各製品の資料を入手。
詳細はこちら →
CData


こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Cloud を経由して App Builder からDynamics 365 Business Central に連携するBlazor アプリを作成する方法を説明します。
CData Connect Cloud は、Dynamics 365 Business Central データのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにDynamics 365 Business Central データへ連携することができます。
CData Connect Cloud は、以下のような特徴を持ったクラウド型のリアルタイムデータ連携製品です。
詳しくは、こちらの製品資料をご確認ください。
以下のステップを実行するには、CData Connect Cloud のアカウントが必要になります。こちらから製品の詳しい情報とアカウント作成、30日間無償トライアルのご利用を開始できますので、ぜひご利用ください。
App Builder でDynamics 365 Business Central データをリアルタイムで操作するには、Connect Cloud からDynamics 365 Business Central に接続し、コネクションにユーザーアクセスを提供してDynamics 365 Business Central データのOData エンドポイントを作成する必要があります。
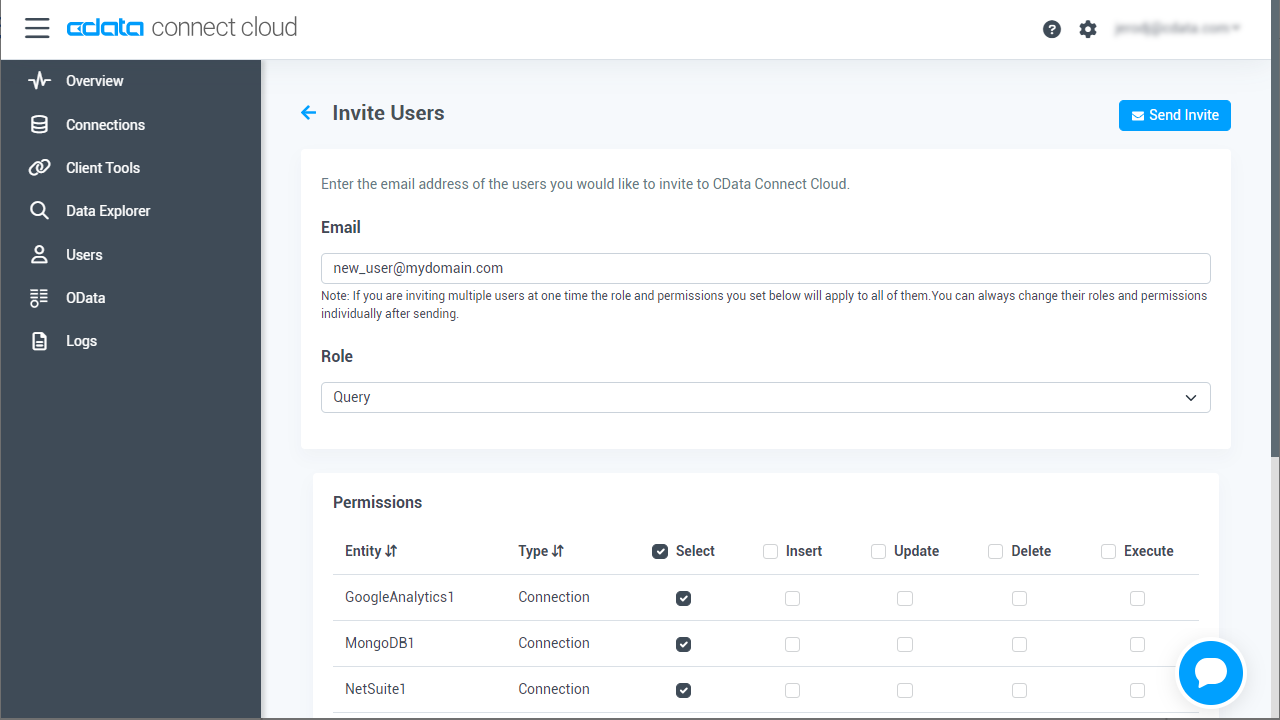
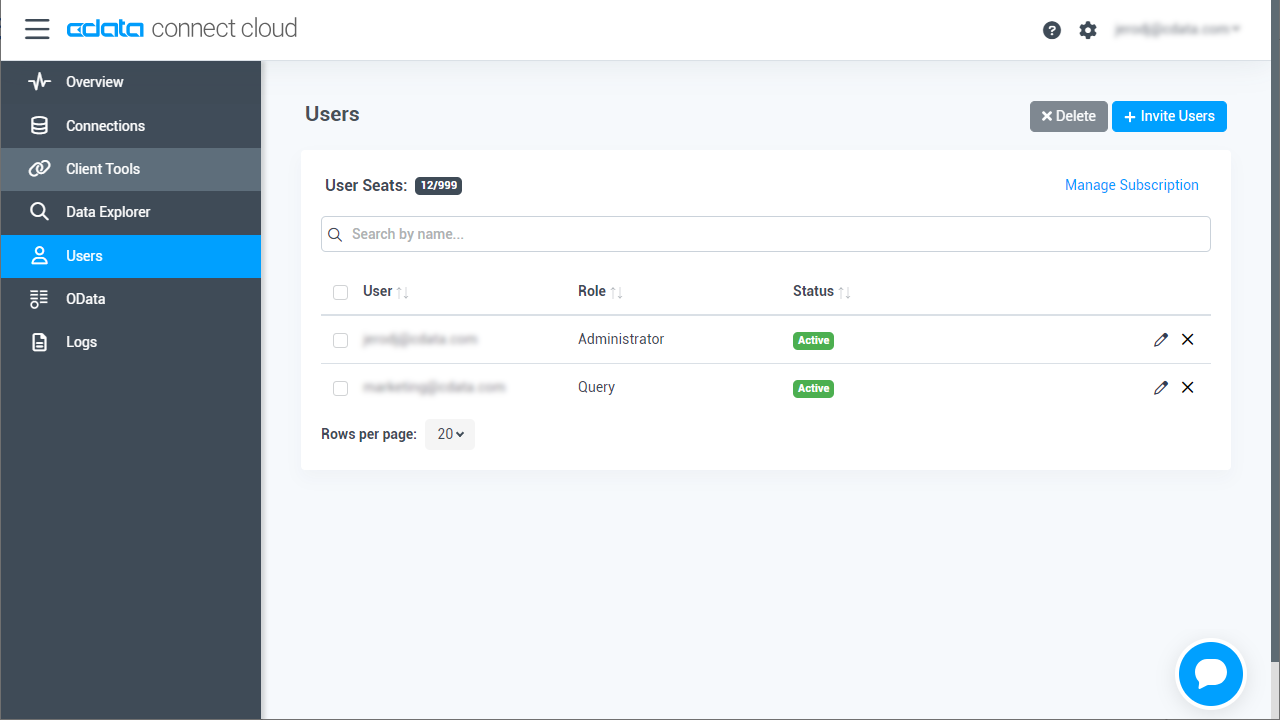
必要であれば、Connect Cloud 経由でDynamics 365 Business Central に接続するユーザーを作成します。
OAuth 認証をサポートしていないサービス、アプリケーション、プラットフォーム、またはフレームワークから接続する場合は、認証に使用するパーソナルアクセストークン(PAT)を作成できます。きめ細かなアクセス管理を行うために、サービスごとに個別のPAT を作成するのがベストプラクティスです。
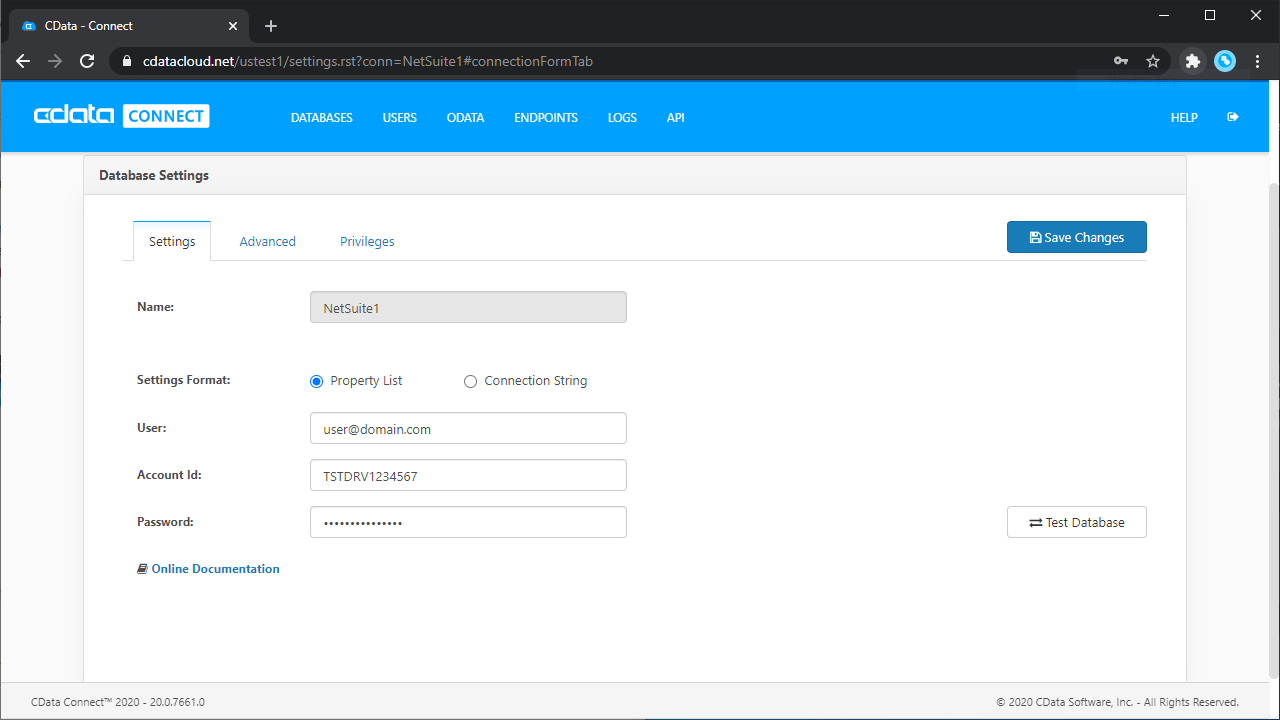
