ノーコードでクラウド上のデータとの連携を実現。
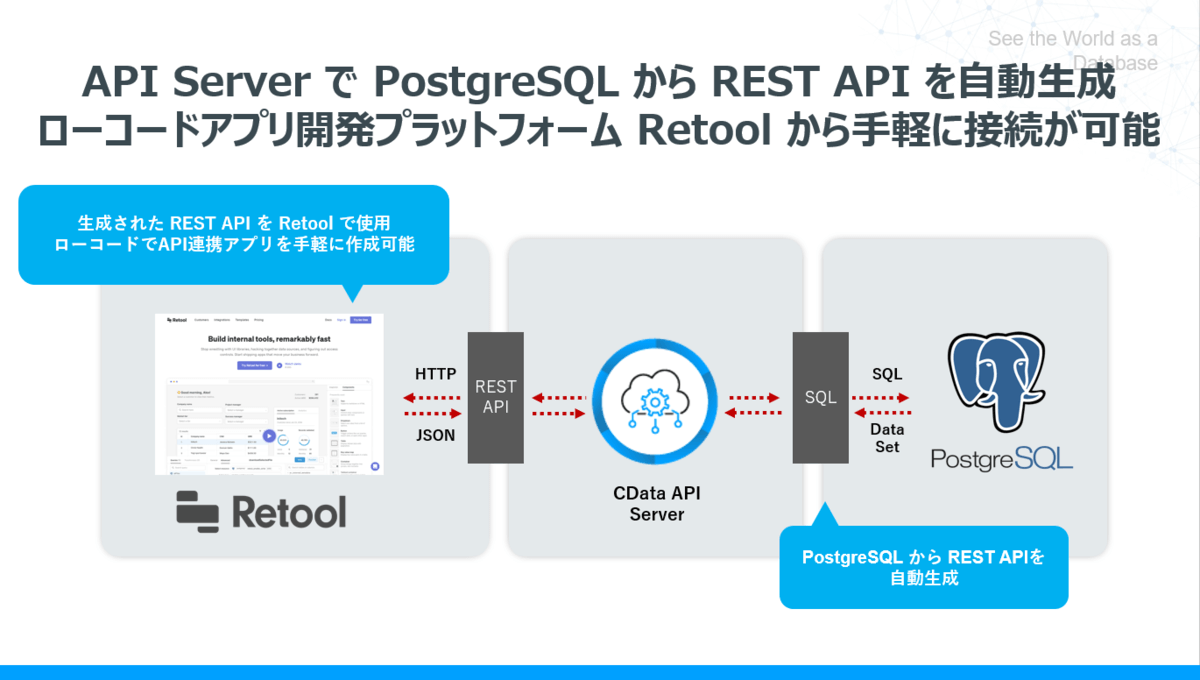
詳細はこちら →ローコードアプリ開発プラットフォーム Retool で API 連携アプリを作成:CData API Server
こんにちは。CData Software Japanリードエンジニアの杉本です。
今回は最近話題にあがるようになってきたローコードアプリ開発プラットフォーム「Retool」で REST API を使った一覧や登録画面の作成方法を紹介したいと思います!
また、Retool の使い方だけでなく、API自動生成ツール「CData API Server」を使った APIの構築と併せてお送りします。
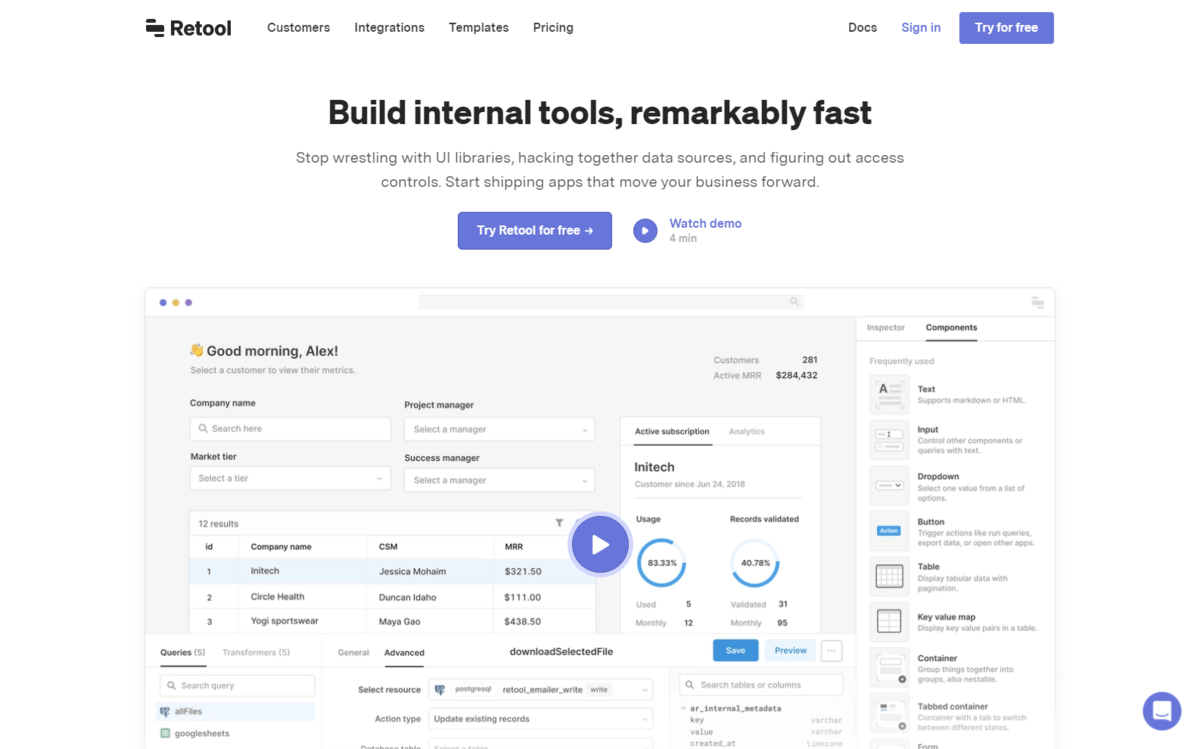
Retool とは?
Retoolは前述の通り、ローコードベースでWebベースの業務アプリケーションを構築できるクラウドサービスです。

以下の動画のように、必要なUIコンポーネントをさくさくと配置して、Webアプリケーションが作成できます。

また、個人的な感触としてはノーコードというよりは、API や SQL などをうまく活用できる仕組みが整っていることが特徴かなと思います。
インテグレーション機能として、各種RDBやAPIをリソースとして登録し、柔軟にUIから呼び出し、マッピング、リクエストを行うことができるようになっていますし、それらが直感的に扱いやすい開発画面になっているなという印象的です。

UIは現在英語のみですが、国内でも事例が出ており、三越伊勢丹ITグループ会社が利用していたりします。
https://prtimes.jp/main/html/rd/p/000000002.000074910.html
今回は一番ベーシックな使い方として、REST APIを用いた簡単なアプリケーションの作成方法を紹介したいと思います。
シナリオ
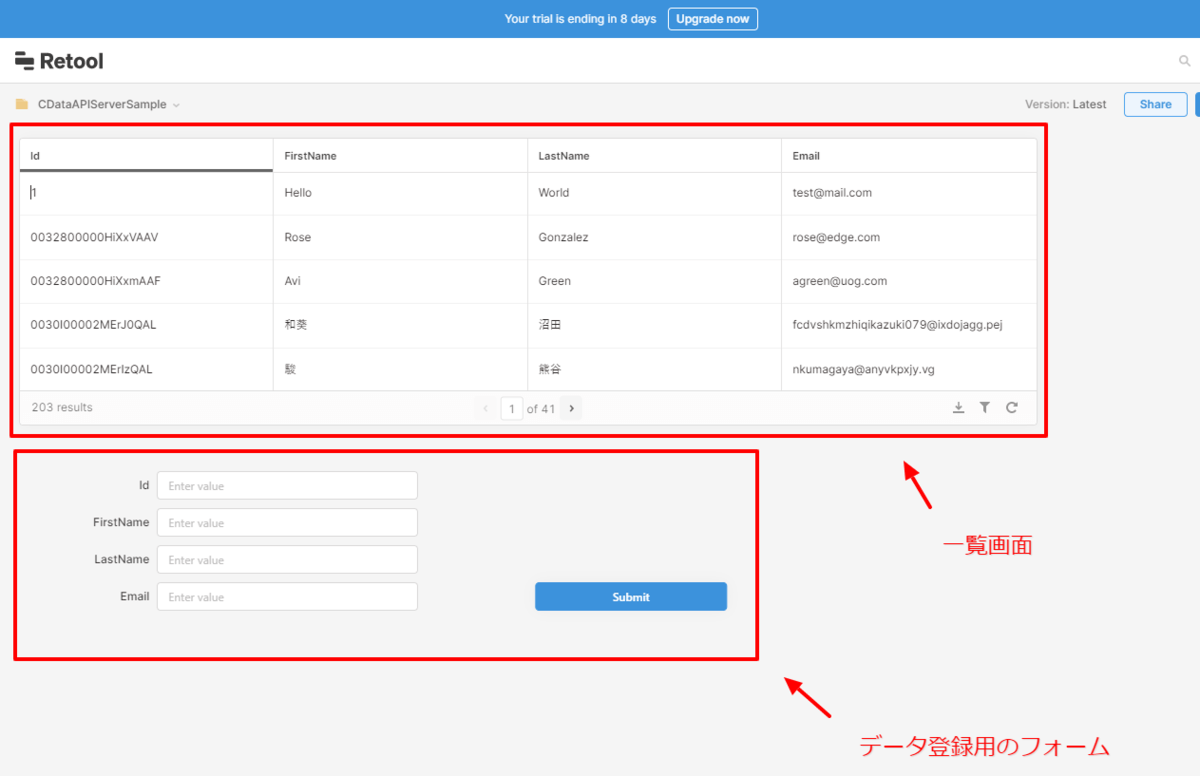
作成するアプリケーションは API から取得したデータを表示する一覧画面、そしてそのAPIに対してデータを登録するフォーム画面です。

以下のような感じで動かすことができます。
APIの仕様
接続している API はAmazon RDS 上に PostgreSQL をデータソースとして開発します。

ただ、開発といってもプログラミングなどは実施せず、こちらもローコードでAPIが自動生成できる製品である「CData API Server」を使います。

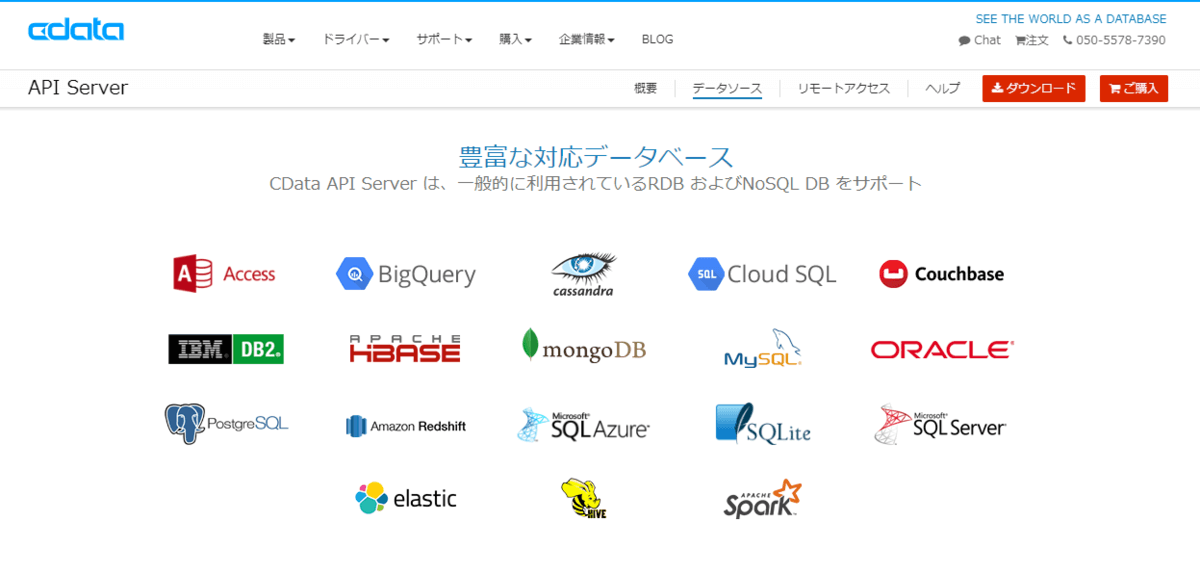
API Server を利用することで、様々なRDB・データソースから使いやすいREST API(OData・OpenAPI)を自動生成することができます。
これによりビジネスリソースを手軽にAPI化して、クラウドサービス等から接続して利用できるようになります。

