こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau Cloud は、クラウドホスティングの分析プラットフォームです。CData Connect Cloud と組み合わせると、ビジュアライゼーションやダッシュボード用にWooCommerce データにクラウドベースでアクセスできます。この記事では、WooCommerce に接続し、Tableau Cloud でWooCommerce データからビジュアライゼーションを作成する方法を説明します。
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud からWooCommerce に接続する
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
- Connect Cloud にログインし、 Add Connection をクリックします。
![コネクションを追加]()
- Add Connection パネルから「WooCommerce」を選択します。
![データソースを選択]()
-
必要な認証プロパティを入力し、WooCommerce に接続します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
one-legged OAuth 1.0 認証を使って接続する
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
- ConsumerKey
- ConsumerSecret
WordPress OAuth 2.0 認証を使って接続する
[ プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
]
- OAuthClientId
- OAuthClientSecret
- CallbackURL
- InitiateOAuth - GETANDREFRESH または REFRESH のどちらかに設定してください
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
![接続の設定(Salesforce の表示)]()
- Create & Test をクリックします。
- Edit WooCommerce Connection ページのPermissions タブに移動し、ユーザーベースのアクセス許可を更新します。
![権限を更新]()
パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、User Profile をクリックします。
- User Profile ページでPersonal Access Token セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。
