ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!プロダクトスペシャリストの宮本です。
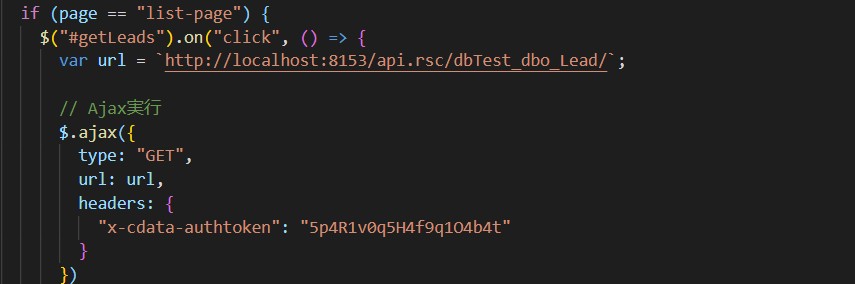
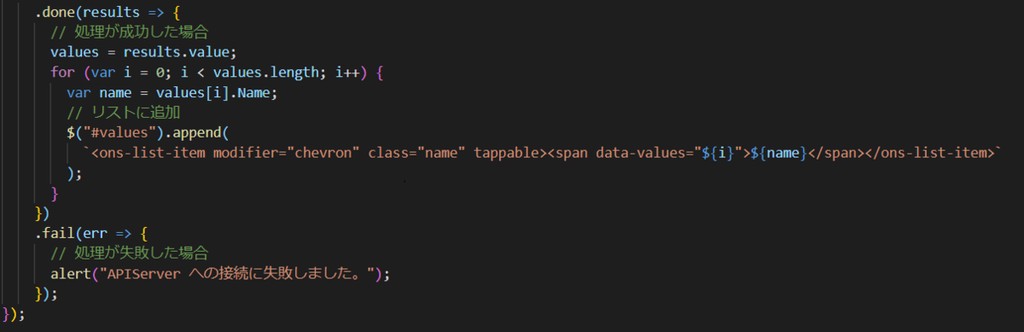
CData API Server と ADO.NET Provider for AmazonAthena を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から Amazon Athena に接続してデータを取得する方法を説明します。
次のステップに従い、セキュアな REST API サービスを立ち上げます
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
