Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Viewing Zendesk Data in RAD Studio Data Explorer
How to view Zendesk data in RAD Studio Data Explorer using the CData ODBC Driver for Zendesk.
Embarcadero RAD Studio provides a development environment for Delphi and C++Builder applications. With the CData ODBC Driver for Zendesk, you gain access to live Zendesk data within RAD Studio, abstracting the data into tables, views, and stored procedures that can be used to both retrieve and update Zendesk data. This article will walk through connecting to Zendesk using the Data Explorer.
Configure a Connection to Zendesk
If you have not already, first specify connection properties in an ODBC DSN (data source name). This is the last step of the driver installation. You can use the Microsoft ODBC Data Source Administrator to create and configure ODBC DSNs.
Connecting to Zendesk
To connect, set the URL and provide authentication. The URL is your Zendesk Support URL: https://{subdomain}.zendesk.com.
Authenticating to Zendesk
You can authenticate using the Basic or OAuth methods.
Using Basic Authentication
To use Basic authentication, specify your email address and password or your email address and an API token. Set User to your email address and follow the steps below to provide the Password or ApiToken.
- Enable password access in the Zendesk Support admin interface at Admin > Channels > API.
- Manage API tokens in the Zendesk Support Admin interface at Admin > Channels > API. More than one token can be active at the same time. Deleting a token deactivates it permanently.
Using OAuth Authentication
See the Getting Started guide in the CData driver documentation for an authentication guide.
Connecting to Zendesk Data Using Data Explorer
You can create a simple application for displaying Zendesk data by utilizing the CData FireDAC Components for Zendesk and a new VCL Forms Application:
- Open the Data Explorer in RAD Studio and expand FireDAC.
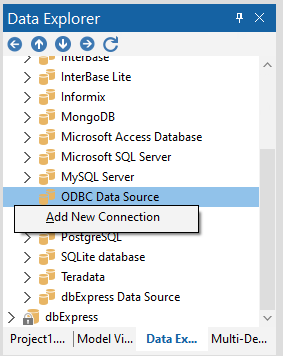
- Right-click the ODBC Data Source node in the Data Explorer.
- Click Add New Connection.
![Adding a New Connection. (Salesforce is shown.)]()
- Enter a name for the connection.
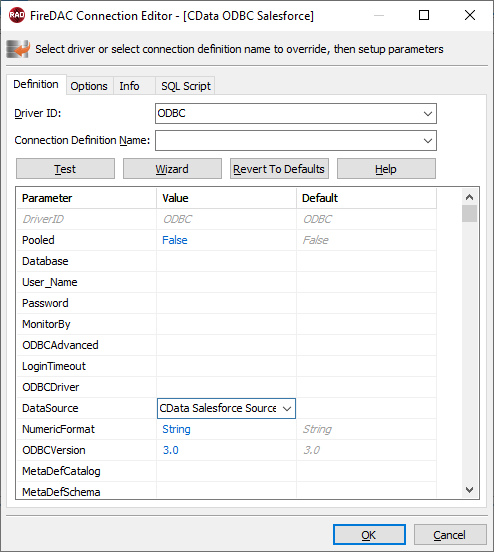
- In the FireDAC Connection Editor that appears, set the DataSource property to the name of the ODBC DSN for Zendesk.
![Setting the Connection Parameters. (Salesforce is shown.)]()
- Back in the Data Explorer, expand the tables for the connection.