CData Connect Cloud では、簡単なクリック操作ベースのインターフェースでデータソースに接続できます。
Dynamics 365 Business Central への認証には、User およびAccessKey プロパティが必要です。
データに接続するには、OrganizationUrl を指定します。OrganizationUrl は、 http://businesscentral.dynamics.com/abc123/ などのBusiness Central アカウントへのエンドポインであるか、Web サービスのルートを参照する必要があります。OrganizationUrl を指定する方法 および利用可能なエンドポイントについての詳細は、Business Central エンドポイント を参照してください。組織内に複数の会社がある場合は、どの会社に接続するかを特定するためにCompany を指定する必要があります。 会社が1つだけの場合は、Company を指定する必要はありません。
Dynamics 365 Business Central に認証するには、User およびAccessKey 接続プロパティを指定します。Microsoft では、これらをテストおよび開発目的で推奨します。ただし、運用環境での使用は推奨していません。User およびAccessKey の値を取得するには、Dynamics 365 Business Central の「ユーザー」ページに移動して「編集」をクリックします。User Name および Web Service Access Key の値は、User およびPassword 接続文字列プロパティとして入力する値です。User Name はE メールアドレス ではありません。短縮されたユーザー名です。
Microsoft では、OAuth 認証を使用する本番ユースケースを推奨します。詳細については、ヘルプドキュメントの「OAuth 認証の使用」を参照してください。
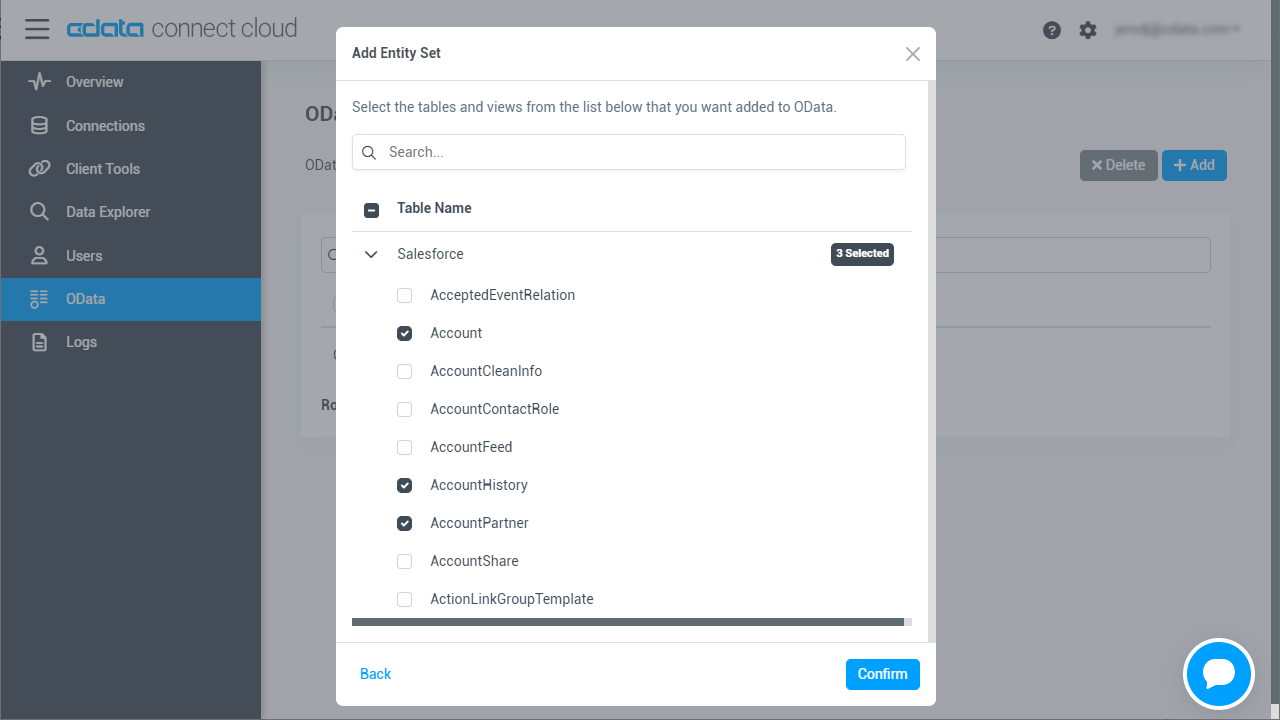
Dynamics 365 Business Central に接続したら、目的のテーブルのOData エンドポイントを作成します。
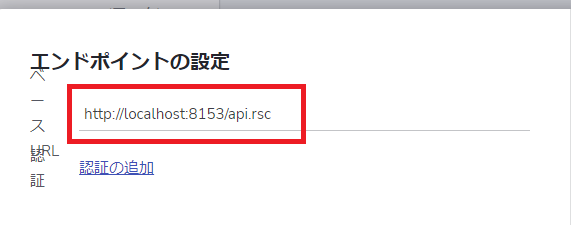
コネクションとOData エンドポイントを設定したら、App Builder からDynamics 365 Business Central データに接続できます。