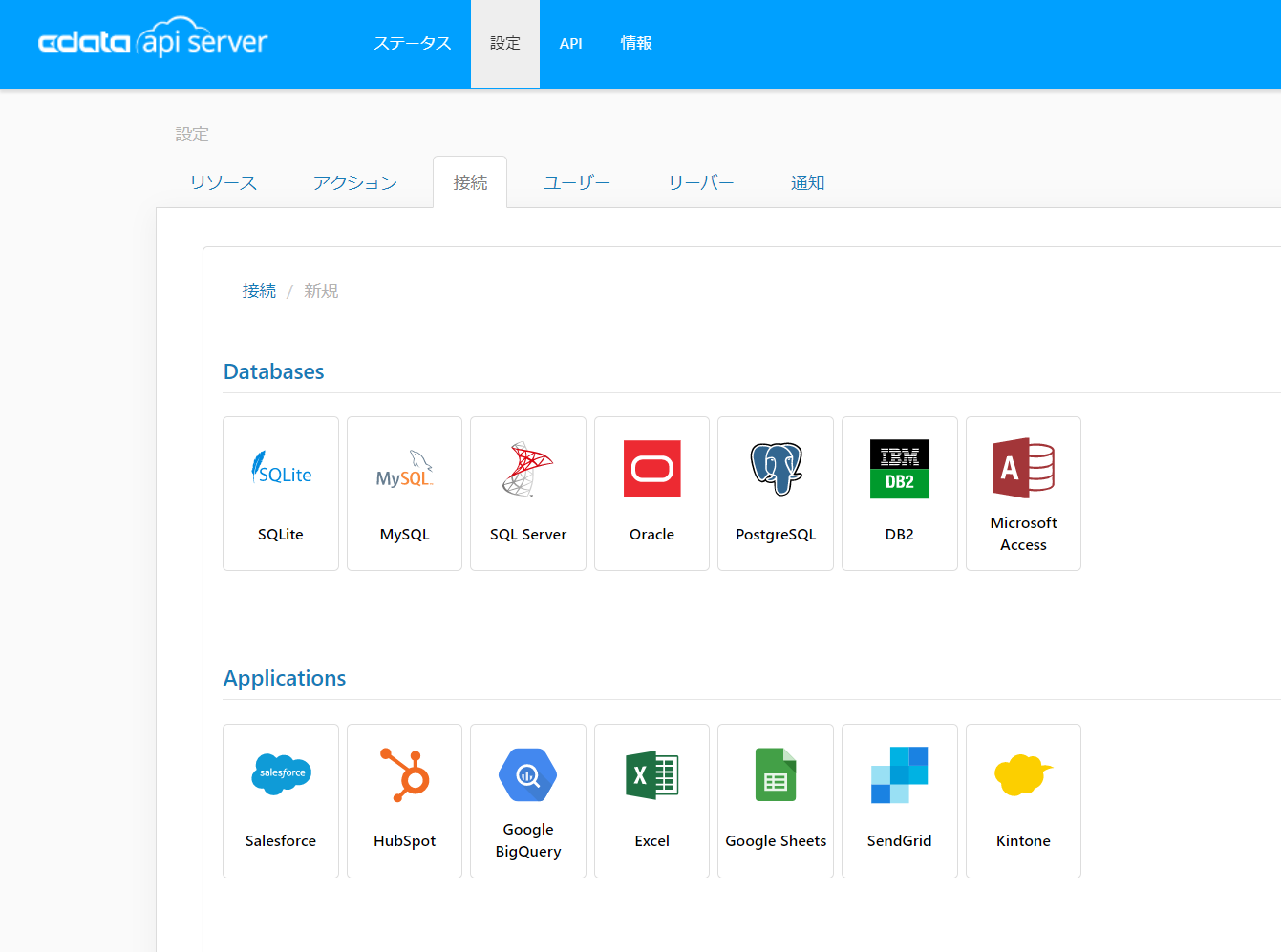
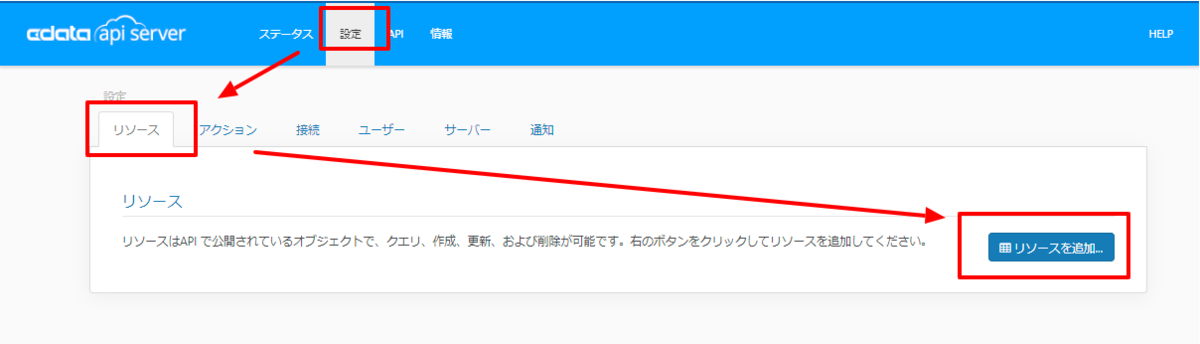
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してAmazon Athena を追加します。
Amazon Athena のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからAmazon Athena ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。
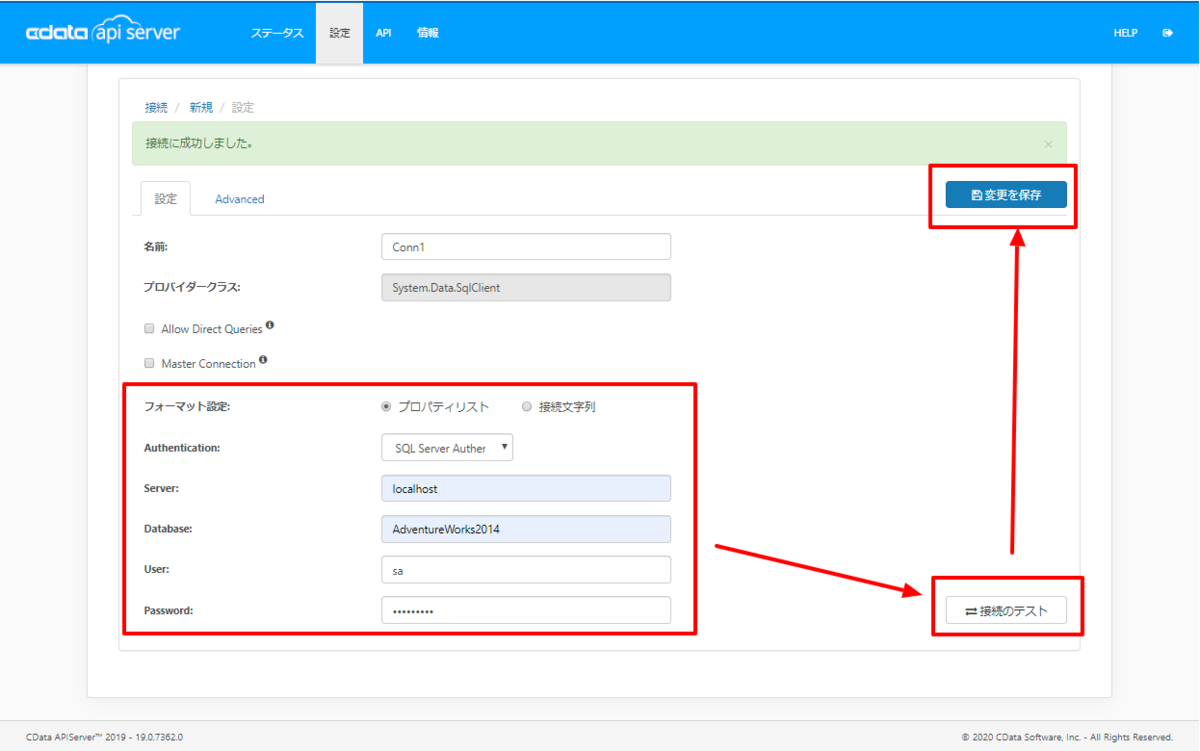
