ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Power Apps は、ソフトウェア開発の時間を短縮しつつ、データに接続してWeb とモバイル両方で機能するカスタムビジネスアプリを構築および使用するためのサービスです。CData Connect Cloud と組み合わせると、Power Apps を使用して構築したアプリからAdobe Analytics データにクラウドベースでアクセスできます。この記事では、Power Apps からConnect Cloud に接続し、リアルタイムAdobe Analytics データを使用してアプリを構築する方法を説明します。
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
詳しくは、こちらの製品資料をご確認ください。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Adobe Analytics はOAuth 認証標準を利用しています。 OAuth 統合またはサービスアカウント統合で認証できます。OAuth を使って認証するには、アプリケーションを作成してOAuthClientId、OAuthClientSecret、およびCallbackURL 接続プロパティを取得しなければなりません。認証方法については、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
GlobalCompanyId は必須の接続プロパティです。Global Company ID がわからない場合は、Swagger UI のusers/me エンドポイントのリクエストURL で見つけることができます。Swagger UI にログインした後、ユーザーエンドポイントを展開し、「GET users/me」ボタンをクリックします。「Try it out」ボタンと「Execute」ボタンをクリックします。リクエストURL のusers/me エンドポイントの直前に表示されるGlobal Company ID をメモします。
Report Suite ID (RSID)は必須の接続プロパティです。Adobe Analytics UI で、「管理者」->「レポートスイート」に進むと、名前の横にある識別子とともにレポートスイートのリストが表示されます。
GlobalCompanyId、RSID、およびOAuth 接続プロパティを設定して、Adobe Analytics に接続してください。
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
コネクションが構成されたら、Power Apps からAdobe Analytics に接続できるようになります。
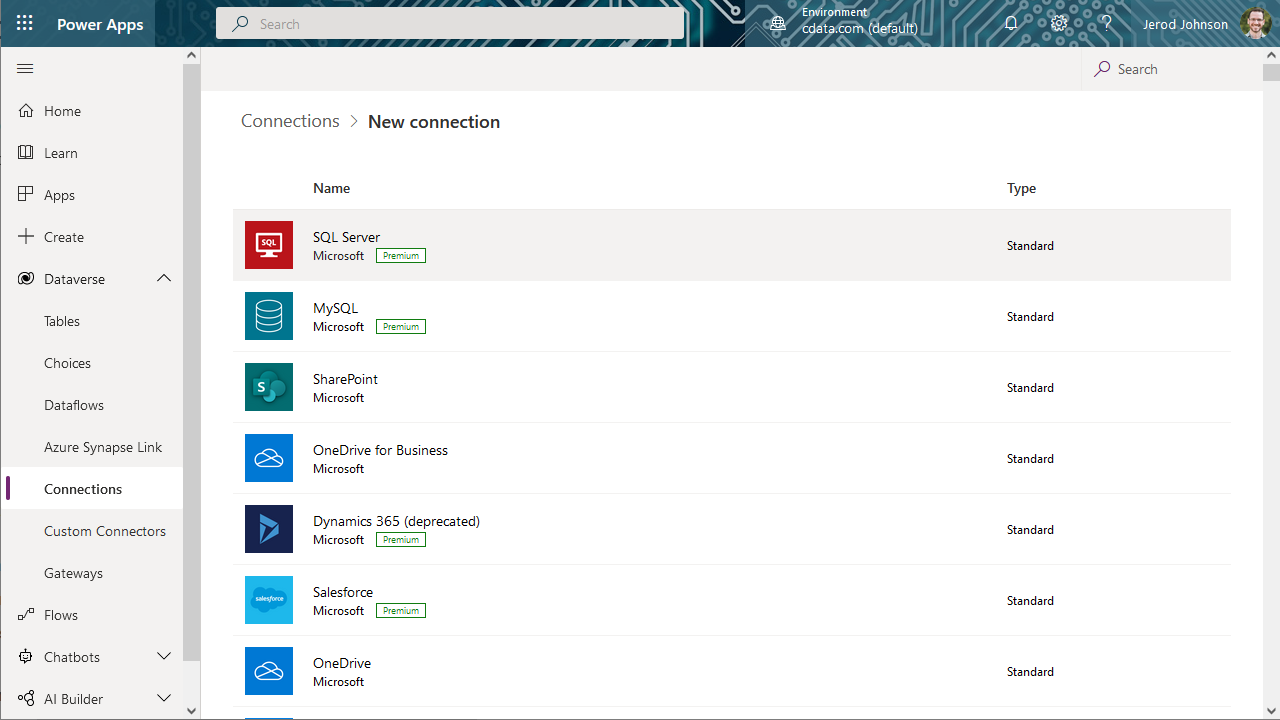
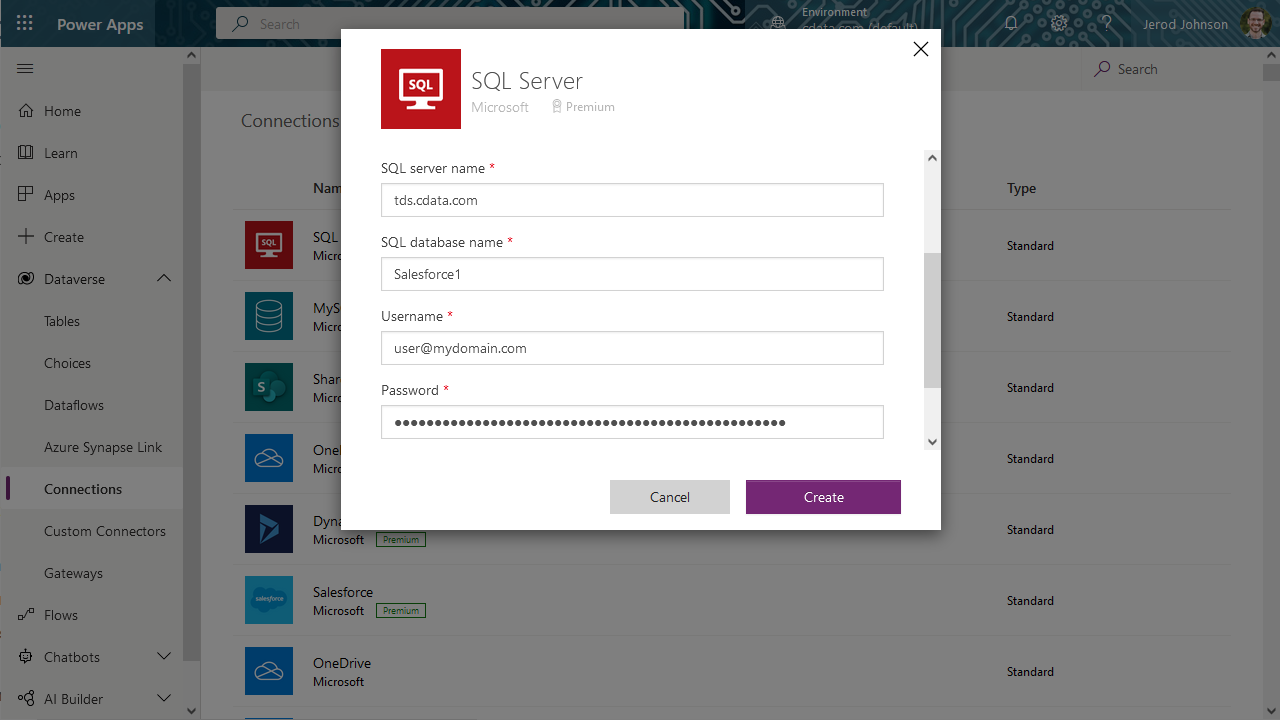
Connect Cloud を使用してAdobe Analytics データをPower Apps に統合するには、新しいSQL Server 接続が必要です。
