こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau Cloud は、クラウドホスティングの分析プラットフォームです。CData Connect Cloud と組み合わせると、ビジュアライゼーションやダッシュボード用にBigCommerce データにクラウドベースでアクセスできます。この記事では、BigCommerce に接続し、Tableau Cloud でBigCommerce データからビジュアライゼーションを作成する方法を説明します。
CData Connect Cloud とは?
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
- SaaS やクラウドデータベースを中心とする150種類以上のデータソース
- BI、アナリティクス、ETL、ローコードツールなど30種類以上のツールやアプリケーションから利用可能
- リアルタイムのデータ接続に対応。データの複製を作る必要はありません
- ノーコードでシンプルな設定
詳しくは、こちらの製品資料をご確認ください。
Connect Cloud アカウントの取得
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
Connect Cloud からBigCommerce に接続する
CData Connect Cloud では、直感的なクリック操作ベースのインターフェースを使ってデータソースに接続できます。
- Connect Cloud にログインし、 Add Connection をクリックします。
![コネクションを追加]()
- Add Connection パネルから「BigCommerce」を選択します。
![データソースを選択]()
-
必要な認証プロパティを入力し、BigCommerce に接続します。
BigCommerce 認証は標準のOAuth フローに基づいています。
Store ID の取得
BigCommerce Store に接続するには、StoreId が必要です。Store Id を確認するには、以下の手順に従ってください。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- 画面にAPI Path という名前のテキストボックスが表示されます。
- テキストボックス内に、次の構造のURL が表示されます:https://api.bigcommerce.com/stores/{Store Id}/v3。
- 上記で示したように、Store Id は'stores/' と'/v3' パスパラメータの間にあります。
- Store Id を取得したら、「キャンセル」 をクリックするか、まだ持っていない場合はAPI Account の作成に進むことができます。
パーソナルアクセストークンの取得
加えて、自分のデータをテストおよびアクセスするには、個人用トークンを取得する必要があります。個人用トークンを取得する方法は次のとおりです。
- BigCommerce アカウントにログインします。
- ホームページから「Advanced Settings」->「API Accounts」 を選択します。
- 「Create API Account」->「Create V2/V3 API Token」をクリックします。
- アカウント名を入力します。
- 作成するAPI Account の「OAuth Scopes」を選択します。CData 製品 は"None" とマークされたデータにアクセスできません。また、"read-only"
とマークされたデータを変更できません。
- 「保存」をクリックします。
BigCommerce への認証
次に、以下を設定してデータに接続できます。
- StoreId:API Path テキストボックスから取得したStore ID に設定。
