ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →
CData


こんにちは!プロダクトスペシャリストの宮本です。
CData API Server と ADO.NET Provider for FacebookAds を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から Facebook Ads に接続してデータを取得する方法を説明します。
次のステップに従い、セキュアな REST API サービスを立ち上げます
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
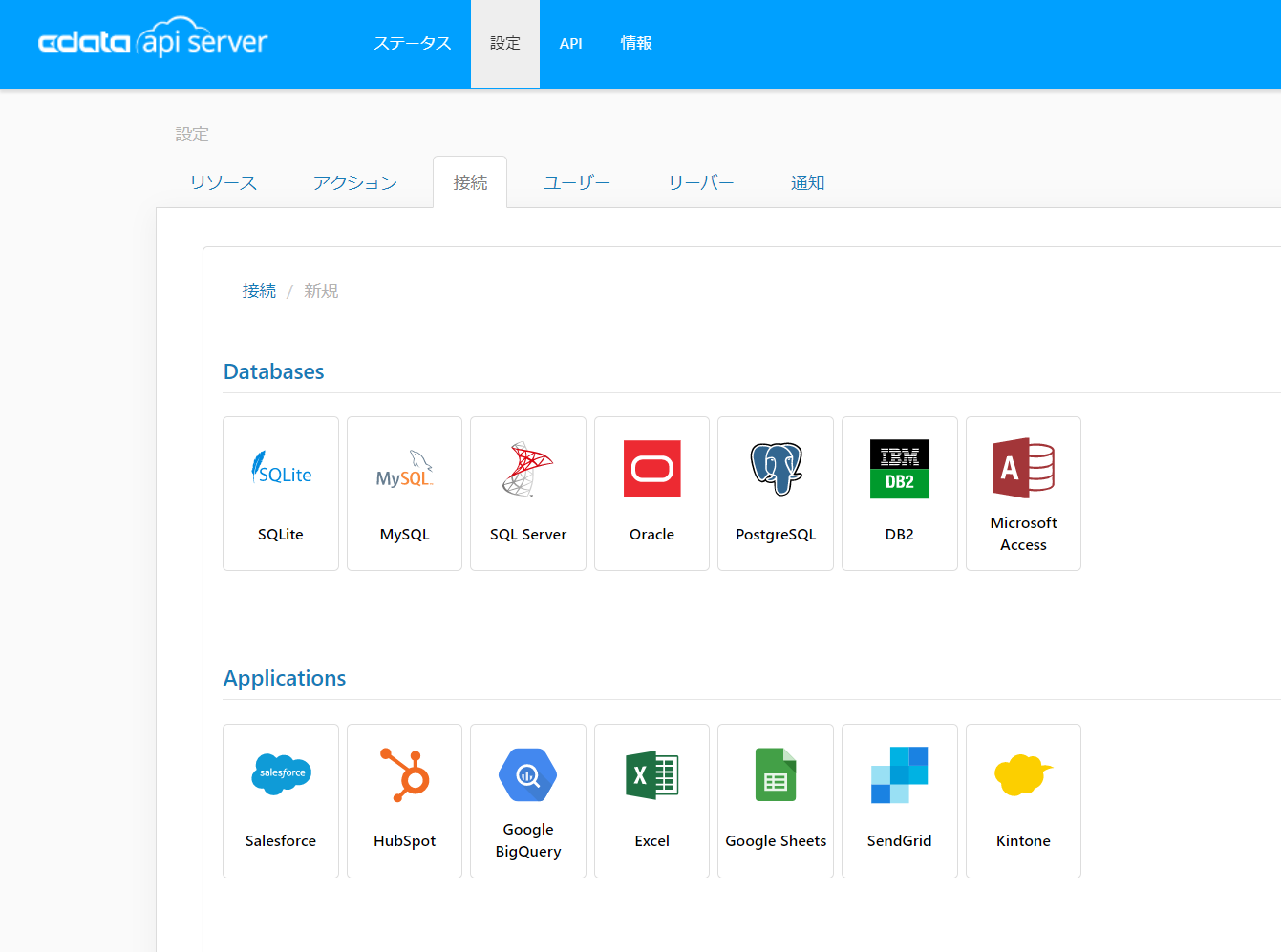
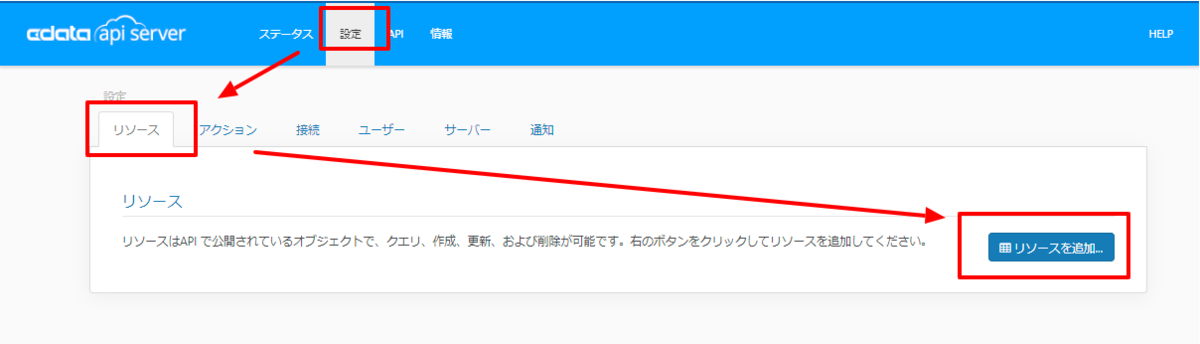
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してFacebook Ads を追加します。
Facebook Ads のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからFacebook Ads ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。
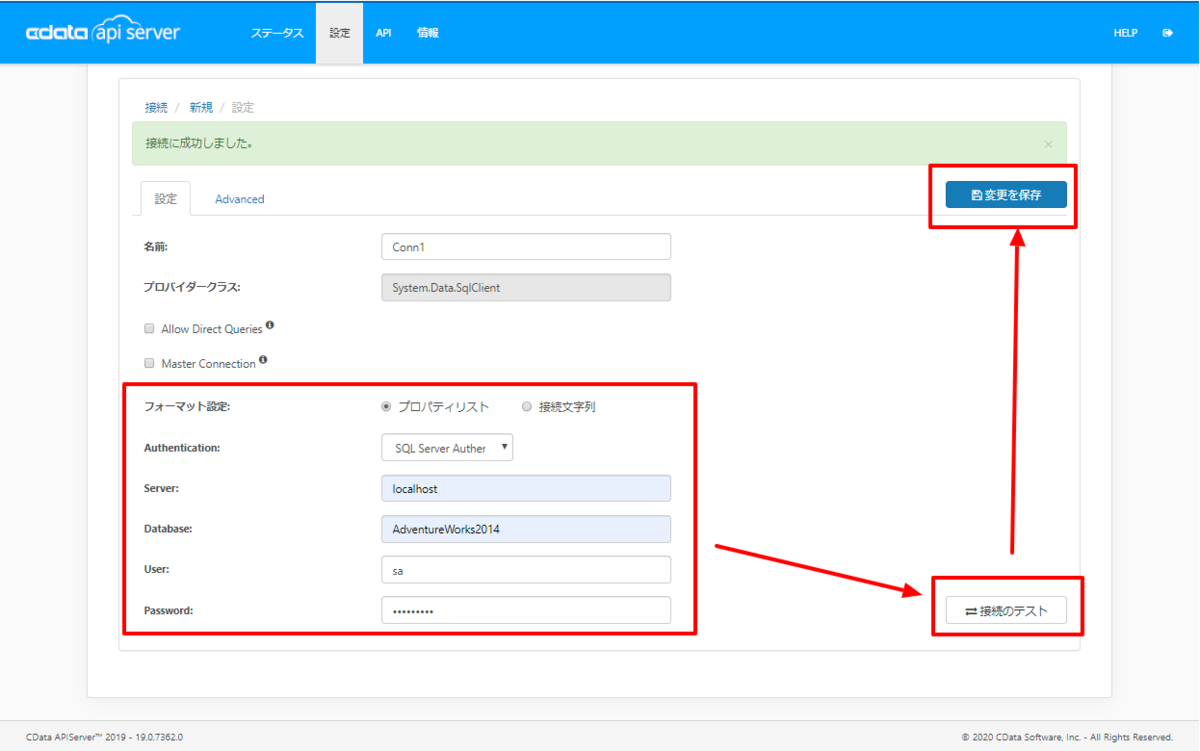
Facebook Ads への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
ほとんどのテーブルで、アプリケーション認証と同様にユーザー認証を必要とします。Facebook Ads はユーザー認証にOAuth 標準を使用しています。