こんにちは!リードエンジニアの杉本です。
Bubble はアプリや業務用の開発・ローンチを容易にするローコード / ノーコードツールです。さらにCData Connect Cloud と連携することで、ノーコードアプリ開発用のWooCommerce データへのクラウドベースのアクセスをノーコードで追加できます。本記事では、CData Connect Cloud 経由でBubble からWooCommerce 連携を実現する方法を紹介します。
CData Connect Cloud はWooCommerce データへのクラウドベースのOData インターフェースを提供し、Bubble からWooCommerce データへのリアルタイム連携を実現します。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud を構成
Bubble でWooCommerce データを操作するには、Connect Cloud からWooCommerce に接続し、コネクションにユーザーアクセスを提供してWooCommerce データのOData エンドポイントを作成する必要があります。
WooCommerce に接続したら、目的のテーブルのOData エンドポイントを作成します。
(オプション)新しいConnect Cloud ユーザーの追加
必要であれば、Connect Cloud 経由でWooCommerce に接続するユーザーを作成します。
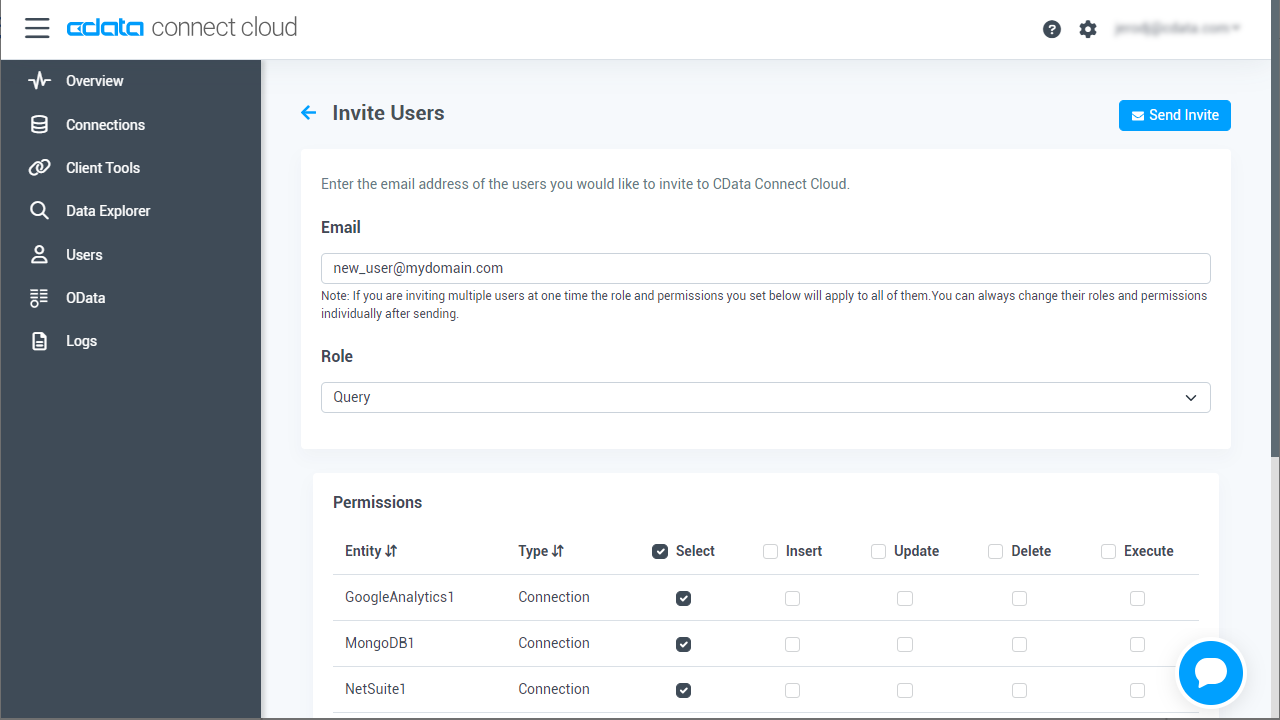
- 「Users」ページに移動し、 Invite Users をクリックします。
- 新しいユーザーのE メールアドレスを入力して、 Send をクリックしてユーザーを招待します。
![新しいユーザーを招待]()
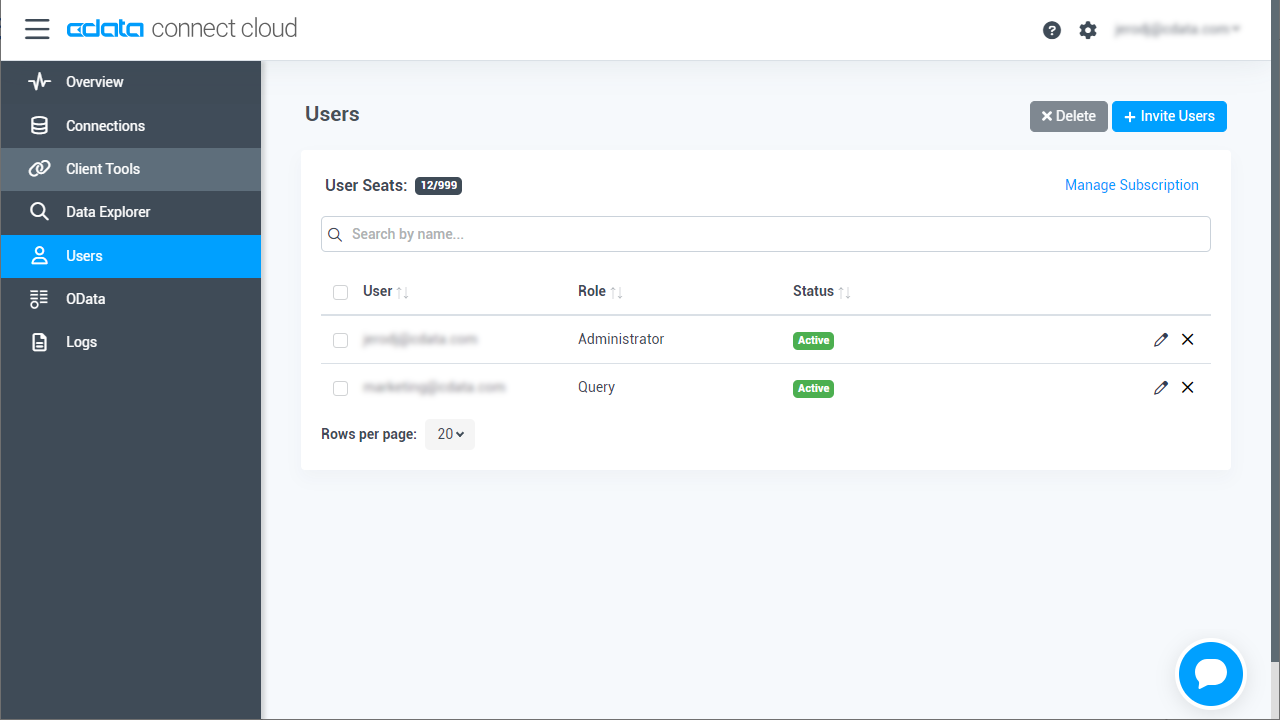
- 「Users」ページからユーザーを確認および編集できます。
![Connect Cloud ユーザー]()
パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、「User Profile」をクリックします。
- 「User Profile」ページで「Access Token」セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。
