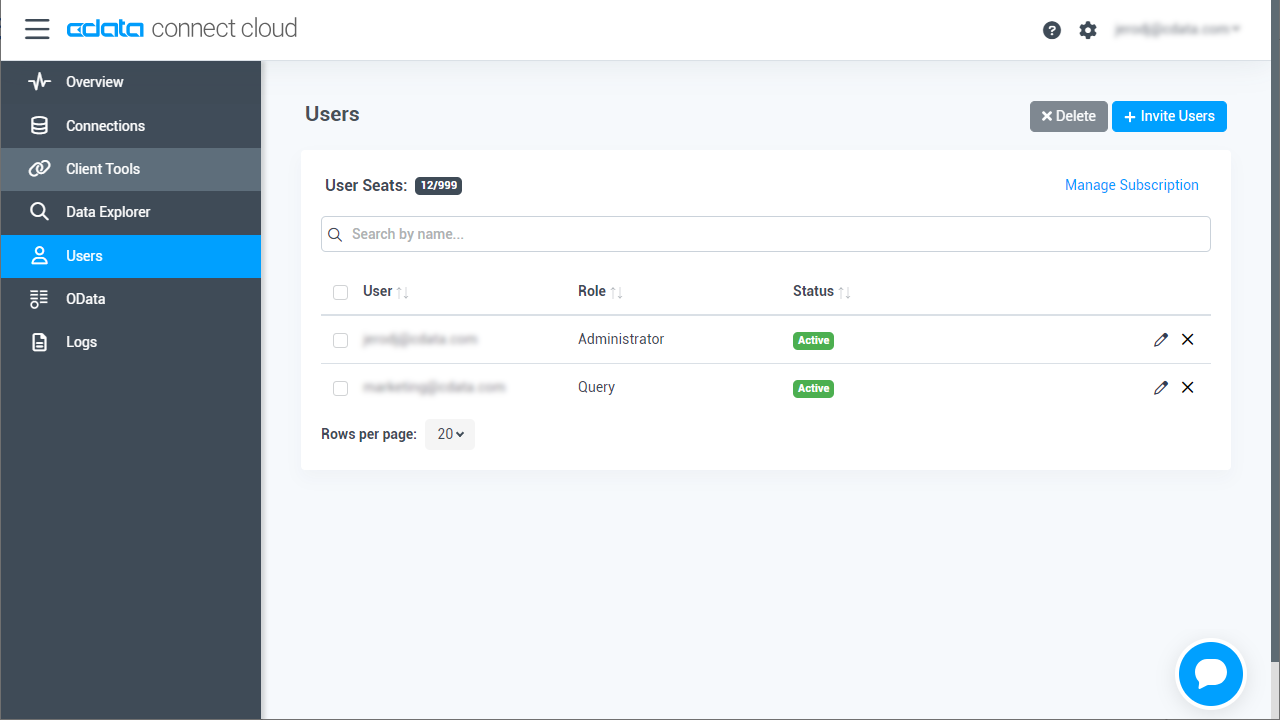
- You can review and edit users from the Users page
![Connect Cloud users]()
Add a Personal Access Token
If you are connecting from a service, application, platform, or framework that does not support OAuth authentication, you can create a Personal Access Token (PAT) to use for authentication. Best practices would dictate that you create a separate PAT for each service, to maintain granularity of access.
- Click on your username at the top right of the Connect Cloud app and click User Profile.
- On the User Profile page, scroll down to the Personal Access Tokens section and click Create PAT.
- Give your PAT a name and click Create.
![Creating a new PAT]()
- The personal access token is only visible at creation, so be sure to copy it and store it securely for future use.
Connect to WooCommerce from Connect Cloud
CData Connect Cloud uses a straightforward, point-and-click interface to connect to data sources.
- Log into Connect Cloud, click Connections and click Add Connection
![Adding a Connection]()
- Select "WooCommerce" from the Add Connection panel
![Selecting a data source]()
-
Enter the necessary authentication properties to connect to WooCommerce.
WooCommerce supports the following authentication methods: one-legged OAuth1.0 Authentication and standard OAuth2.0 Authentication.
