ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
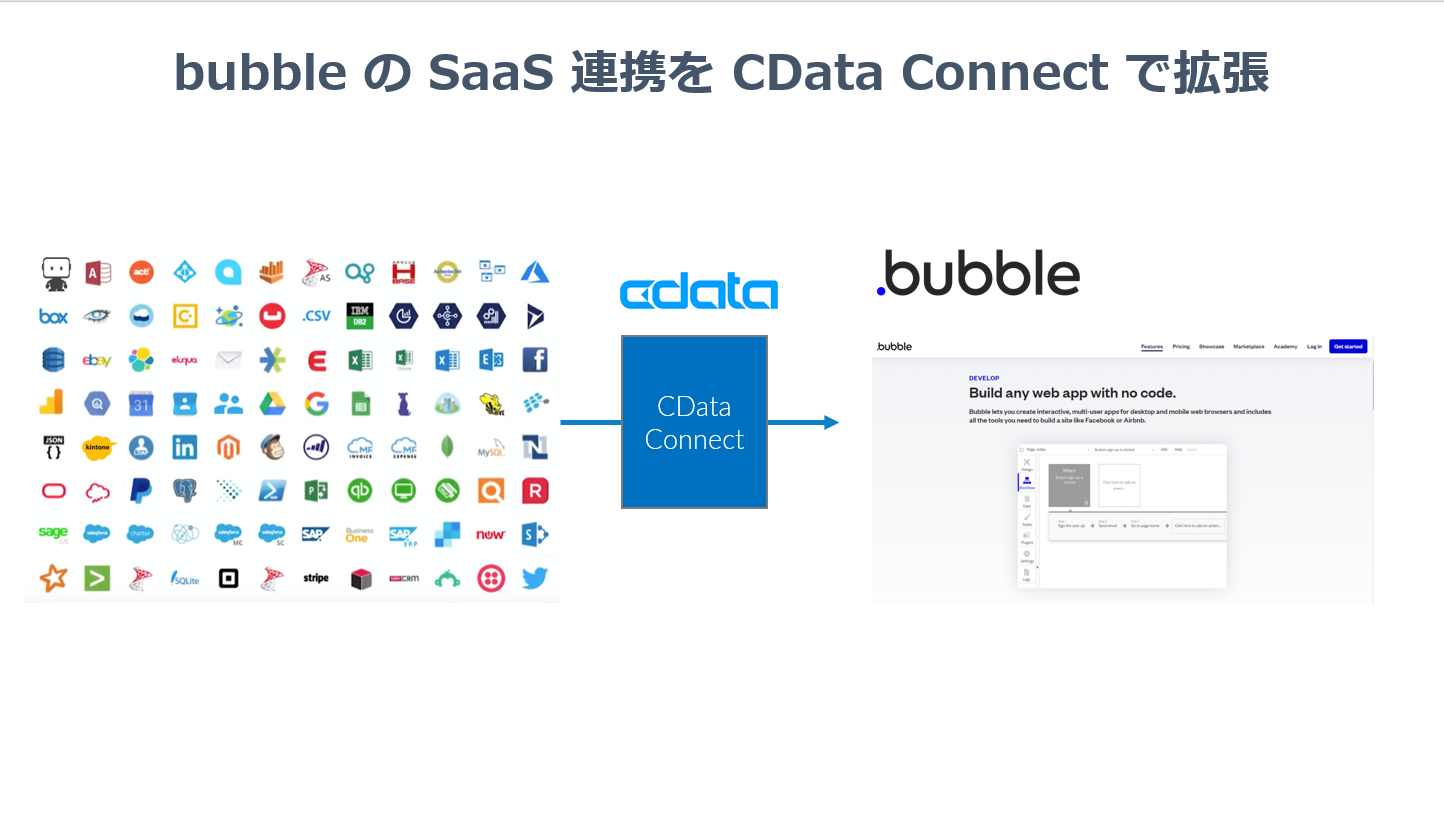
bubble はプログラミングを行わずにWebアプリケーションを開発できるクラウドサービスです。