![Creating a new PAT]()
- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
Connect Cloud からWooCommerce に接続
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
- Connect Cloud にログインし、 Add Connection をクリックします。
![コネクションの追加]()
- 「Add Connection」パネルから「WooCommerce」を選択します。
![データソースの選択]()
-
必要な認証プロパティを入力し、WooCommerce に接続します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
one-legged OAuth 1.0 認証を使って接続する
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
- ConsumerKey
- ConsumerSecret
WordPress OAuth 2.0 認証を使って接続する
[ プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
]
- OAuthClientId
- OAuthClientSecret
- CallbackURL
- InitiateOAuth - GETANDREFRESH または REFRESH のどちらかに設定してください
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
![接続の設定(Salesforce の表示)]()
- Create & Test をクリックします。
- 「Add WooCommerce Connection」ページの「Permissions」タブに移動し、ユーザーベースのアクセス許可を更新します。
![権限を更新]()
Connect Cloud にWooCommerce OData エンドポイントを追加する
WooCommerce に接続したら、目的のテーブルのOData エンドポイントを作成します。
- OData ページに移動し、 Add をクリックして新しいOData エンドポイントを作成します。
- WooCommerce 接続(例:WooCommerce1)を選択し、Next をクリックします。
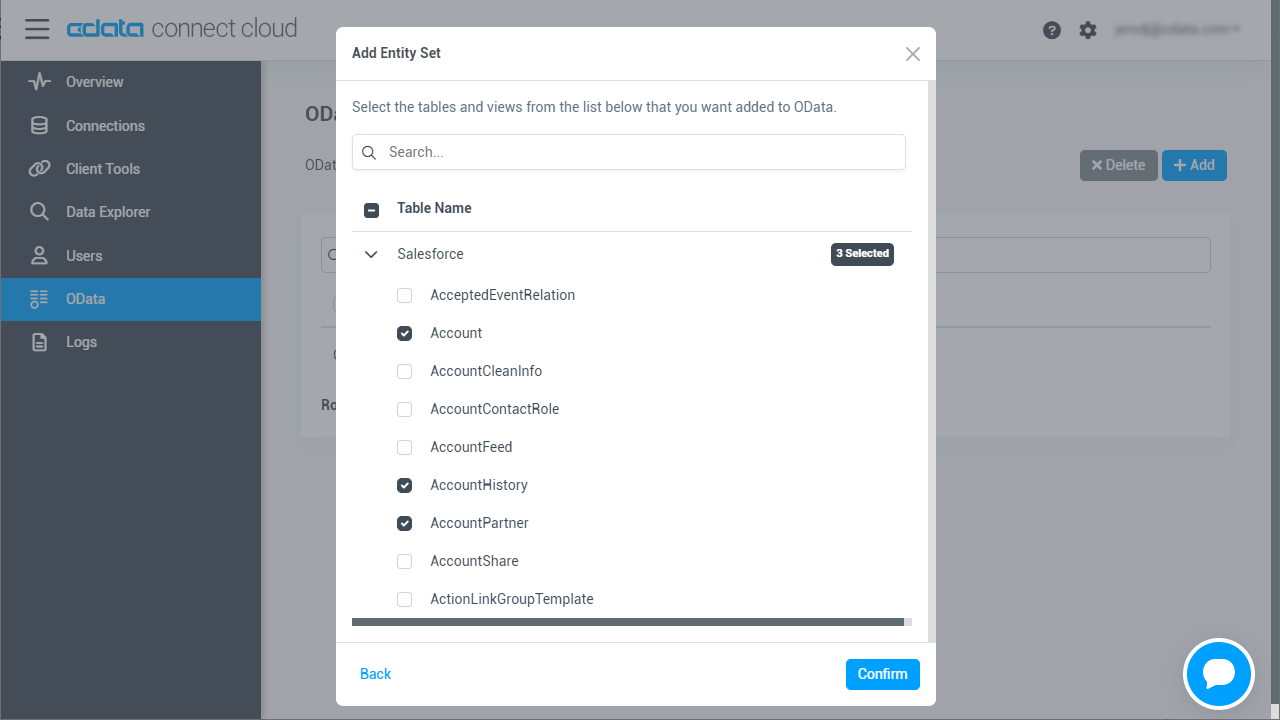
- 使用するテーブルを選択し、「Confirm」をクリックします。
![テーブルを選択(Salesforce の例)]()
コネクションとOData エンドポイントを設定したら、Bubble からWooCommerce データに接続できます。
WooCommerce データに接続したアプリを作成
OData エンドポイントをConnect Cloud に追加したら、WooCommerce データへのライブ接続が可能なアプリをBubble で作成できます。
Bubble API Connector を設定
まずは、Bubble からCData Connect Cloud にアクセスするためのAPI Connector を設定します。
- アプリ内で、Plugins タブをクリックして Add plugins をクリックします。
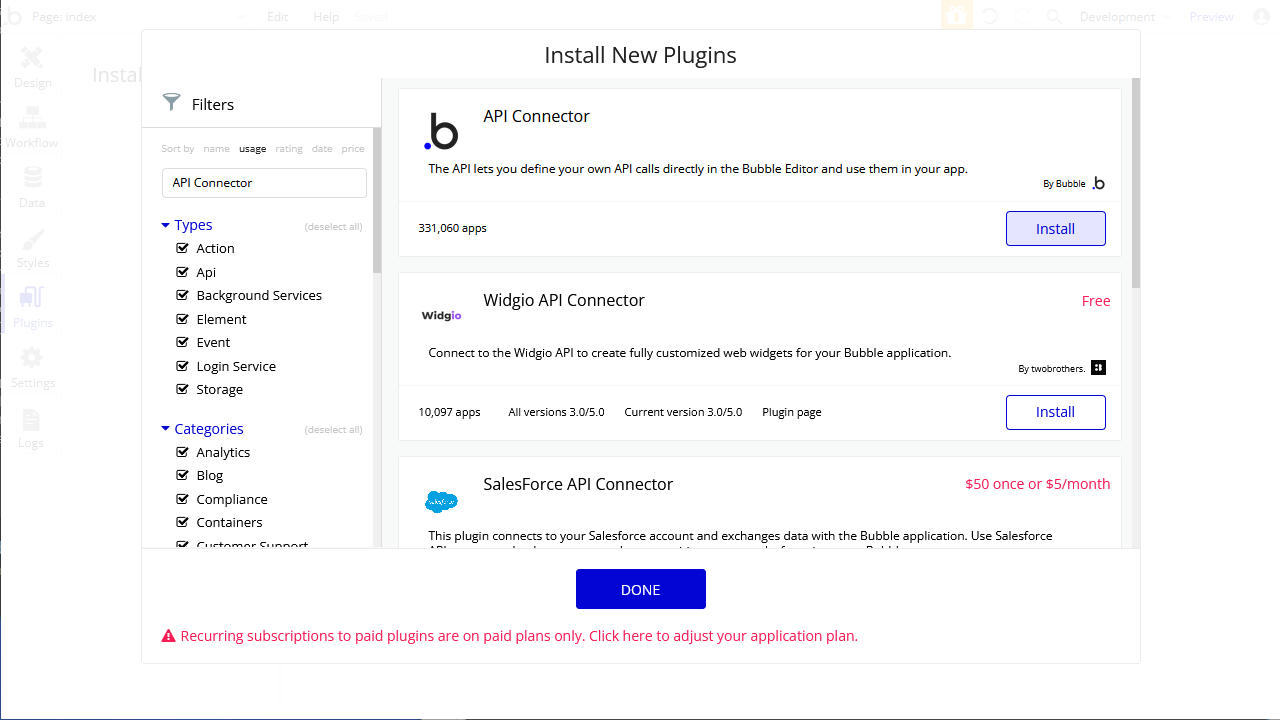
- 「API Connector」を検索して「Install」をクリックします。
![API Connector プラグインのインストール]()