Connecting using one-legged OAuth 1.0 Authentication
Specify the following properties (NOTE: the below credentials are generated from WooCommerce settings page and should not be confused with the credentials generated by using WordPress OAuth2.0 plugin):
- ConsumerKey
- ConsumerSecret
Connecting using WordPress OAuth 2.0 Authentication
Add WooCommerce OData Endpoints in Connect Cloud
After connecting to WooCommerce, create OData Endpoints for the desired table(s).
- Navigate to the OData page and click Add to create new OData endpoints
- Select the WooCommerce connection (e.g. WooCommerce1) and click Next
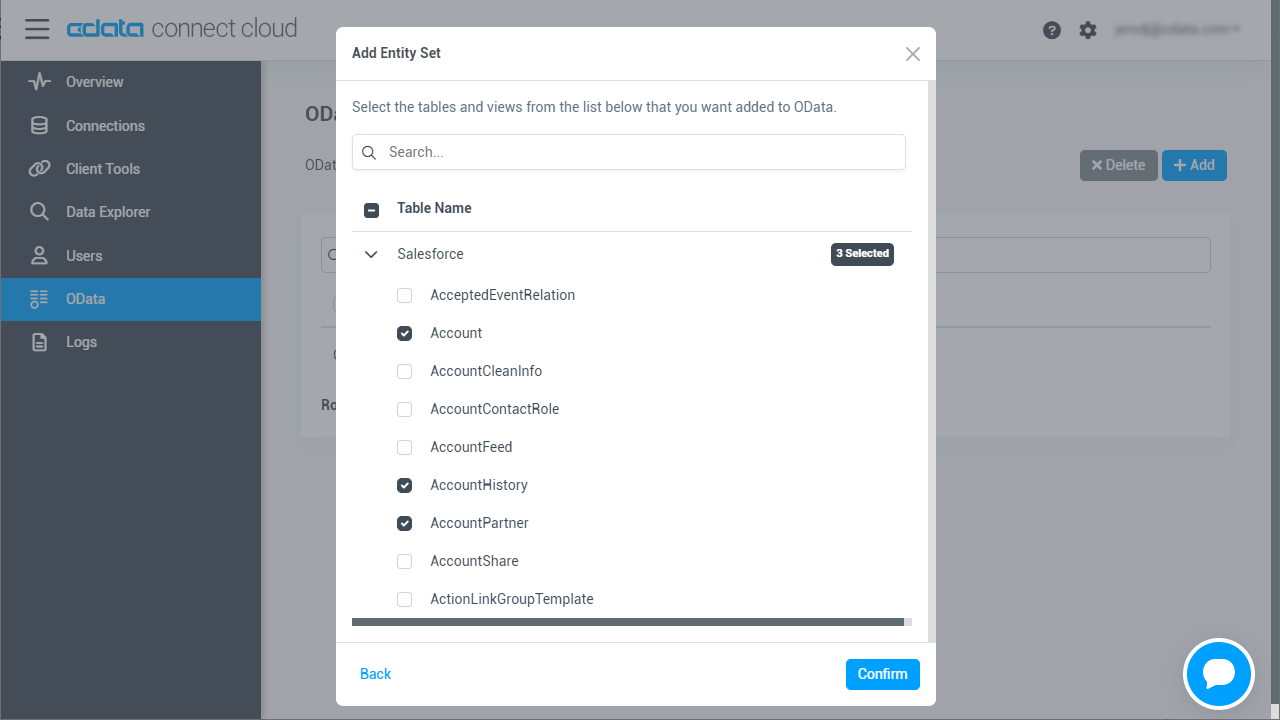
- Select the table(s) you wish to work with and click Confirm
![Selecting Tables (Salesforce is shown)]()
With the connection and OData endpoints configured, you are ready to connect to WooCommerce data from Bubble.
Build a WooCommerce-Connected App
With OData endpoints added to Connect Cloud, you can build an app in Bubble with live access to WooCommerce data.
Configure the Bubble API Connector
To start, Configure the API Connector for accessing CData Connect Cloud from Bubble.