Facebook への認証には、組み込み認証を使用してブラウザ経由で完結することもできますし、Facebook にアプリを登録することで独自のOAuthClientId、OAuthClientSecret、CallbackURL を取得することもできます。
の設定方法については、ヘルプドキュメントの「OAuth」セクションを参照してください。
任意で以下の項目を設定して、フィルタリングや集計を行うもできます。必要に応じてご利用ください。
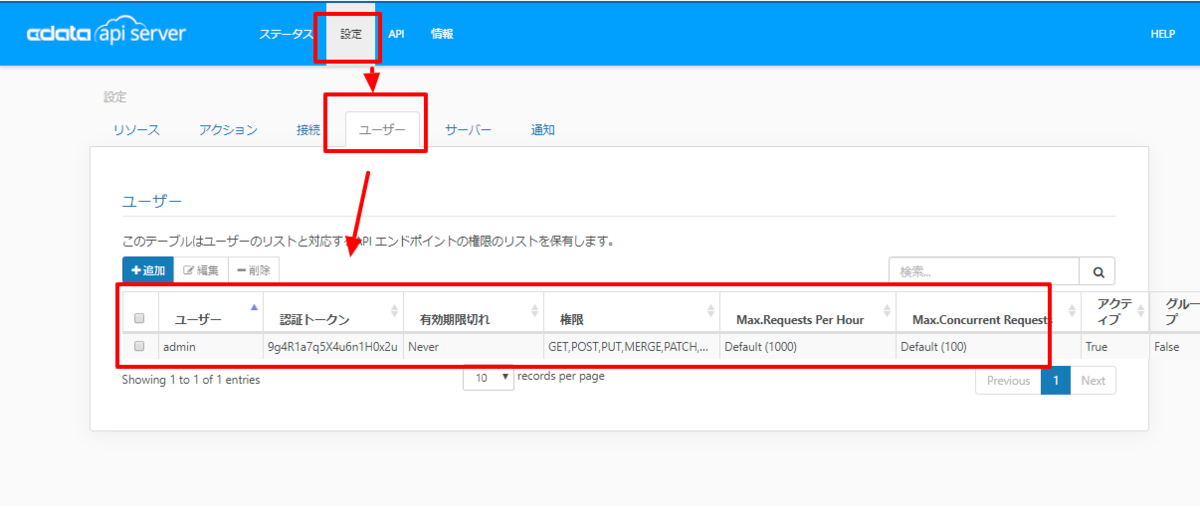
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