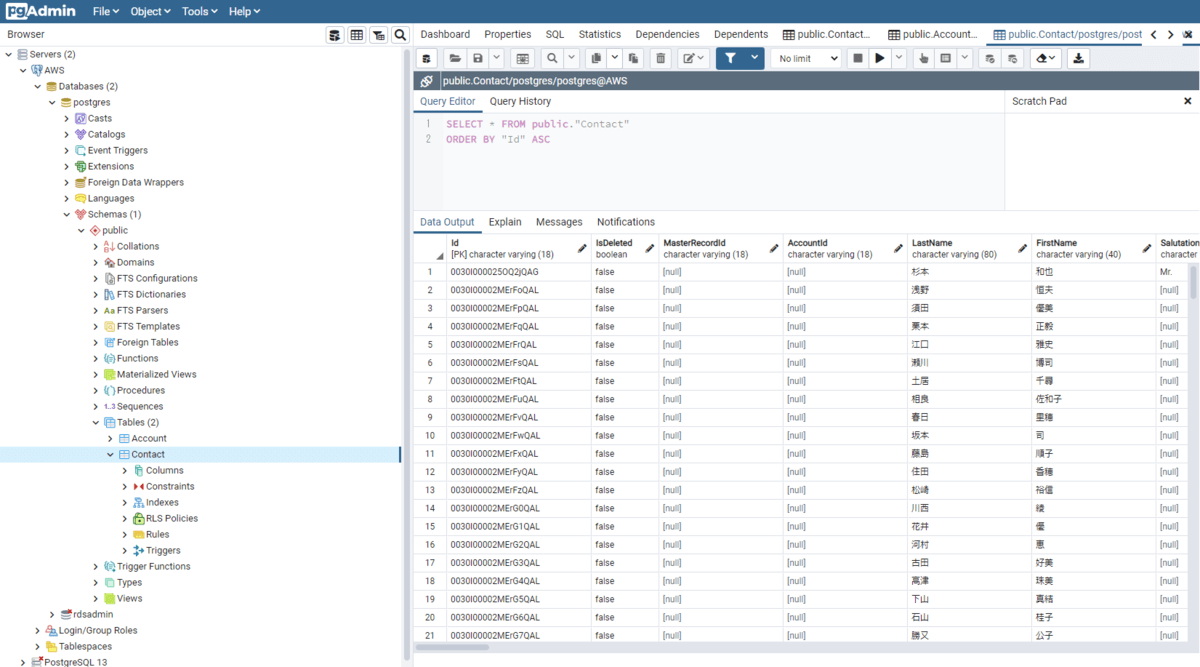
今回構成した API は AWS EC2にホスティングされていて、Amazon RDSのPsotgreSQLから顧客情報(Contact)テーブルにアクセスできるようになっています。
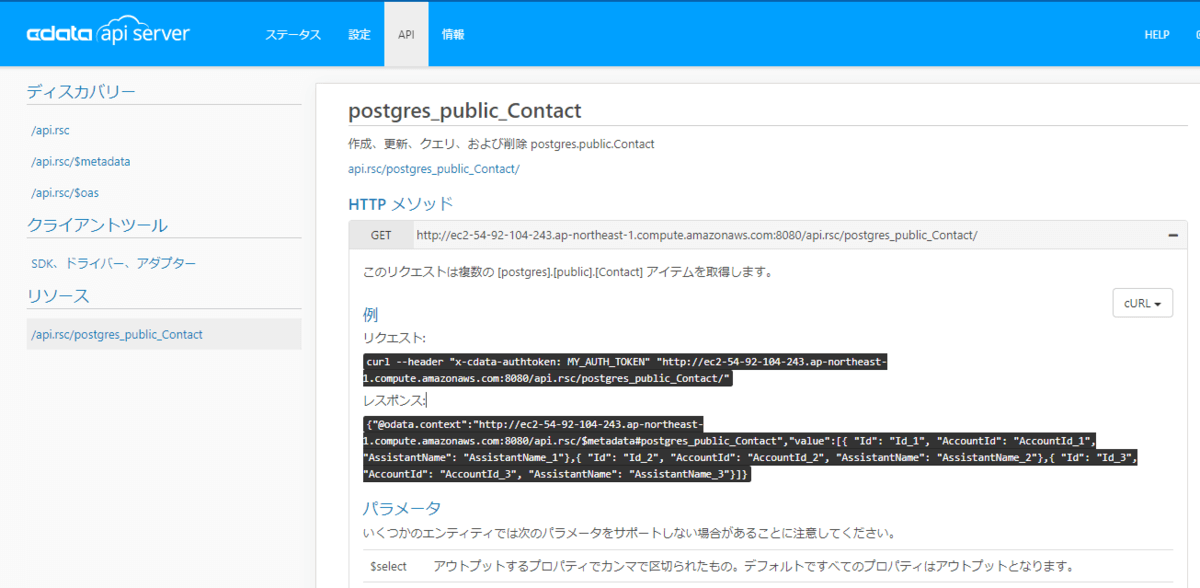
以下のように GET でデータを取得したり

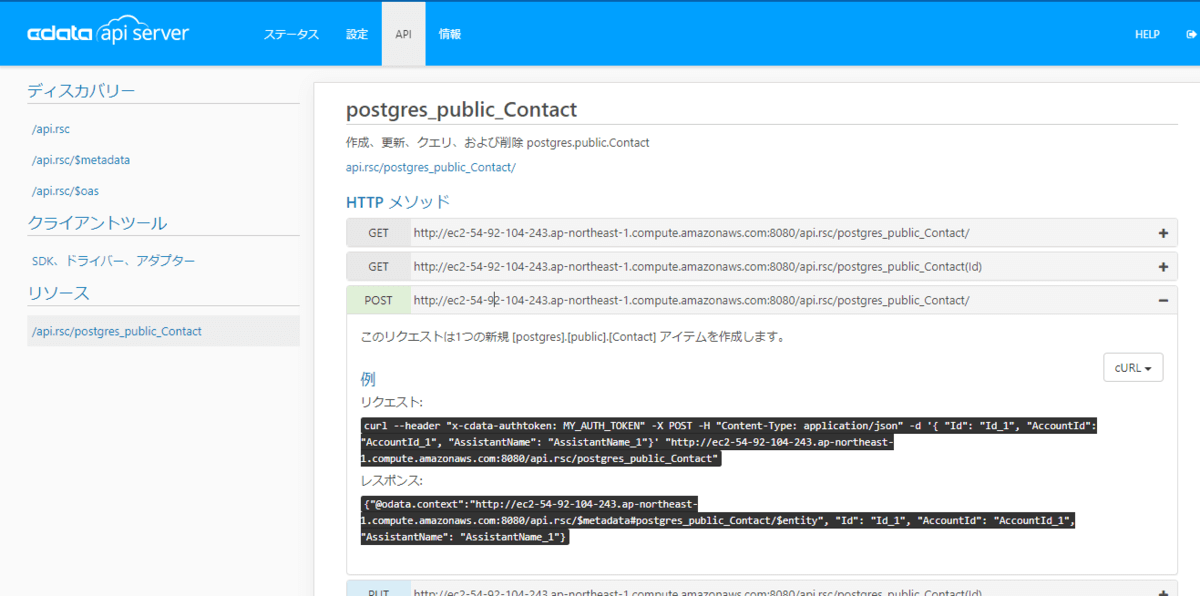
POST や PUT・DELETE メソッドを利用することで、データの登録・更新・削除を行うことも可能です。

また、データの取得は様々なパラメータをサポートしており、カラムの選択から柔軟なフィルター条件、並び替えまで実施することができます。
手順
それでは、実際にAPI Serverを使ってAPIを構築し、Retoolから接続する手順を解説していきます。
API Server の構築手順
まずは CData API Server を使ってAPIを構築しましょう。
API Server の環境準備
API Server 任意のAzure・AWS・GCPなどの任意のクラウドサービス上にホスティングできます。
今回はAWS EC2に構築しました。構築方法については書き手順を参考にしてみてください。
また、AWS AMIのイメージとして、サクッと構築することも可能です。
API Server 構築後、対象のURLにアクセスしログインを行います。

接続情報の構成
API Server でAPIを作成する場合は、まず接続先となるデータソースを指定します。
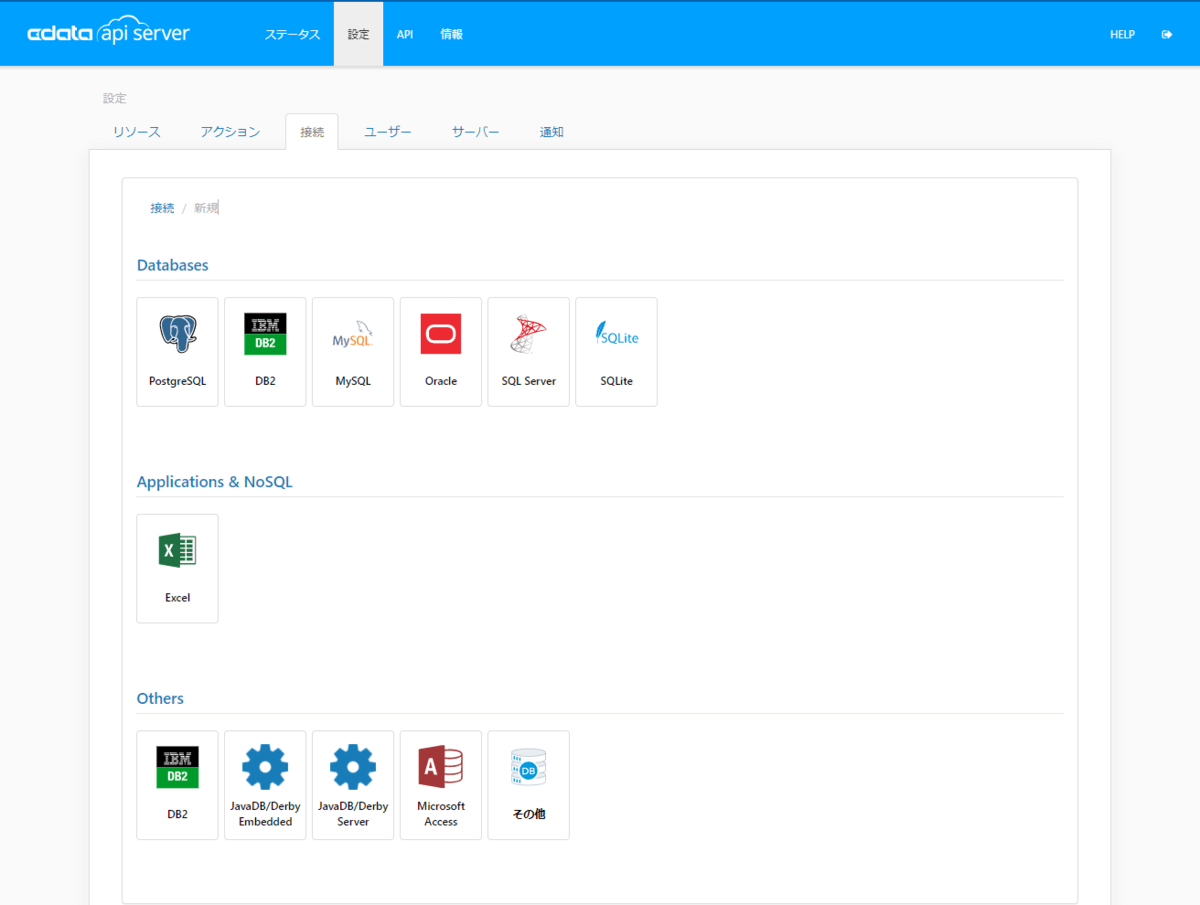
「設定」→「接続」から任意のデータソースを指定します。今回はAmazon RDSのPsotgreSQLに接続するので、「PostgreSQL」を選択しました。