この記事では、CData Connect Server を経由して bubble からAvro に連携する方法を説明します。
CData Connect Server は、Avro データのクラウド to クラウドの仮想OData インターフェースを提供し、bubble からリアルタイムにAvro データへ連携することができます。

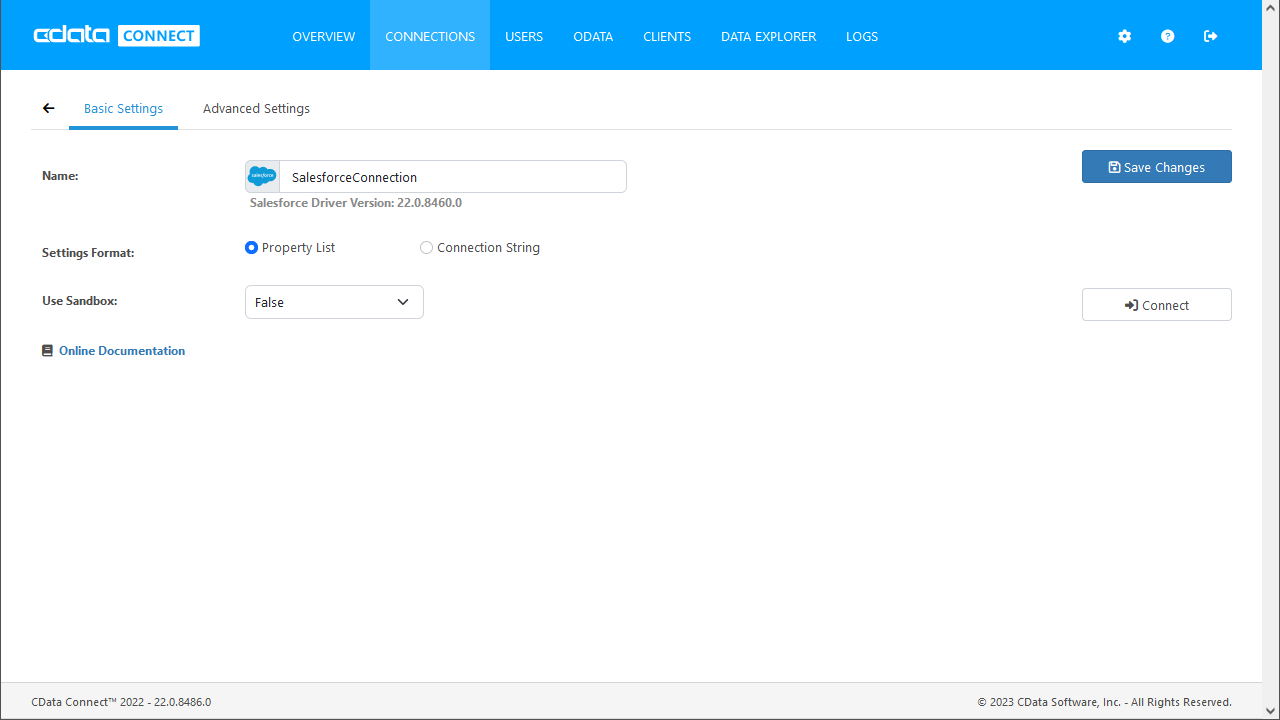
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
URI 接続プロパティをAvro ファイルの場所に設定して、ローカルのAvro ファイルに接続します。
