ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!プロダクトスペシャリストの宮本です。
Google Apps Script を使えばGoogle スプレッドシート、Google ドキュメントといったGoogle のサービス内でカスタム機能を作成できます。CData Connect Cloud を使えば、Amazon Athena を含むCData がサポートする100以上のすべてのデータソースのSQL Server インターフェースを利用できます。SQL Server プロトコルはGoogle Apps Script のJDBC サービスでネイティブにサポートされているので、Connect Cloud を活用すればご利用のGoogle サービスからAmazon Athena リアルタイムデータにアクセスできます。
この記事では、Connect Cloud でAmazon Athena に接続する方法を説明し、Google スプレッドシートでAmazon Athena データを扱うためのサンプルスクリプトを提供します。
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
詳しくは、こちらの製品資料をご確認ください。
この記事のスクリプトは指定したテーブルからのみデータを読み込みますが、スクリプトを拡張して更新機能を追加することもできます。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
Amazon Athena リクエストの認証には、アカウントの管理のクレデンシャルか、IAM ユーザーのカスタムPermission を設定します。 AccessKey にAccess Key Id、SecretKey にはSecret Access Key を設定します。
AWS アカウントアドミニストレータとしてアクセスできる場合でも、AWS サービスへの接続にはIAM ユーザークレデンシャルを使用することが推奨されます。
IAM ユーザーのクレデンシャル取得は以下のとおり:
AWS ルートアカウントのクレデンシャル取得は以下のとおり:
EC2 インスタンスからCData 製品を使用していて、そのインスタンスにIAM ロールが割り当てられている場合は、認証にIAM ロールを使用できます。 これを行うには、UseEC2Roles をtrue に設定しAccessKey とSecretKey を空のままにします。 CData 製品は自動的にIAM ロールの認証情報を取得し、それらを使って認証します。
多くの場合、認証にはAWS ルートユーザーのダイレクトなセキュリティ認証情報ではなく、IAM ロールを使用することをお勧めします。 代わりにRoleARN を指定してAWS ロールを使用できます。これにより、CData 製品は指定されたロールの資格情報を取得しようと試みます。 (すでにEC2 インスタンスなどで接続されているのではなく)AWS に接続している場合は、役割を担うIAM ユーザーのAccessKeyと SecretKey を追加で指定する必要があります。AWS ルートユーザーのAccessKey およびSecretKey を指定する場合、 ロールは使用できません。
多要素認証を必要とするユーザーおよびロールには、MFASerialNumber およびMFAToken 接続プロパティを指定してください。 これにより、CData 製品は一時的な認証資格情報を取得するために、リクエストでMFA 認証情報を送信します。一時的な認証情報の有効期間 (デフォルトは3600秒)は、TemporaryTokenDuration プロパティを介して制御できます。
AccessKey とSecretKey プロパティに加え、Database、S3StagingDirectory、Region を設定します。Region をAmazon Athena データがホストされているリージョンに設定します。S3StagingDirectory をクエリの結果を格納したいS3内のフォルダに設定します。
接続にDatabase が設定されていない場合は、CData 製品はAmazon Athena に設定されているデフォルトデータベースに接続します。
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
コネクションの設定が完了したら、Google Apps Script からAmazon Athena データへの接続準備ができました。
ここまでで、Connect Cloud でのAmazon Athena のコネクション設定は完了していると思います。ここからは、Google Apps Script からConnect Cloud に接続して、Google スプレッドシートでAmazon Athena データを扱います。
このセクションでは、スプレッドシートからAmazon Athena データを取得する、スクリプトを呼び出すメニューオプション付きのスクリプトを作成していきます。本記事用に、各部分にコメントをつけたサンプルスクリプトを作成しました。サンプルスクリプトは、記事の最後に記載しています。
Google スプレッドシート用のスクリプトを作るには、Google スプレッドシートのメニューから拡張機能 Apps Script をクリックします。
スクリプトで作成した関数で利用するためのクラス変数をいくつか作成します。
//replace the variables in this block with real values as needed var address = 'tds.cdata.com:14333'; var user = 'CONNECT_USER'; // [email protected] var userPwd = 'CONNECT_USER_PAT'; var db = 'AmazonAthena1'; var dbUrl = 'jdbc:sqlserver://' + address + ';databaseName=' + db;
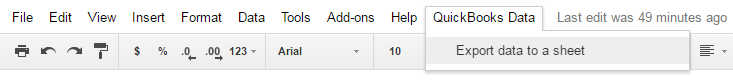
この関数はGoogle スプレッドシートに、作成した関数を呼び出すためのメニューオプションを追加します。
function onOpen() {
var spreadsheet = SpreadsheetApp.getActive();
var menuItems = [
{name:'Export data to a sheet', functionName: 'connectToAmazonAthenaData'}
];
spreadsheet.addMenu('Amazon Athena データ', menuItems);
}

スプレッドシートの最初の空行を見つけるために、この関数を使用します。
/*
* Finds the first empty row in a spreadsheet by scanning an array of columns
* @return The row number of the first empty row.
