Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Create Informatica Mappings From/To a JDBC Data Source for WooCommerce
Create WooCommerce data objects in Informatica using the standard JDBC connection process: Copy the JAR and then connect.
Informatica provides a powerful, elegant means of transporting and transforming your data. By utilizing the CData JDBC Driver for WooCommerce, you are gaining access to a driver based on industry-proven standards that integrates seamlessly with Informatica's powerful data transportation and manipulation features. This tutorial shows how to transfer and browse WooCommerce data in Informatica PowerCenter.
Deploy the Driver
To deploy the driver to the Informatica PowerCenter server, copy the CData JAR and .lic file, located in the lib subfolder in the installation directory, to the following folder: Informatica-installation-directory\services\shared\jars\thirdparty.
To work with WooCommerce data in the Developer tool, you will need to copy the CData JAR and .lic file, located in the lib subfolder in the installation directory, into the following folders:
- Informatica-installation-directory\client\externaljdbcjars
- Informatica-installation-directory\externaljdbcjars
Create the JDBC Connection
Follow the steps below to connect from Informatica Developer:
- In the Connection Explorer pane, right-click your domain and click Create a Connection.
- In the New Database Connection wizard that is displayed, enter a name and Id for the connection and in the Type menu select JDBC.
- In the JDBC Driver Class Name property, enter:
cdata.jdbc.woocommerce.WooCommerceDriver - In the Connection String property, enter the JDBC URL, using the connection properties for WooCommerce.
WooCommerce supports the following authentication methods: one-legged OAuth1.0 Authentication and standard OAuth2.0 Authentication.
Connecting using one-legged OAuth 1.0 Authentication
Specify the following properties (NOTE: the below credentials are generated from WooCommerce settings page and should not be confused with the credentials generated by using WordPress OAuth2.0 plugin):
- ConsumerKey
- ConsumerSecret
Connecting using WordPress OAuth 2.0 Authentication
Browse WooCommerce Tables
After you have added the driver JAR to the classpath and created a JDBC connection, you can now access WooCommerce entities in Informatica. Follow the steps below to connect to WooCommerce and browse WooCommerce tables:
- Connect to your repository.
- In the Connection Explorer, right-click the connection and click Connect.
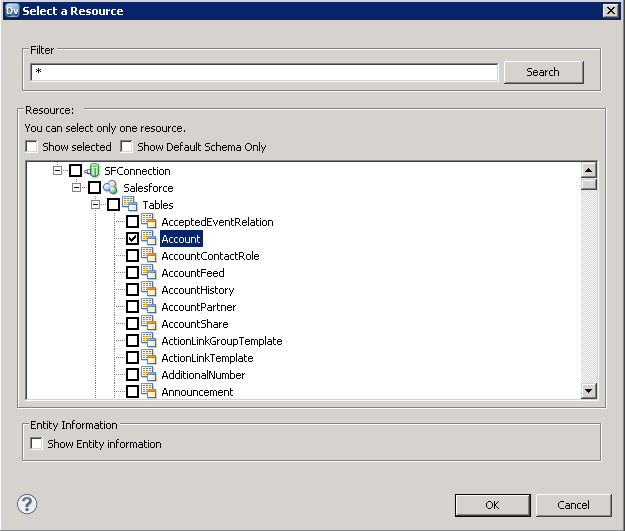
- Clear the Show Default Schema Only option.
![The driver models WooCommerce entities as relational tables. (Salesforce is shown.)]()
You can now browse WooCommerce tables in the Data Viewer: Right-click the node for the table and then click Open. On the Data Viewer view, click Run.

Create WooCommerce Data Objects
Follow the steps below to add WooCommerce tables to your project:
- Select tables in WooCommerce, then right-click a table in WooCommerce, and click Add to Project.
- In the resulting dialog, select the option to create a data object for each resource.
- In the Select Location dialog, select your project.
Create a Mapping
Follow the steps below to add the WooCommerce source to a mapping:
- In the Object Explorer, right-click your project and then click New -> Mapping.