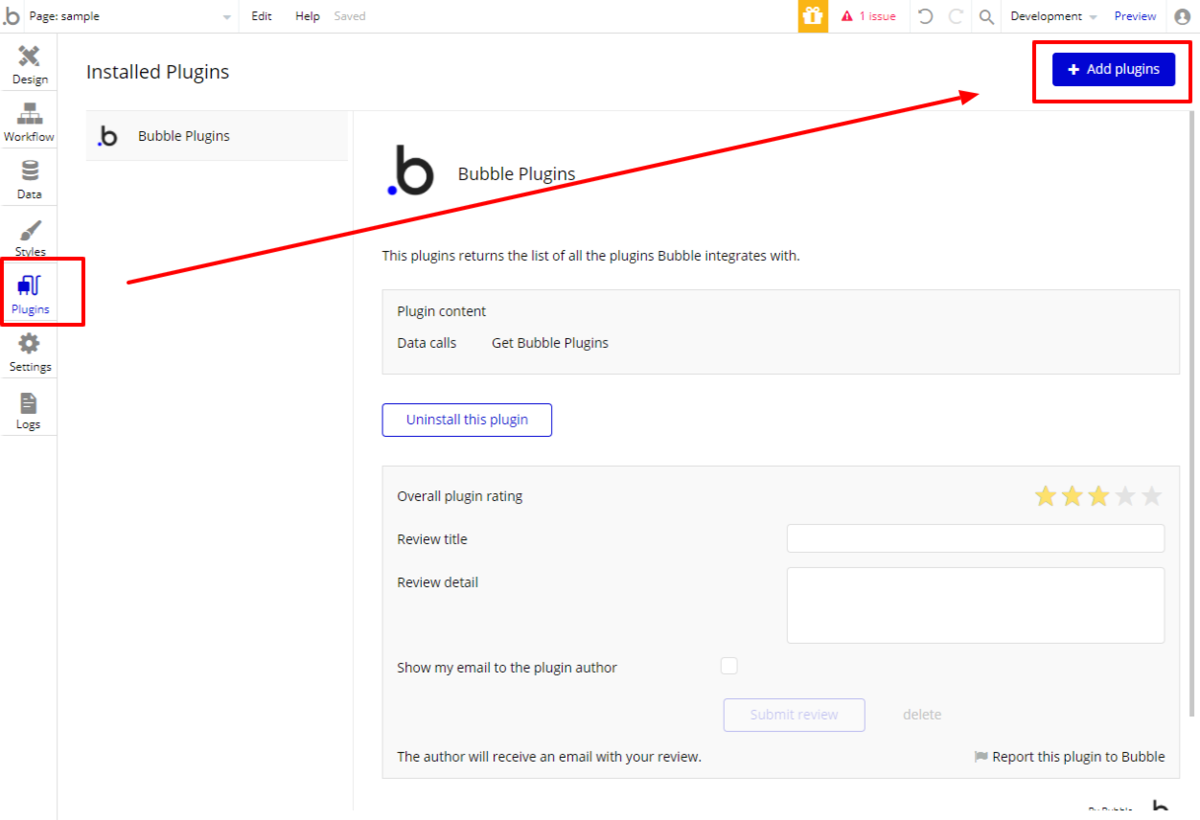
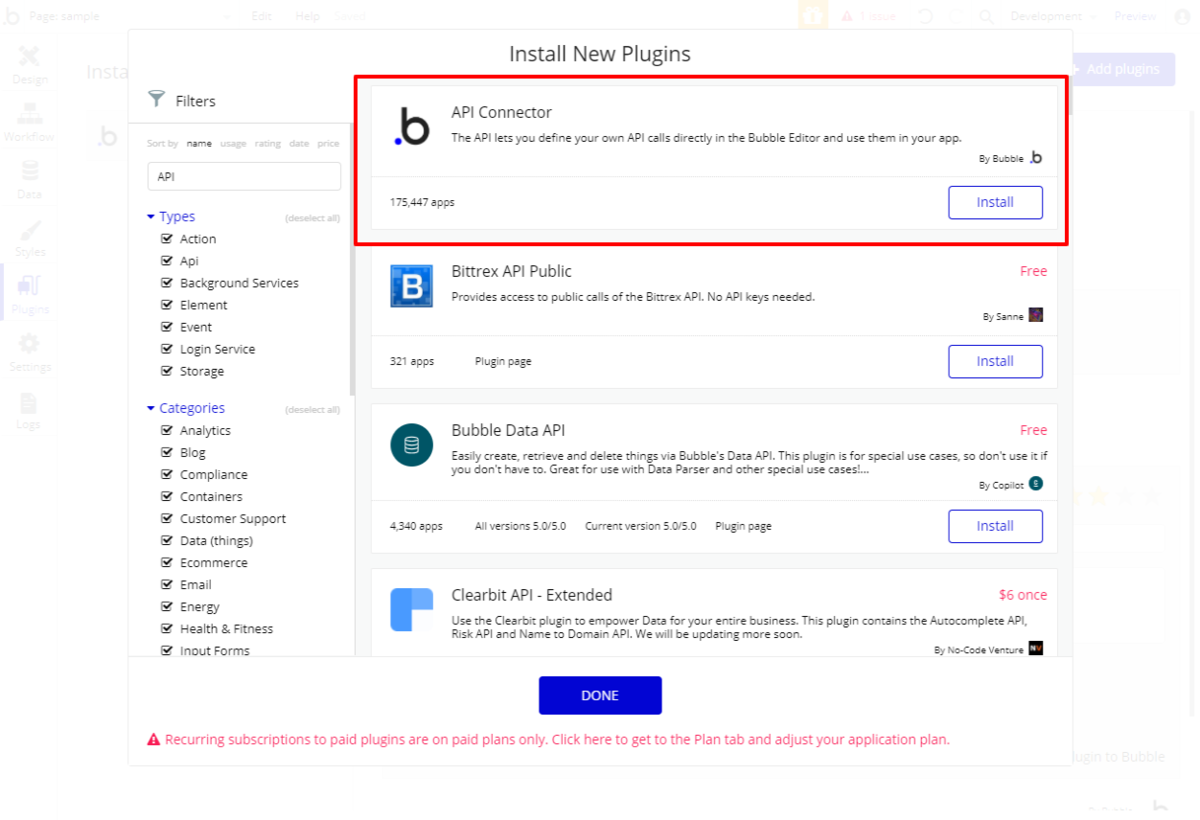
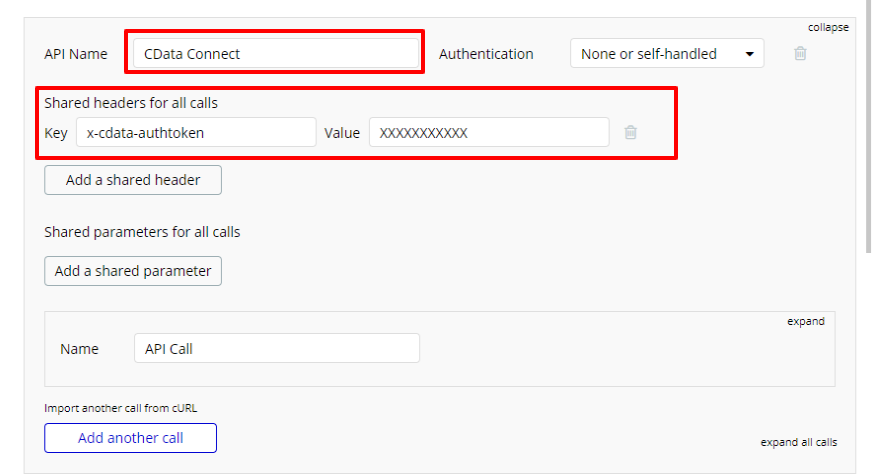