*/
function getFirstEmptyRowByColumnArray(spreadSheet, column) {
var column = spreadSheet.getRange(column + ":" + column);
var values = column.getValues(); // get all data in one call
var ct = 0;
while ( values[ct] && values[ct][0] != "" ) {
ct++;
}
return (ct+1);
}
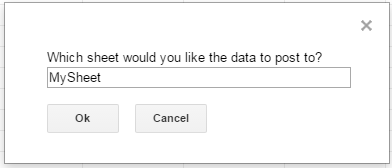
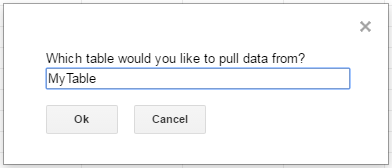
以下の関数はGoogle Apps Script のJDBC 機能を使ってConnect Cloud に接続し、Amazon Athena データを書き込み、データをSELECT してスプレッドシートにデータを読み込みます。スクリプトを実行すると、2つの入力ボックスが表示されます。
最初のボックスはユーザーに、データを保持するためのシート名を入力するよう求めます。スプレッドシートが存在しなければ、関数側で作成します。

2つ目のボックスはユーザーに、読み込むAmazon Athena テーブル名を入力するよう求めます。無効なテーブルを選択すると、エラーメッセージが表示され関数は終了します。

関数はメニューオプションとして使用するよう設計されていますが、スプレッドシートの式として使用するよう拡張することもできます。
/*
* Reads data from a specified Amazon Athena 'table' and writes it to the specified sheet.
* (If the specified sheet does not exist, it is created.)
*/
function connectToAmazonAthenaData() {
var thisWorkbook = SpreadsheetApp.getActive();
//select a sheet and create it if it does not exist
var selectedSheet = Browser.inputBox('Which sheet would you like the data to post to?',Browser.Buttons.OK_CANCEL);
if (selectedSheet == 'cancel')
return;
if (thisWorkbook.getSheetByName(selectedSheet) == null)
thisWorkbook.insertSheet(selectedSheet);
var resultSheet = thisWorkbook.getSheetByName(selectedSheet);
var rowNum = 2;
//select a Amazon Athena 'table'
var table = Browser.inputBox('Which table would you like to pull data from?',Browser.Buttons.OK_CANCEL);
if (table == 'cancel')
return;
var name = Jdbc.getConnection(dbUrl, {
user: user,
password: userPwd
}
);
//confirm that var table is a valid table/view
var dbMetaData = name.getMetaData();
var tableSet = dbMetaData.getTables(null, null, table, null);
var validTable = false;
while (tableSet.next()) {
var tempTable = tableSet.getString(3);
if (table.toUpperCase() == tempTable.toUpperCase()){
table = tempTable;
validTable = true;
break;
}
}
tableSet.close();
if (!validTable) {
Browser.msgBox("Invalid table name: " + table, Browser.Buttons.OK);
return;
}
var stmt = name.createStatement();
var results = stmt.executeQuery('SELECT * FROM ' + table);
var rsmd = results.getMetaData();
var numCols = rsmd.getColumnCount();
//if the sheet is empty, populate the first row with the headers
var firstEmptyRow = getFirstEmptyRowByColumnArray(resultSheet, "A");
if (firstEmptyRow == 1) {
//collect column names
var headers = new Array(new Array(numCols));
for (var col = 0; col < numCols; col++){
headers[0][col] = rsmd.getColumnName(col+1);
}
resultSheet.getRange(1, 1, headers.length, headers[0].length).setValues(headers);
} else {
rowNum = firstEmptyRow;
}
//write rows of Amazon Athena データ to the sheet
var values = new Array(new Array(numCols));
while (results.next()) {
for (var col = 0; col < numCols; col++) {
values[0][col] = results.getString(col + 1);
}
resultSheet.getRange(rowNum, 1, 1, numCols).setValues(values);
rowNum++;
}
results.close();
stmt.close();
}
関数の処理が完了すると、スプレッドシートにAmazon Athena データが読み込まれ、Google スプレッドシートの表計算、グラフ作成機能をどこでも自在に活用できます。