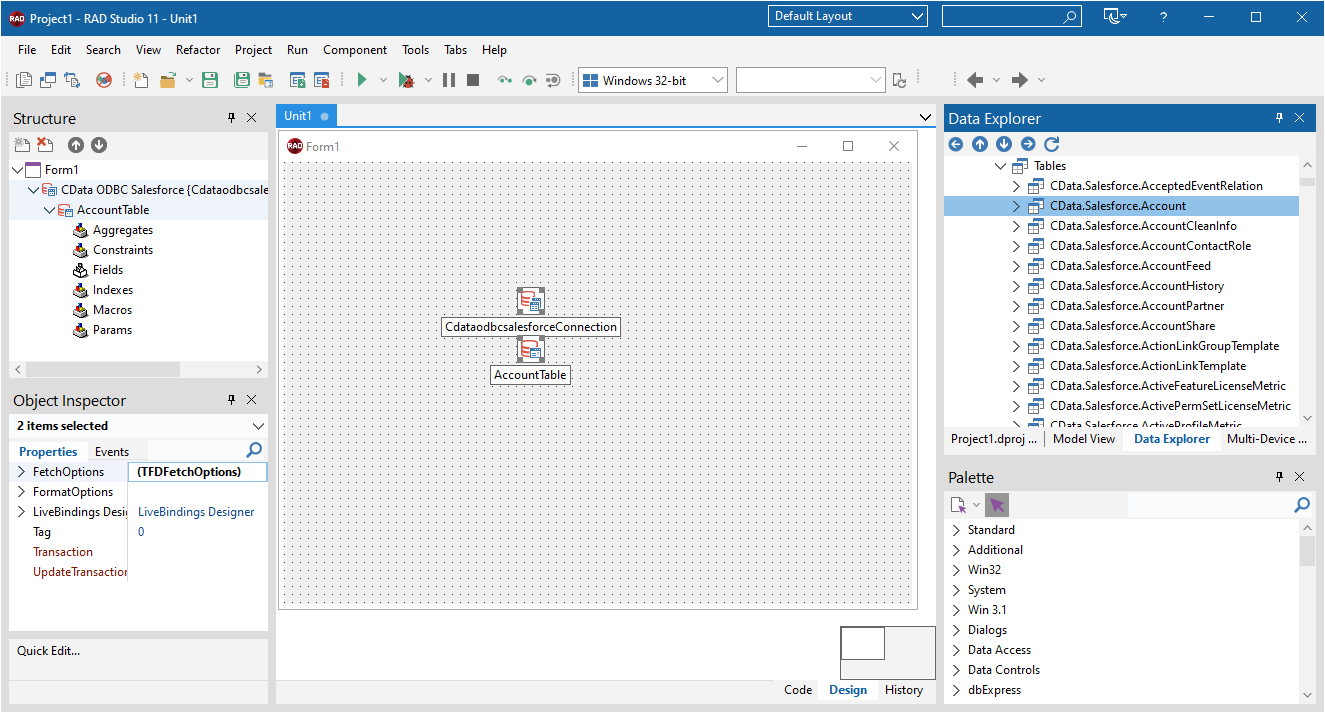
Create a new VCL Forms application and drag a table (for example: Tickets) onto the form.
![Placing the Table on the Form. (Salesforce is shown.)]()
- Select the TicketsTable object on the form and set the Active property to true.