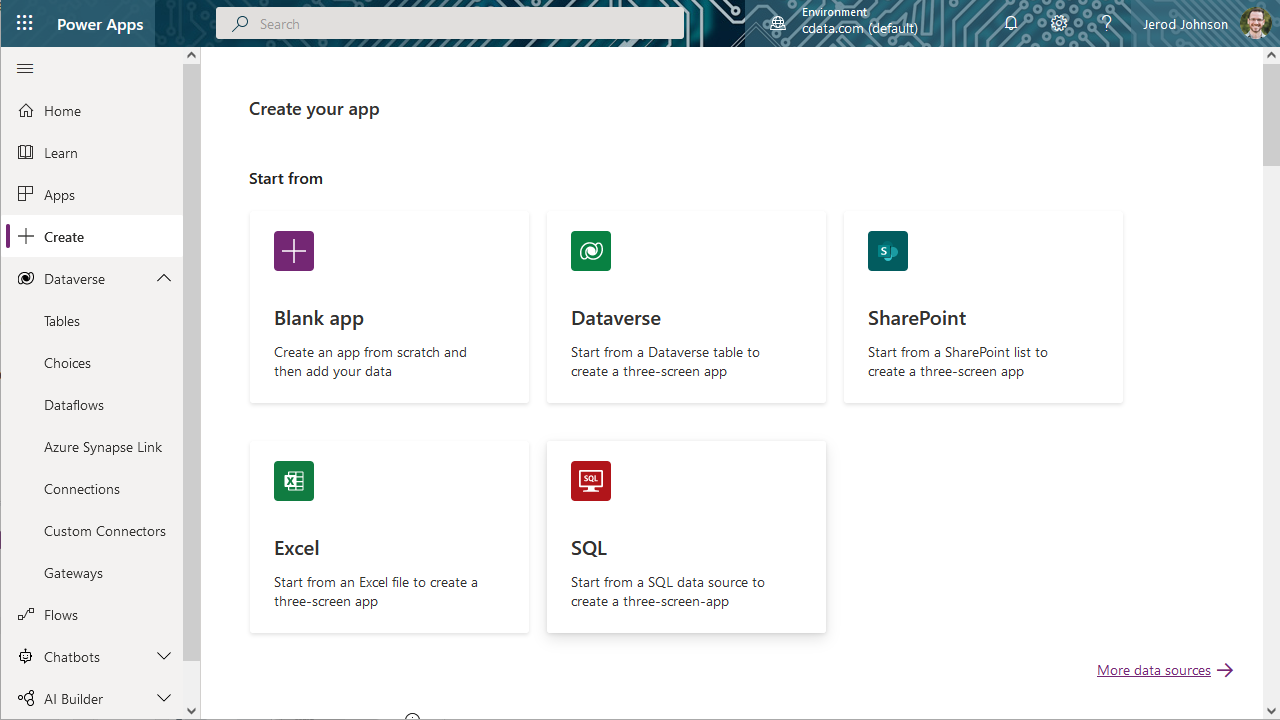
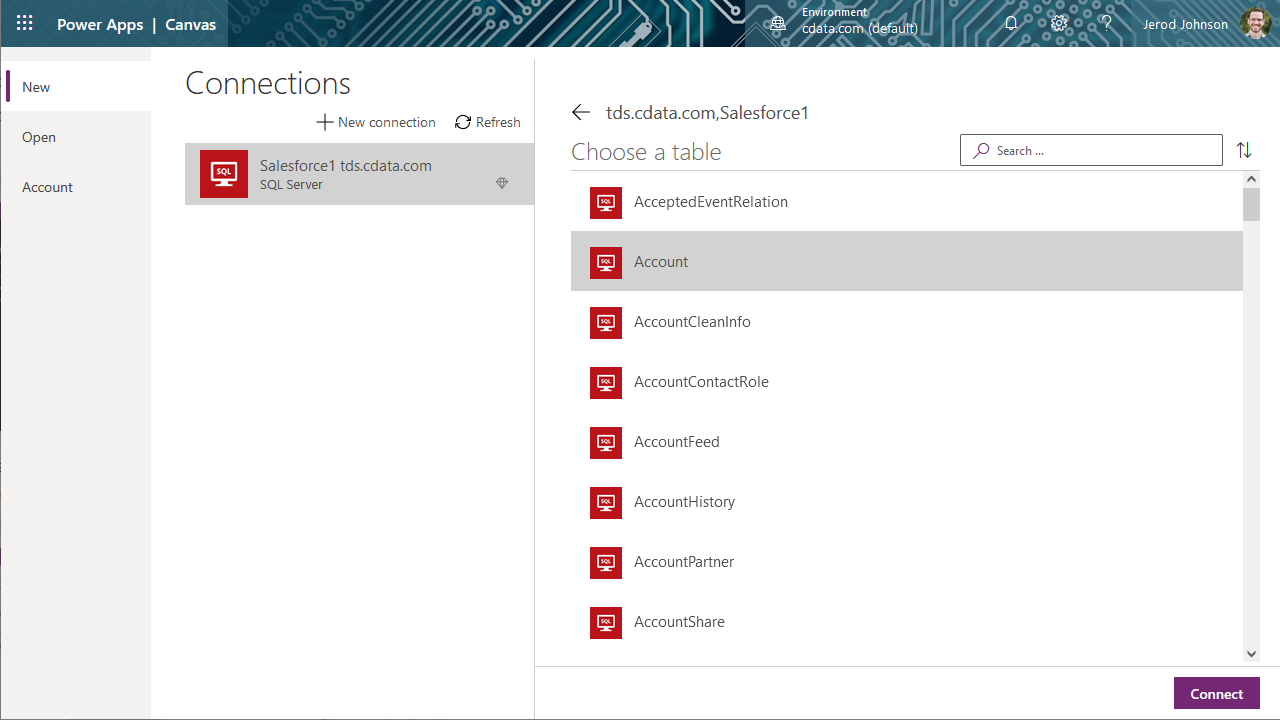
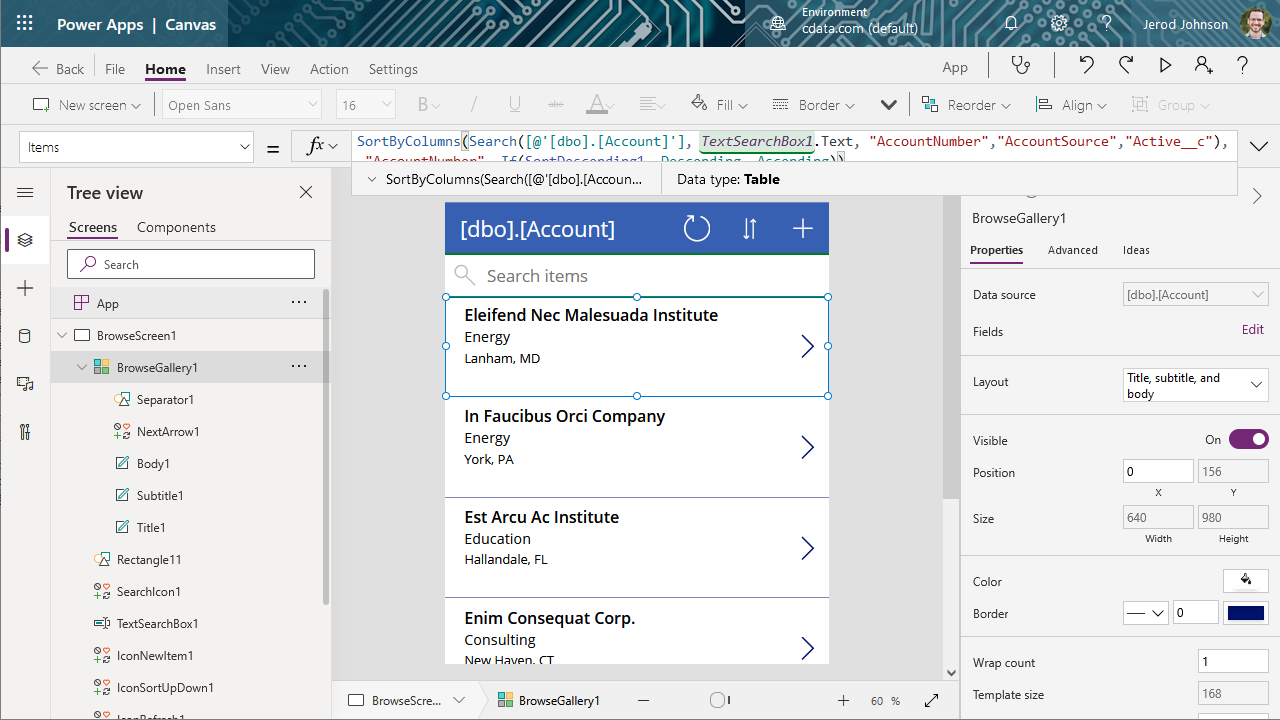
Connect Cloud への接続が構成されたら、リアルタイムでAdobe Analytics データをPower Apps で構築したアプリに統合することができます。
これで、組織内で使用するために保存・公開することができる、リアルタイムAdobe Analytics データへの読み取りアクセス権を持つアプリを作成できました。
Microsoft Power Apps からAdobe Analytics データにリアルタイムで直接接続できるようになりました。これで、Adobe Analytics データを複製せずにより多くの接続とアプリを作成してビジネスを推進できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Cloud をお試しください。