- インストール後、「Add another API」ボタンをクリックしてAPI を設定します。
- API に名前を設定します。
- Authentication を「HTTP Basic Auth」に設定します。
- Username をConnect Cloud のユーザーに設定します(user@mydomain.com)。
- Password を上記のユーザーのPAT に設定します。
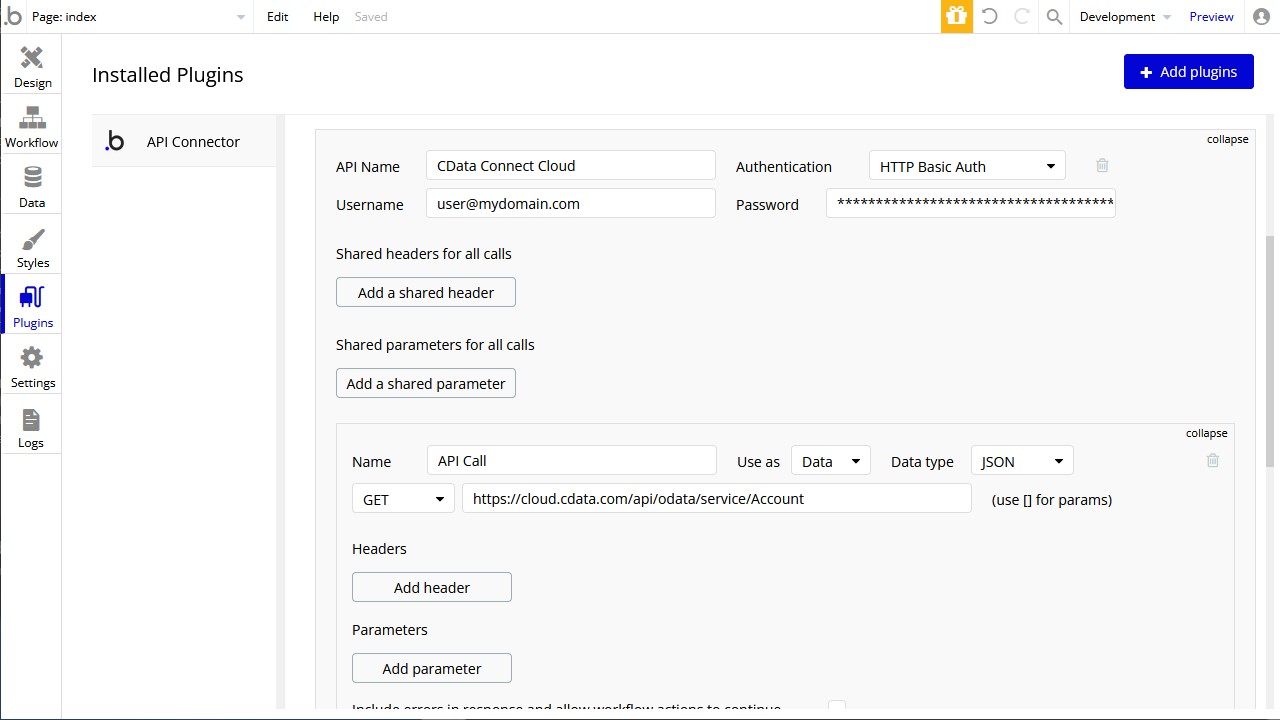
- API Call を展開して、「GET」コマンドを選択してURL を先ほど設定したOData エンドポイント(例: https://cloud.cdata.com/api/odata/service/Orders)に設定します。
![API Call を設定]()
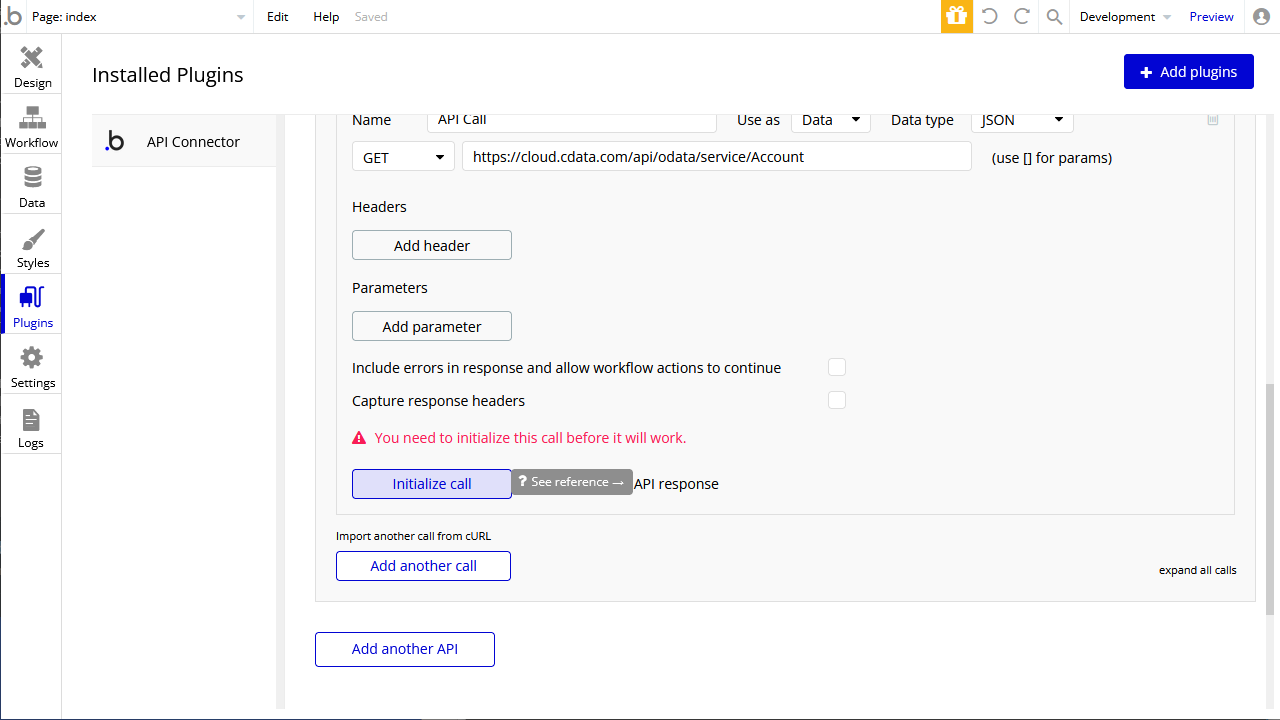
- 「Initialize call」ボタンをクリックしてレスポンスのデータ型を必要に応じて調整します。
![call を初期化]()
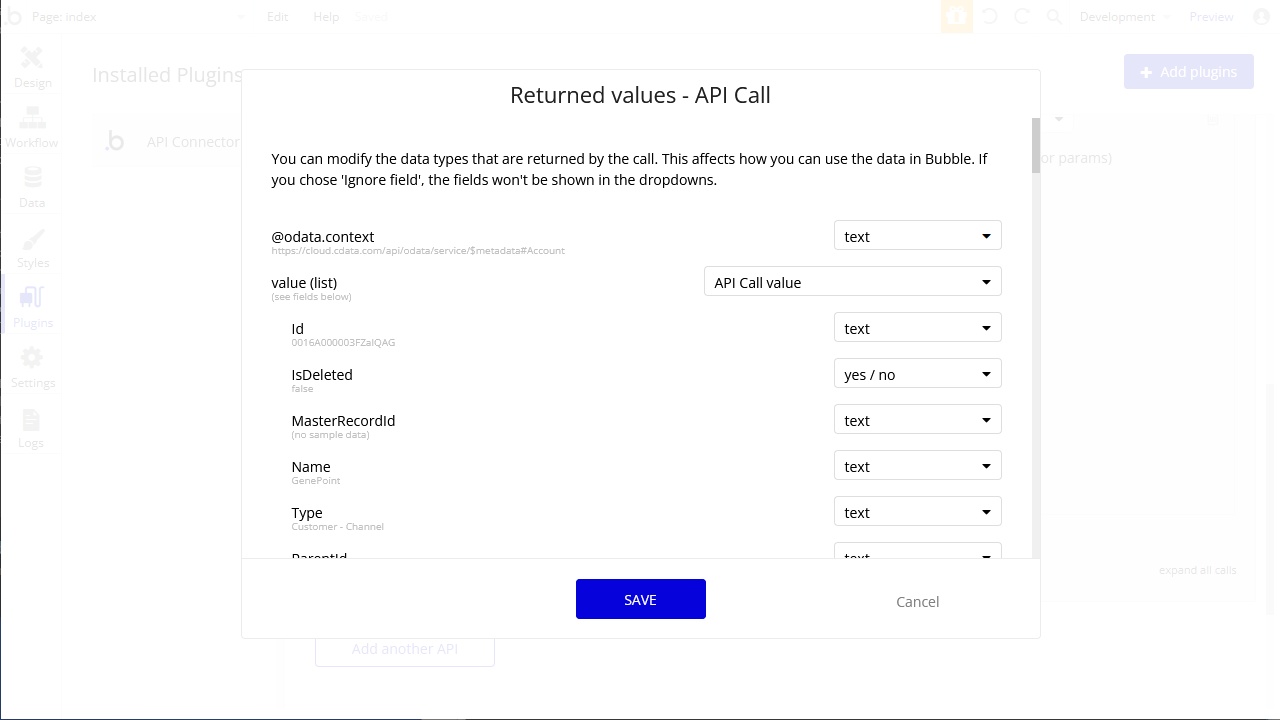