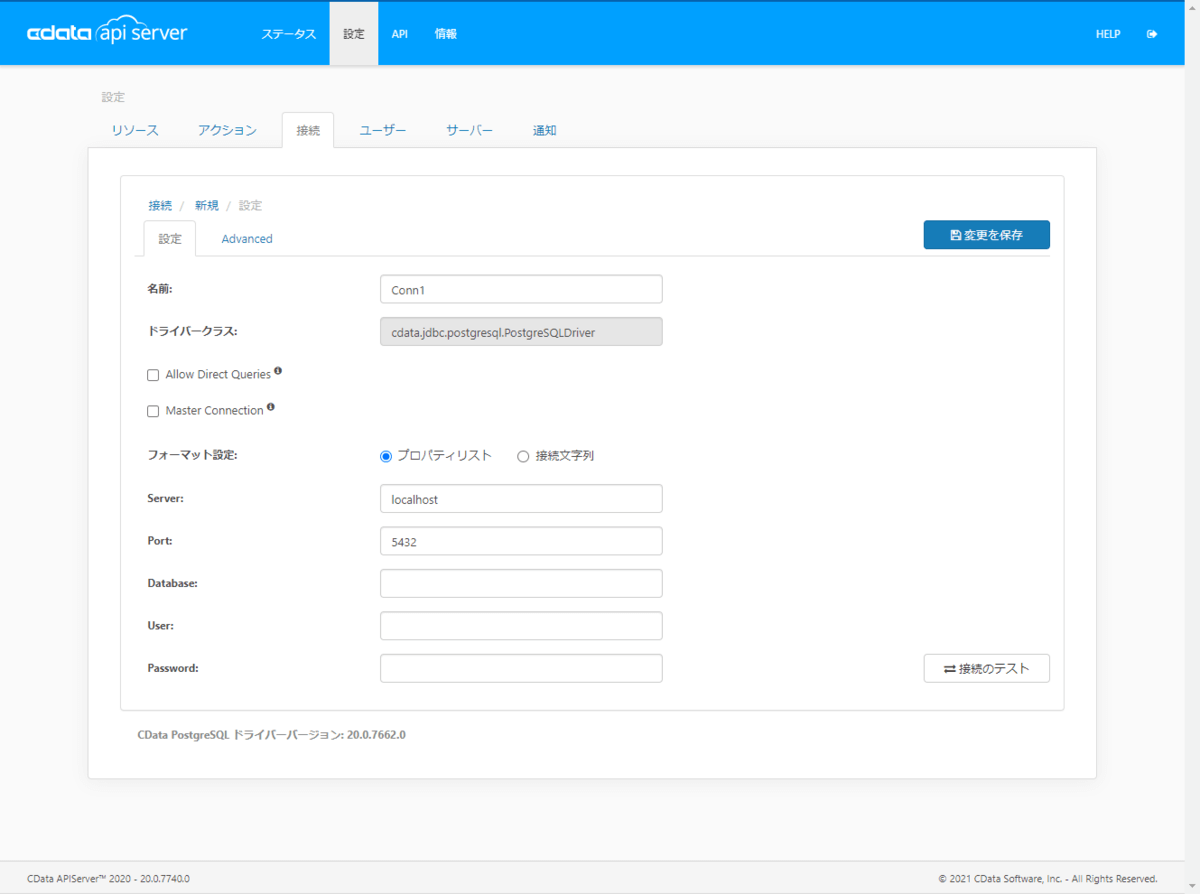
接続設定画面にて、必要な接続情報を入力します。
PostgreSQLの場合は「Server」「Port」「Database」「User」「Password」を指定します。

API リソースの定義
接続情報を作成後、API 化するテーブルをリソースとして定義します。
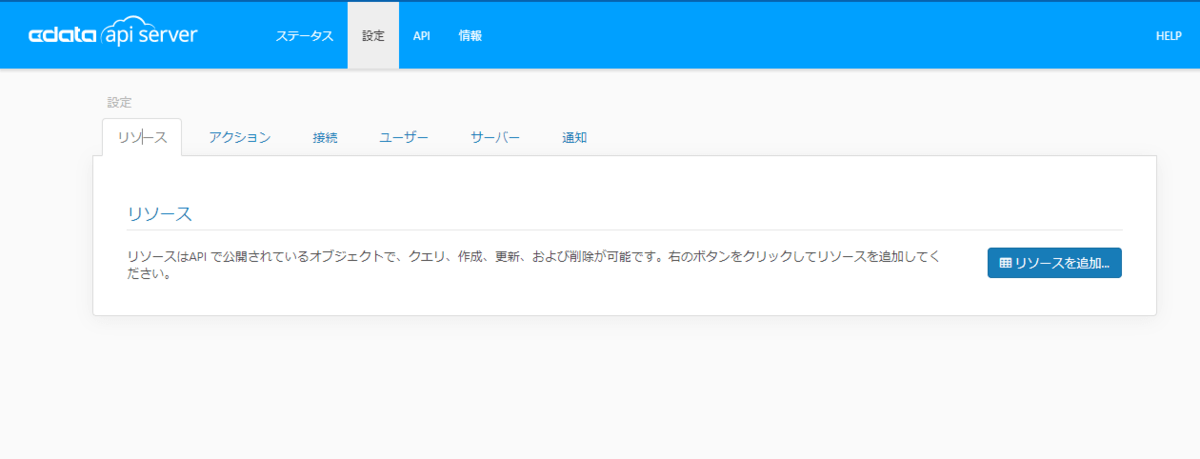
「設定」→「リソース」から「リソースを追加」をクリックし

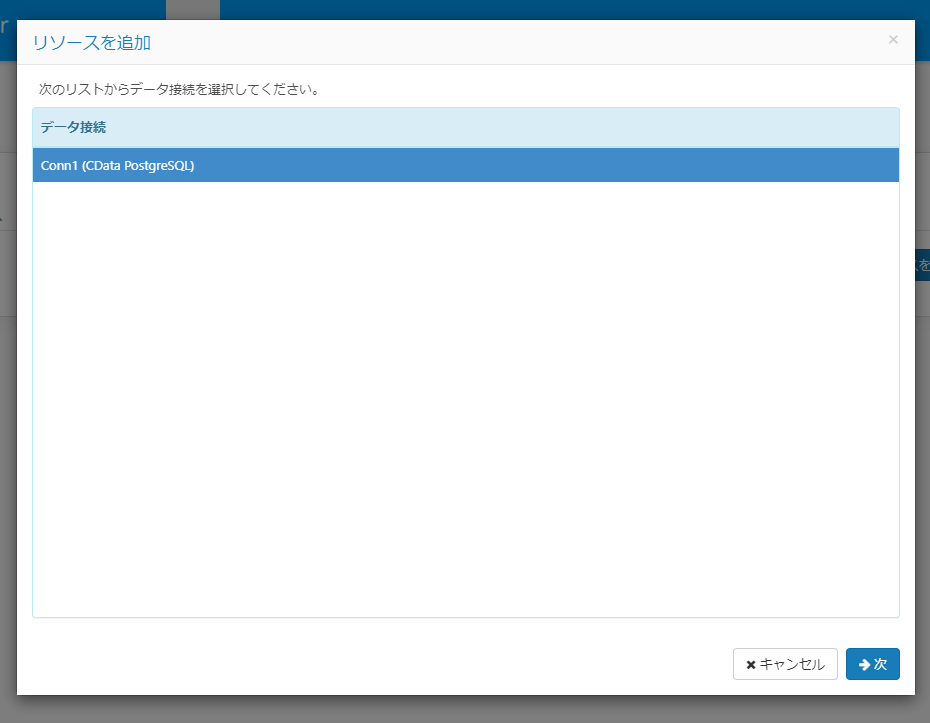
先程作成した接続情報を選択

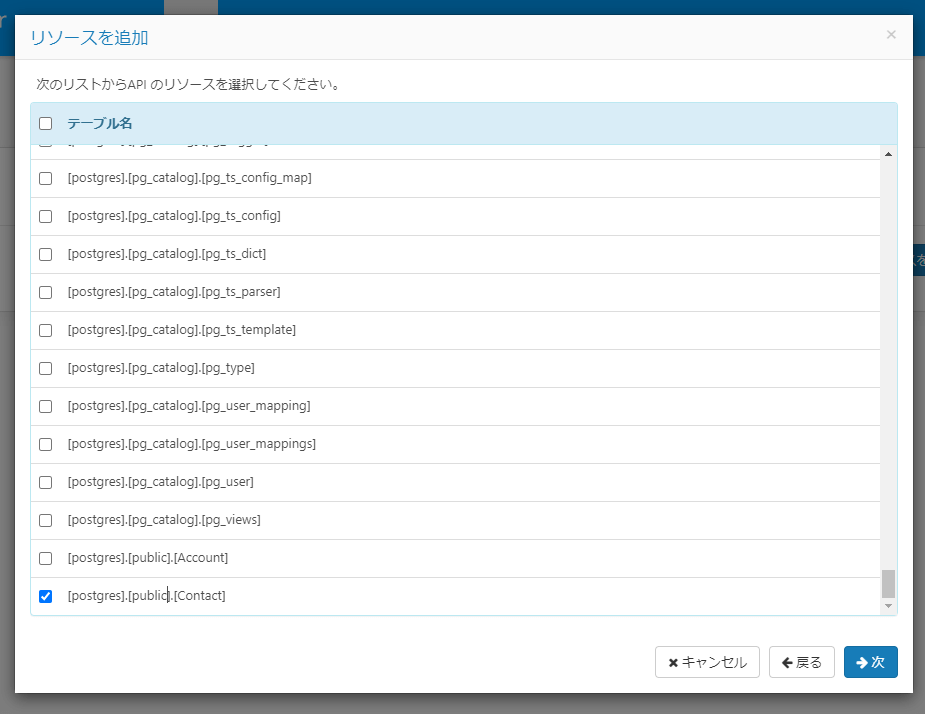
API化の対象となるテーブルを選択します。
今回は顧客情報を管理しているContactテーブルを選択しました。