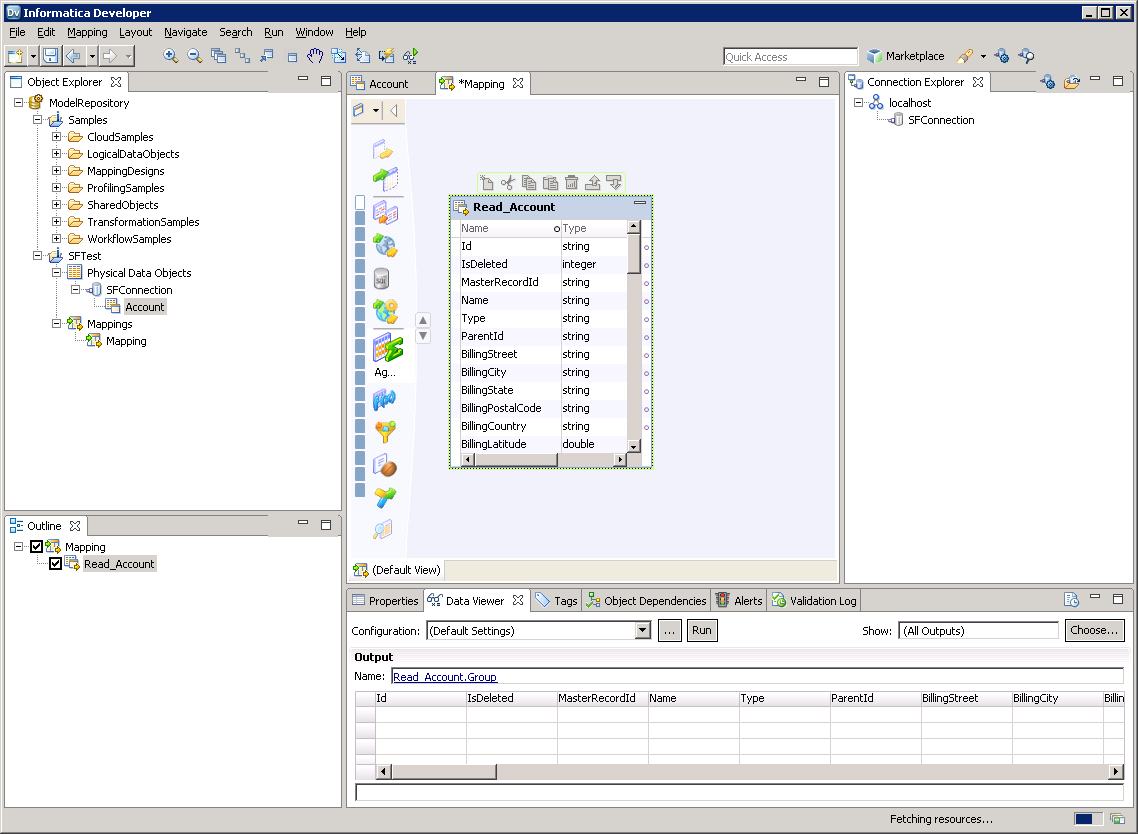
- Expand the node for the WooCommerce connection and then drag the data object for the table onto the editor.
- In the dialog that appears, select the Read option.
![The source WooCommerce table in the mapping. (Salesforce is shown.)]()
Follow the steps below to map WooCommerce columns to a flat file:
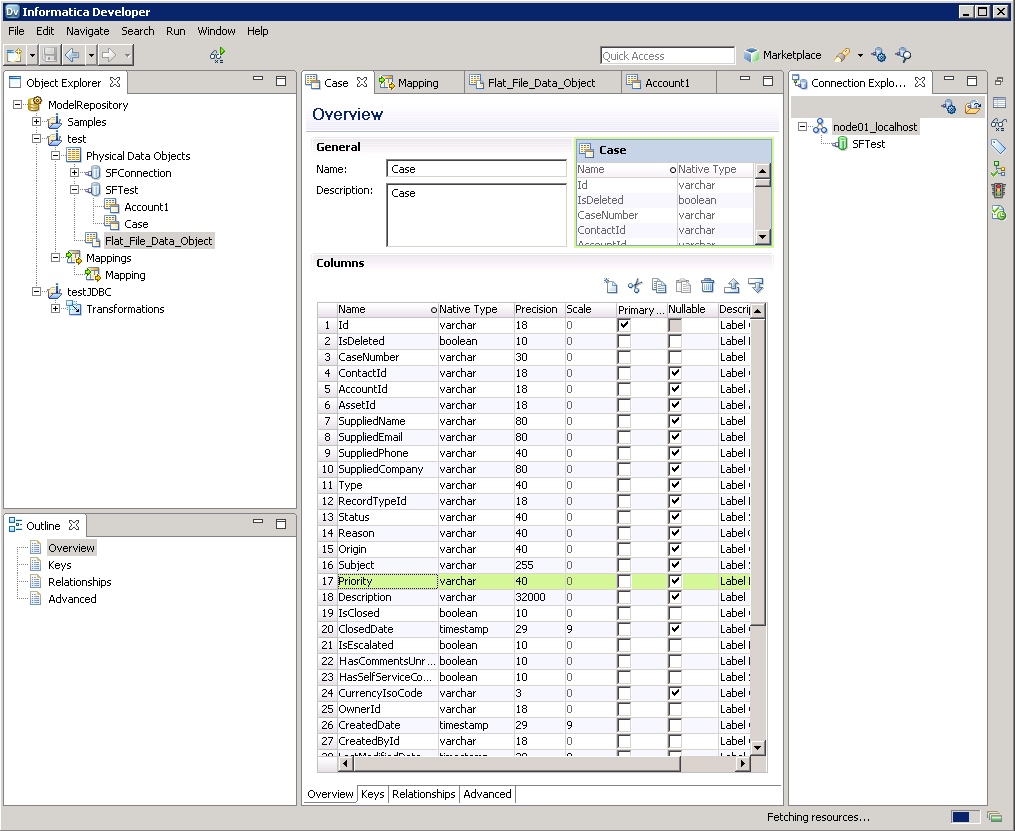
- In the Object Explorer, right-click your project and then click New -> Data Object.
