ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
CData JDBC Driver for Facebook は、ColdFusion のrapid development tools を使ってFacebook への接続をシームレスに統合します。この記事では、ColdFusion でFacebook に連携しFacebook テーブルをクエリする方法を説明します。
下記の手順に従ってFacebook データソースを作成し、ColdFusion アプリケーションへの連携を可能にします。
ドライバーのJAR および.lic ファイルを、インストールディレクトリから C:\ColdFusion10\cfusion\wwwroot\WEB-INF\lib にコピーします。
ドライバーのJAR およびlicense はインストールディレクトリの[lib]サブフォルダに配置されています。
ドライバーをデータソースとして追加:
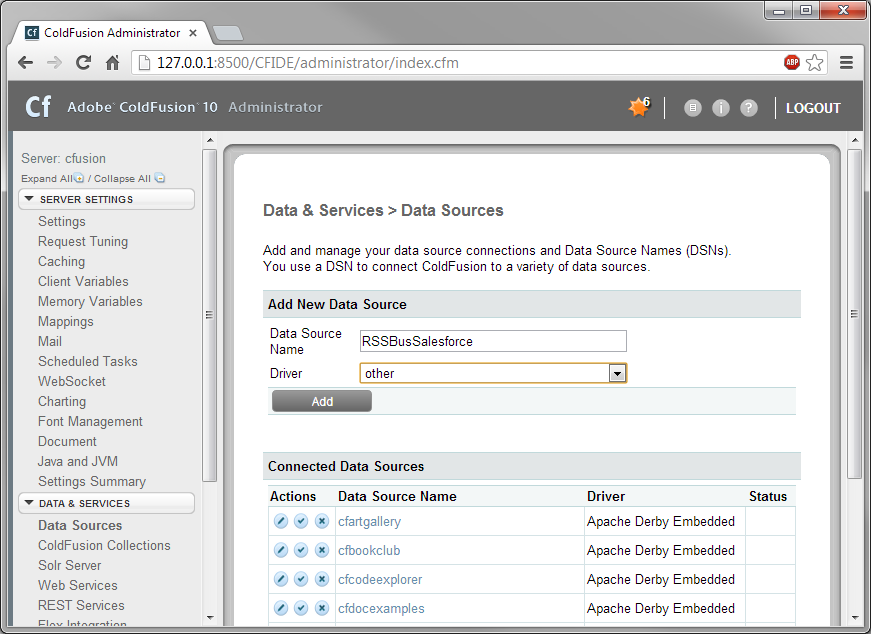
ColdFusion Administrator インターフェースで[Data & Services]ノードを展開し、[Data Sources]>[Add New Data Source]をクリックします。ダイアログが表示されたら、以下のプロパティを入力します。
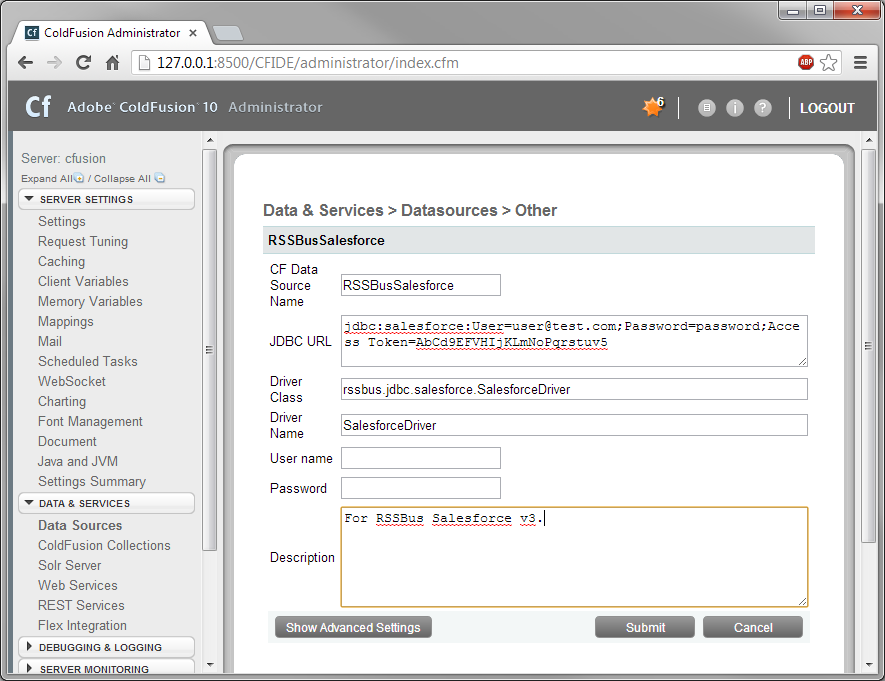
JDBC Driver のプロパティ設定:
JDBC URL:JDBC URL に接続プロパティを入力。JDBC のURL は以下で始まり jdbc:facebook: 次に、セミコロン区切りでname=value ペアの接続プロパティを入力します。以下は一般的なJDBC URL です:
jdbc:facebook:
Facebook はユーザー認証にOAuth 標準を使用しています。 ユーザー資格情報の接続プロパティを設定せずに接続できます。 接続すると、CData 製品はデフォルトブラウザでFacebook OAuth エンドポイントを開きます。ログインして、CData 製品にアクセス許可を与えます。CData 製品がOAuth プロセスを完了します。 他のOAuth 認証フローについては、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
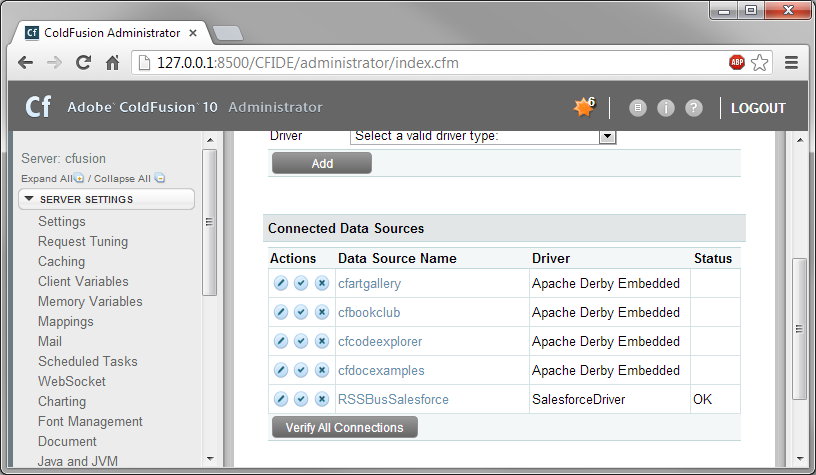
[Actions] カラムのCData Facebook データソースを有効にして、接続をテストできます。ステータスがOK になったら、Facebook データソースを使うことができます。
下記の手順に従って、Facebook の基準に合ったレコードをクエリし、結果をHTML テーブルに出力する簡単なアプリケーションを作成します。
