ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau Cloud は、クラウドで完全にホストされている分析プラットフォームです。CData Connect Server と組み合わせることで、ビジュアライズやダッシュボ-ドなどのためにJSON データに瞬時にアクセスできるようになります。この記事では、Tableau Cloud でJSON の仮想データベースを作成し、JSON データからビジュアライゼーションを構築する方法を説明します。
CData Connect Server は、ピュアSQL Server インターフェースをJSON に提供することで、コネクタをインストールしたりTableau Desktop からワークシートやデータソースを公開したりすることなく、Tableau Cloud のリアルタイムJSON データからビジュアライゼーションを簡単に構築できるようにします。ビジュアライゼーションを構築すると、Tableau Cloud はデータを収集するためのSQL クエリを生成します。CData Connect Server は最適化されたデータ処理を使用し、サポートされているすべてのSQL 操作(フィルタ、JOINs など)をJSON に直接プッシュし、サーバー側の処理を利用してJSON データをすばやく返します。
Tableau Cloud からCData Connect Server に接続するには、利用するConnect Server インスタンスをネットワーク経由での接続が可能なサーバーにホスティングして、URL での接続を設定する必要があります。CData Connect がローカルでホスティングされており、localhost アドレス(localhost:8080 など)またはローカルネットワークのIP アドレス(192.168.1.x など)からしか接続できない場合、Tableau Cloud はCData Connect Server に接続することができません。
クラウドホスティングでの利用をご希望の方は、AWS Marketplace やGCP Marketplace で設定済みのインスタンスを提供しています。
