国産BI ツールのActionista! からWooCommerce に直接連携してビジュアライズ
Actionista! からリアルタイムWooCommerce データに直接連携して分析を実施。
桑島義行
テクニカルディレクター
最終更新日:2022-07-20
CData

こんにちは!テクニカルディレクターの桑島です。
CData Driver for WooCommerce を使って、国産BIツールのActionista!(https://www.justsystems.com/jp/products/actionista/) からWooCommerce データをノーコードで連携して利用できます。この記事では、間にETL/EAI ツールをはさむ方法ではなく、CData JDBC Driver for WooCommerce をActionista! 側に組み込むだけで連携を実現できます。
Actionista! からWooCommerce データへの連携を設定
CData JDBC Driver for WooCommerce をActionista! に配置
- CData JDBC Driver for WooCommerce をActionista! と同じマシンにインストールします。
-
次にインストールした.jar ファイルを以下のパスに格納します:
ドライバー.jar ファイルのディレクトリ C:\Program Files\CData\CData JDBC Driver for WooCommerce 2019J\lib\cdata.jdbc.woocommerce.jar
Actionista! 側のコピー先ディレクトリ C:\JUST\JustBI\jdbc
- 次に、C:\JUST\JustBI\conf にあるdatamanager.properties プロパティファイルに今回使用するWooCommerce のドライバークラスなどを以下のように指定します:
# WooCommerce
loader.jdbc.displayName.WooCommerce = WooCommerce
loader.jdbc.initJdbcUrl.WooCommerce = jdbc:woocommerce:
