各製品の資料を入手。
詳細はこちら →
CData


こんにちは!プロダクトスペシャリストの宮本です。
CData API Server と ADO.NET Provider for GoogleSheets を使って、Monaca ハイブリッドアプリ開発プラットフォーム(https://ja.monaca.io/) から Google Sheets に接続してデータを取得する方法を説明します。
次のステップに従い、セキュアな REST API サービスを立ち上げます
API Server はサーバー上で稼働します。Windows 版は、製品に組み込まれているスタンドアロンのサーバーかIIS に配置して稼働させることができます。Java 版では、Java servlet コンテナにAPI Server のWAR ファイルを配置します。 デプロイの詳細は製品ヘルプを参照してください。API Server を Microsoft Azure、 Amazon EC2、Heroku にデプロイする方法はKB に記事があります。
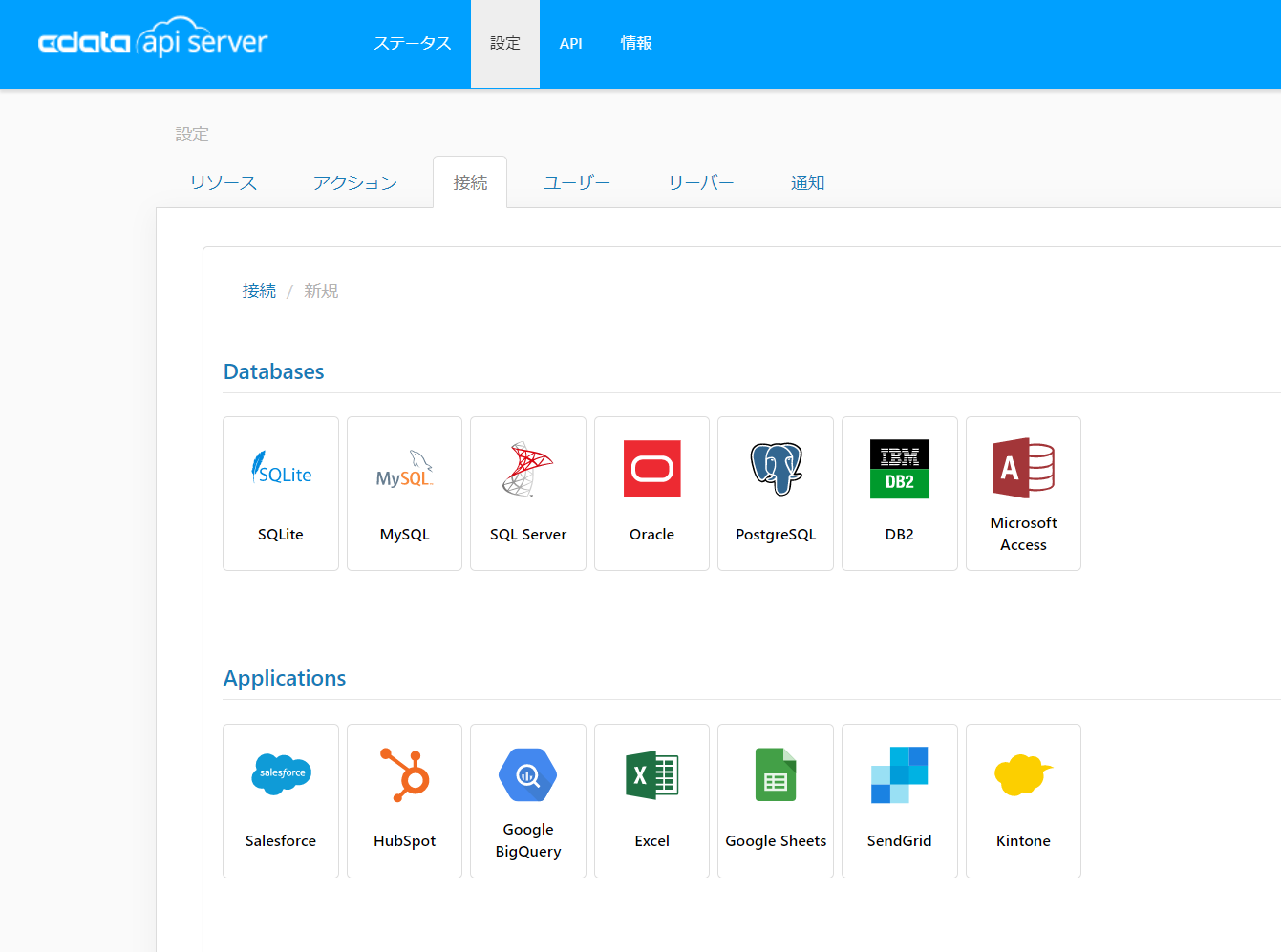
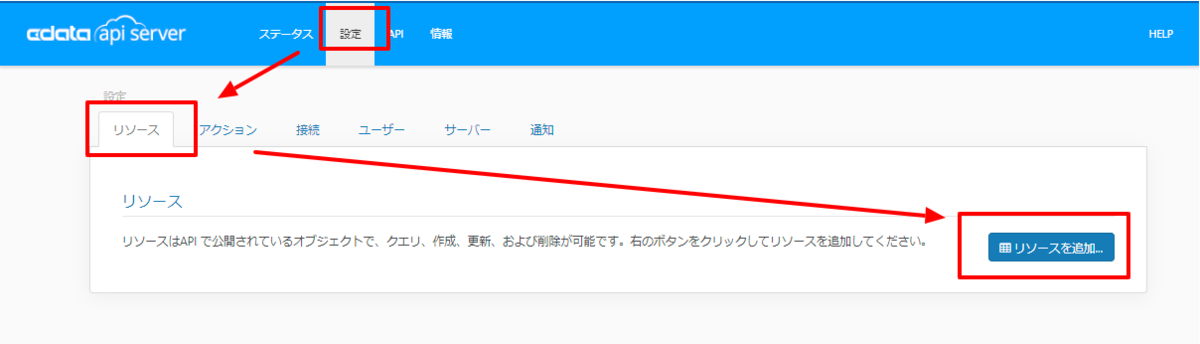
API Server の管理コンソールで[設定]→[接続]から新しい接続を追加してGoogle Sheets を追加します。
Google Sheets のアイコンがデフォルトのAPI Server の接続先にない場合には、API Server がJava 版の場合はJDBC Drivers、API Server がWindows 版の場合はADO.NET Data ProvidersからGoogle Sheets ドライバーをAPI Server と同じマシンにインストールして、API Server を再起動します。