Amazon Athena への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
Amazon Athena リクエストの認証には、アカウントの管理のクレデンシャルか、IAM ユーザーのカスタムPermission を設定します。 AccessKey にAccess Key Id、SecretKey にはSecret Access Key を設定します。
AWS アカウントアドミニストレータとしてアクセスできる場合でも、AWS サービスへの接続にはIAM ユーザークレデンシャルを使用することが推奨されます。
IAM ユーザーのクレデンシャル取得は以下のとおり:
AWS ルートアカウントのクレデンシャル取得は以下のとおり:
EC2 インスタンスからCData 製品を使用していて、そのインスタンスにIAM ロールが割り当てられている場合は、認証にIAM ロールを使用できます。 これを行うには、UseEC2Roles をtrue に設定しAccessKey とSecretKey を空のままにします。 CData 製品は自動的にIAM ロールの認証情報を取得し、それらを使って認証します。
多くの場合、認証にはAWS ルートユーザーのダイレクトなセキュリティ認証情報ではなく、IAM ロールを使用することをお勧めします。 代わりにRoleARN を指定してAWS ロールを使用できます。これにより、CData 製品は指定されたロールの資格情報を取得しようと試みます。 (すでにEC2 インスタンスなどで接続されているのではなく)AWS に接続している場合は、役割を担うIAM ユーザーのAccessKeyと SecretKey を追加で指定する必要があります。