loader.jdbc.url.WooCommerce = jdbc:woocommerce:
loader.jdbc.driver.WooCommerce = cdata.jdbc.woocommerce.WooCommerceDriver
loader.jdbc.dbmsInfo.WooCommerce = cdata.jdbc.woocommerce.WooCommerceDriver
- これでActionista! へのドライバーの配置が完了しました。
WooCommerce データをActionista! のキューブに取り込み
Actionista! ではデータの保持をキューブという単位で保存します。また、クエリでデータソースからデータを取得するのではなく、キューブに対してクエリを行います。このステップでは、WooCommerce データをキューブに取り込み、分析で使えるようにします。
- Actionista! にログインします。
- 「DataManager」-> 「+キューブの新規作成」をクリックします。
- CData JDBC ドライバはRDB データソースとしてActionista! から利用できるので、「RDB」を選択します。
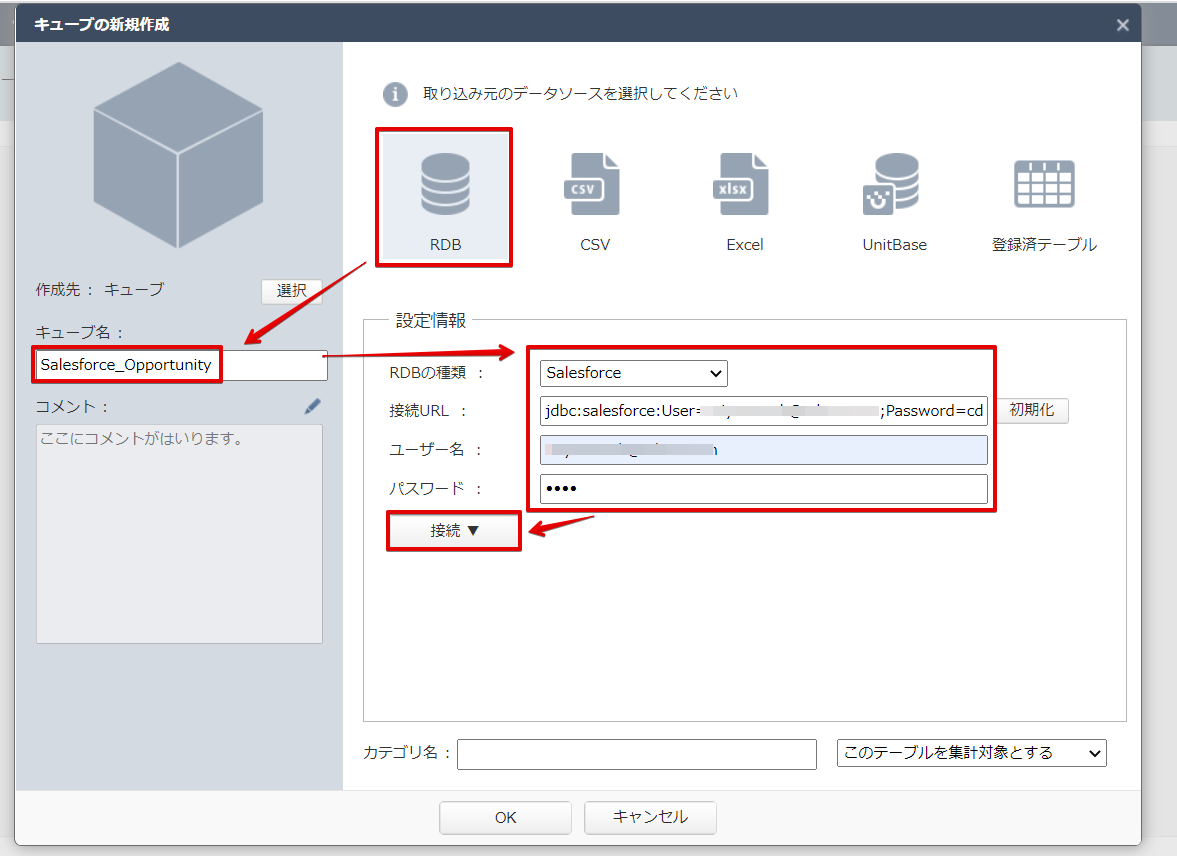
- 設定情報にWooCommerce への接続に必要なプロパティを入れます:
- RDB の種類:には、上のステップでdisplayName で指定した名前をドロップダウンで選びます。
- 接続URL:WooCommerce に接続するための認証情報をセミコロン区切りで入力します。
WooCommerce は、one-legged OAuth1.0 認証と通常のOAuth2.0 認証をサポートします。
one-legged OAuth 1.0 認証を使って接続する
次のプロパティを指定してください(NOTE:次の資格情報はWooCommerce の設定ページで生成されるもので、WordPress OAuth2.0 プラグインで生成されるものとは異なります)。
- ConsumerKey