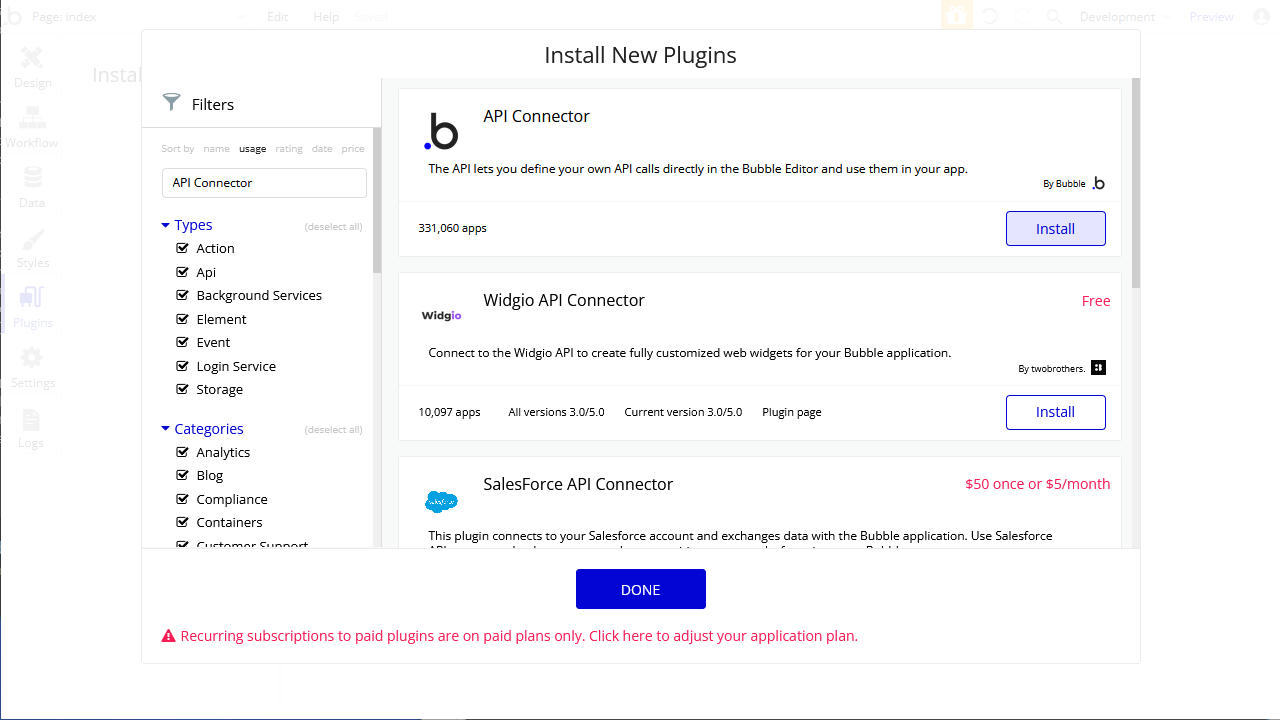
- In your app, click the Plugins tab and click Add plugins
- Search for "API Connector" and click Install
![Installing the API Connector plugin]()
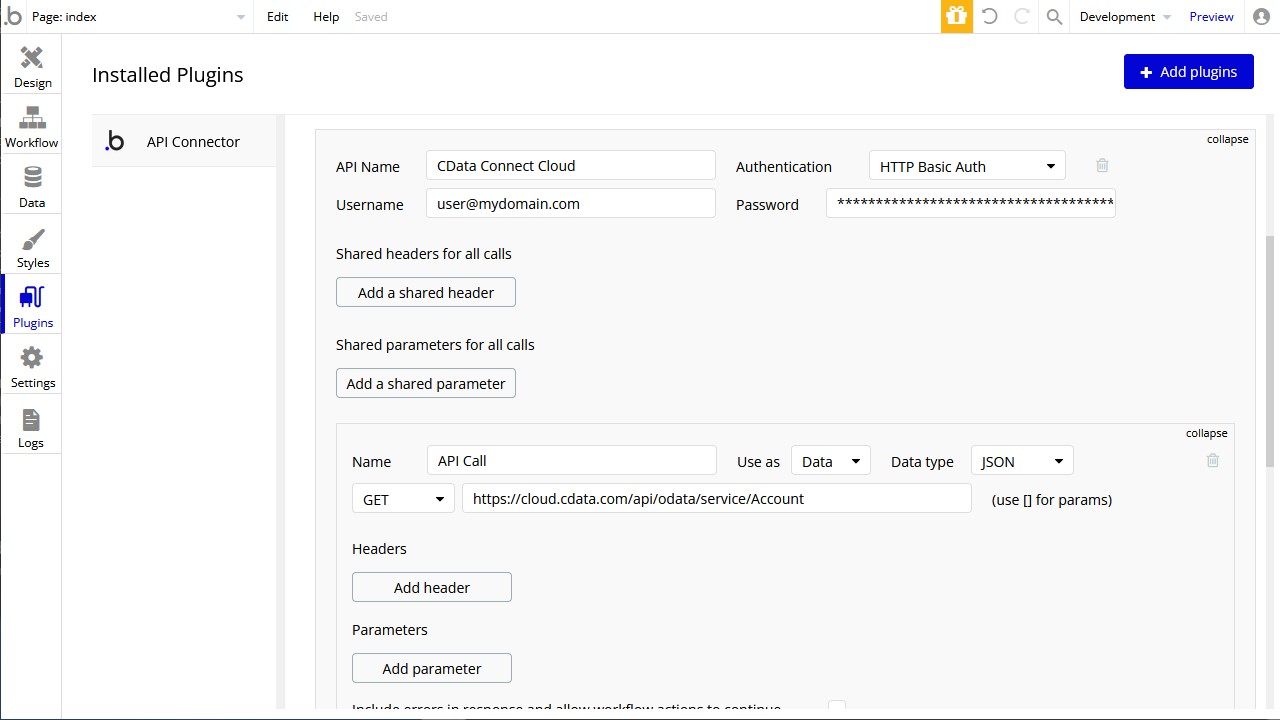
- After installation, click the "Add another API" button and configure the API:
- Name the API
- Set Authentication to "HTTP Basic Auth"
