Discover how a bimodal integration strategy can address the major data management challenges facing your organization today.
Get the Report →Integrate Real-Time Access to Zuora in SAPUI5 MVC Apps
Use the built-in ODataModel class in SAPUI5 to create Web apps that reflect changes to Zuora data in real time.
In this article we show how to use the CData API Server and with the ADO.NET Provider for Zuora (or any of 200+ other ADO.NET Providers) to write SAPUI5 apps that leverage the capabilities of the Zuora API, without writing to a back-end database. The API Server is a lightweight Web application that runs on your server and produces OData feeds of Zuora data. OData is the standard for real-time data access over the Web and has built-in support in SAPUI5 and OpenUI5.
Set Up the API Server
Follow the steps below to begin producing secure Zuora OData services:
Deploy
The API Server runs on your own server. On Windows, you can deploy using the stand-alone server or IIS. On a Java servlet container, drop in the API Server WAR file. See the help documentation for more information and how-tos.
The API Server is also easy to deploy on Microsoft Azure, Amazon EC2, and Heroku.
Connect to Zuora
After you deploy the API Server and the ADO.NET Provider for Zuora, provide authentication values and other connection properties needed to connect to Zuora by clicking Settings -> Connections and adding a new connection in the API Server administration console.
Zuora uses the OAuth standard to authenticate users. See the online Help documentation for a full OAuth authentication guide.
Configuring Tenant property
In order to create a valid connection with the provider you need to choose one of the Tenant values (USProduction by default) which matches your account configuration. The following is a list with the available options:
- USProduction: Requests sent to https://rest.zuora.com.
- USAPISandbox: Requests sent to https://rest.apisandbox.zuora.com"
- USPerformanceTest: Requests sent to https://rest.pt1.zuora.com"
- EUProduction: Requests sent to https://rest.eu.zuora.com"
- EUSandbox: Requests sent to https://rest.sandbox.eu.zuora.com"
Selecting a Zuora Service
Two Zuora services are available: Data Query and AQuA API. By default ZuoraService is set to AQuADataExport.
DataQuery
The Data Query feature enables you to export data from your Zuora tenant by performing asynchronous, read-only SQL queries. We recommend to use this service for quick lightweight SQL queries.
Limitations- The maximum number of input records per table after filters have been applied: 1,000,000
- The maximum number of output records: 100,000
- The maximum number of simultaneous queries submitted for execution per tenant: 5
- The maximum number of queued queries submitted for execution after reaching the limitation of simultaneous queries per tenant: 10
- The maximum processing time for each query in hours: 1
- The maximum size of memory allocated to each query in GB: 2
- The maximum number of indices when using Index Join, in other words, the maximum number of records being returned by the left table based on the unique value used in the WHERE clause when using Index Join: 20,000
AQuADataExport
AQuA API export is designed to export all the records for all the objects ( tables ). AQuA query jobs have the following limitations:
Limitations- If a query in an AQuA job is executed longer than 8 hours, this job will be killed automatically.
- The killed AQuA job can be retried three times before returned as failed.
You can then choose the Zuora entities you want to allow the API Server access to by clicking Settings -> Resources. This article uses Invoices as an example.
Authorize API Server Users
After determining the OData services you want to produce, authorize users by clicking Settings -> Users. The API Server uses authtoken-based authentication and supports the major authentication schemes. You can authenticate as well as encrypt connections with SSL. Access can also be restricted by IP address; Access is restricted to only the local machine by default.