- ConsumerSecret
WordPress OAuth 2.0 認証を使って接続する
[ プラグインを設定した後、
次の接続プロパティを指定することでWooCommerce に接続できます。
]
- OAuthClientId
- OAuthClientSecret
- CallbackURL
- InitiateOAuth - GETANDREFRESH または REFRESH のどちらかに設定してください
どちらの場合方法でも、Url プロパティをWooCommerce インスタンスのURL に設定する必要があります。
jdbc:woocommerce:Url=https://example.com/; ConsumerKey=ck_ec52c76185c088ecaa3145287c8acba55a6f59ad; ConsumerSecret=cs_9fde14bf57126156701a7563fc87575713c355e5; InitiateOAuth=REFRESH
- ユーザー名:接続するアカウントのユーザー名(URL に含めることも可)
- パスワード:接続するアカウントのパスワード(URL に含めることも可)
![Actionista! のキューブにWooCommerce を設定(Salesforce is shown.)]()
- 「接続」ボタンを押してWooCommerce に接続します。
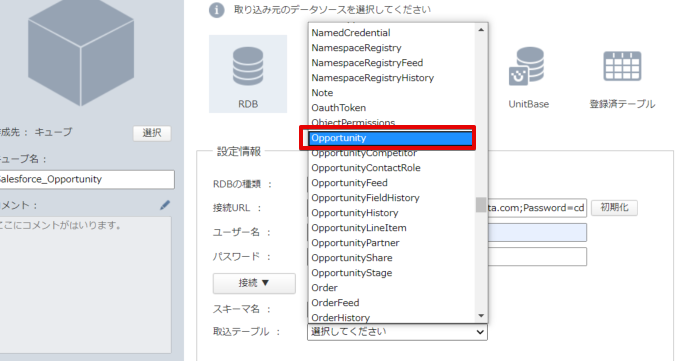
- WooCommerce への接続が完了すると、JDBC Driver がWooCommerce のスキーマを取得して、テーブル・ビューをプルダウンメニューに表示します。分析キューブで使用するテーブル・ビューを選択して、OK ボタンを押します。
![WooCommerce のテーブルを選択(Salesforce is shown.)]()
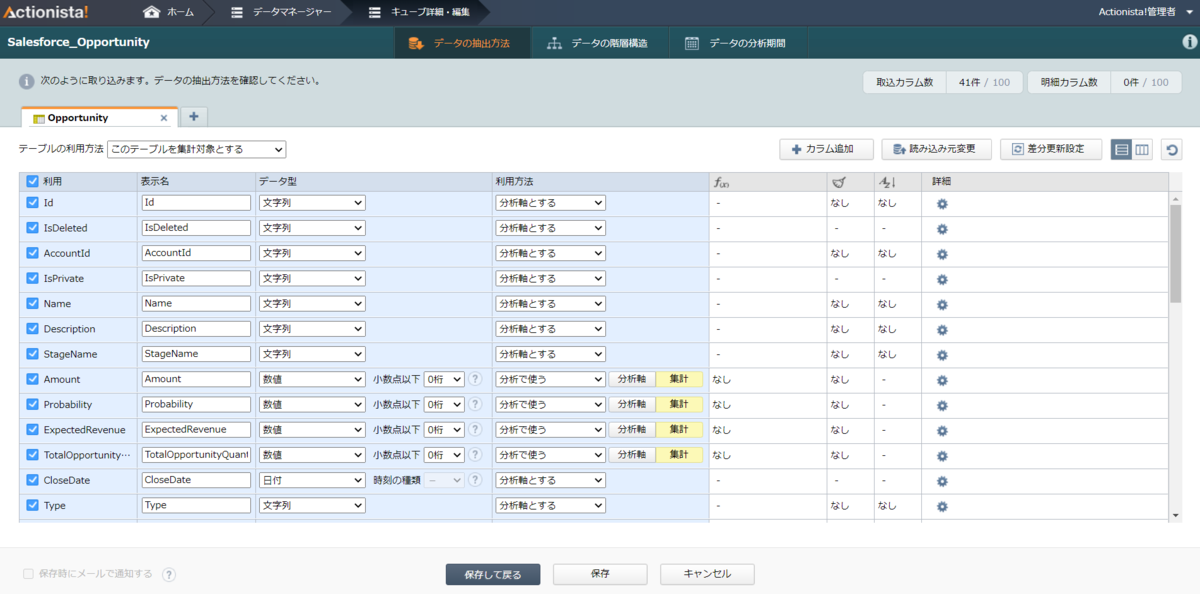
- 選択したオブジェクトのカラムが表示されます。JDBC Driver は、WooCommerce データのスキーマを検出してActionista! に渡すので、カラム名だけでなく、データ型の推定がすでになされています。ここで細かい型修正やデータの抽出条件を必要があれば設定して保存します。