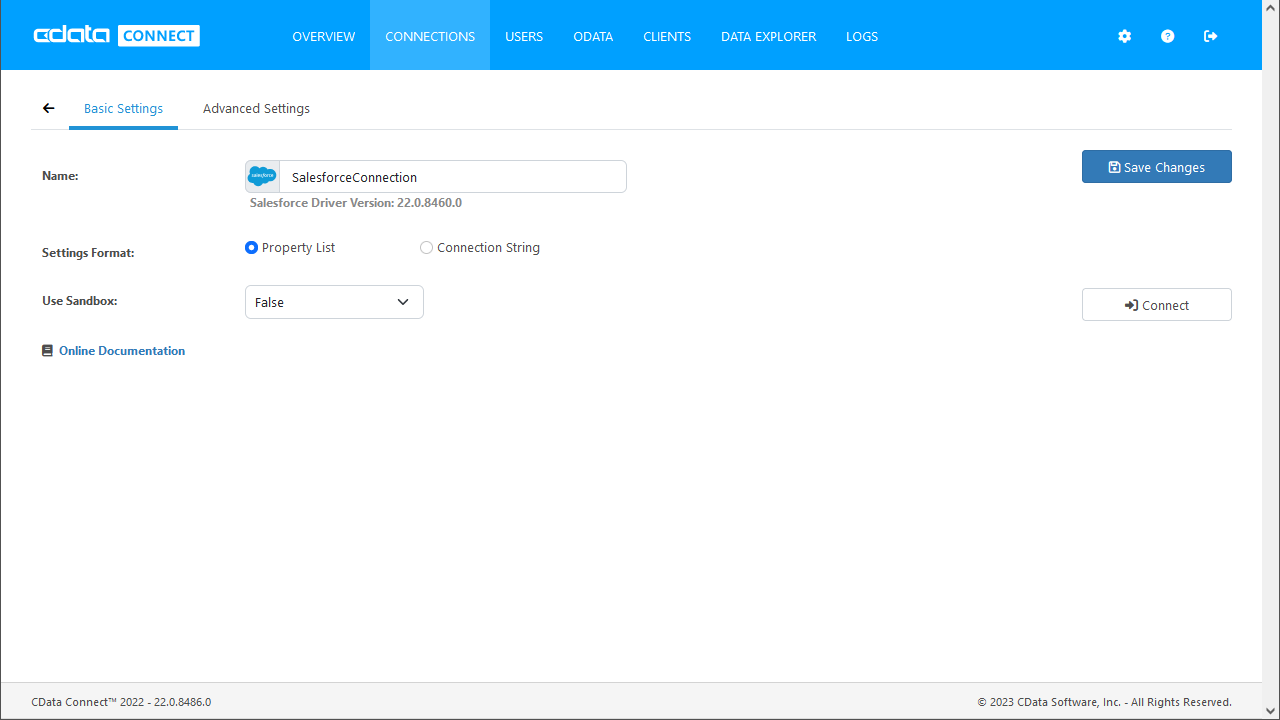
CData Connect Server は、シンプルなポイントアンドクリックインターフェースを使用してデータソースに接続し、API を生成します。
データソースへの認証については、ヘルプドキュメントの「はじめに」を参照してください。CData 製品は、JSON API を双方向データベーステーブルとして、JSON ファイルを読み取り専用ビュー(ローカル ファイル、一般的なクラウドサービスに保存されているファイル、FTP サーバー)としてモデル化します。HTTP Basic、Digest、NTLM、OAuth、FTP などの主要な認証スキームがサポートされています。詳細はヘルプドキュメントの「はじめに」を参照してください。
URI を設定して認証値を入力したら、DataModel を設定してデータ表現とデータ構造をより厳密に一致させます。
DataModel プロパティは、データをどのようにテーブルに表現するかを制御するプロパティで、次の基本設定を切り替えます。
リレーショナル表現の設定についての詳細は、ヘルプドキュメントの「JSON データのモデリング」を参照してください。また、以下の例で使用されているサンプルデータも確認できます。データには人や所有する車、それらの車に行われたさまざまなメンテナンスサービスのエントリが含まれています。
URI をバケット内のJSON ドキュメントに設定します。さらに、次のプロパティを設定して認証します。
URI をJSON ファイルへのパスに設定します。Box へ認証するには、OAuth 認証標準を使います。 認証方法については、Box への接続 を参照してください。
URI をJSON ファイルへのパスに設定します。Dropbox へ認証するには、OAuth 認証標準を使います。 認証方法については、Dropbox への接続 を参照してください。ユーザーアカウントまたはサービスアカウントで認証できます。ユーザーアカウントフローでは、以下の接続文字列で示すように、ユーザー資格情報の接続プロパティを設定する必要はありません。 URI=dropbox://folder1/file.json; InitiateOAuth=GETANDREFRESH; OAuthClientId=oauthclientid1; OAuthClientSecret=oauthcliensecret1; CallbackUrl=http://localhost:12345;