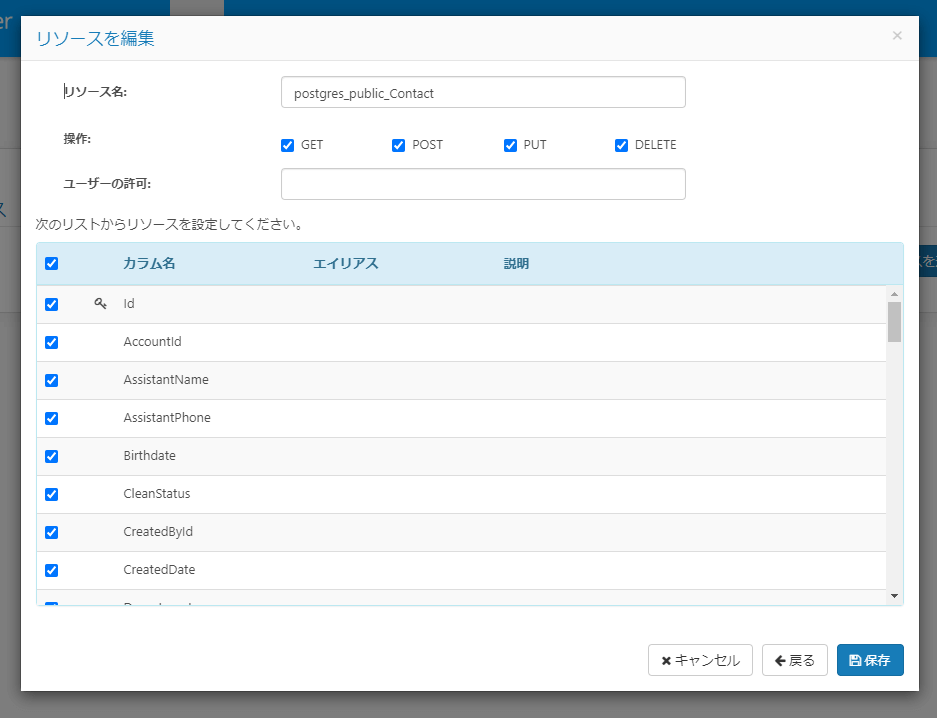
最後にこのAPIリソースに対して許可されるメソッド、(GET:データの取得、POST:データの登録、PUT:データの更新、DELETE:データの削除)および公開するカラム情報を指定します。
これでAPIの作成は完了です。

ユーザーの追加
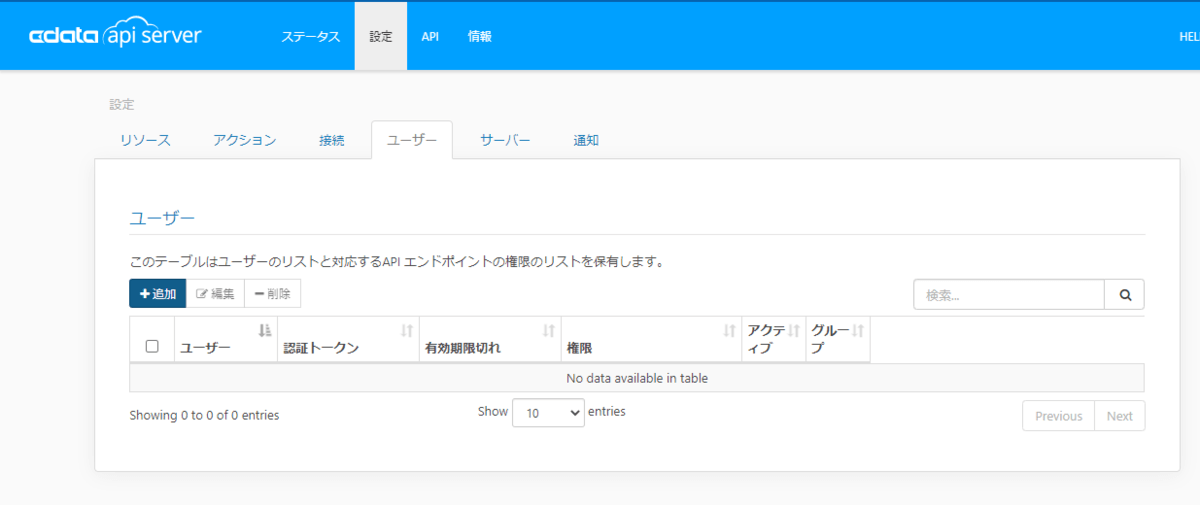
最後にAPIに接続するためのユーザーを登録します。「設定」→「ユーザー」から「追加」ボタンをクリックします。

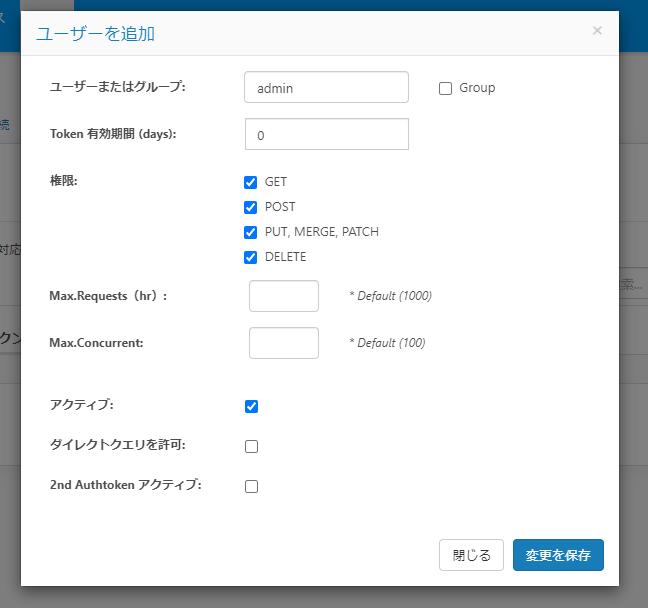
ユーザー名と必要な権限を付与して作成します。作成後、認証用のTokenが表示されるので、控えておきましょう。

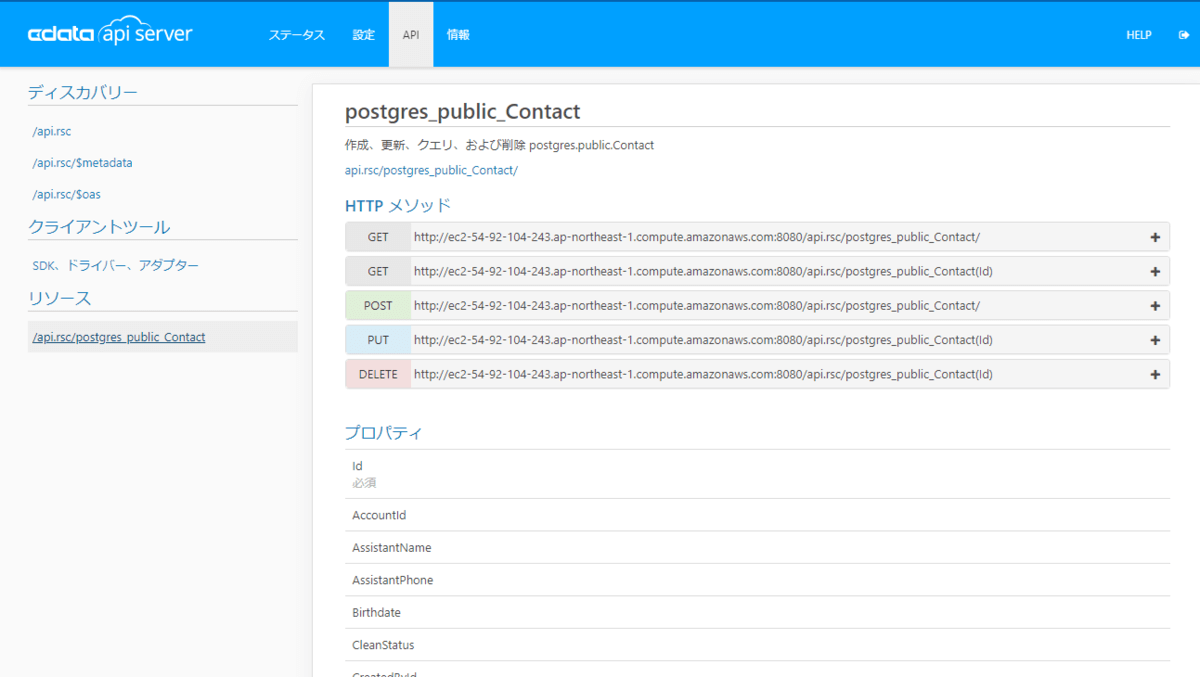
API の確認
生成されたAPIは「API」タブで仕様を確認できます。

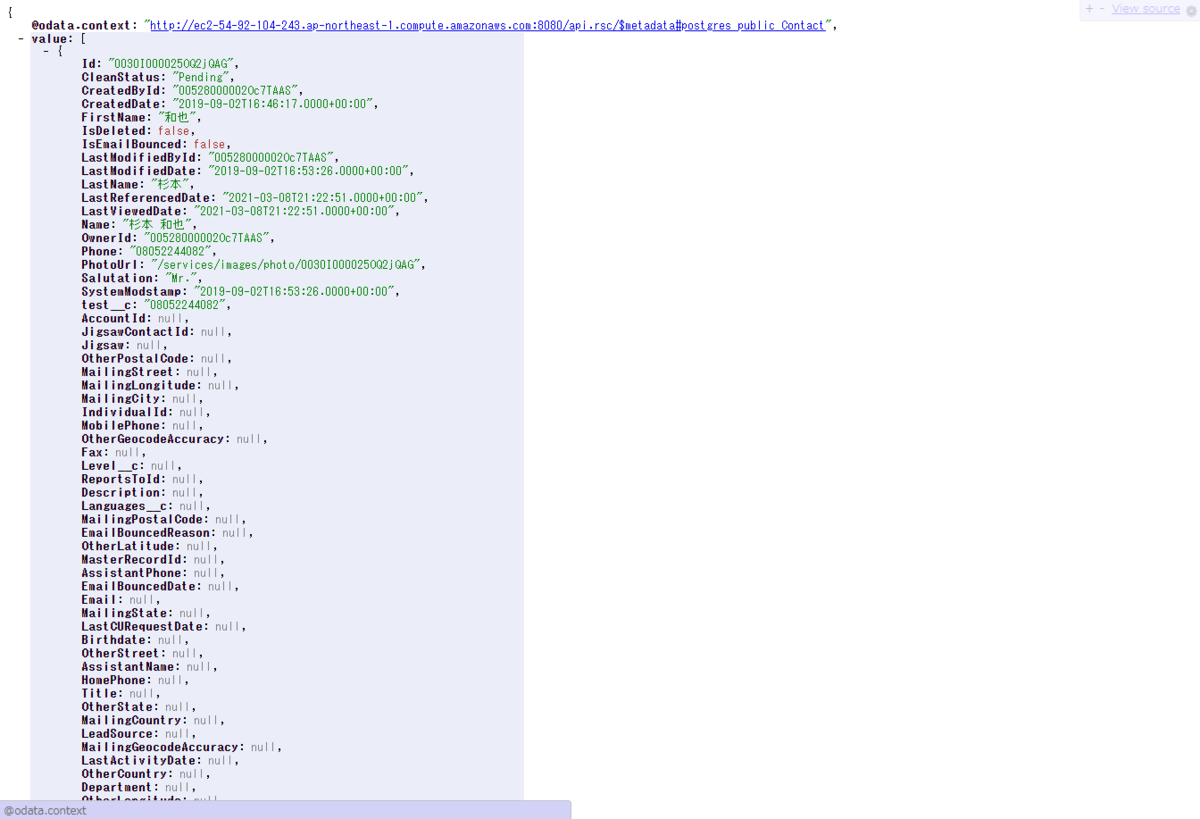
エンドポイントのリンクをクリックしてみると、JSON形式でデータを取得することができました。