新規ColdFusion markup ファイルでクエリを定義:C:\ColdFusion10\cfusion\wwwroot directory for ColdFusion の.cfm ファイルに次のコードを入力:
<cfquery name="FacebookQuery" dataSource="CDataFacebook">
SELECT * FROM Posts
</cfquery>
Note:CData JDBC Drivers は、cfqueryparam エレメントを使ってパラメータ化されたクエリもサポートします。例:
<cfquery name="FacebookQuery" dataSource="CDataFacebook">
SELECT * FROM Posts WHERE Target = <cfqueryparam>thesimpsons</cfqueryparam>
</cfquery>
CFTable を使ってHTML にテーブルを出力:
<cftable
query = "FacebookQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1"/>
<cfcol header="<b>FromName</b>" align="Left" width=8 text="#FromName#"></cfcol>
<cfcol header="<b>LikesCount</b>" align="Left" width=10 text="#LikesCount#"></cfcol>
</cftable>
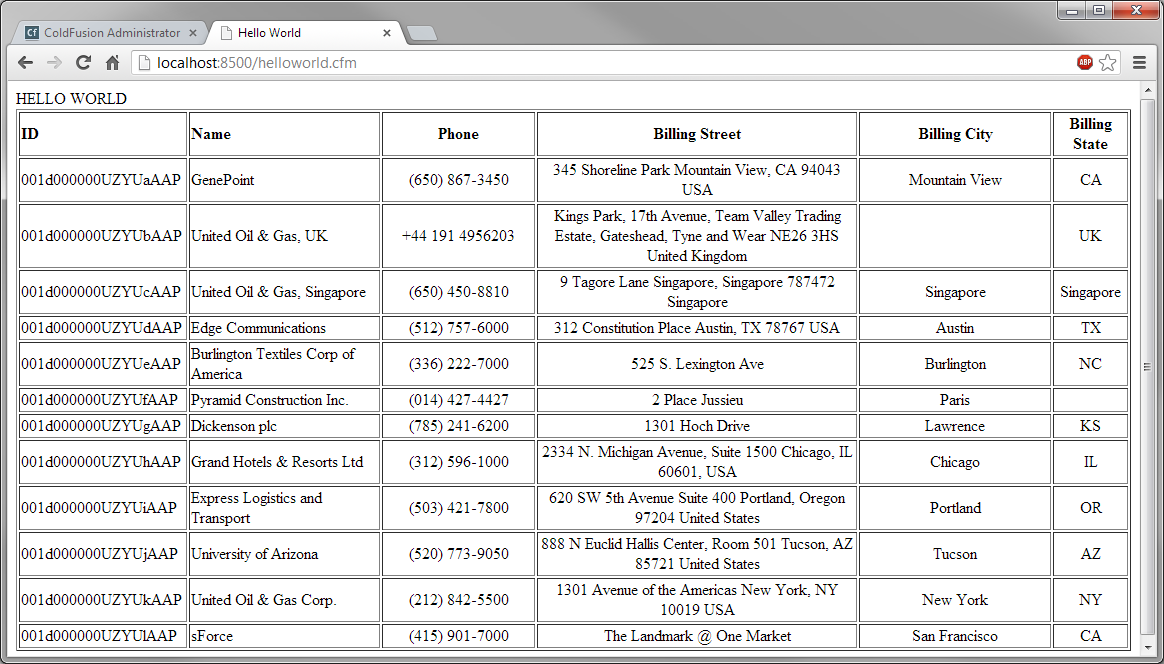
コードを実行してグリッドを表示します。
HTML 部分を含む以下のフルコードが利用できます。
<html>
<head><title>Hello World</title></head>
<body>
<cfoutput>#ucase("hello world")#</cfoutput>
<cfquery name="FacebookQuery" dataSource="CDataFacebook">
SELECT * FROM Posts
</cfquery>
<cftable
query = "FacebookQuery"
border = "1"
colHeaders
colSpacing = "2"
headerLines = "2"
HTMLTable
maxRows = "500"
startRow = "1">
<cfcol header="<b>FromName</b>" align="Left" width=8 text="#FromName#"></cfcol>
<cfcol header="<b>LikesCount</b>" align="Left" width=10 text="#LikesCount#"></cfcol>
</cftable>
</body>
</html>