URI をJSON ファイルを含むドキュメントライブラリに設定します。認証するには、User、Password、およびStorageBaseURL を設定します。
URI をJSON ファイルを含むドキュメントライブラリに設定します。StorageBaseURL は任意です。指定しない場合、ドライバーはルートドライブで動作します。 認証するには、OAuth 認証標準を使用します。
URI をJSON ファイルへのパスが付いたサーバーのアドレスに設定します。認証するには、User およびPassword を設定します。
デスクトップアプリケーションからのGoogle への認証には、InitiateOAuth をGETANDREFRESH に設定して、接続してください。詳細はドキュメントの「Google Drive への接続」を参照してください。
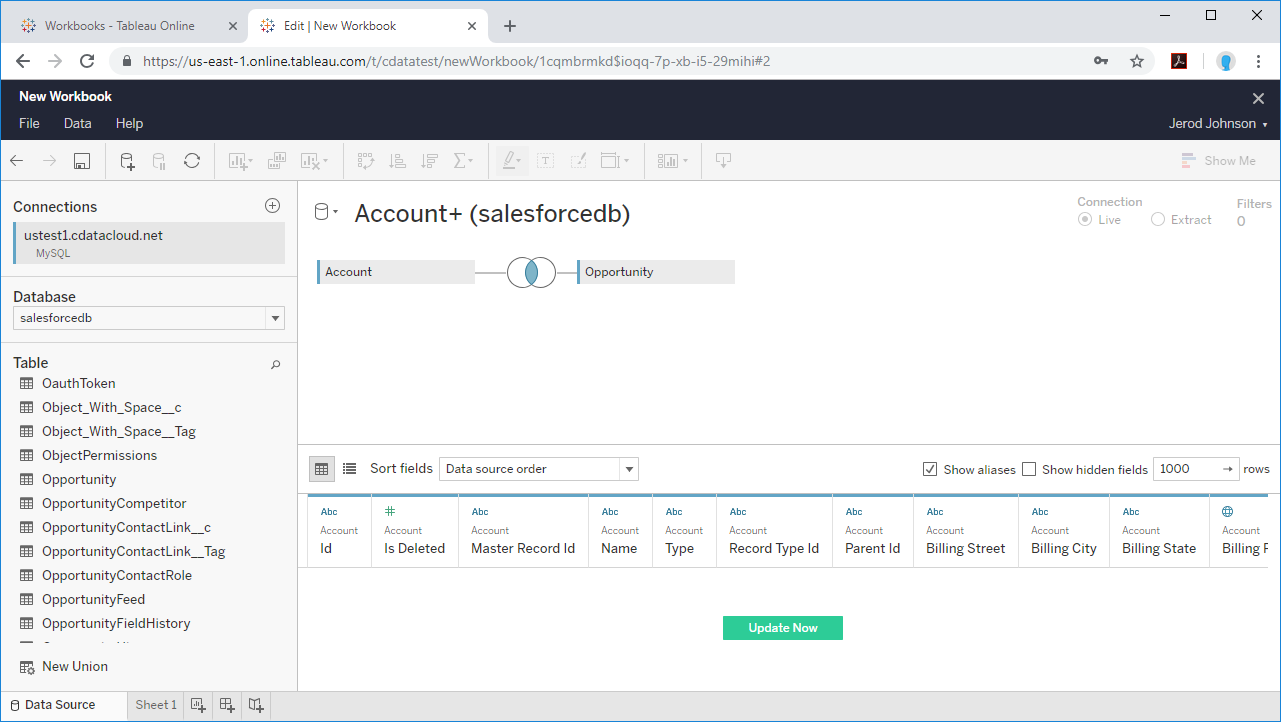
仮想データベースが作成されたら、Tableau Cloud でビジュアライゼーションを構築できます。
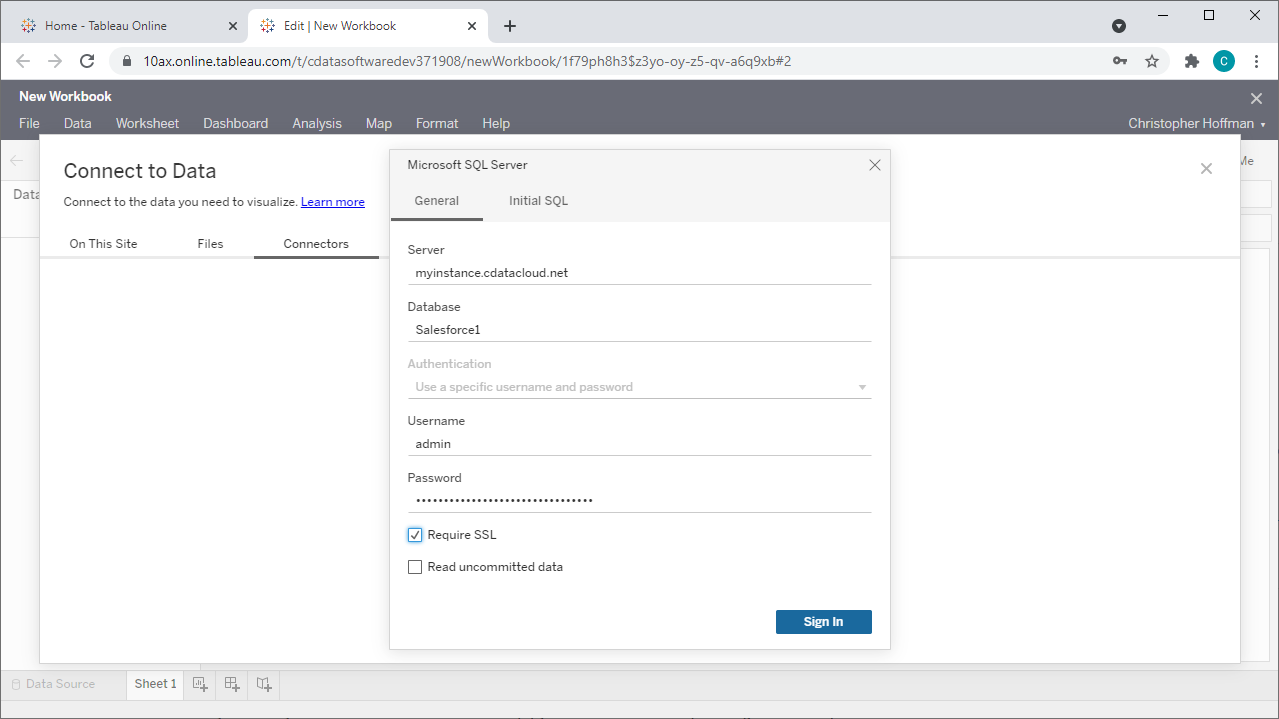
以下のステップでは、Connect Server の仮想JSON データベースに基づいてTableau Cloud で新しいデータソースを作成し、データから簡単なビジュアライゼーションを構築する方法の概要を説明します。
この時点で、Tableau Cloud ワークブックからリアルタイムJSON への直接接続が有効になります。Tableau Desktop から、データソースやワークブックを発行することなく、新しいビジュアライゼーションの作成やダッシュボードの構築などを行うことができます。Tableau Cloud などのクラウドアプリケーションから、100 を超えるSaaS、Big Data、NoSQL ソースのデータにSQL でアクセスする方法については、Connect Server ページを参照してください。