Retool の構築手順
それでは、API Server の構築が完了したので、今度はRetool側の手順を進めていきます。
Resourceの登録
Retool ではまず、構成したAPIにアクセスするためのリソース情報を登録します。
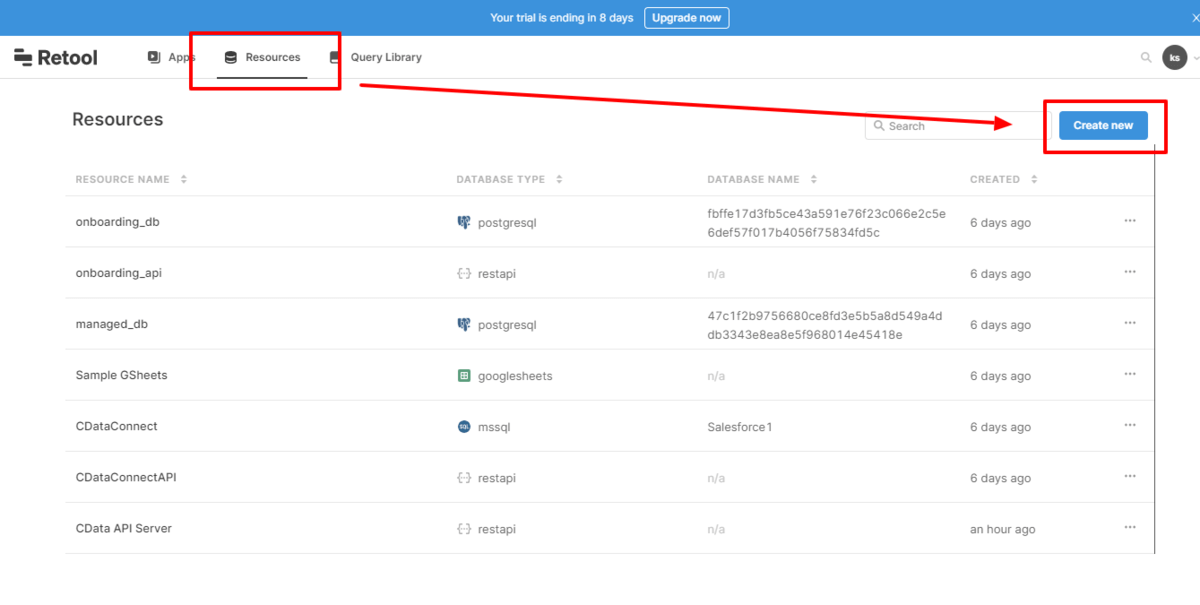
Retool にログインし、「Resouces」から「Create new」をクリックします。

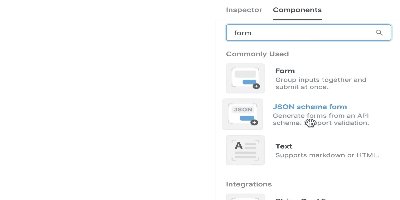
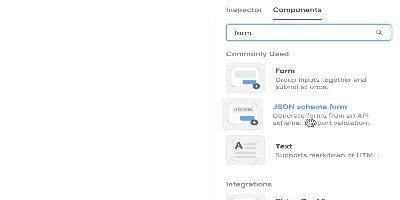
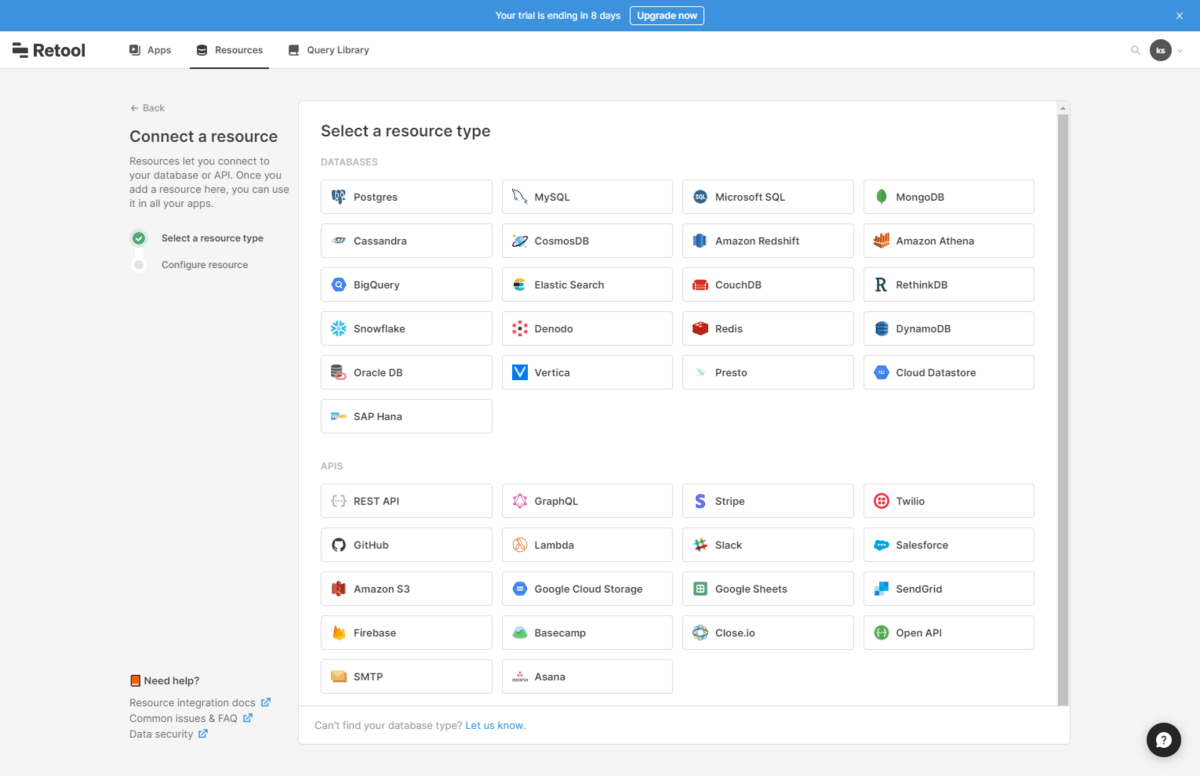
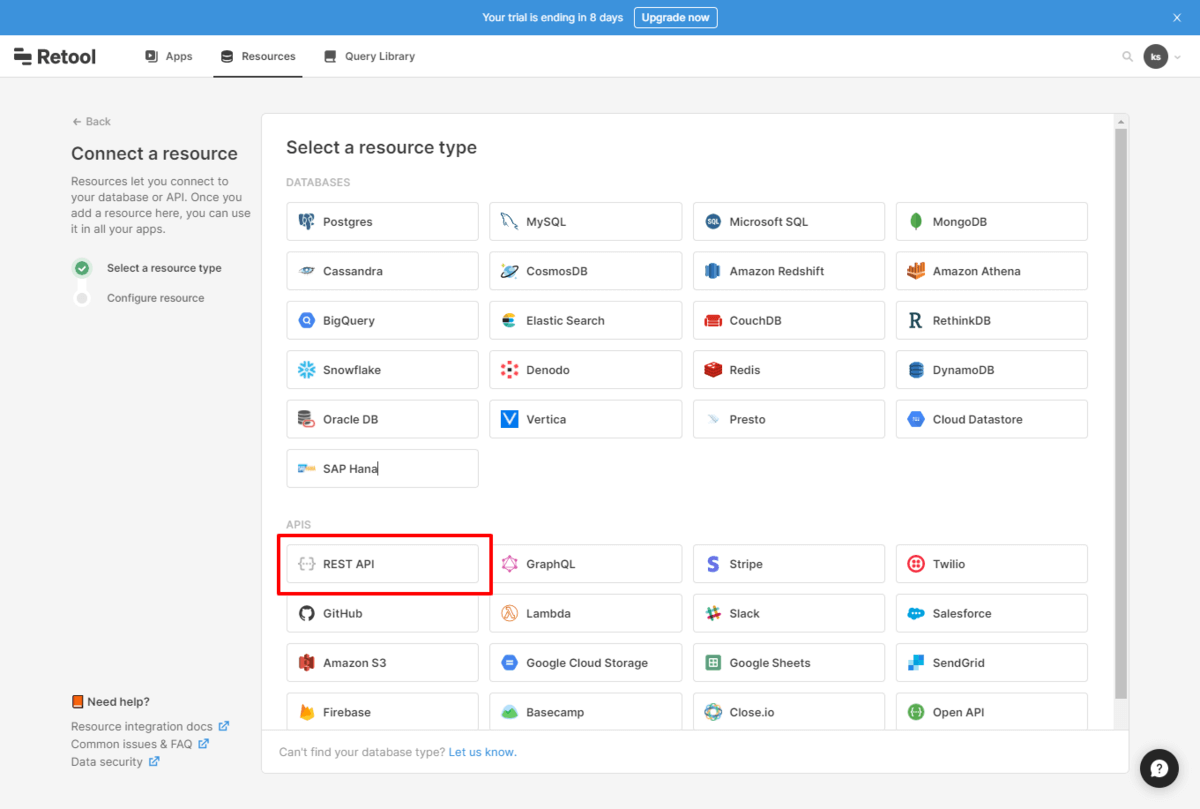
接続できるサービスの一覧が表示されるので「REST API」を選択します。

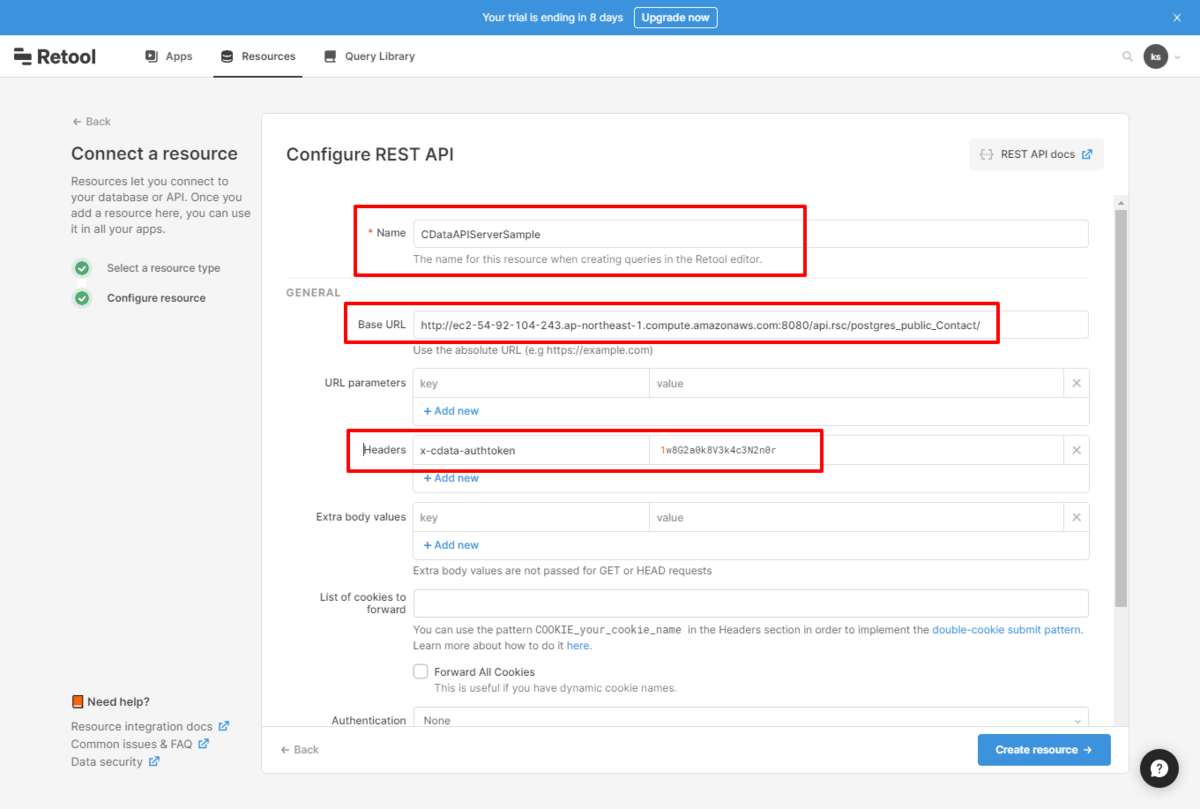
REST APIの設定画面では以下の通り必要な情報を入力します。
| プロパティ名 | 値 | 備考 |
|---|---|---|
| Name | 例)CData API Server | 任意の名称を指定します。 |
| Base URL | 例)http://XXXX:8080/api.rsc/postgres_public_Contact/ | 事前に作成したAPI のリソースエンドポイントを指定します。 |
| Headers | 例)x-cdata-authtoken: 1w8G2a0k8V3k4c3N2n0r | 生成したユーザーの認証トークンを「x-cdata-authtoken」ヘッダーとして指定します。 |