- Set Username to a Connect Cloud user (e.g. user@mydomain.com)
- Set Password to the PAT for the above user
- Expand the API Call, select the "GET" command and set the URL to an OData endpoint you previously configured (e.g. https://cloud.cdata.com/api/odata/service/Orders)
![Configuring the API Call]()
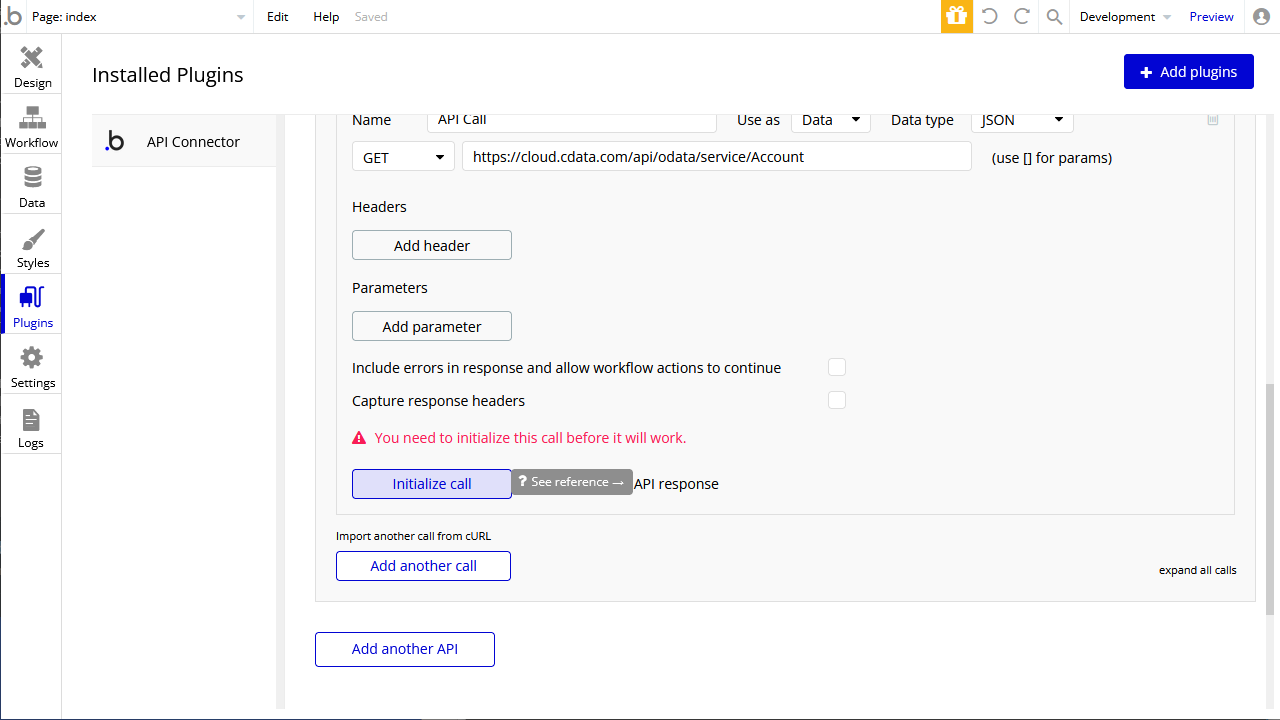
- Click the "Initialize call" button to adjust data types in the response (as needed)