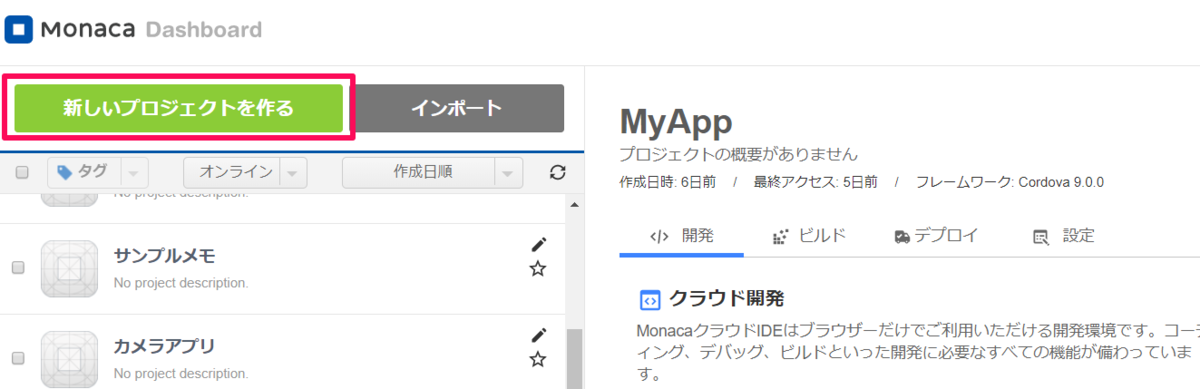
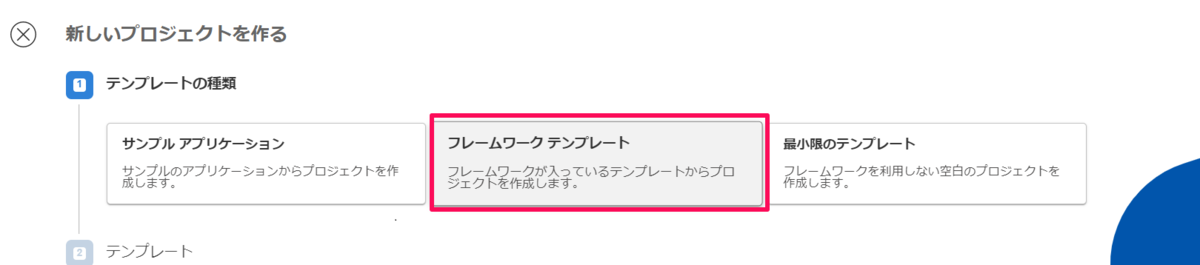
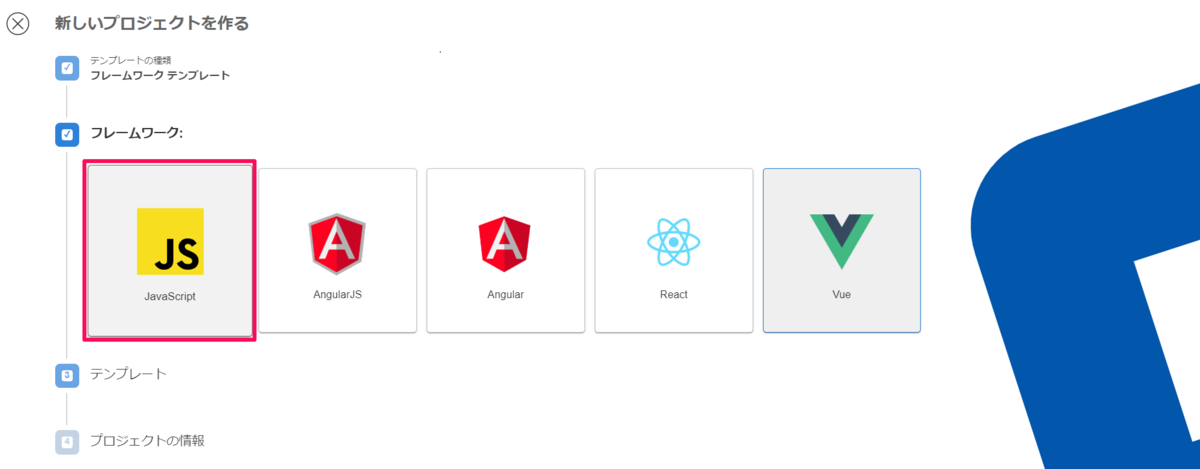
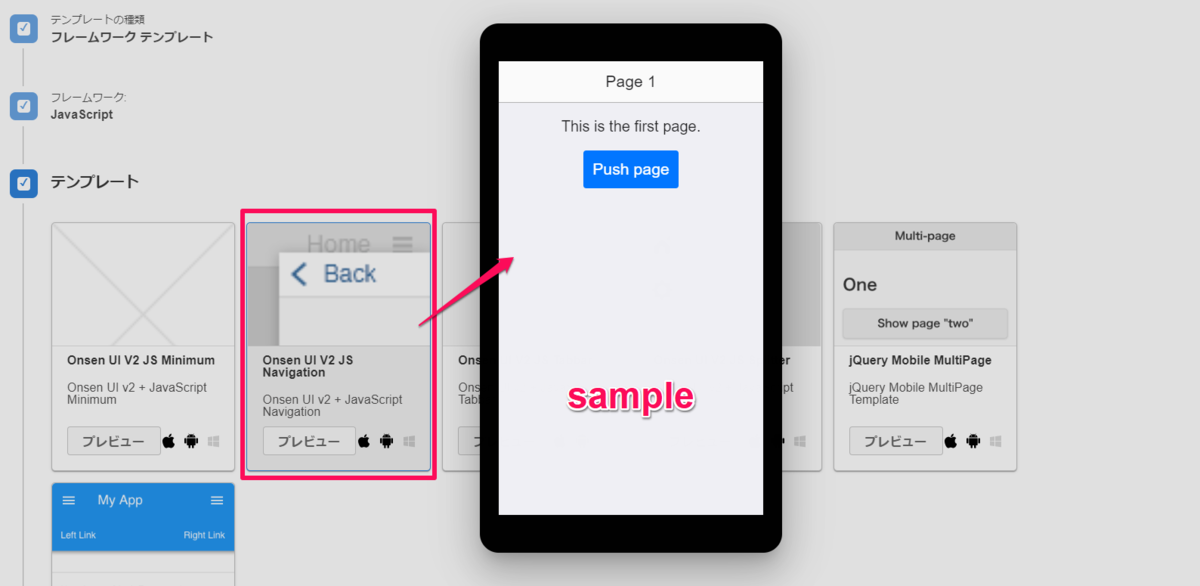
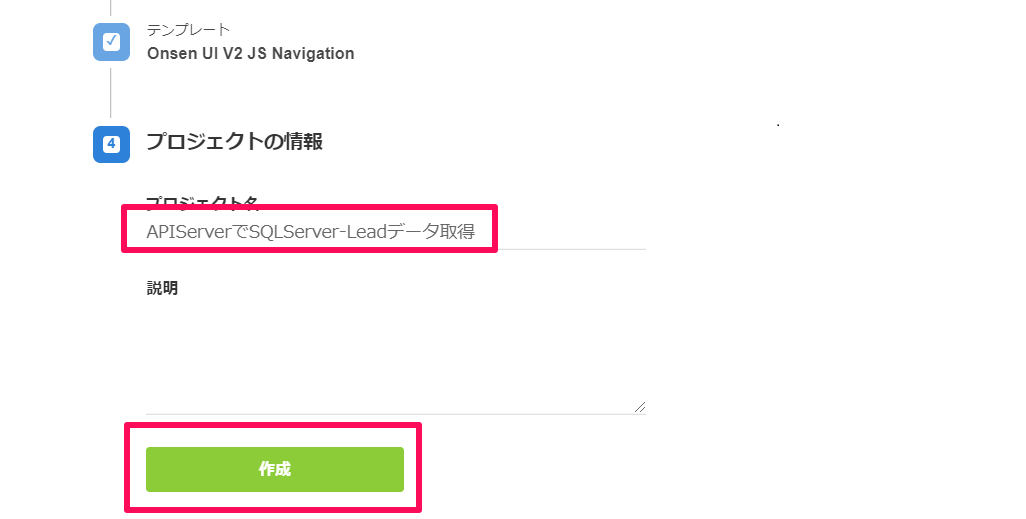
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
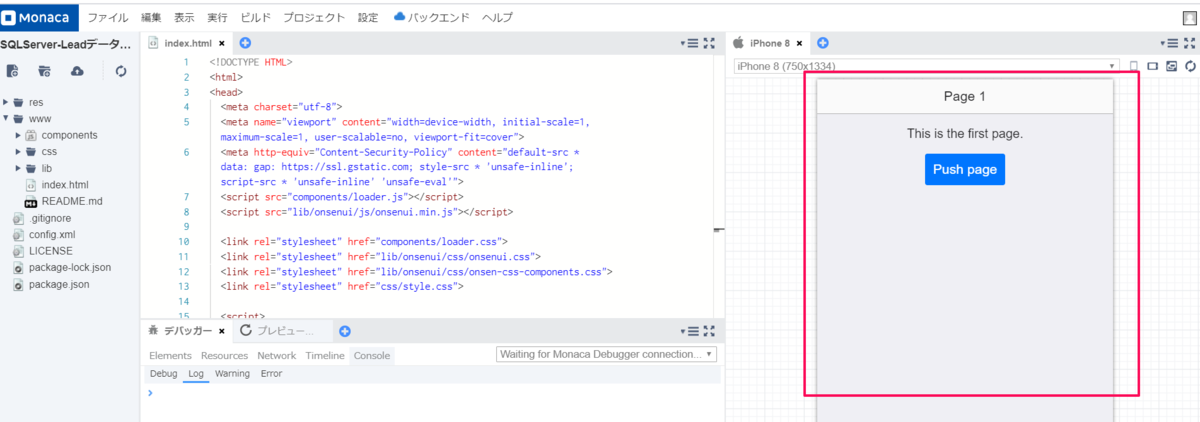