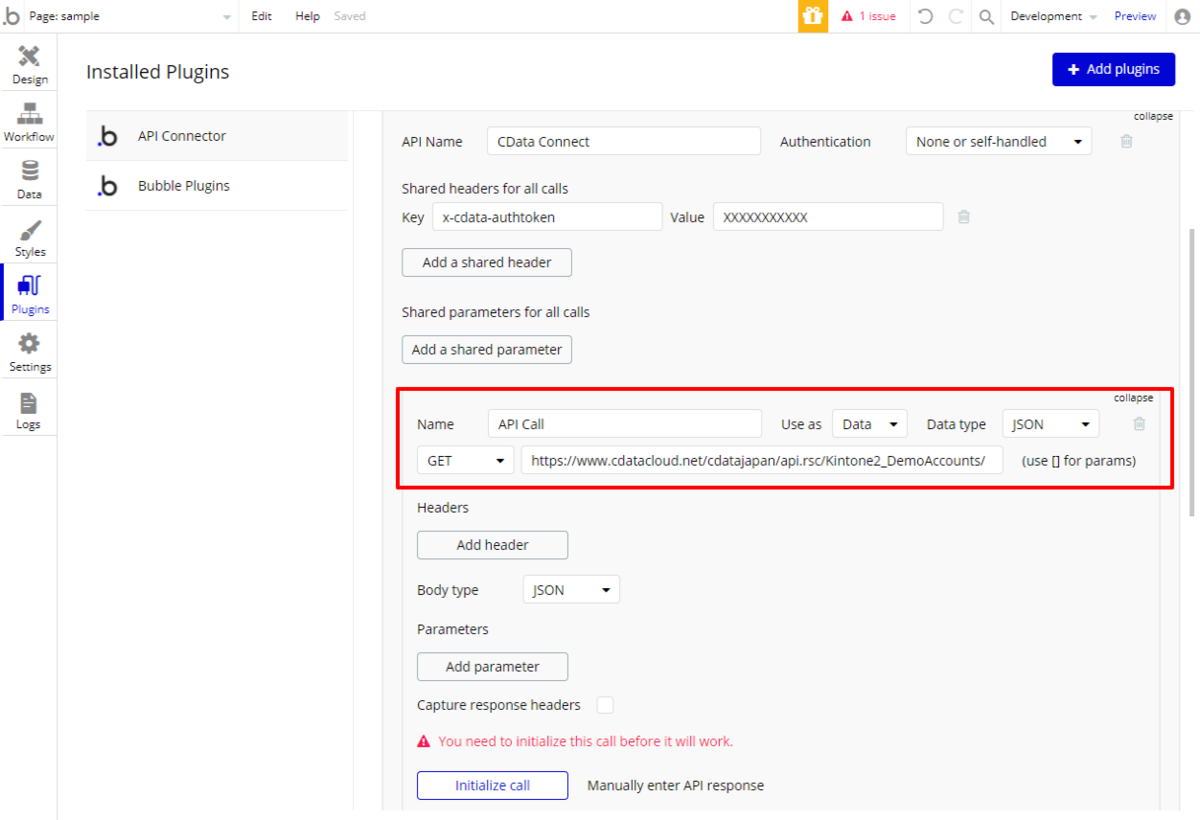
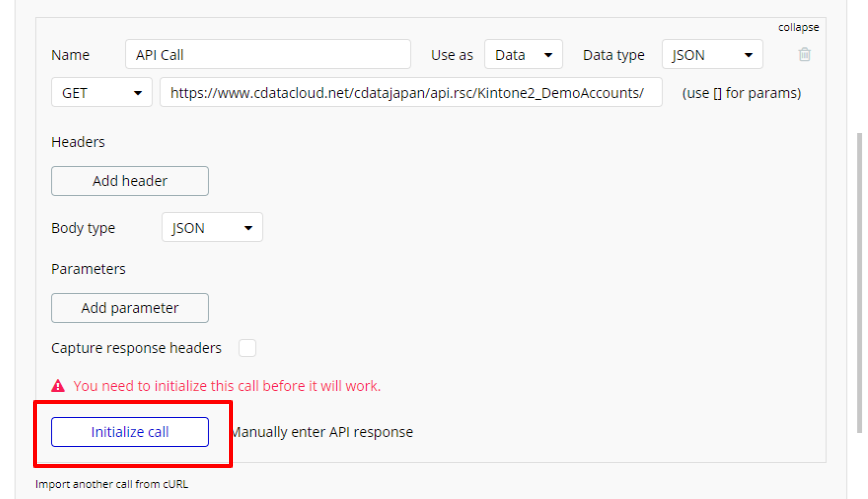
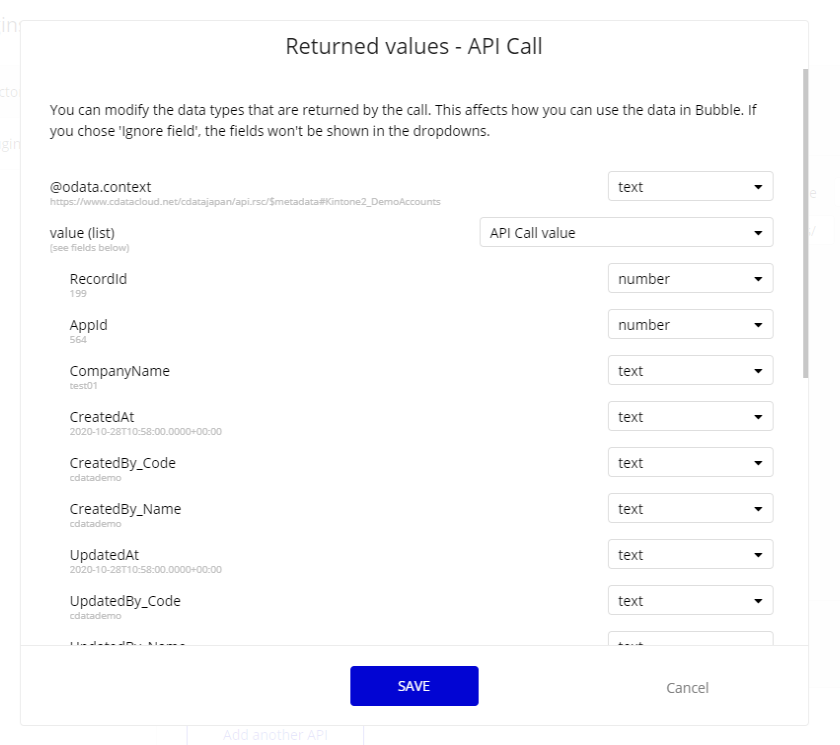
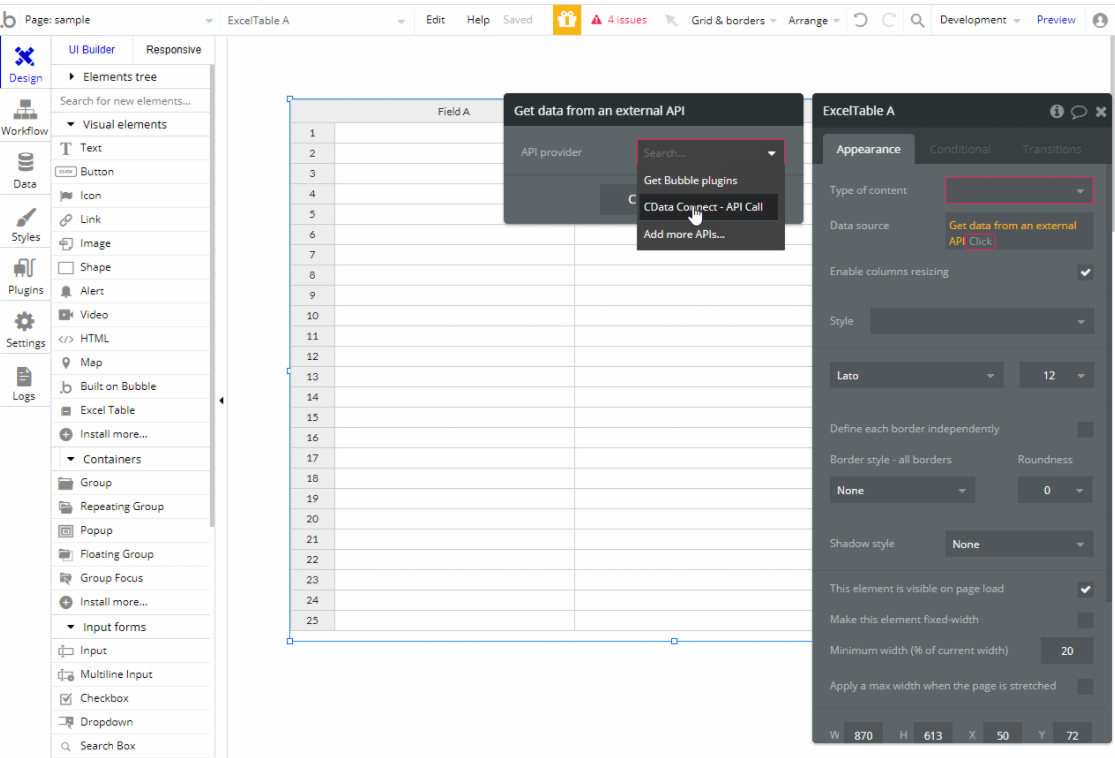