Create the View
In this article the user views and interacts with Zuora data through an SAPUI5 table control. Table columns will be automatically detected from the metadata retrieved from the API Server's API endpoint. We define the following table in a separate View.view.xml file:
<mvc:View
controllerName="sap.ui.table.sample.OData2.Controller"
xmlns="sap.ui.table"
xmlns:mvc="sap.ui.core.mvc"
xmlns:u="sap.ui.unified"
xmlns:c="sap.ui.core"
xmlns:m="sap.m">
<m:Page
showHeader="false"
enableScrolling="false"
class="sapUiContentPadding">
<m:content>
<Table
id="table"
selectionMode="MultiToggle"
visibleRowCount="10"
enableSelectAll="false"
rows="{/Invoices}"
threshold="15"
enableBusyIndicator="true"
columns="{
path: 'meta>/dataServices/schema/[${namespace}===\'CData\']/entityType/[${name}===\'Invoices\']/property',
factory: '.columnFactory'
}">
<toolbar>
<m:Toolbar>
<m:Title text="Zuora Invoices"></m:Title>
</m:Toolbar>
</toolbar>
<noData>
<m:BusyIndicator class="sapUiMediumMargin"/>
</noData>
</Table>
</m:content>
</m:Page>
</mvc:View>
Create the Model and Controller
In SAPUI5, you do not need to write any OData queries; an ODataModel instance handles the application's data access commands. The API Server then translates the queries into Zuora API calls.
The controller processes user input and represents information to the user through a view. Define the controller in a new file, Controller.controller.js. Instantiate the model in the onInit function -- you will need to replace the placeholder values for the URL to the API Server, a user allowed to access the OData endpoint of the API Server, and the authtoken for the user.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/odata/v2/ODataModel",
"sap/ui/model/json/JSONModel",
"sap/ui/table/Column",
"sap/m/Text",
], function(Controller, ODataModel, JSONModel, Column, Text ) {
"use strict";
return Controller.extend("sap.ui.table.sample.OData2.Controller", {
onInit : function () {
var oView = this.getView();
var oDataModel = new ODataModel("http://myserver/api.rsc/",{user: "MyUser", password: "MyAuthToken"});
oDataModel.getMetaModel().loaded().then(function(){
oView.setModel(oDataModel.getMetaModel(), "meta");
});
oView.setModel(oDataModel);
var oTable = oView.byId("table");
var oBinding = oTable.getBinding("rows");
var oBusyIndicator = oTable.getNoData();
oBinding.attachDataRequested(function(){