![Initializing the call]()
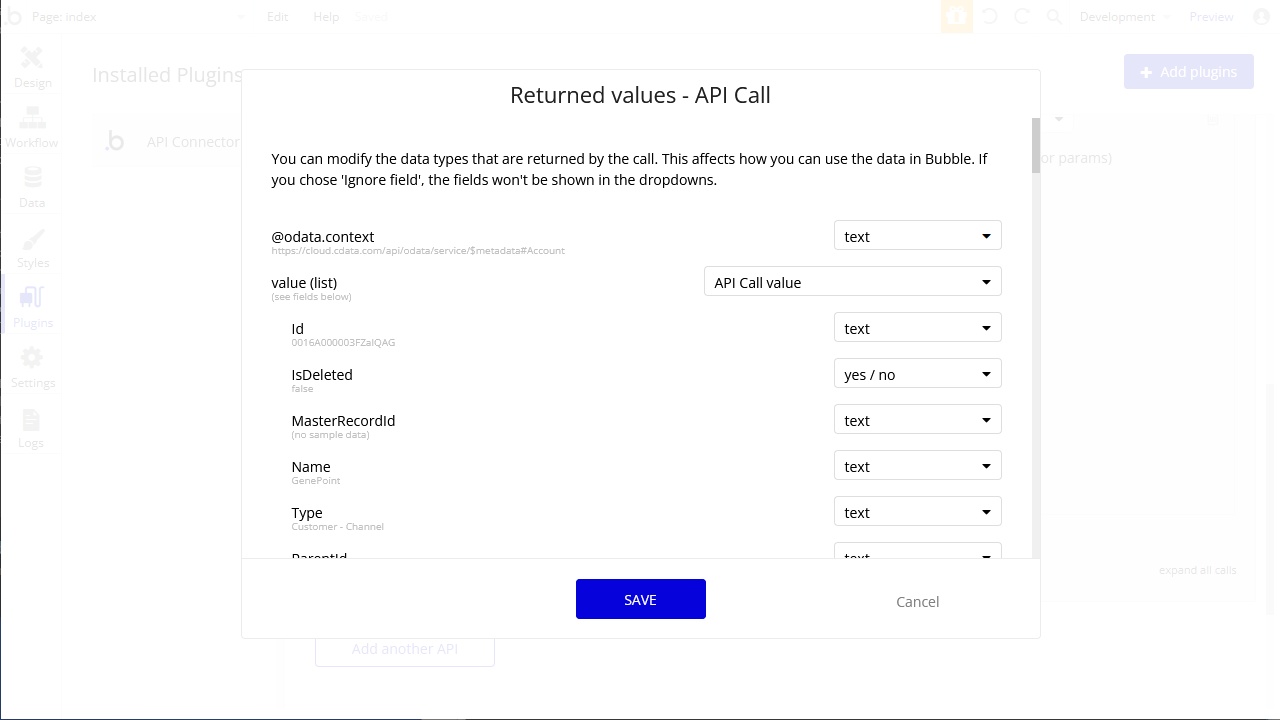
- After making any necessary changes, click "Save"
![Saving the data types]()
Configure the App UI
With the API Connector configure, you are ready to retrieve WooCommerce data in your Bubble app. In this article, we request the data with a UI component that can display an Excel-like table.