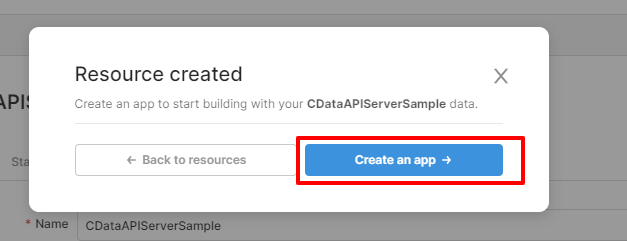
リソースを作成後、アプリの作成確認ダイアログが出てくるので、今回はこれで作成してしまいます。(もちろんテンプレートなどを使っても構いません。)

任意の名称を指定してください。

一覧画面の作成
それでは早速一覧画面を構成していきましょう。
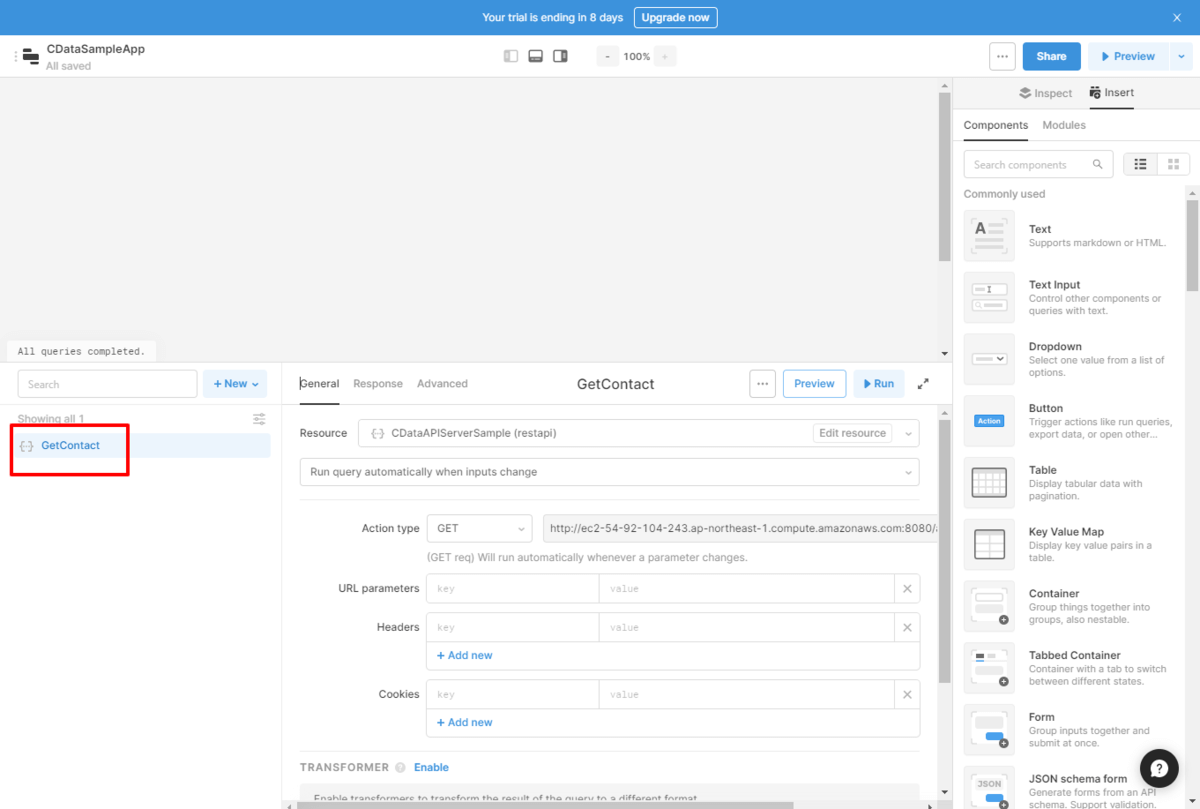
まず、先程登録したAPIのコネクションを使って、データを取得するための「Query」を定義します。
すでに登録されているQueryの名前を「GetContact」に変更し

内部のAPIを定義を調整します。
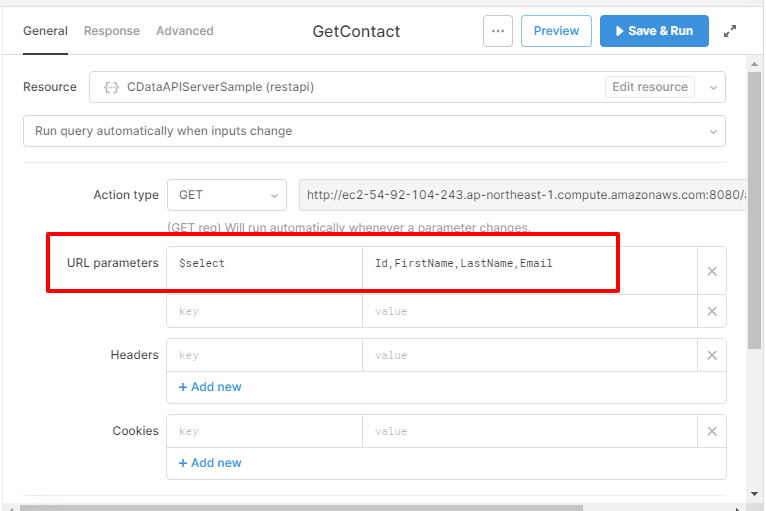
デフォルトで Action Type、つまりAPIリクエストのメソッドが「GET」なので、このままでもデータは取得できます。ただ、初期状態ではすべての項目を取得してしまうので、API Serverがサポートするクエリパラメータを使って、取得項目を指定します。
API Serverでは「$select」というパラメータを使って、取得したようの項目を定義できます。以下のようにURL parametersに指定しています。
http://XXXX:8080/api.rsc/postgres_public_Contact?$select=Id,FirstName,LastName,Email

ほかにも$filterや$top、といった様々なクエリパラメータをサポートしています。
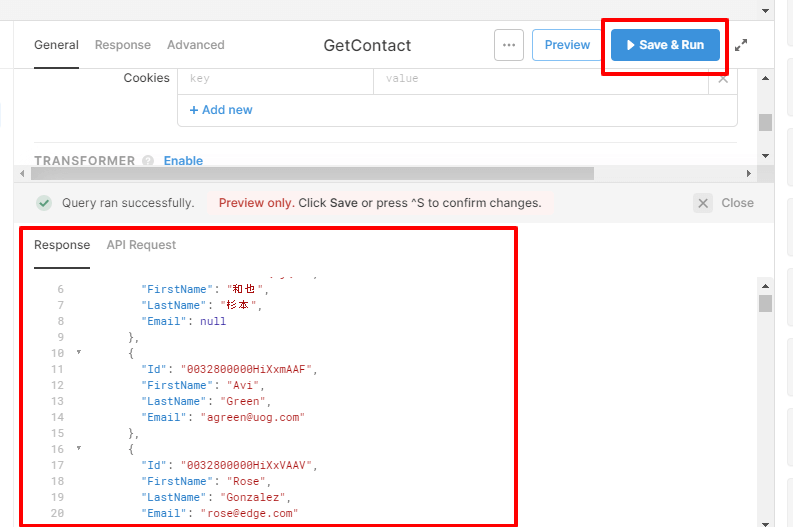
URL parmeters を記述したら、設定を保存して実行してみましょう。
以下のようにデータが取得できればOKです。

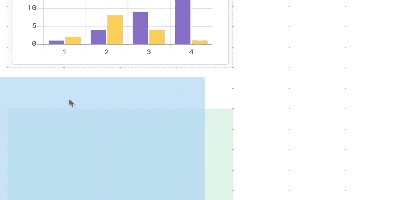
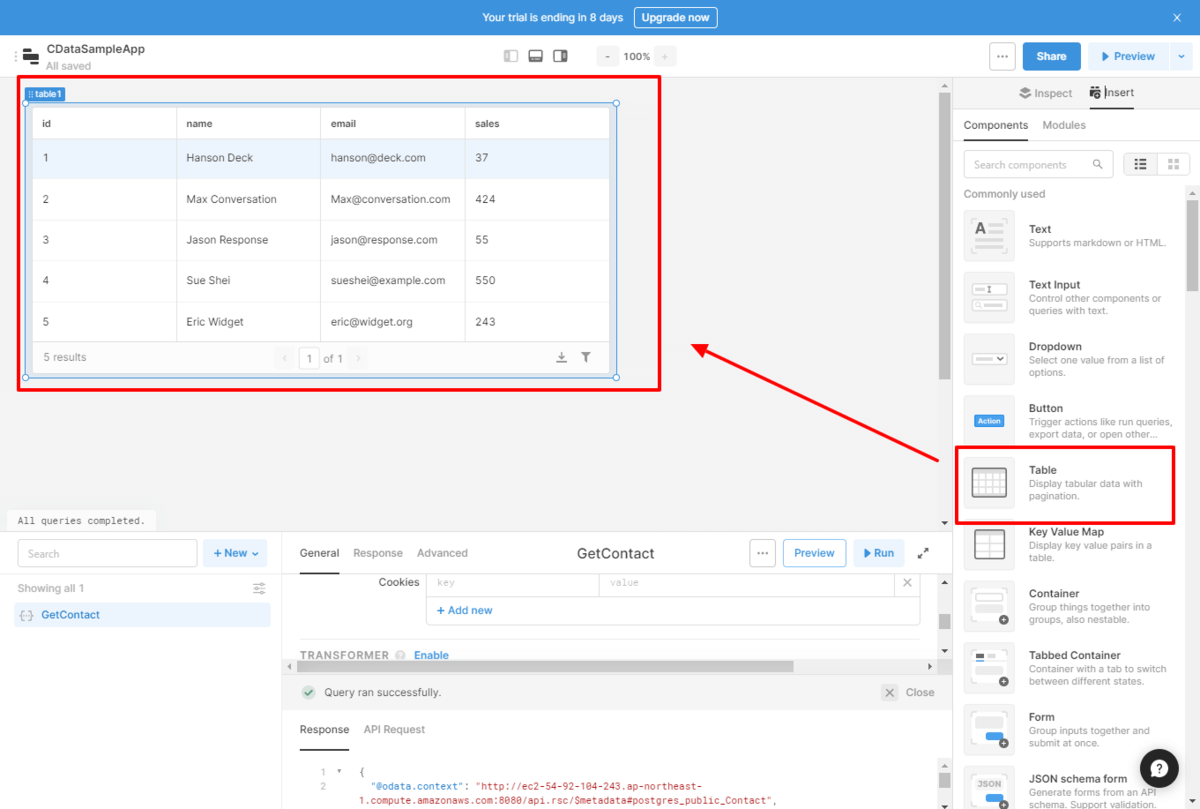
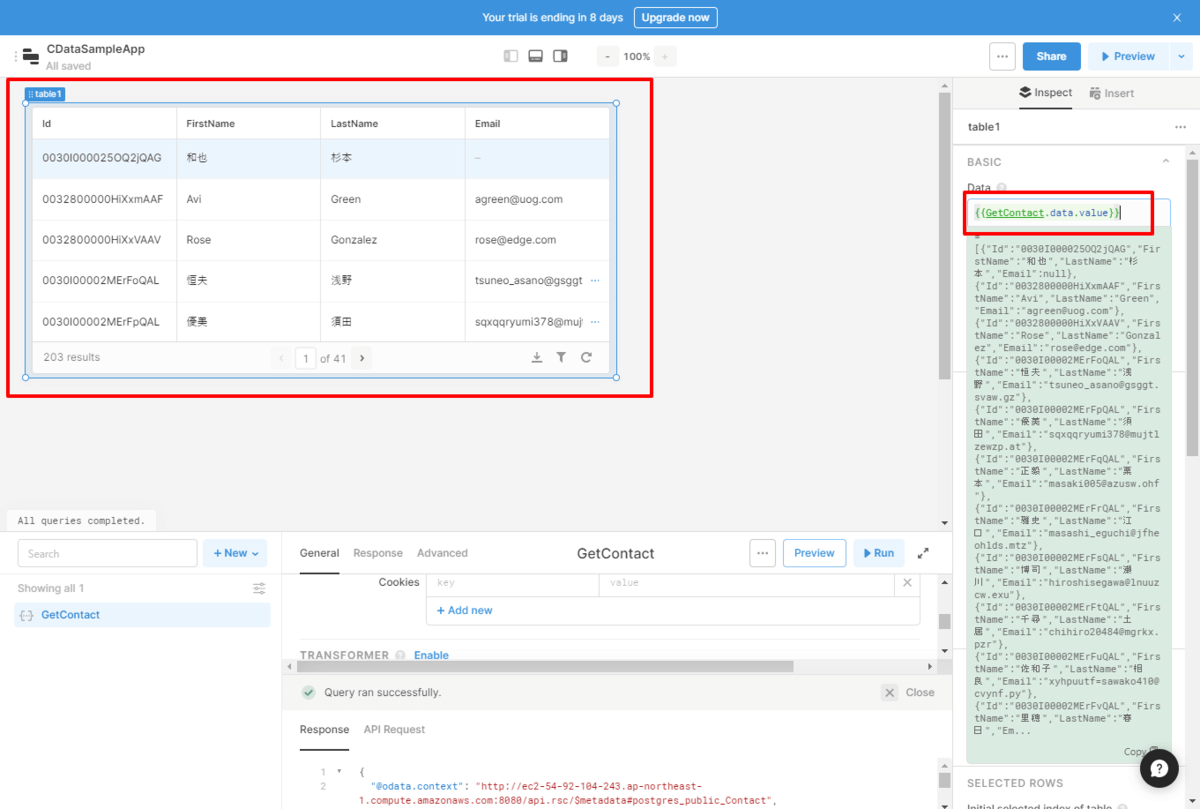
あとはこのデータを画面に表示するための「Table」UIコンポーネントを画面に配置します。