AWS ルートユーザーのAccessKey およびSecretKey を指定する場合、 ロールは使用できません。
多要素認証を必要とするユーザーおよびロールには、MFASerialNumber およびMFAToken 接続プロパティを指定してください。 これにより、CData 製品は一時的な認証資格情報を取得するために、リクエストでMFA 認証情報を送信します。一時的な認証情報の有効期間 (デフォルトは3600秒)は、TemporaryTokenDuration プロパティを介して制御できます。
AccessKey とSecretKey プロパティに加え、Database、S3StagingDirectory、Region を設定します。Region をAmazon Athena データがホストされているリージョンに設定します。S3StagingDirectory をクエリの結果を格納したいS3内のフォルダに設定します。
接続にDatabase が設定されていない場合は、CData 製品はAmazon Athena に設定されているデフォルトデータベースに接続します。
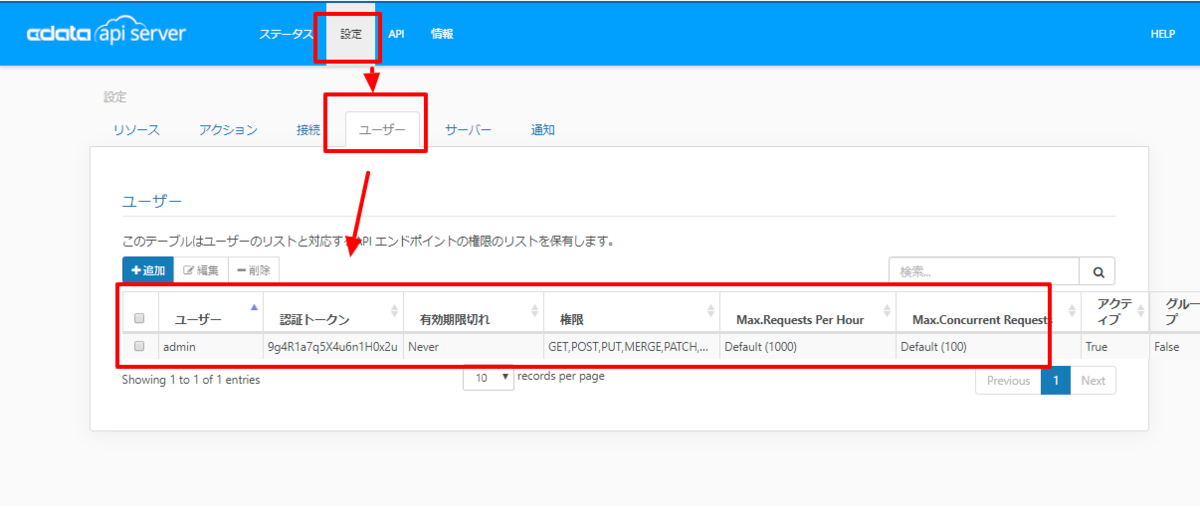
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
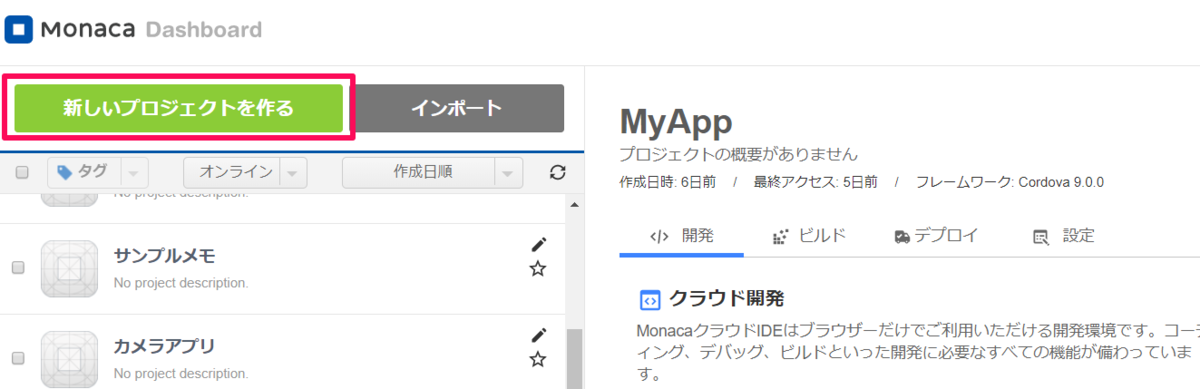
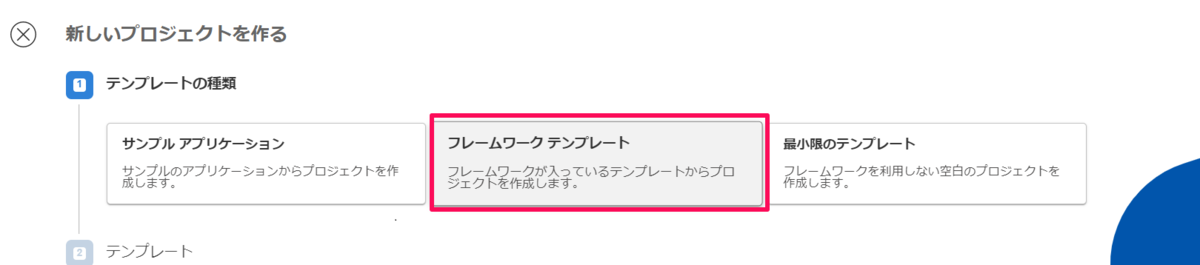
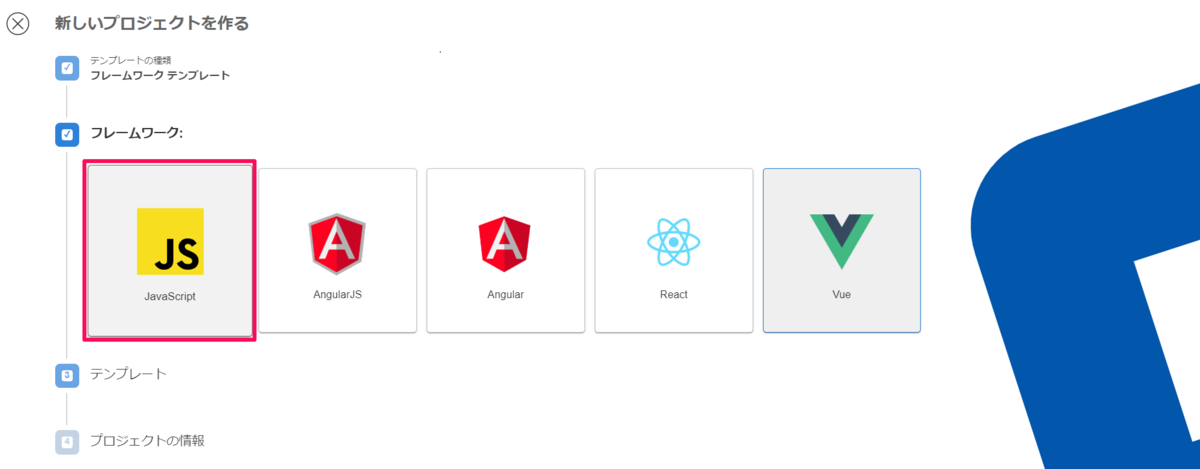
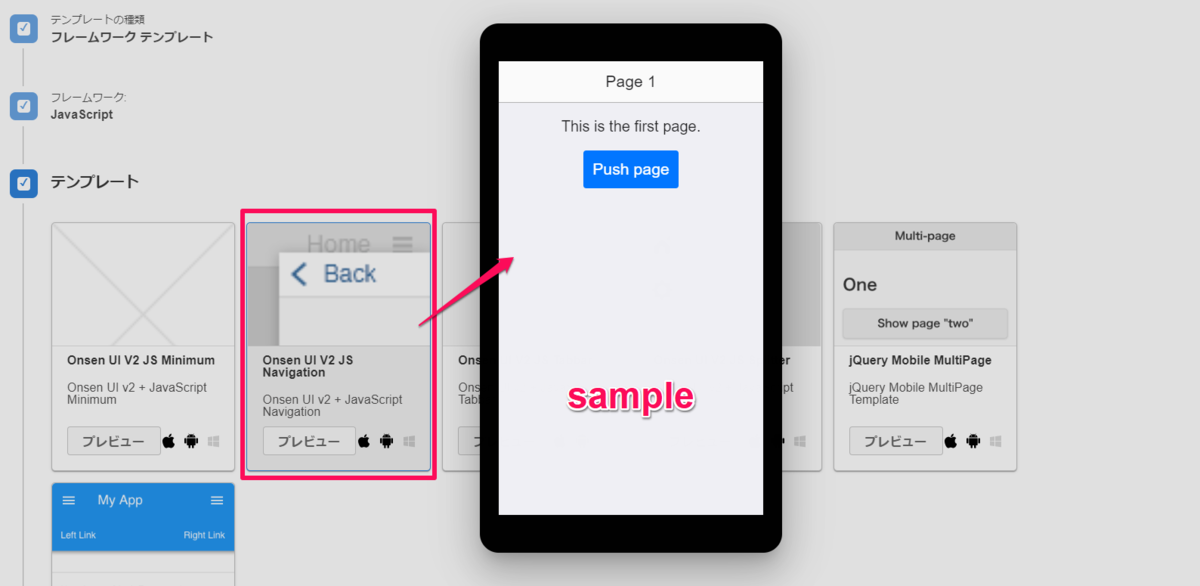