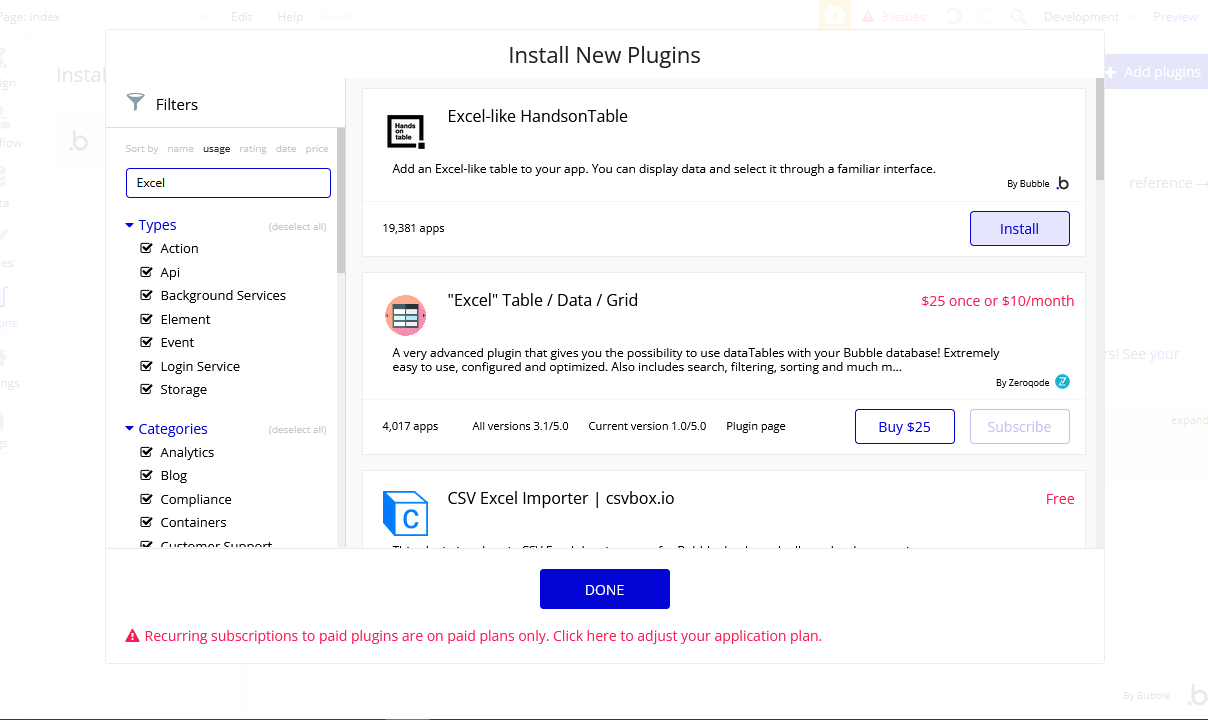
- On the Plugin tab, install the "Excel-like HandsonTable"
![Adding the Excel-like HandsonTable plugin]()
- On the Design tab, add an "Excel Table" to the workspace
![Adding an Excel Table to the app]()
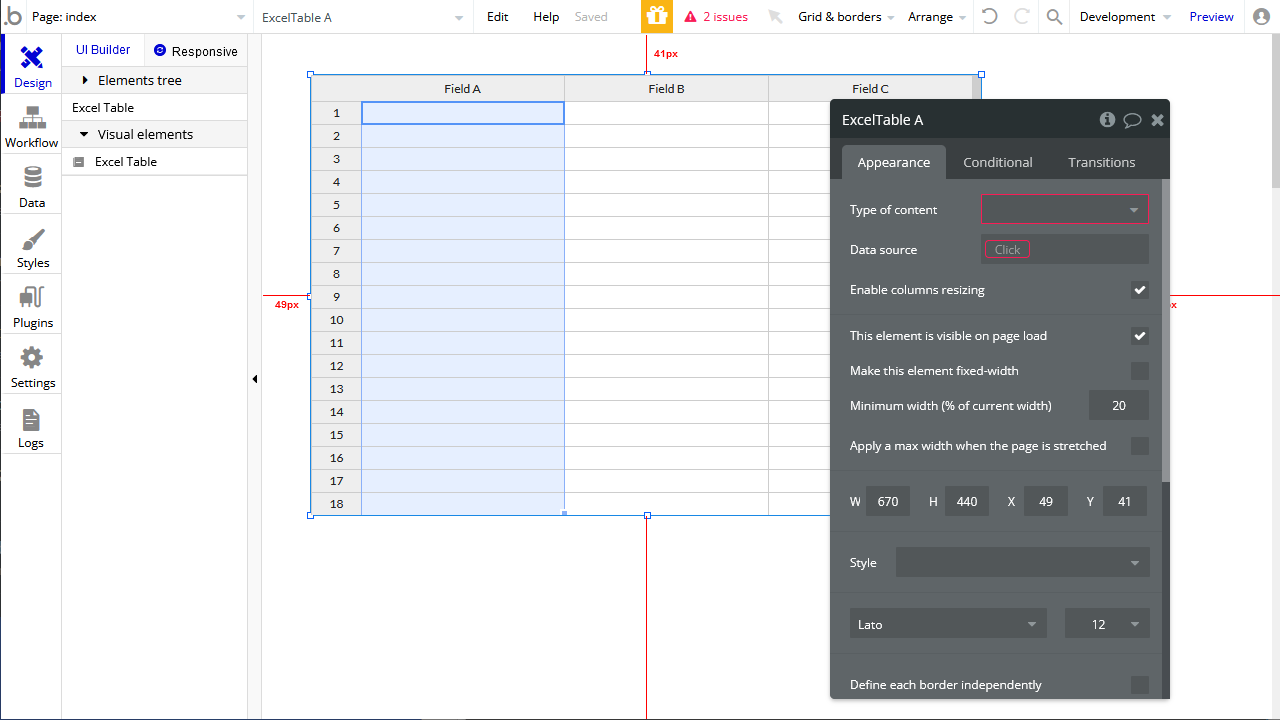
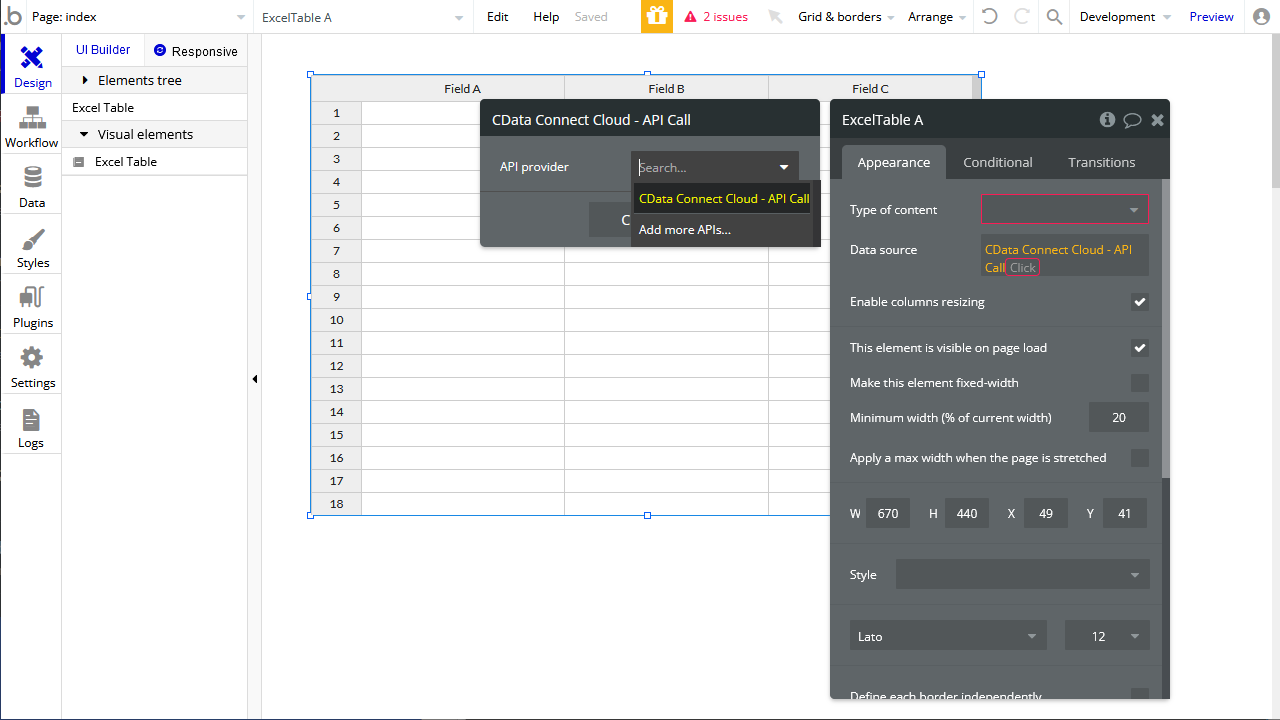
- In the Excel Table, in Data source, select "Get data from an external API"