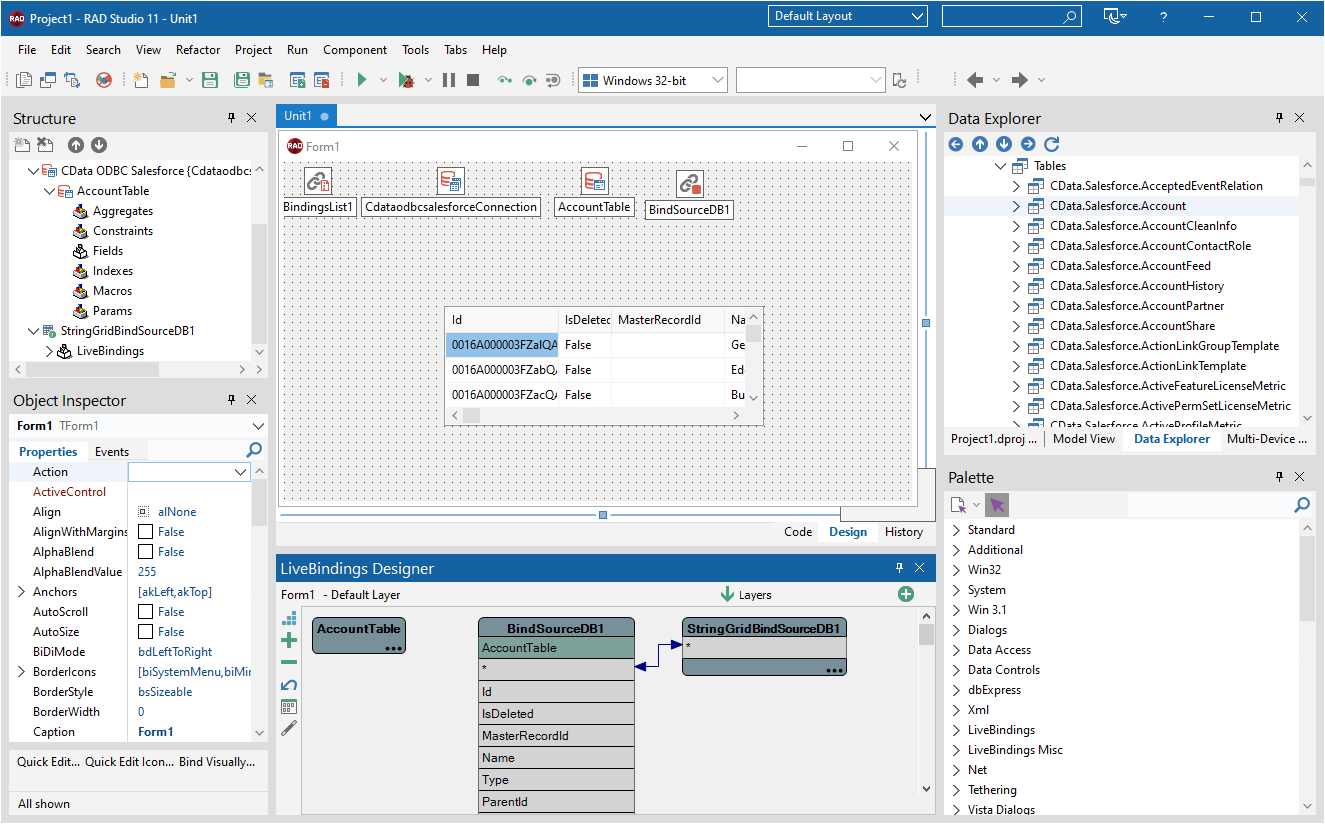
Right-click on the object, bind visually, and link everything (*) to a new control (TStringGrid).
![Visually Binding the Table. (Salesforce is shown.)]()
Arrange the TStringGrid on the form and run the application to see the Tickets data.
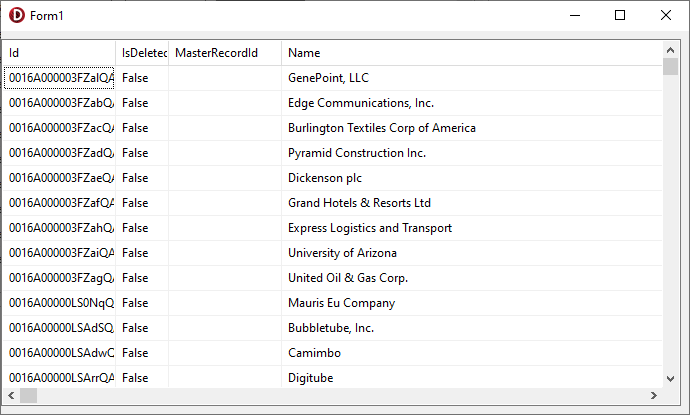
![The Table data on a Form. (Salesforce is shown.)]()