- 必要な変更を加えた後、「SAVE」をクリックします。
![データ型を保存]()
App UI の設定
API Connector を設定したら、Bubble アプリでWooCommerce データを取得できます。本記事では、Excel ライクなテーブルを表示できるUI コンポーネントでデータをリクエストします。
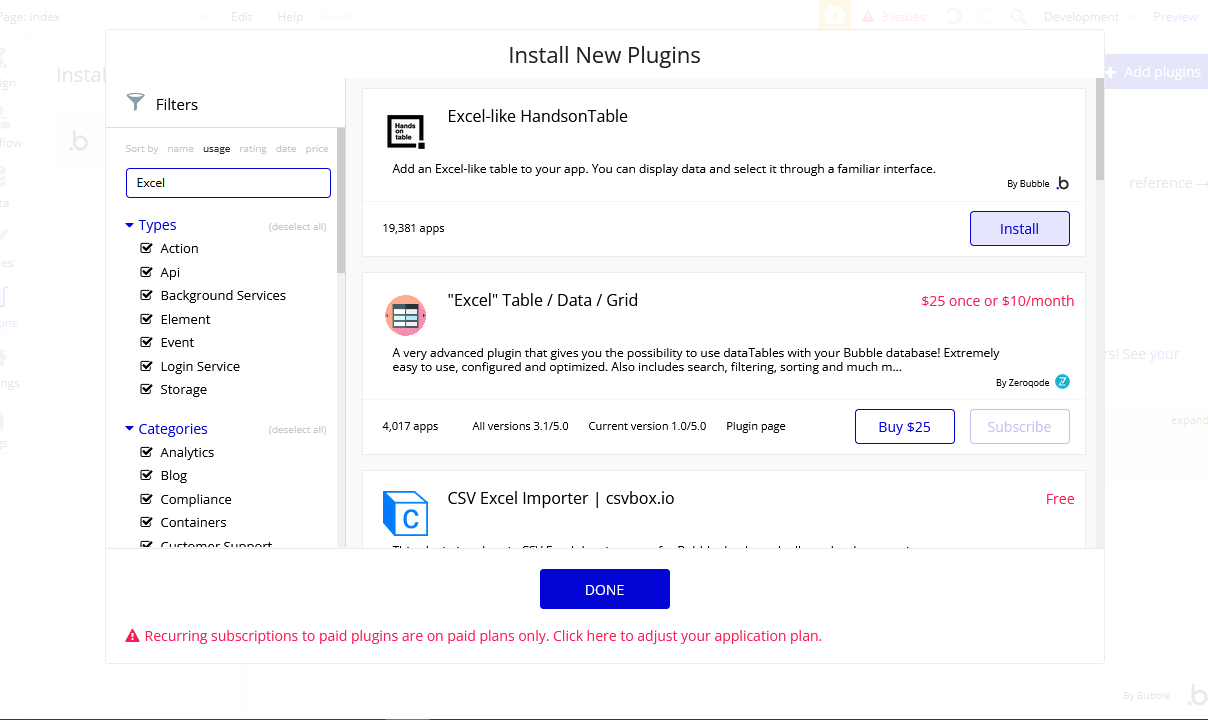
- Plugin タブで、「Excel-like HandsonTable」をインストールします。
![Excel-like HandsonTable プラグインを追加]()
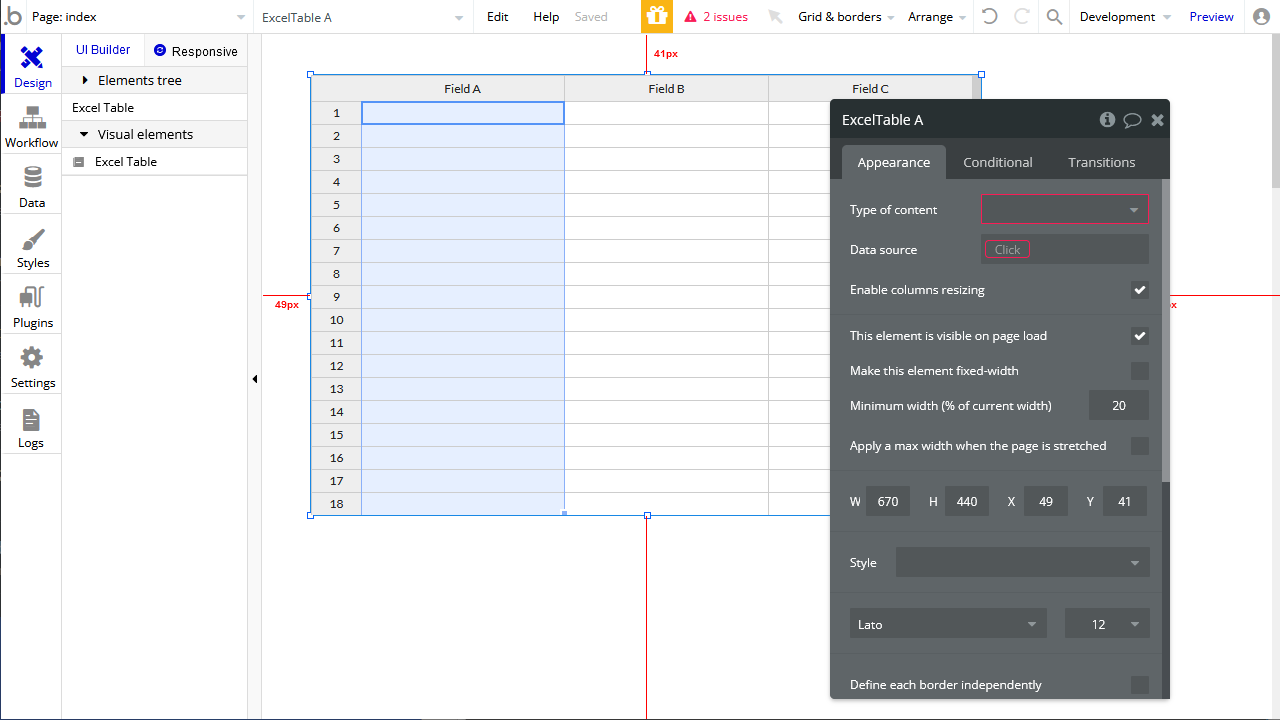
- Design タブで、「Excel Table」をワークスペースに追加します。
![Excel Table をアプリに追加]()
- Excel Table のData source で、「Get data from an external API」を選択します。
- Type of content を「API Call value」に設定します。