- Set Type of content to "API Call value"
- Set Data source to "CData Connect Cloud - API Call's value" (or equivalent)
![Binding the Excel Table to the API Call]()
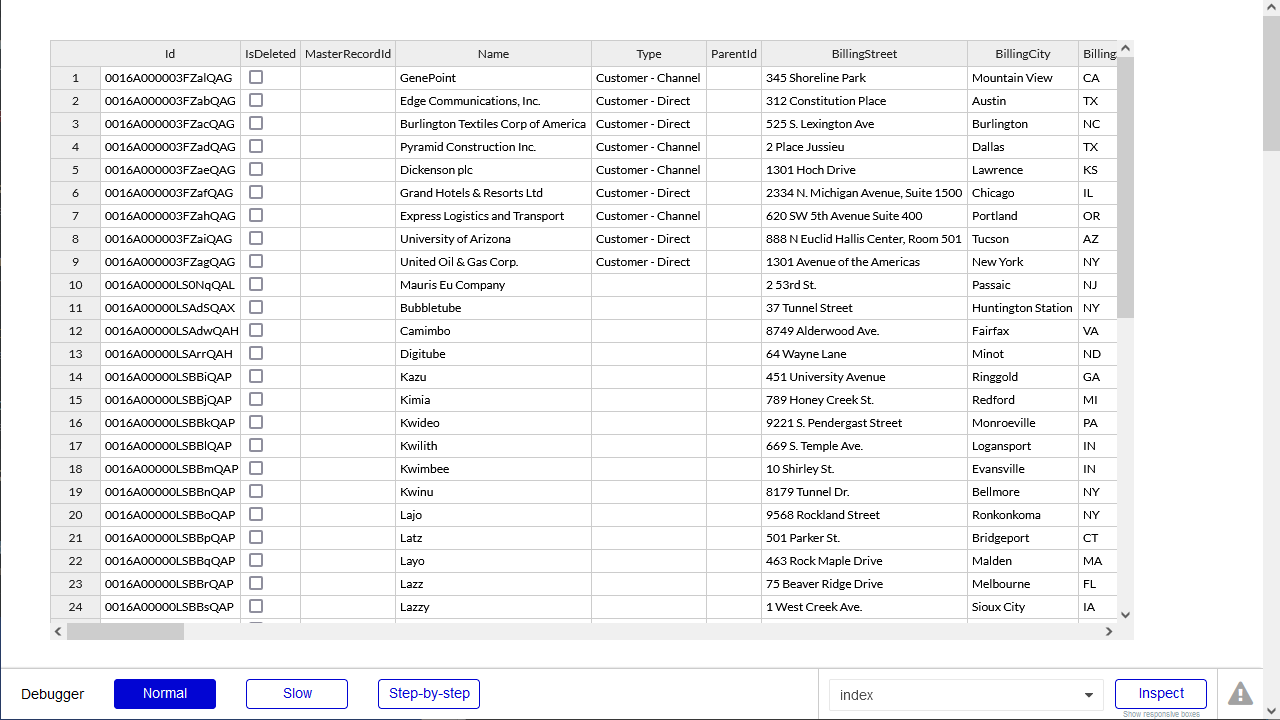
- Click "Preview" to ensure the data was retrieved from WooCommerce.
![Previewing the app]()
At this point, you can develop applications with live access to WooCommerce data without needing to know the complexities of the back-end API.
Live Access to WooCommerce Data from Cloud Applications
Now you have a direct connection to live WooCommerce data from Bubble. You can create more WooCommerce-connected apps — all without writing any code or replicating WooCommerce data.
To get live data access to 100+ SaaS, Big Data, and NoSQL sources directly from your cloud applications, see the CData Connect Cloud.