oTable.setNoData(oBusyIndicator);
});
oBinding.attachDataReceived(function(){
oTable.setNoData(null); //use default again ("no data" in case no data is available)
});
},
onExit : function () {
},
columnFactory : function(sId, oContext) {
var oModel = this.getView().getModel();
var sName = oContext.getProperty("name");
var sType = oContext.getProperty("type");
var iLen = oContext.getProperty("maxLength");
iLen = iLen ? parseInt(iLen, 10) : 10;
return new Column(sId, {
sortProperty: sName,
filterProperty: sName,
width: (iLen > 9 ? (iLen > 50 ? 15 : 10) : 5) + "rem",
label: new sap.m.Label({text: "{/#Invoices/" + sName + "/@name}"}),
hAlign: sType && sType.indexOf("Decimal") >= 0 ? "End" : "Begin",
template: new Text({text: {path: sName}})
});
}
});
});
Describe Application Logic
Create a component that contains the resources of your application. Define the following in Component.js:
sap.ui.define([
'sap/ui/core/UIComponent'
], function(UIComponent) {
"use strict";
return UIComponent.extend("sap.ui.table.sample.OData2.Component", {
metadata : {
rootView : "sap.ui.table.sample.OData2.View",
dependencies : {
libs : [
"sap.ui.table",
"sap.ui.unified",
"sap.m"
]
},
config : {
sample : {
stretch : true,
files : [
"View.view.xml",
"Controller.controller.js"
]
}
}
}
});
});
Bootstrap OpenUI5 and Launch
To complete the MVC application, simply add the bootstrap and initialization code. Add these directly to index.html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta charset="utf-8">
<title>Zuora Invoices</title>
<script id="sap-ui-bootstrap"
src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-preload="async"
data-sap-ui-compatVersion="edge"
data-sap-ui-resourceroots='{"sap.ui.table.sample.OData2": "./", "sap.ui.demo.mock": "mockdata"}'>
</script>
<!-- application launch configuration -->
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.App ({
pages: [
new sap.m.Page({
title: "Zuora Invoices",
enableScrolling : false,
content: [ new sap.ui.core.ComponentContainer({
height : "100%", name : "sap.ui.table.sample.OData2"
})]
})
]
}).placeAt("content");
});
</script>
</head>
<!-- UI Content -->
<body class="sapUiBody" id="content" role="application">
</body>
</html>
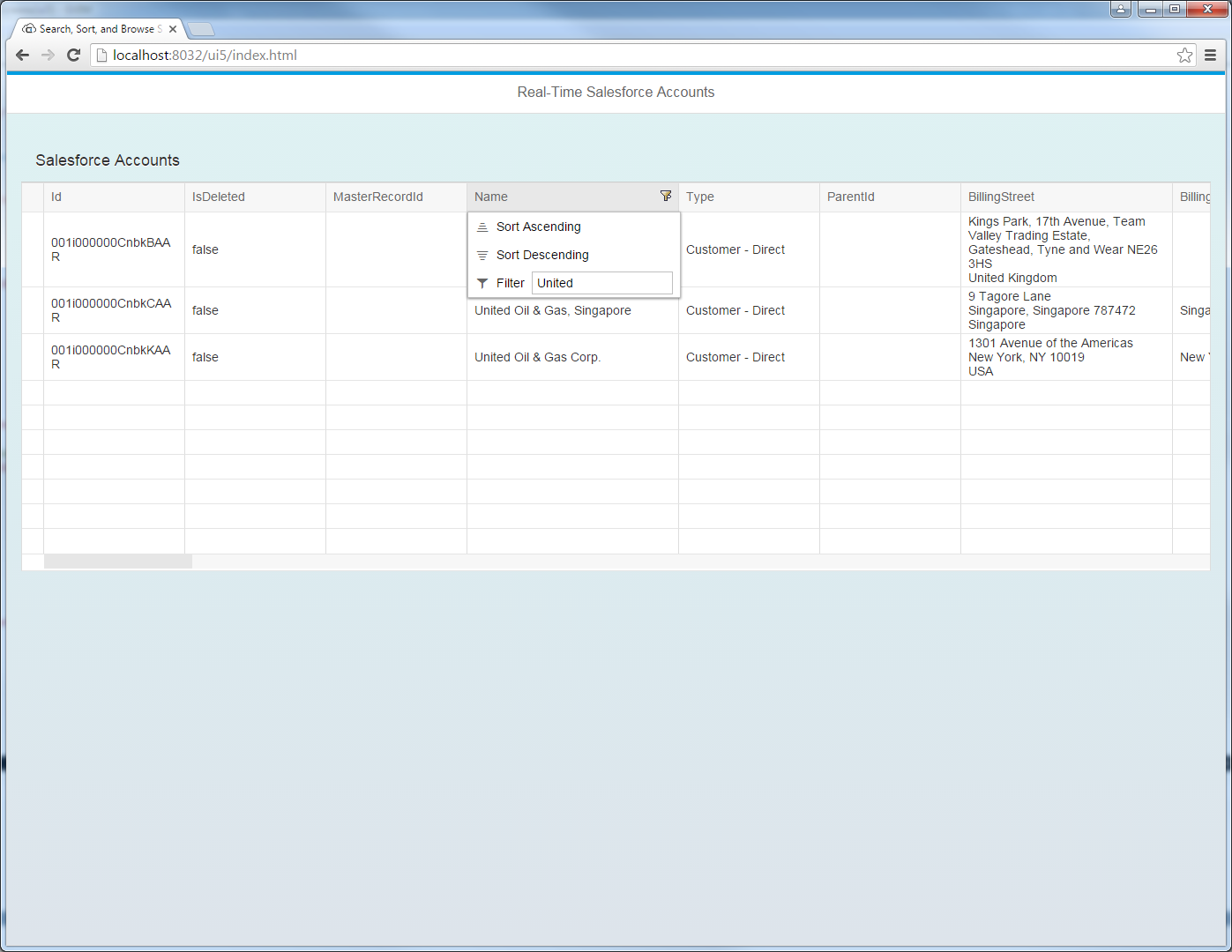
The resulting SAPUI5 table control reflects any changes to a table in the remote Zuora data. You can now browse and search current Zuora data.