それでは bubble側でCData Connect Server に連携するための API Connector を構成します。
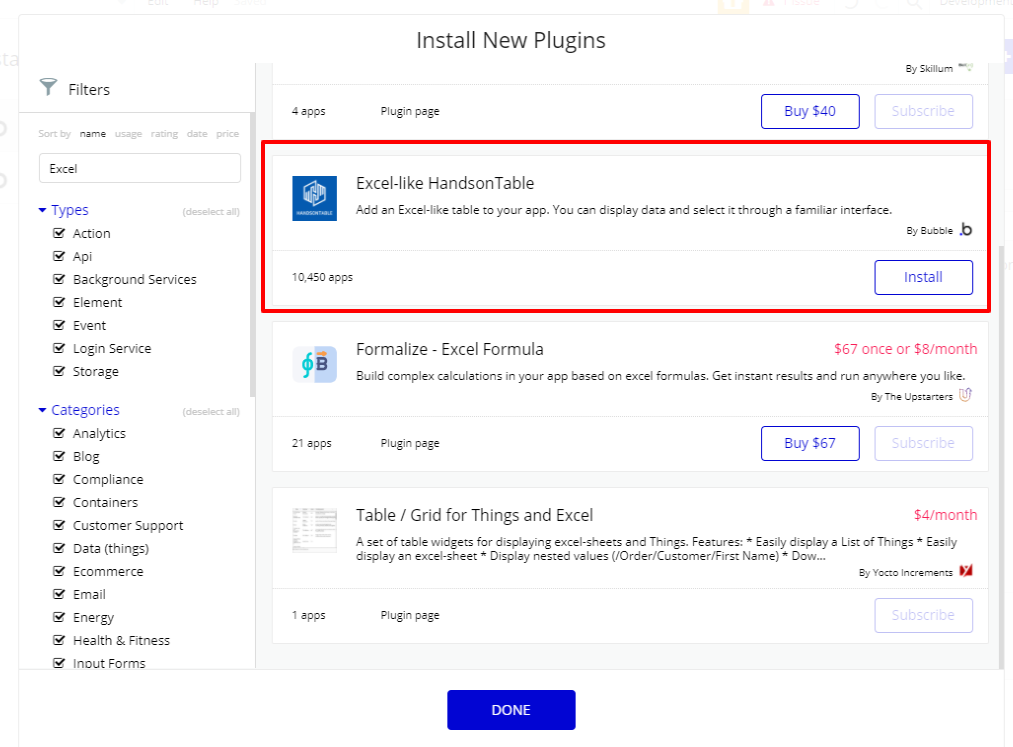
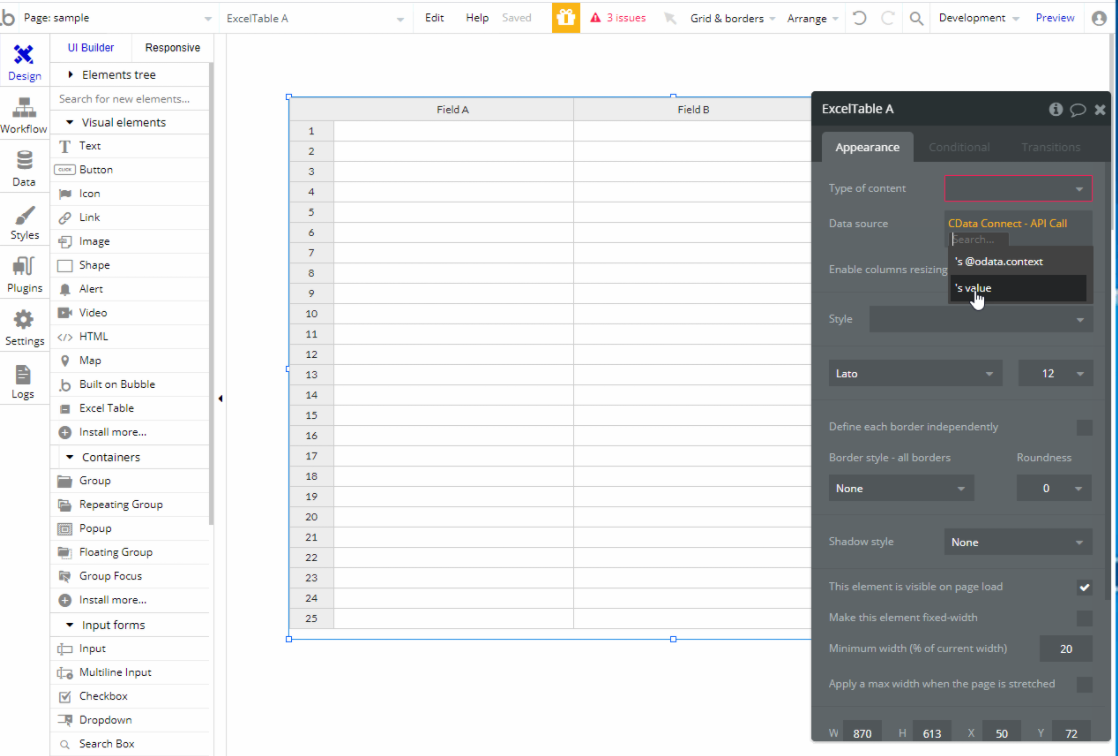