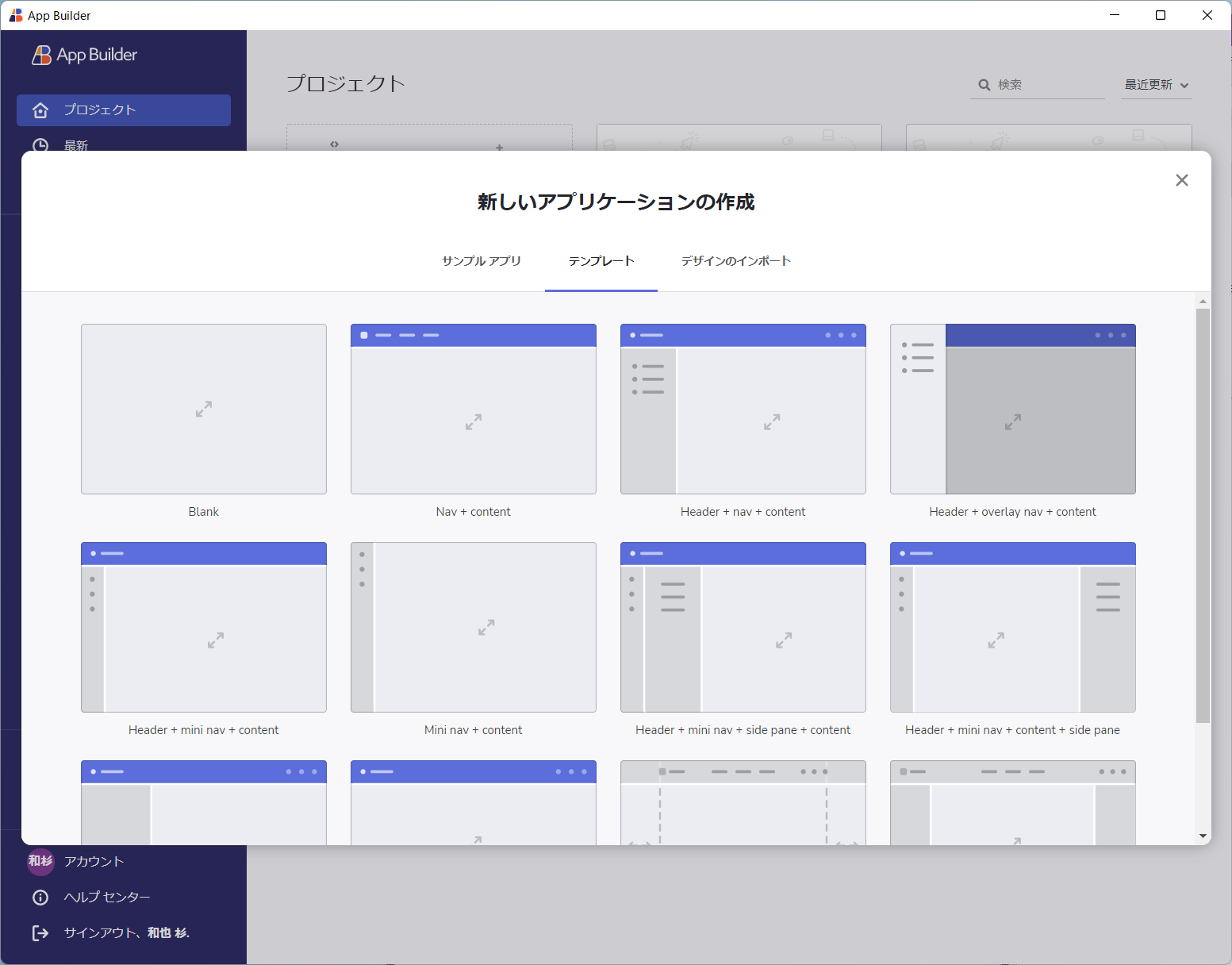
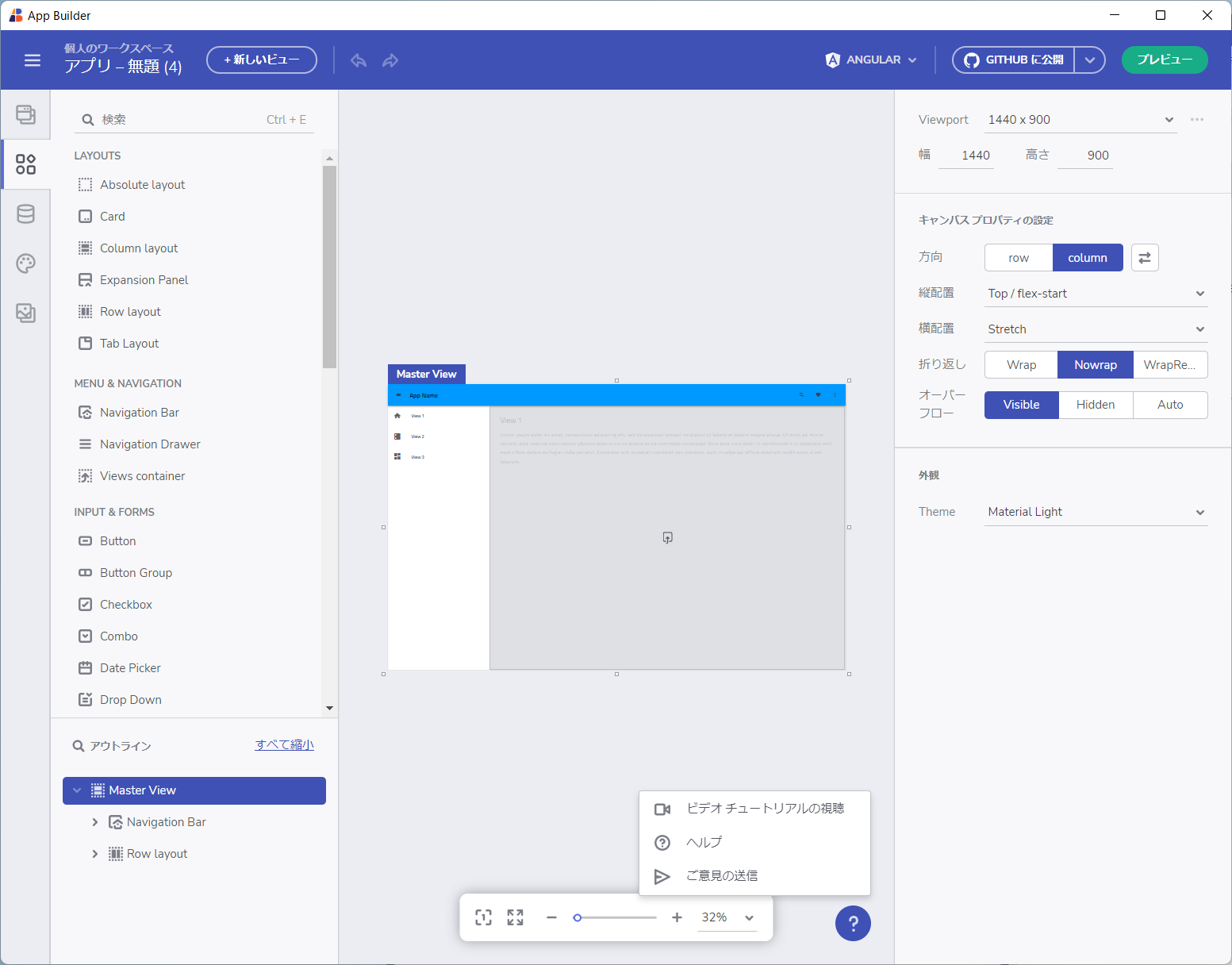
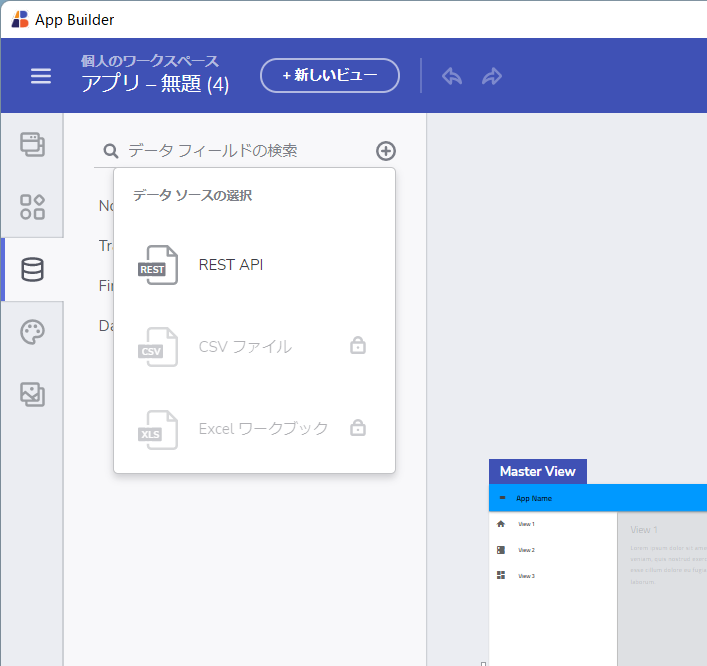
Web API の準備ができたら、App Builder で作業を進めていきます。
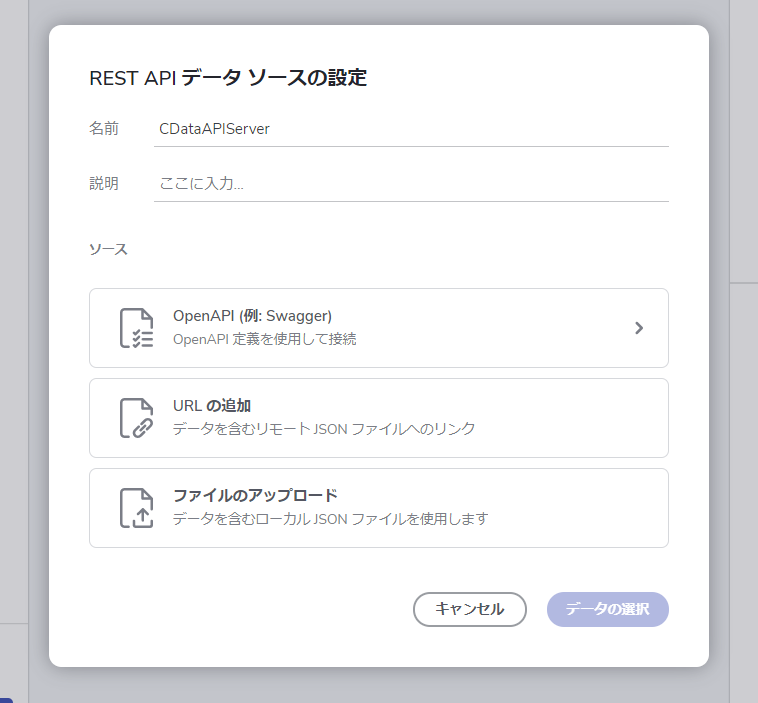
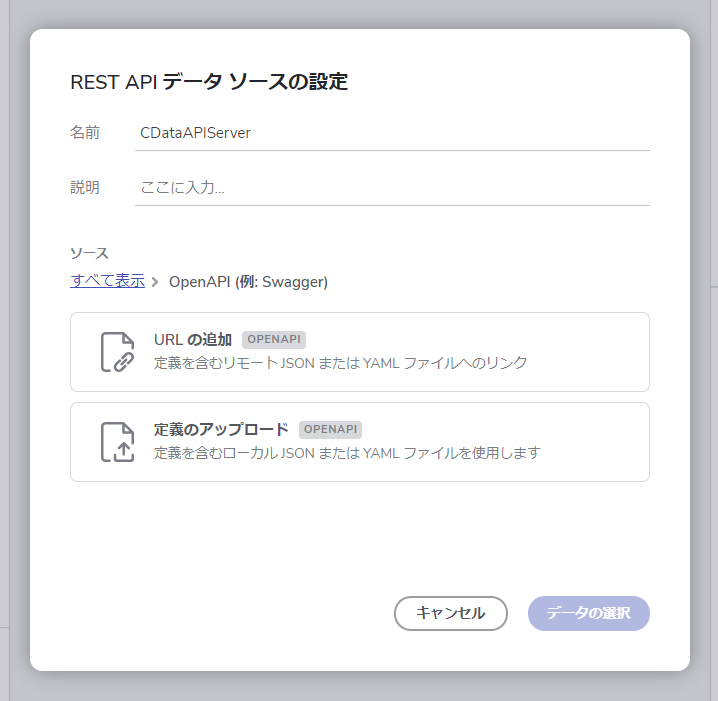
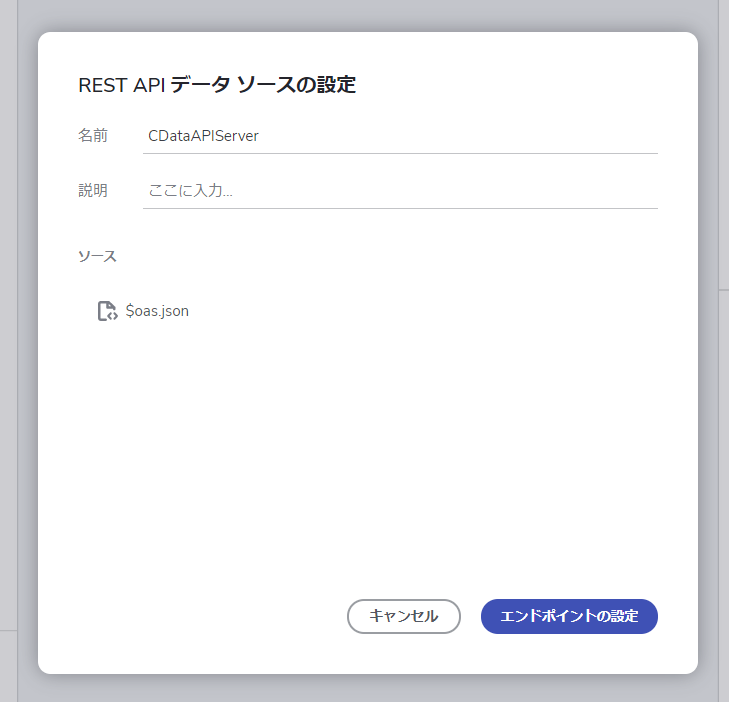
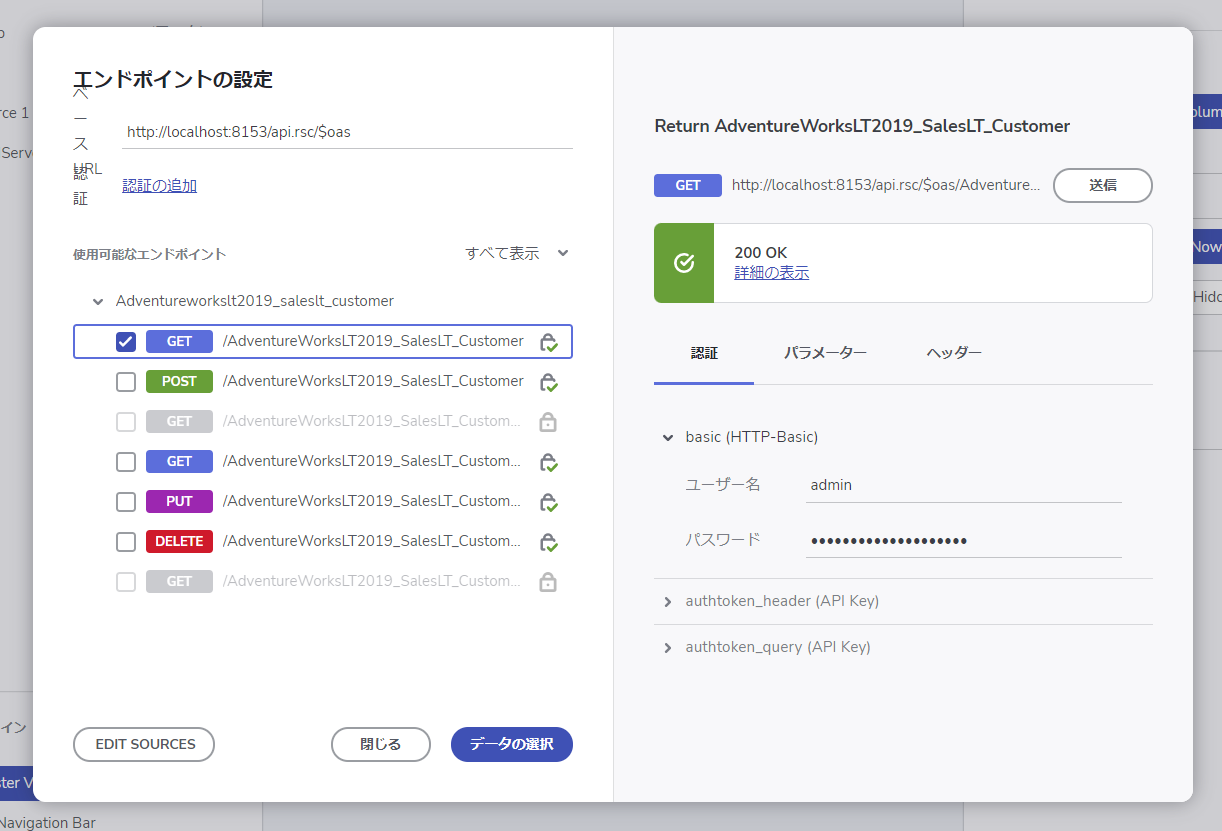