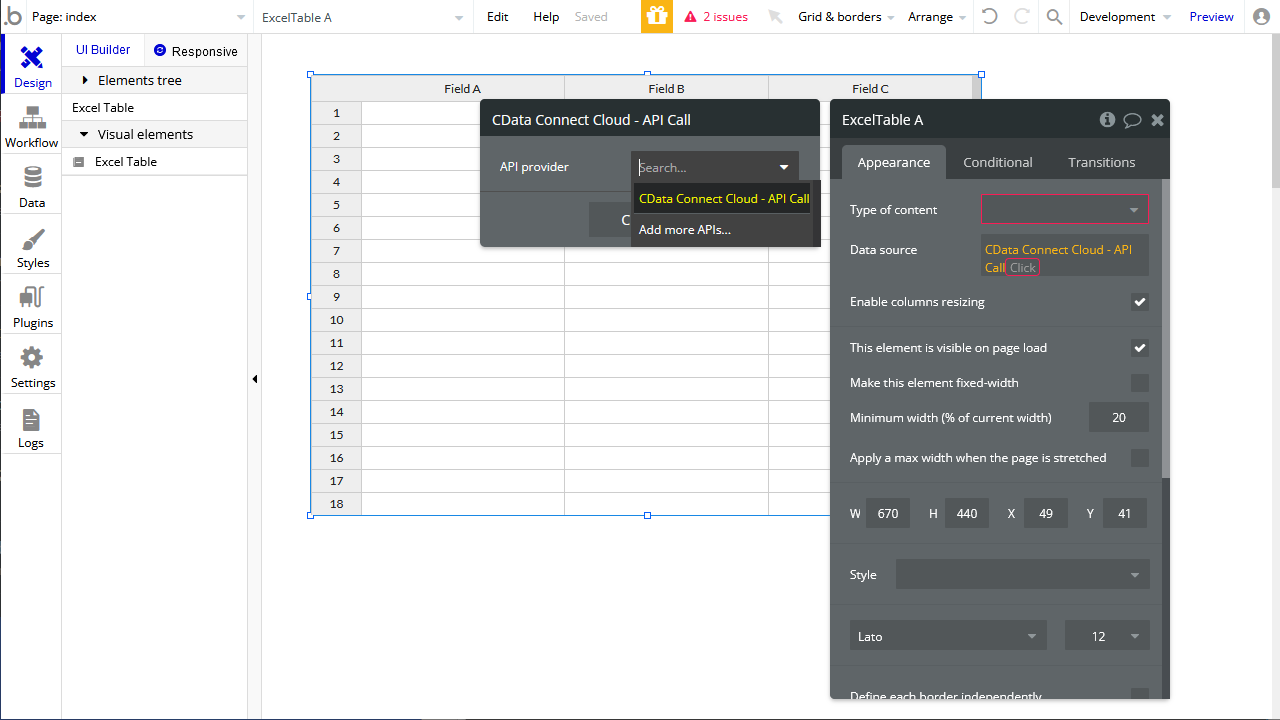
- Data source を"CData Connect Cloud - <API Call の値>"(またはこれと同等な値)に設定します。
![Excel Table をAPI Call にバインド]()
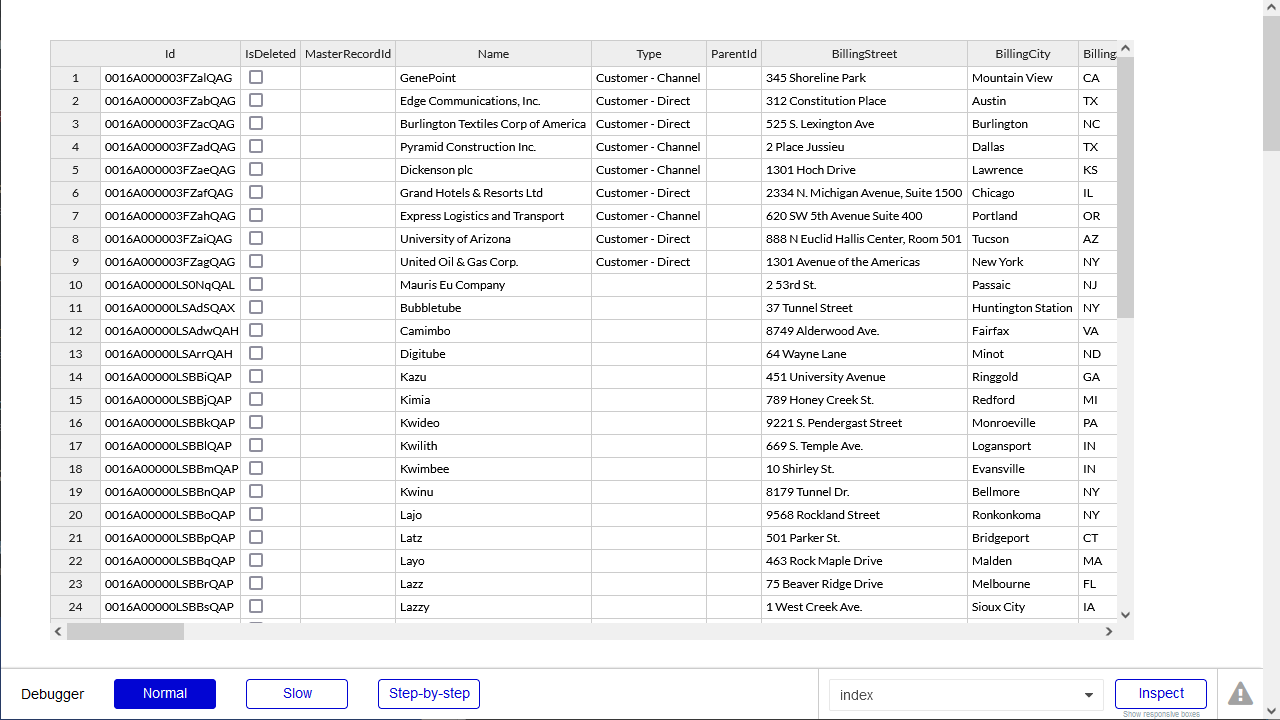
- 「Preview」をクリックしてWooCommerce からデータが取得できたことを確認します。
![アプリをプレビュー]()
この時点で、バックエンドAPI を設定する手間なくWooCommerce データへのライブ接続を持つアプリケーションを開発できます。
クラウドアプリケーションからWooCommerce データへのライブ接続
Bubble からWooCommerce リアルタイムデータに直接接続できるようになりました。これで、WooCommerce データを複製せずにより多くの接続とアプリを作成できます。
クラウドアプリケーションから直接100を超えるSaaS 、ビッグデータ、NoSQL ソースへのリアルタイムデータアクセスを取得するには、CData Connect Cloud を参照してください。