- OAuthAccessToken:生成したトークンに設定。
- InitiateOAuth:OFF に設定。
![接続の設定(Salesforce の表示)]()
- Create & Test をクリックします。
- Edit BigCommerce Connection ページのPermissions タブに移動し、ユーザーベースのアクセス許可を更新します。
![権限を更新]()
パーソナルアクセストークンの追加
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
- Connect Cloud アプリの右上にあるユーザー名をクリックし、User Profile をクリックします。
- User Profile ページでPersonal Access Token セクションにスクロールし、 Create PAT をクリックします。
- PAT の名前を入力して Create をクリックします。
![Creating a new PAT]()
- パーソナルアクセストークンは作成時にしか表示されないため、必ずコピーして安全に保存してください。
コネクションが構成されたら、Tableau Cloud からBigCommerce に接続できるようになります。
Tableau Cloud でBigCommerce データをリアルタイムでビジュアライズ
以下のステップは、Connect Cloud の仮想BigCommerce データベースを使用してTableau Cloud で新しいデータソースを作成し、データから簡単なビジュアライゼーションを作成する方法の概要です。
- Tableau Cloud にログインしてアカウントを選択し、新しいワークブックを作成します。
- 新しいワークブックでデータウィザードからMicrosoft SQL Server Connector を選択し、Connect Cloud インスタンスの値を入力します。
- Serverを tds.cdata.com,14333 に設定します。
- Database を先ほど設定したBigCommerce のコネクションの名称(例:BigCommerce1)に設定します。
- Username をConnect Cloud のユーザー名に設定します。([email protected])
- Password を上記のユーザーのPAT に設定します。
- Require SSL のチェックボックスにチェックを入れます。
![Tableau Cloud からConnect Cloud に接続]()
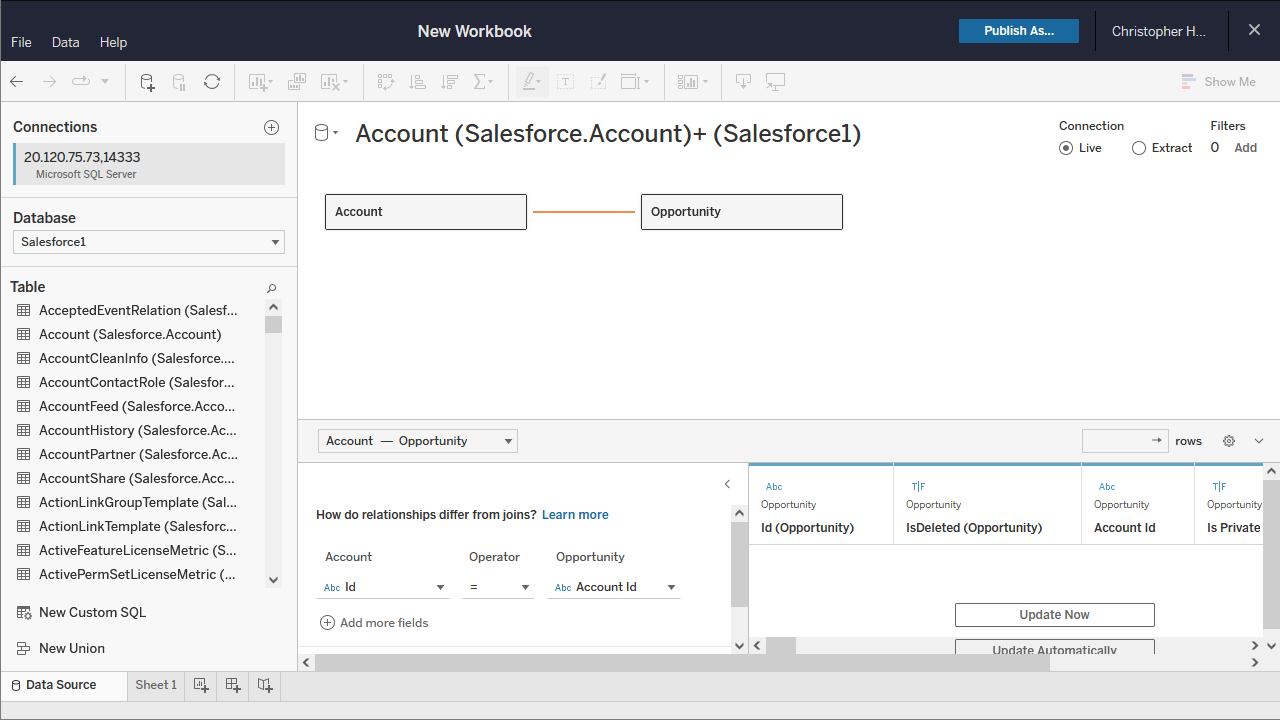
- 新しく作成したデータベースと、ビジュアライズするテーブルを選択します。(必要に応じてJOIN されたデーブルの関係を定義します)
![データベースとテーブルを選択]()
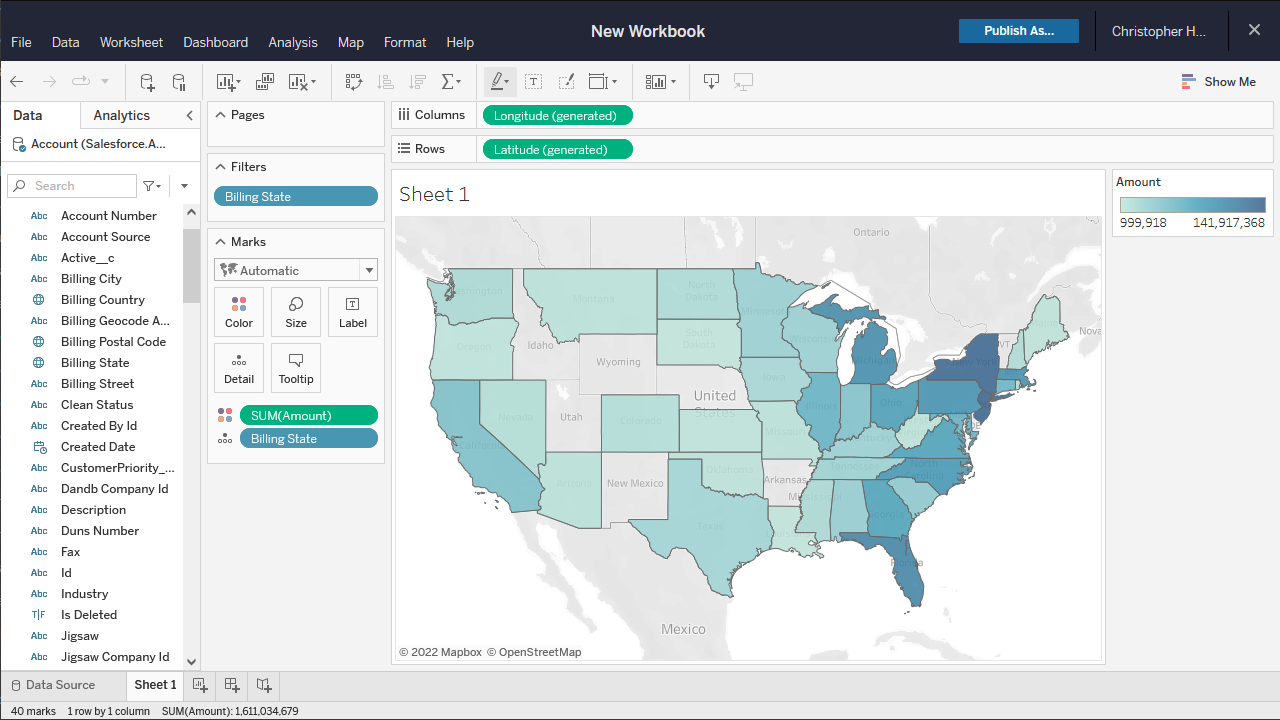
- 「Dimensions and Measures」を選択してビジュアライゼーションを構成します。
![BigCommerce データをTableau Cloud 内でビジュアライズ]()
クラウドアプリケーションからBigCommerce データにリアルタイムアクセス
これで、Tableau Cloud ワークブックからBigCommerce データにリアルタイムで直接クラウドベースの接続が可能です。さらに、データソースやワークブックを公開することなく、Tableau Desktop から新しいビジュアライゼーションを作成したり、ダッシュボードを作成したりすることができます。Tableau Cloud のようなクラウドアプリケーションで、100 を超えるSaaS、ビッグデータ、NoSQL ソースのデータにリアルタイムアクセスする方法の詳細については、Connect Cloud ページを参照してください。