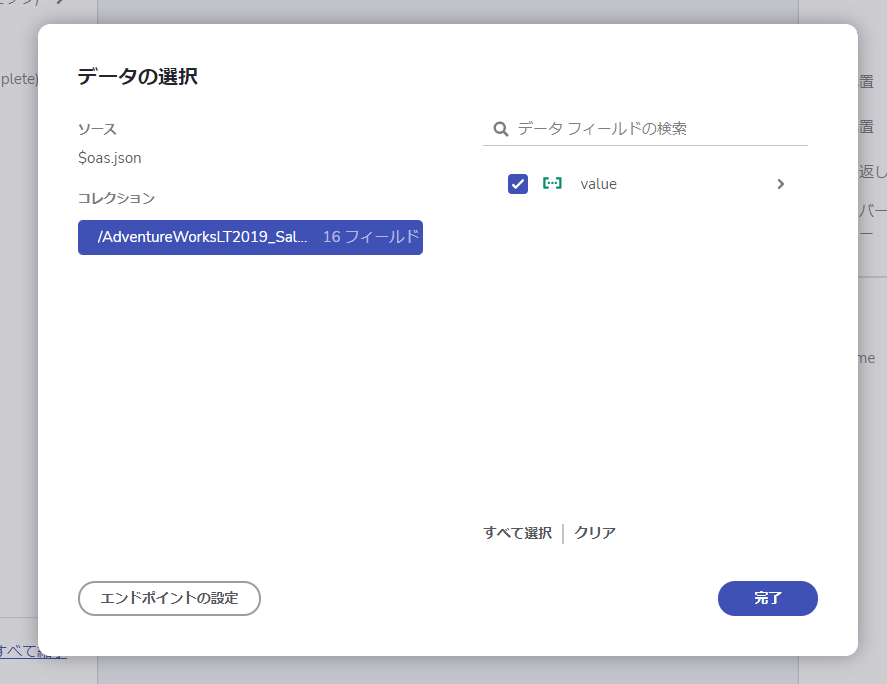
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
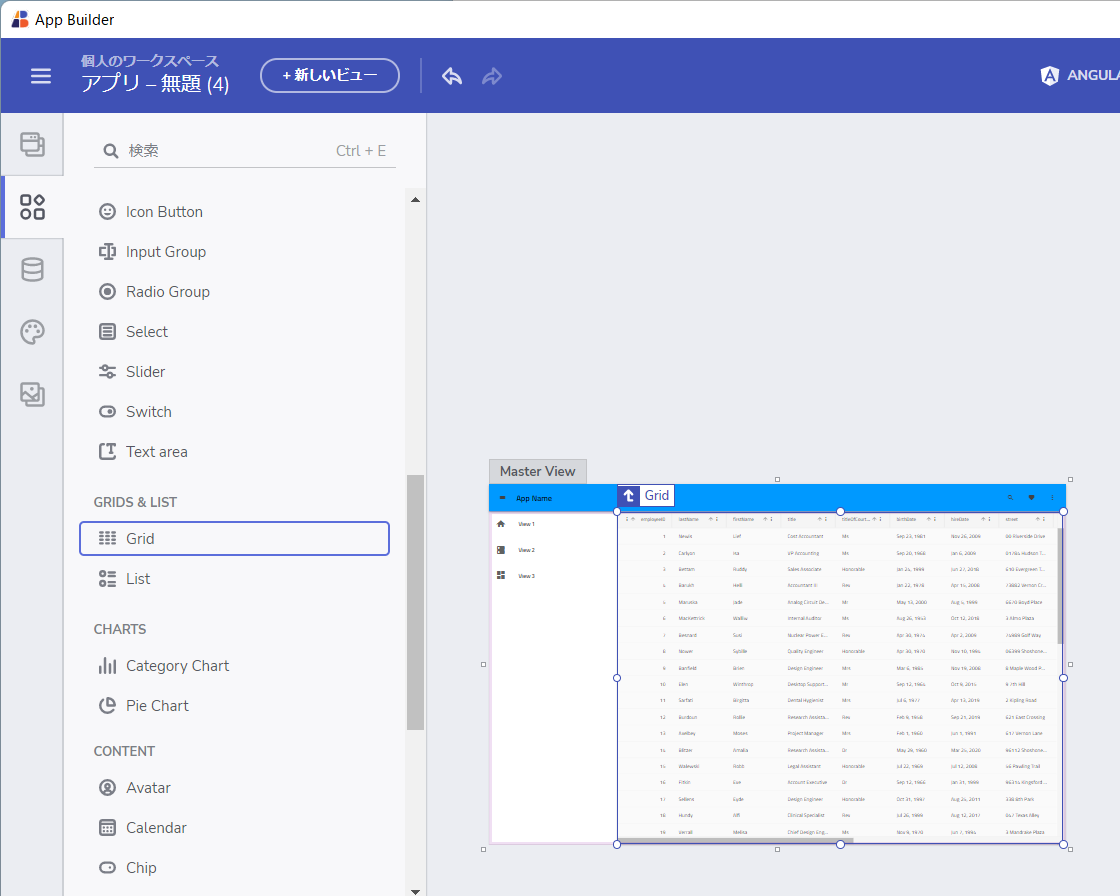
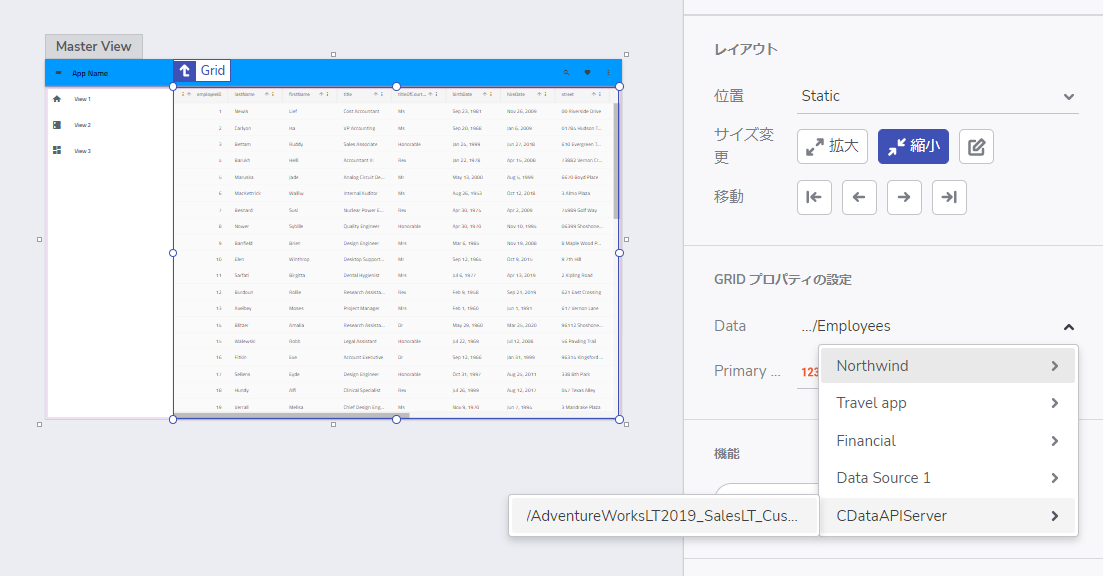
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
このように、CData Connect Cloud を経由することで、各種Web API 側の複雑な仕様を意識せずにApp Builder でアプリ開発ができます。他にも多くのデータソースに対応するCData Connect Cloud の詳細をこちらからご覧ください。