Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing WooCommerce Data in RAD Studio Data Explorer
How to view WooCommerce data in RAD Studio Data Explorer using the CData ODBC Driver for WooCommerce.
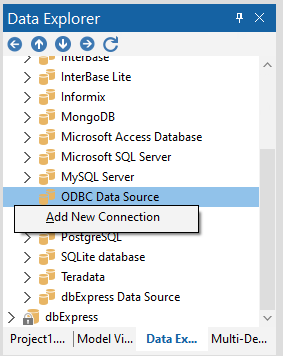
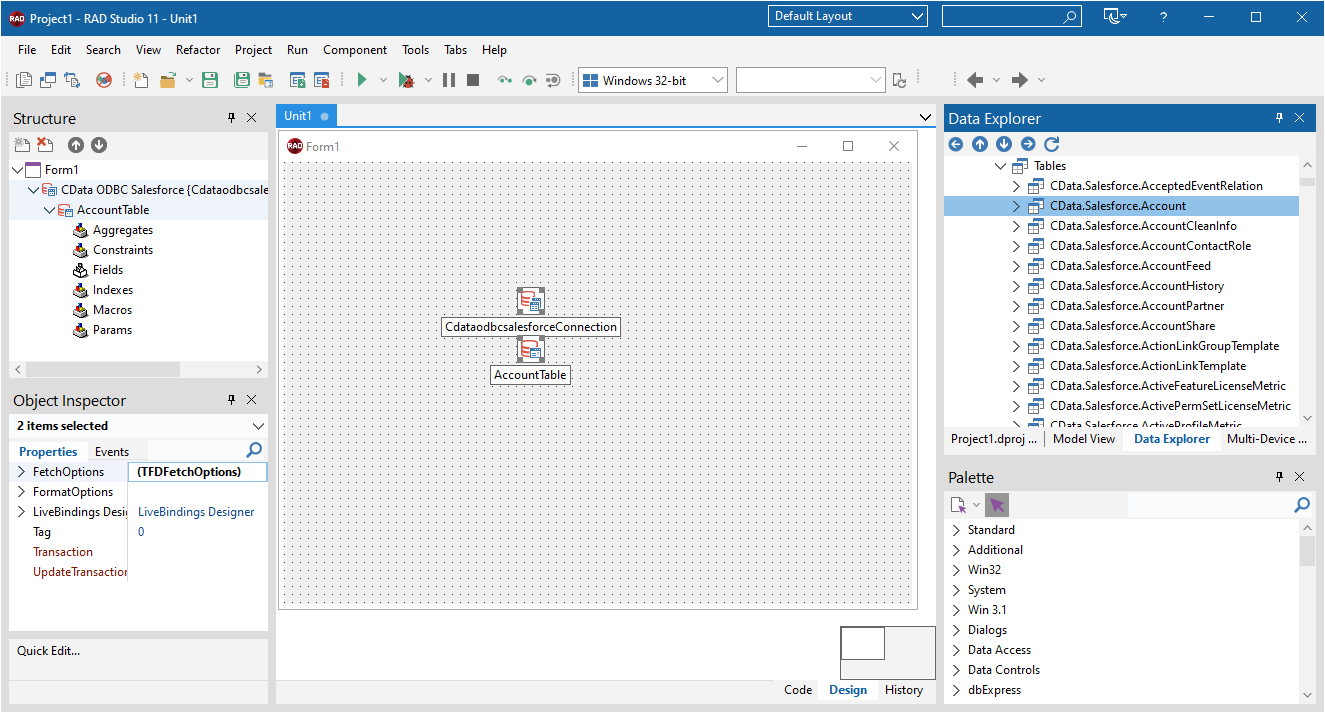
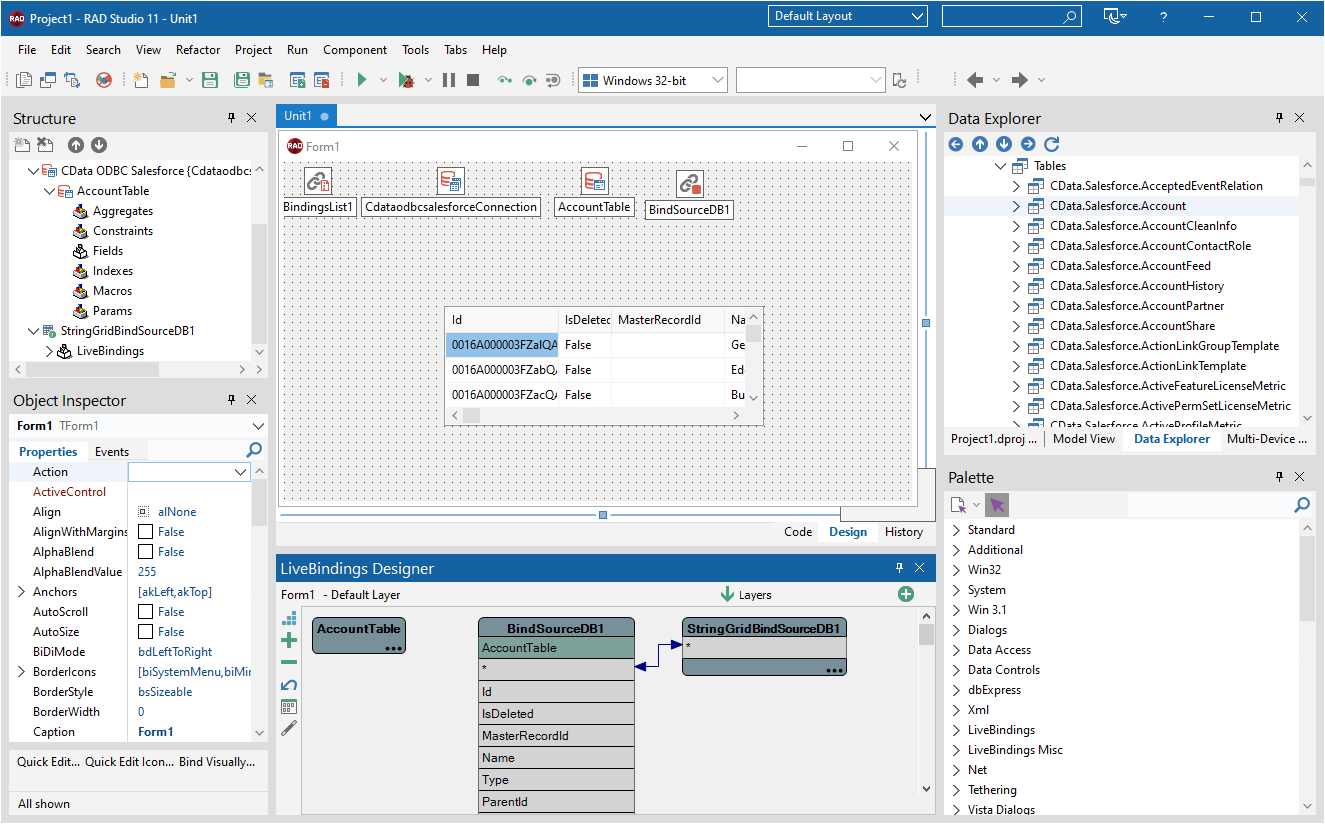
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for WooCommerce, you gain access to live WooCommerce data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve and update WooCommerce data. This article will walk through connecting to WooCommerce using the Data Explorer.