//replace the variables in this block with real values as needed var address = 'tds.cdata.com:14333'; var user = 'CONNECT_USER'; // [email protected] var userPwd = 'CONNECT_USER_PAT'; var db = 'AmazonAthena1'; var dbUrl = 'jdbc:sqlserver://' + address + ';databaseName=' + db; function onOpen() { var spreadsheet = SpreadsheetApp.getActive(); var menuItems = [ {name:'Write table data to a sheet', functionName: 'connectToAmazonAthenaData'} ]; spreadsheet.addMenu('Amazon Athena データ', menuItems); } /* * Finds the first empty row in a spreadsheet by scanning an array of columns * @return The row number of the first empty row. */ function getFirstEmptyRowByColumnArray(spreadSheet, column) { var column = spreadSheet.getRange(column + ":" + column); var values = column.getValues(); // get all data in one call var ct = 0; while ( values[ct] && values[ct][0] != "" ) { ct++; } return (ct+1); } /* * Reads data from a specified 'table' and writes it to the specified sheet. * (If the specified sheet does not exist, it is created.) */ function connectToAmazonAthenaData() { var thisWorkbook = SpreadsheetApp.getActive(); //select a sheet and create it if it does not exist var selectedSheet = Browser.inputBox('Which sheet would you like the data to post to?',Browser.Buttons.OK_CANCEL); if (selectedSheet == 'cancel') return; if (thisWorkbook.getSheetByName(selectedSheet) == null) thisWorkbook.insertSheet(selectedSheet); var resultSheet = thisWorkbook.getSheetByName(selectedSheet); var rowNum = 2; //select a Amazon Athena 'table' var table = Browser.inputBox('Which table would you like to pull data from?',Browser.Buttons.OK_CANCEL); if (table == 'cancel') return; var name = Jdbc.getConnection(dbUrl, { user: user, password: userPwd } ); //confirm that var table is a valid table/view var dbMetaData = name.getMetaData(); var tableSet = dbMetaData.getTables(null, null, table, null); var validTable = false; while (tableSet.next()) { var tempTable = tableSet.getString(3); if (table.toUpperCase() == tempTable.toUpperCase()){ table = tempTable; validTable = true; break; } } tableSet.close(); if (!validTable) { Browser.msgBox("Invalid table name: " + table, Browser.Buttons.OK); return; } var stmt = name.createStatement(); var results = stmt.executeQuery('SELECT * FROM ' + table); var rsmd = results.getMetaData(); var numCols = rsmd.getColumnCount(); //if the sheet is empty, populate the first row with the headers var firstEmptyRow = getFirstEmptyRowByColumnArray(resultSheet, "A"); if (firstEmptyRow == 1) { //collect column names var headers = new Array(new Array(numCols)); for (var col = 0; col < numCols; col++){ headers[0][col] = rsmd.getColumnName(col+1); } resultSheet.getRange(1, 1, headers.length, headers[0].length).setValues(headers); } else { rowNum = firstEmptyRow; } //write rows of Amazon Athena データ to the sheet var values = new Array(new Array(numCols)); while (results.next()) { for (var col = 0; col < numCols; col++) { values[0][col] = results.getString(col + 1); } resultSheet.getRange(rowNum, 1, 1, numCols).setValues(values); rowNum++; } results.close(); stmt.close(); }