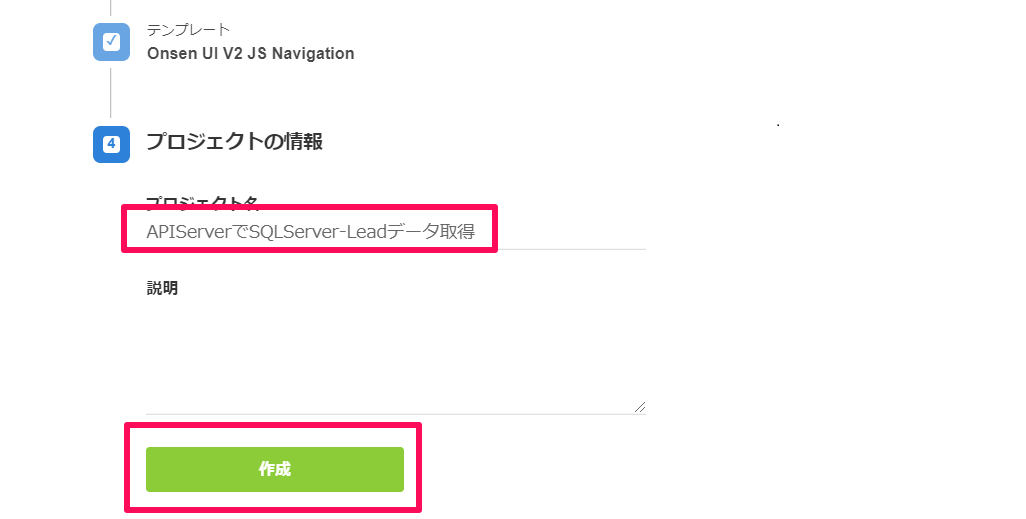
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
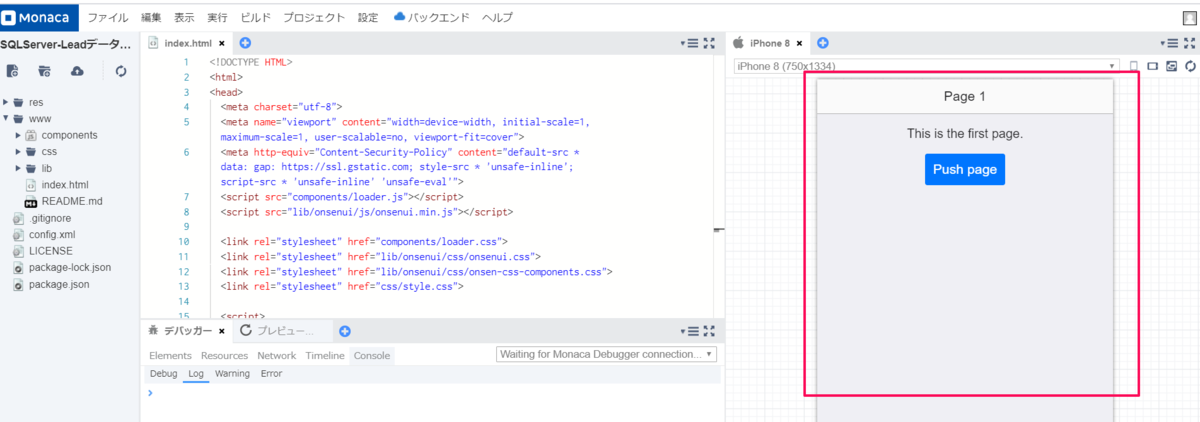
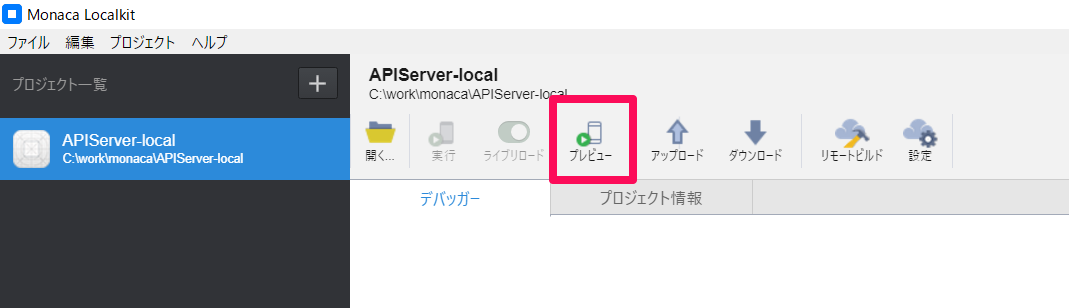
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。
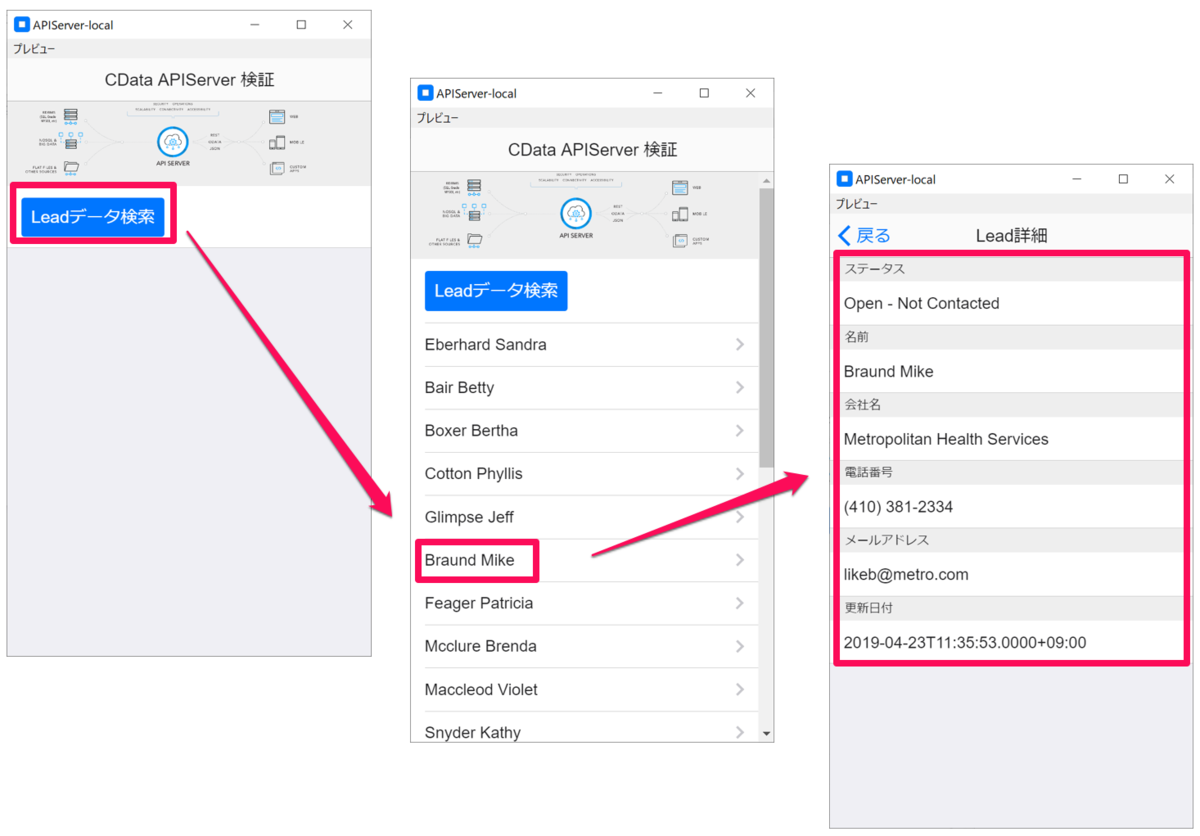
初期画面→検索→画面遷移まで確認することができました。
このように Amazon Athena 内のデータをMonaca アプリで利用することができるようになります。