![WooCommerce オブジェクトを選択してスキーマ修正(Salesforce is shown.)]()
- データマネージャー画面でWooCommerce データを選択して、「+取り込み」ボタンを押すとデータがキューブに保存されます。これでキューブへのデータ登録が完了です。
Actionista! 上にWooCommerce データのダッシュボードを作成する
それでは簡単なダッシュボードを作成していきます。
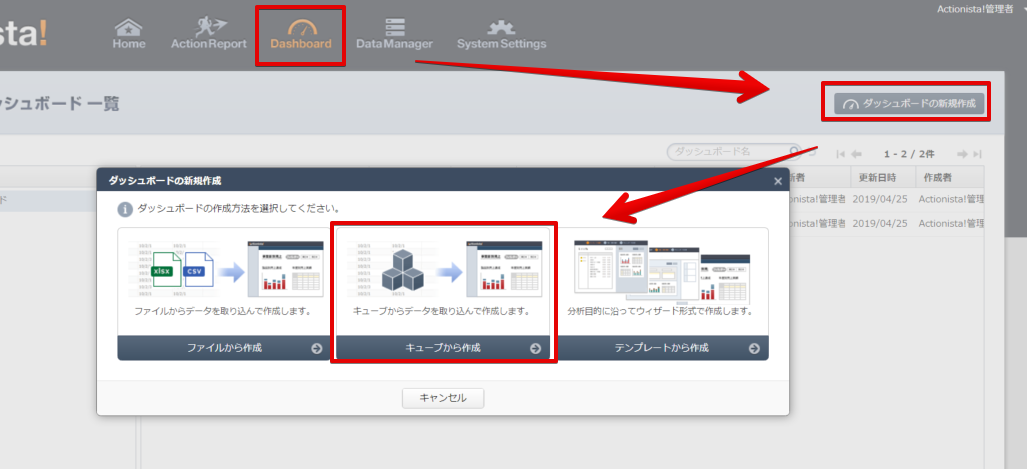
- 「Dashboard」-> 「ダッシュボードの新規作成」-> 「キューブから作成」をクリックします。
![WooCommerce キューブを選択(Salesforce is shown.)]()
- 先ほど作成したWooCommerce データのキューブを選択して、ダッシュボード名を任意で入力して、OK を押します。
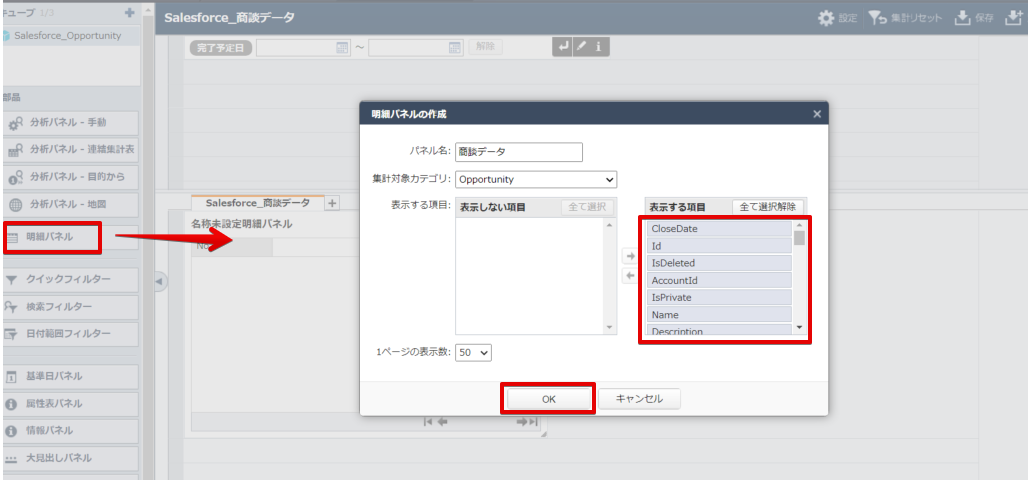
- 左側にある明細パネルを右側のエリアにドラッグ&ドロップしますと、明細パネルの作成ウィンドウが表示されるので、WooCommerce キューブから表示させる項目を選択します。
![WooCommerce キューブから分析で使用するカラムを選択(Salesforce is shown.)]()
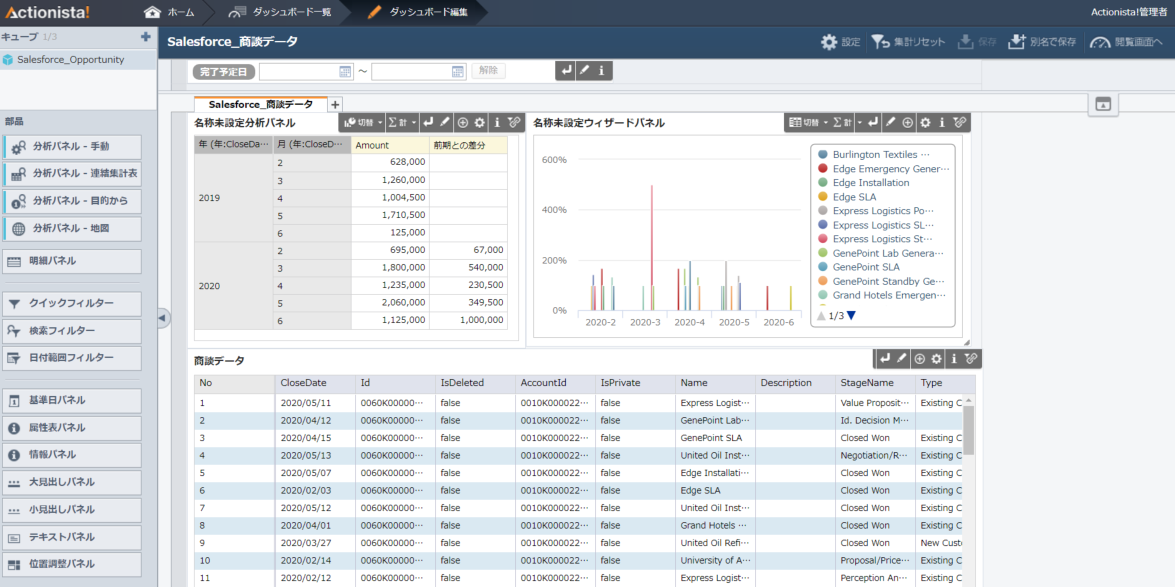
- そのままキューブのデータが表示することができます。ドリルダウンなどを行いたい場合は、サイドメニューにある分析パネルで作成してください。
![WooCommerce データをActionista! でビジュアライズ(Salesforce is shown.)]()
CData JDBC Driver for WooCommerce をActionista! で使うことで、ノーコードでWooCommerce データをビジュアライズできました。ぜひ、30日の無償評価版をお試しください。
関連コンテンツ