- Select Flat File Data Object -> Create as Empty -> Fixed Width.
- In the properties for the WooCommerce object, select the rows you want, right-click, and then click copy. Paste the rows into the flat file properties.
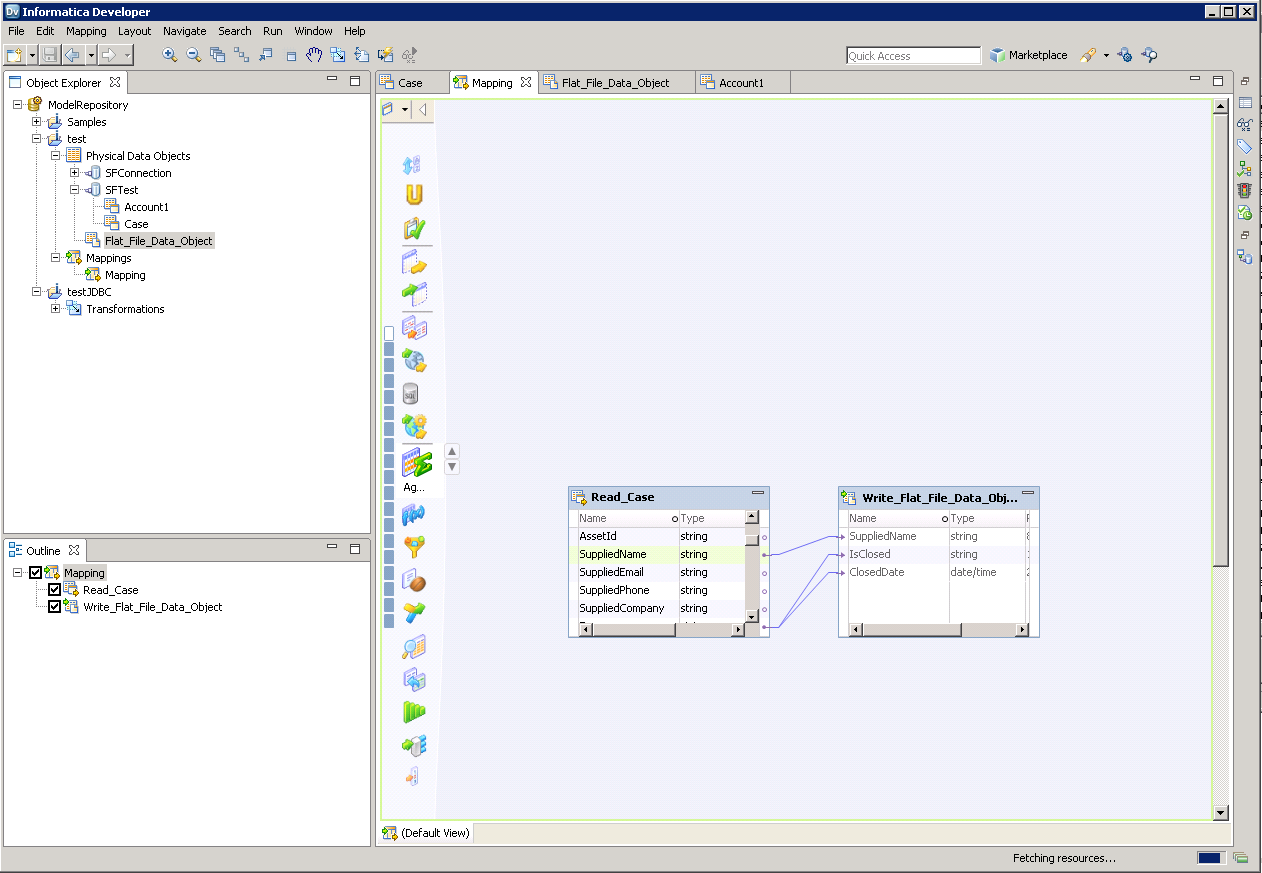
- Drag the flat file data object onto the mapping. In the dialog that appears, select the Write option.
- Click and drag to connect columns.
To transfer WooCommerce data, right-click in the workspace and then click Run Mapping.
![The completed mapping. (Salesforce is shown.)]()