デフォルトえはJSON形式のサンプルデータが表示されているので、これを変更します。

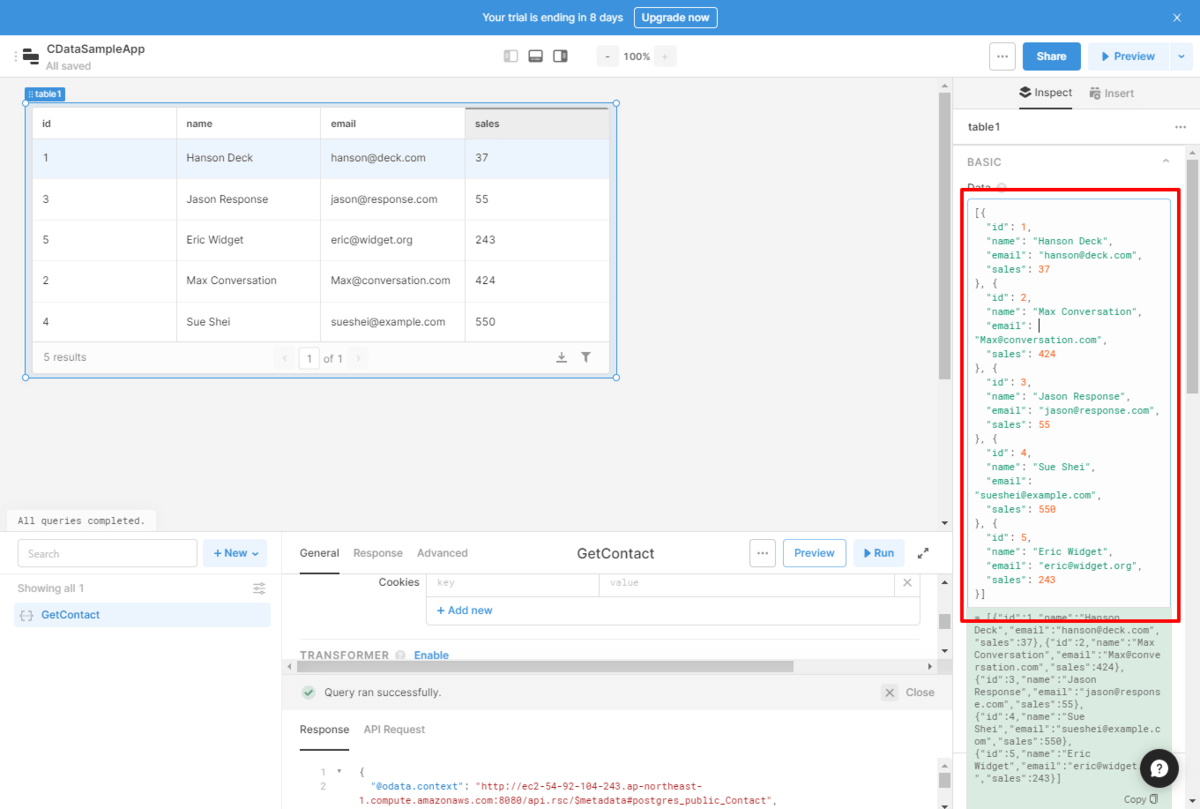
先程のクエリ名と対象のオブジェクト名を「{{GetContract.data.value}}」といった形で指定するだけでOKです。これだけで簡単に一覧画面が構成できました。

入力フォームの追加
続いて入力フォームも作成しましょう。
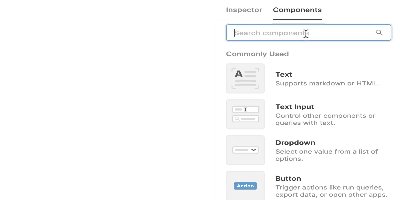
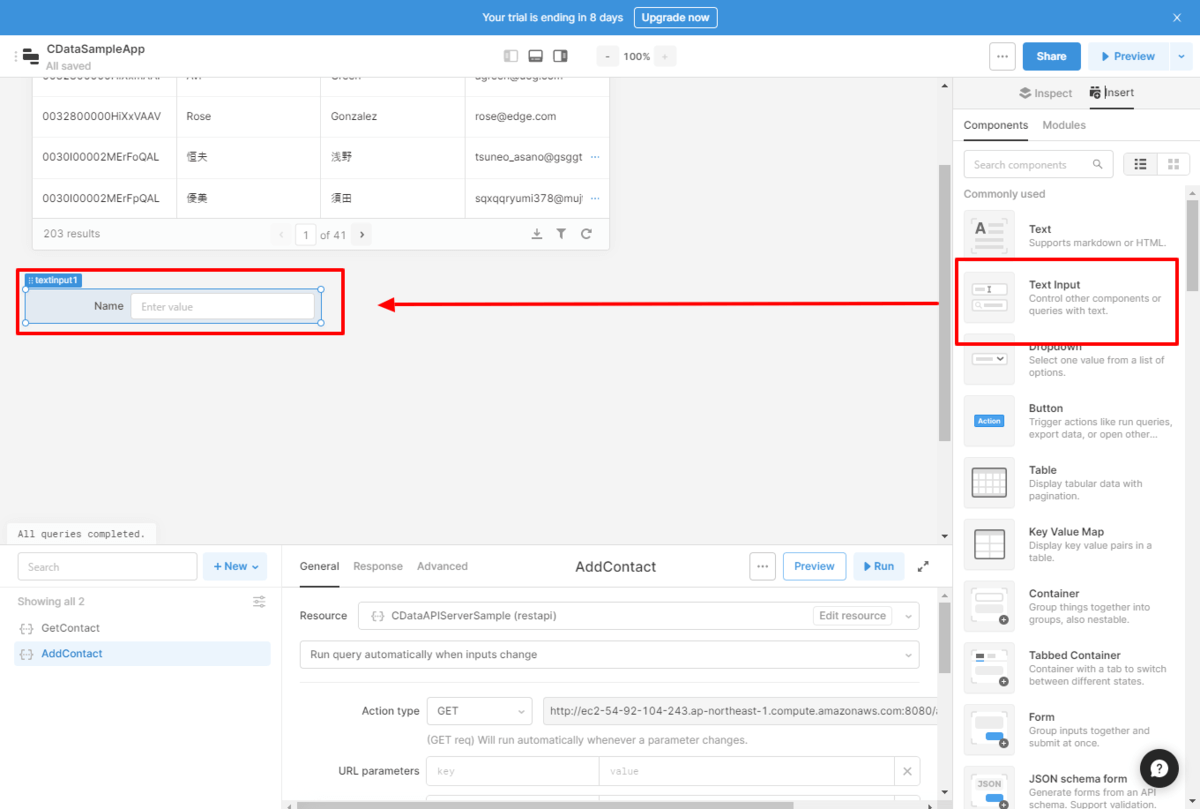
まず入力用の「Text Input」を画面に配置します。

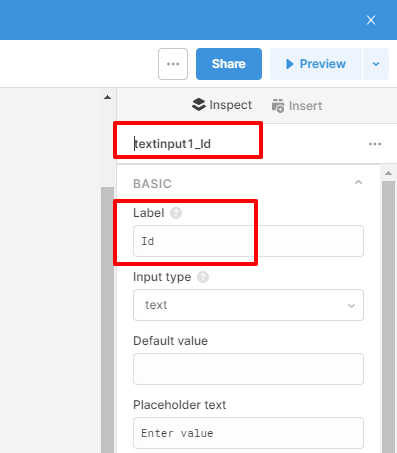
「Inspect」という設定画面でUIコンポーネントのIDとLabelを以下のように指定します。

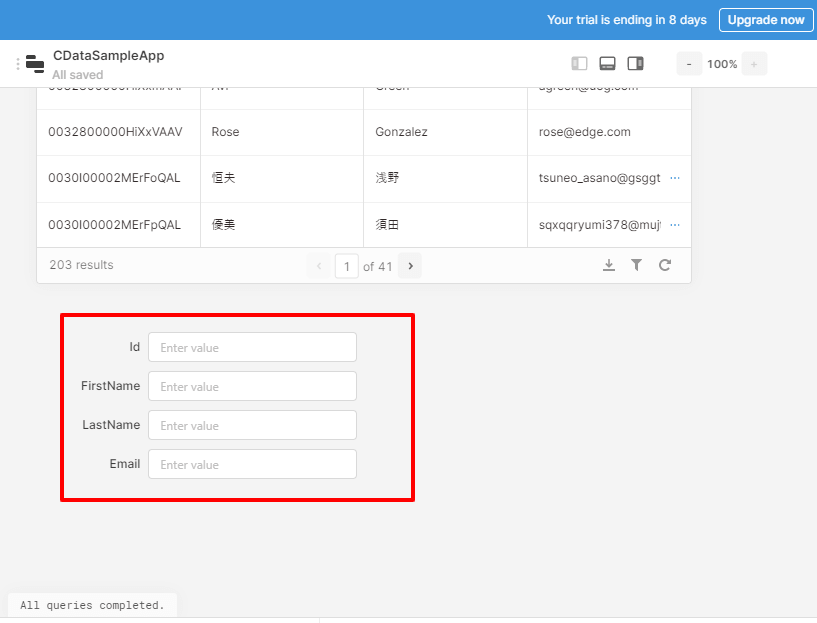
同じような要領で、4つ項目を作成しました。

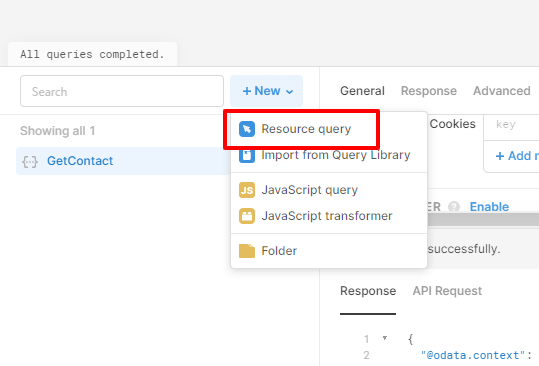
続いて、データ登録のリクエストを行うためのQueryを登録します。画面右下の「New」→「Resource Query」で追加することができます。