Configure a Connection to WooCommerce
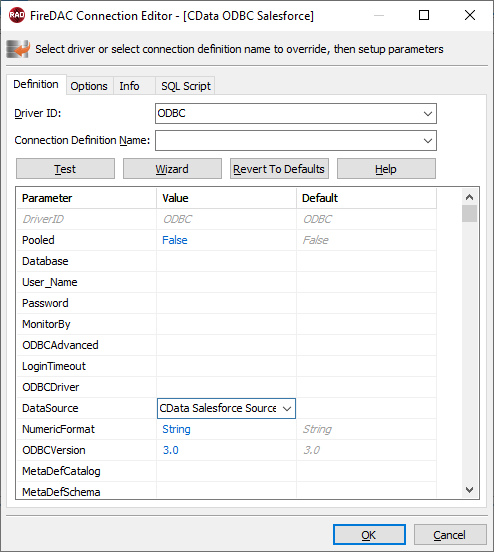
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
WooCommerce supports the following authentication methods: one-legged OAuth1.0 Authentication and standard OAuth2.0 Authentication.
Connecting using one-legged OAuth 1.0 Authentication
Specify the following properties (NOTE: the below credentials are generated from WooCommerce settings page and should not be confused with the credentials generated by using WordPress OAuth2.0 plugin):
- ConsumerKey
- ConsumerSecret
Connecting using WordPress OAuth 2.0 Authentication