![Creating a new PAT]()
- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
コネクションが構成されたら、Tableau Cloud からWooCommerce に接続できるようになります。
Tableau Cloud でWooCommerce データをリアルタイムでビジュアライズ
以下のステップは、Connect Cloud の仮想WooCommerce データベースを使用してTableau Cloud で新しいデータソースを作成し、データから簡単なビジュアライゼーションを作成する方法の概要です。
- Tableau Cloud にログインしてアカウントを選択し、新しいワークブックを作成します。
- 新しいワークブックでデータウィザードからMicrosoft SQL Server Connector を選択し、Connect Cloud インスタンスの値を入力します。
- Serverを tds.cdata.com,14333 に設定します。
- Database を先ほど設定したWooCommerce のコネクションの名称(例:WooCommerce1)に設定します。
- Username をConnect Cloud のユーザー名に設定します。(user@mydomain.com)
- Password を上記のユーザーのPAT に設定します。
- Require SSL のチェックボックスにチェックを入れます。
![Tableau Cloud からConnect Cloud に接続]()
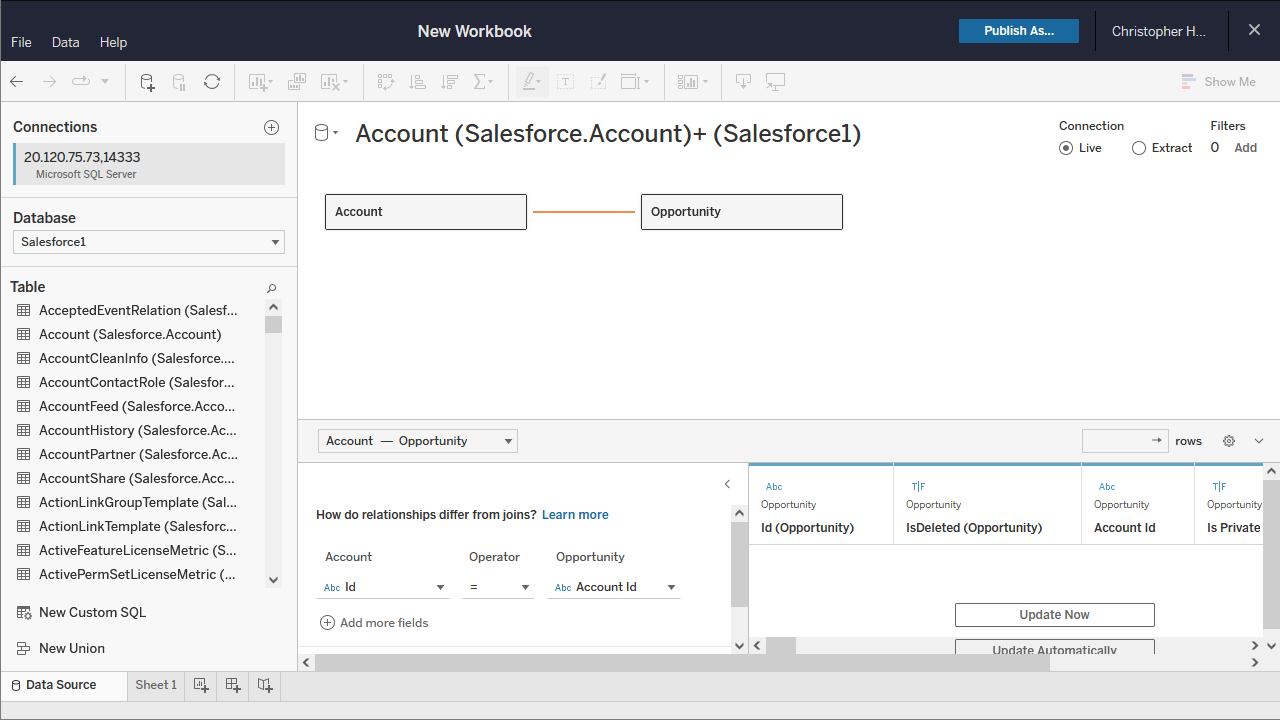
- 新しく作成したデータベースと、ビジュアライズするテーブルを選択します。(必要に応じてJOIN されたデーブルの関係を定義します)
![データベースとテーブルを選択]()
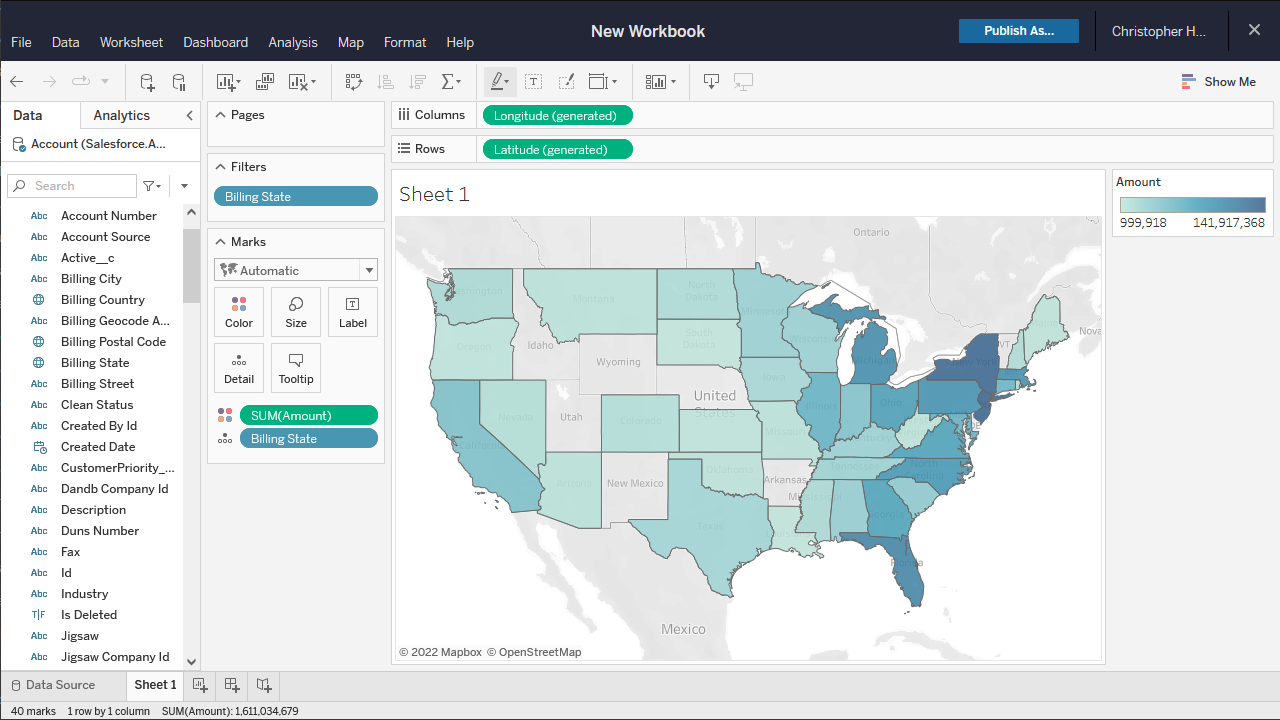
- 「Dimensions and Measures」を選択してビジュアライゼーションを構成します。
![WooCommerce データをTableau Cloud 内でビジュアライズ]()
クラウドアプリケーションからWooCommerce データにリアルタイムアクセス
これで、Tableau Cloud ワークブックからWooCommerce データにリアルタイムで直接クラウドベースの接続が可能です。さらに、データソースやワークブックを公開することなく、Tableau Desktop から新しいビジュアライゼーションを作成したり、ダッシュボードを作成したりすることができます。Tableau Cloud のようなクラウドアプリケーションで、100 を超えるSaaS、ビッグデータ、NoSQL ソースのデータにリアルタイムアクセスする方法の詳細については、Connect Cloud ページを参照してください。