「AddContact」という名前で作成しました。

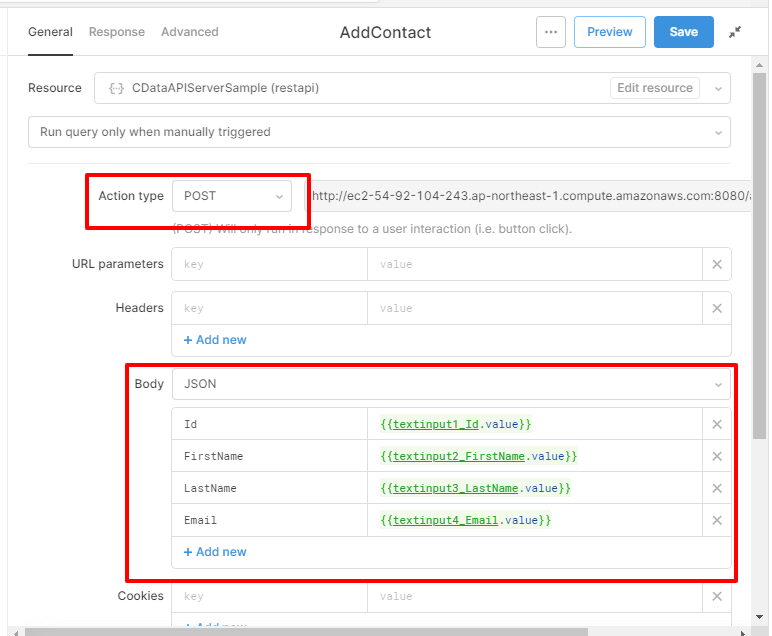
API Serverでデータを登録する場合は、POSTメソッドを使うので、Action Typeで「POST」を選んでください。
リクエストのデータ・フォーマットはBodyにJSONオブジェクトを入力する形式なので、Bodyの要素で「JSON」を選択し、左の項目にリクエスト時のプロパティ名、右側にTextInputの値を参照するための設定をそれぞれ指定します。

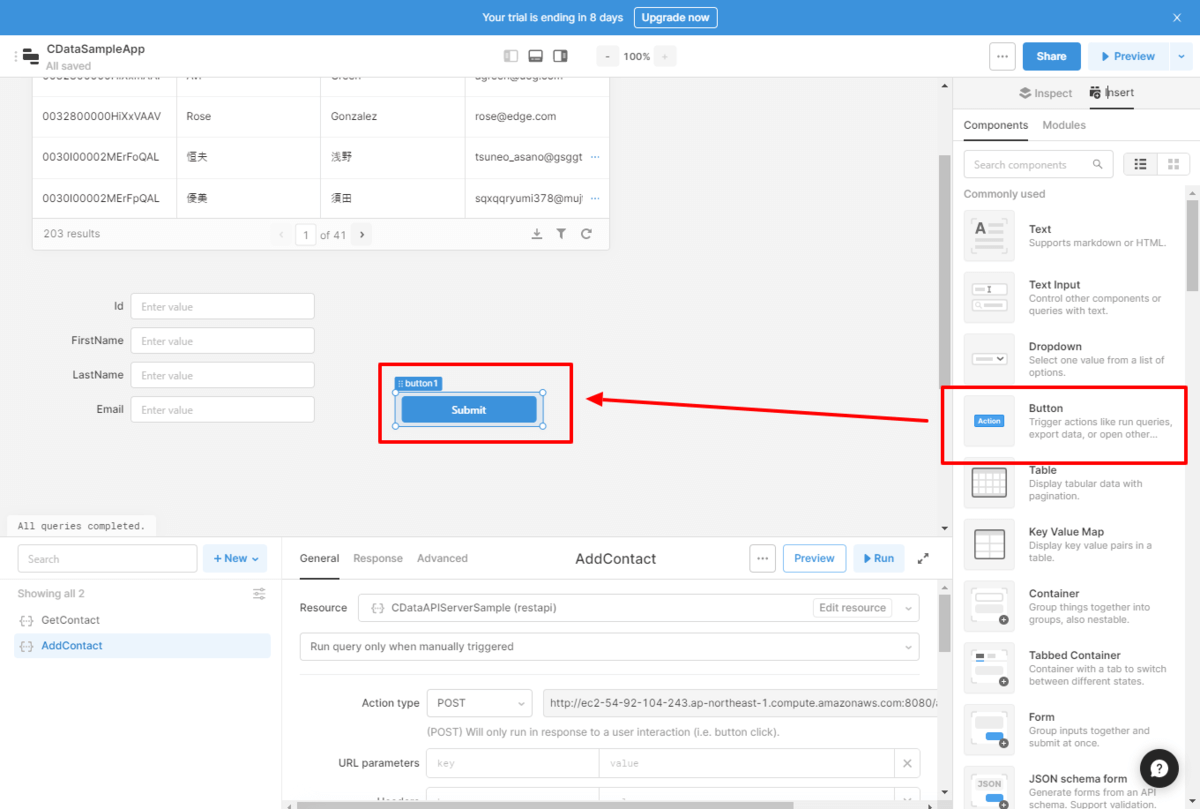
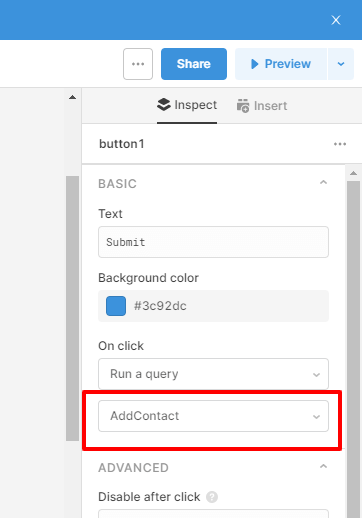
最後にこのQueryを呼び出すためのボタンを配置します。

ボタンを配置したら「Inspect」の「On Click」で先程登録したQuery「AddContact」を指定すればOKです。

プレビューモードで動作確認
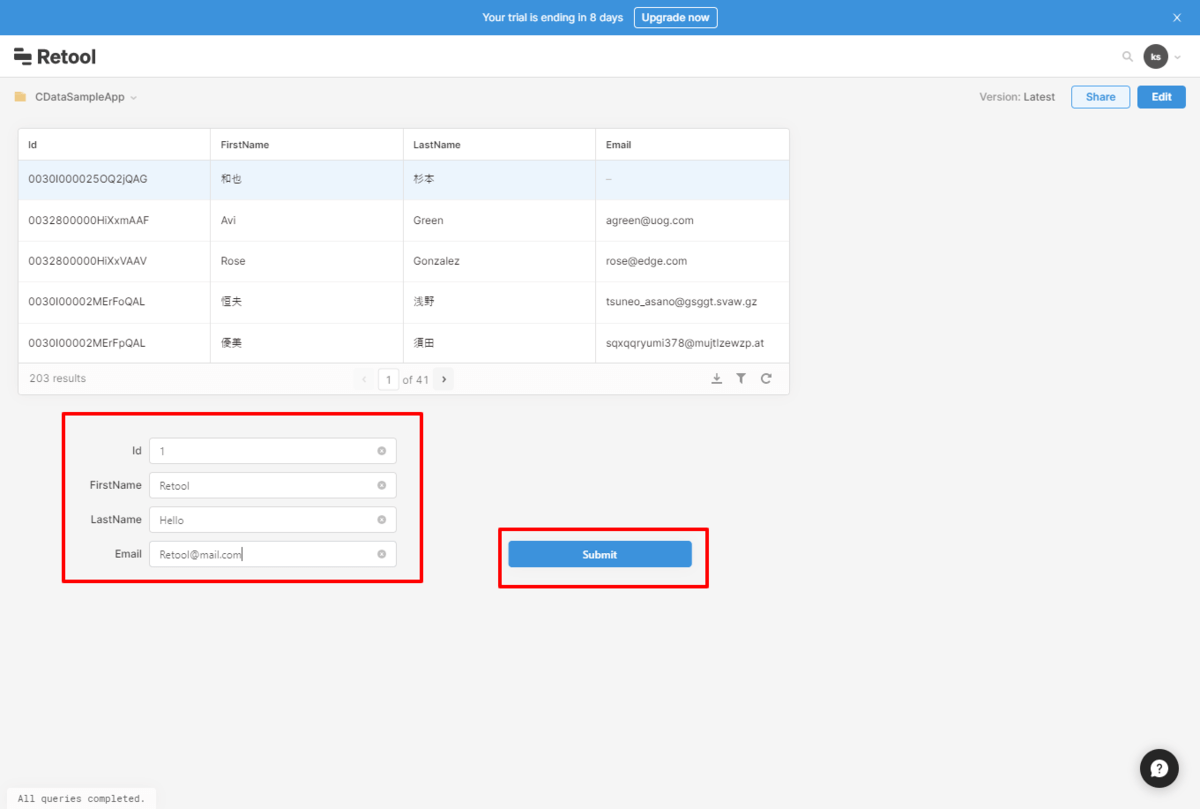
それでは、作成した画面をプレビューモードで確認してみましょう。
以下のようにTextInputに必要な情報を入力して、Submitをクリックします。

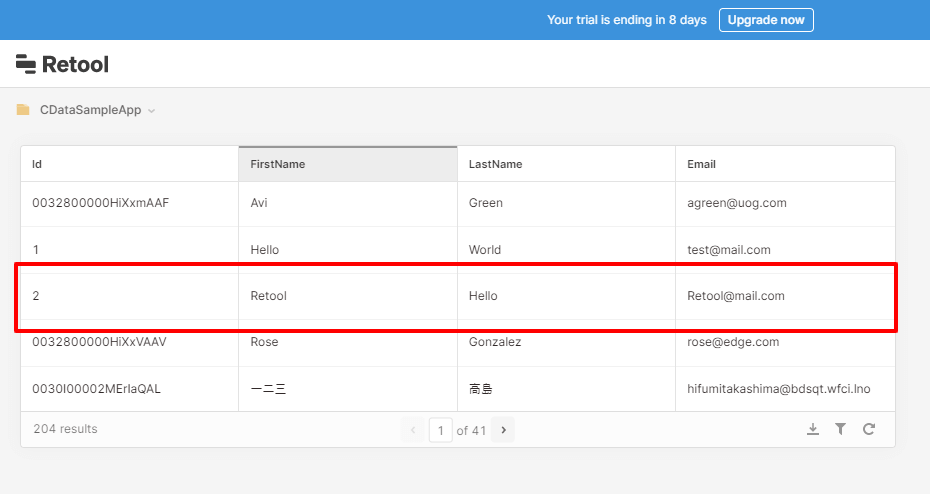
一覧画面を更新してみると、無事データが登録できていました。Retoolは素晴らしく簡単にREST APIがUIと併せて扱えてとてもいいですね!

おわりに
同じような手順でデータを更新したり、削除したりも実施できます。
また、今回はPostgreSQLをAPI Serverのリソースとしましたが、外にも様々なリソースをAPIとして自動生成して扱うことができます。

Retoolと併せて、是非色々と活用してみてください。