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。
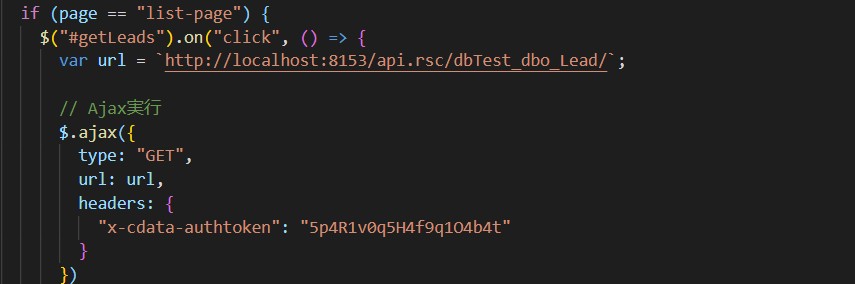
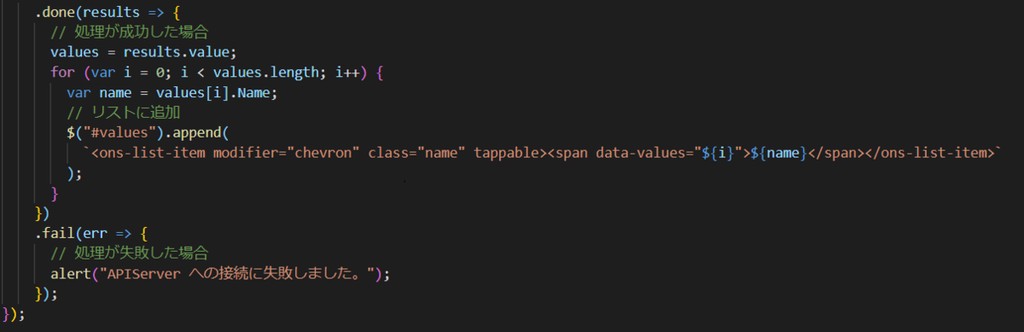
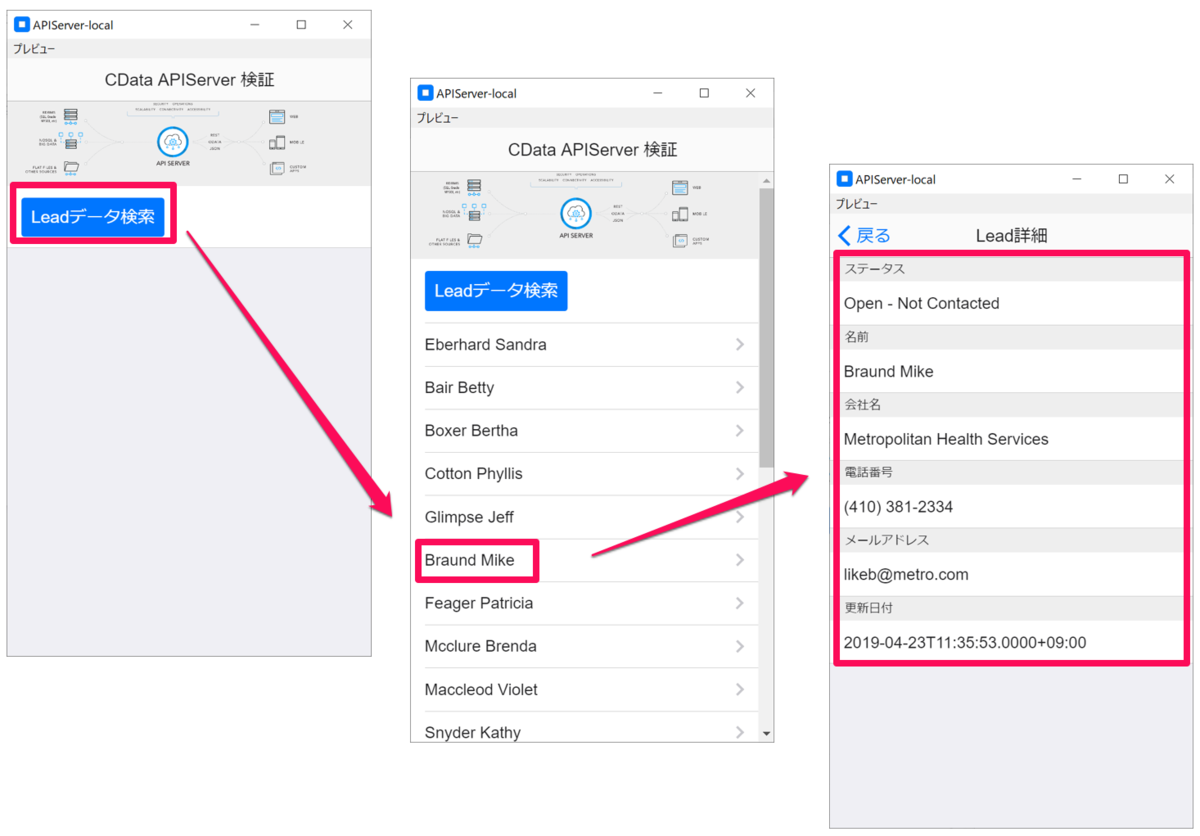
初期画面→検索→画面遷移まで確認することができました。
このように Facebook Ads 内のデータをMonaca アプリで利用することができるようになります。