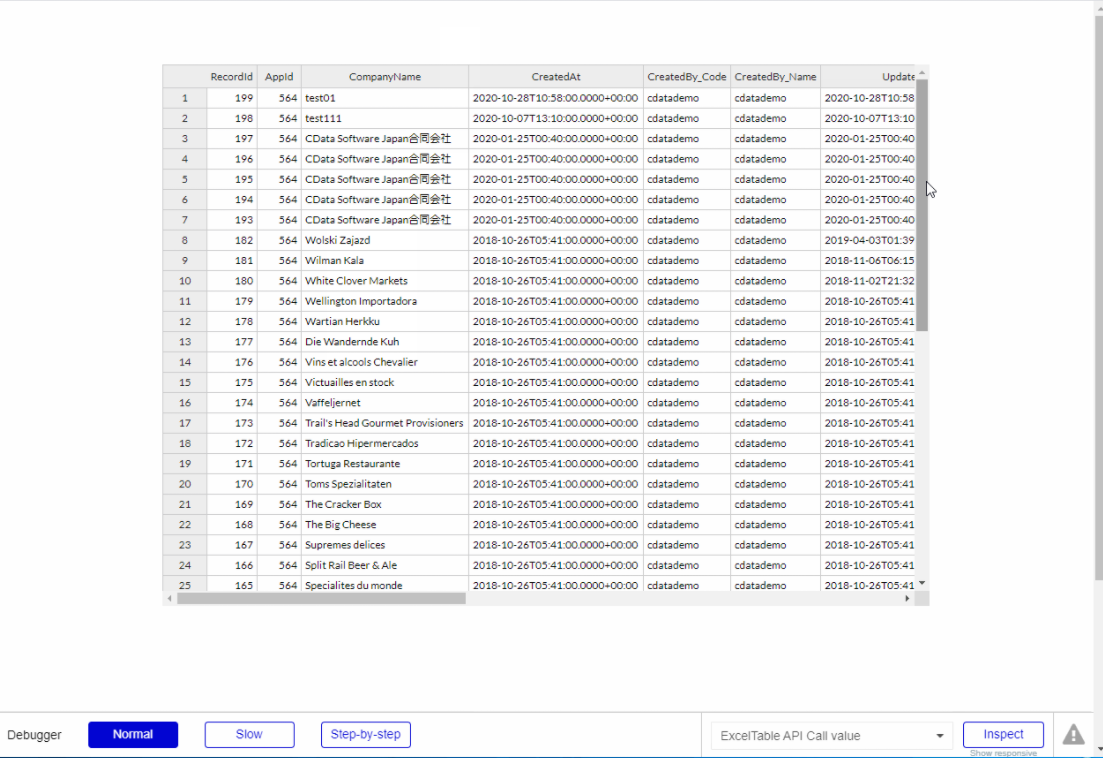
それではbubble でAvro のデータを呼び出してみましょう。今回はExcel Likeなテーブルを表示できるUIコンポーネントでデータを呼び出してみます。
このように、CData Connect Serverを経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたウェブアプリをbubble で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。