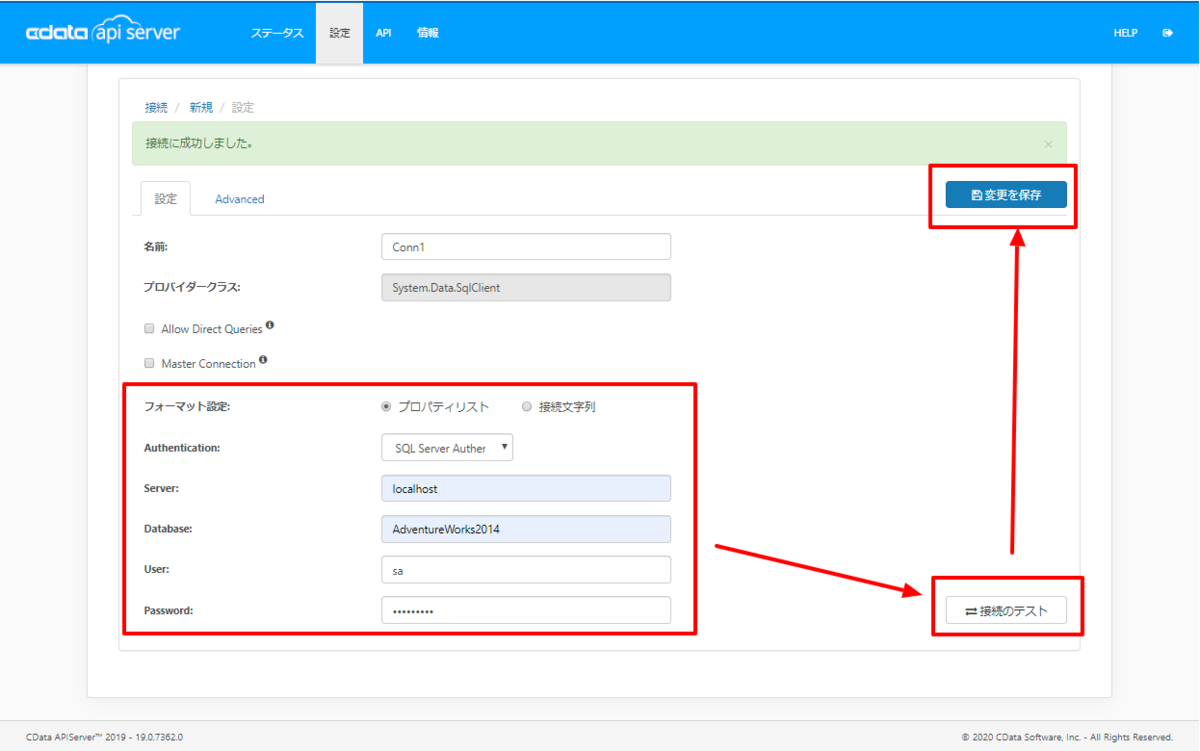
Google Sheets への接続に必要な認証情報を入力します。接続のテストを行い、接続を確認して、設定を保存します。
スプレッドシートに接続するには、Google への認証を行い、Spreadsheet 接続プロパティにスプレッドシートの名前またはフィードリンクを設定します。Google Drive のスプレッドシートの情報一覧を表示したい場合は、認証後にSpreadsheets ビューにクエリを実行します。
ClientLogin(ユーザー名 / パスワード認証)は、2012年4月20日より正式に非推奨となり、現在は利用できません。代わりに、OAuth 2.0 認証規格を使用してください。 個々のユーザーに代わってGoogle API にアクセスするには、埋め込みクレデンシャルを使用するか、独自のOAuth アプリを登録します。
OAuth は、Google Apps ドメインのユーザーに代わって、サービスアカウントを使って接続することもできます。サービスアカウントで認証するには、OAuth JWT 値を取得するためのアプリケーションを登録する必要があります。
Google アカウント、Google Apps アカウント、二段階認証を使用するアカウントなど、様々なアカウントタイプでGoogle スプレッドシートに接続する方法は、ヘルプドキュメントの「はじめに」を参照してください。
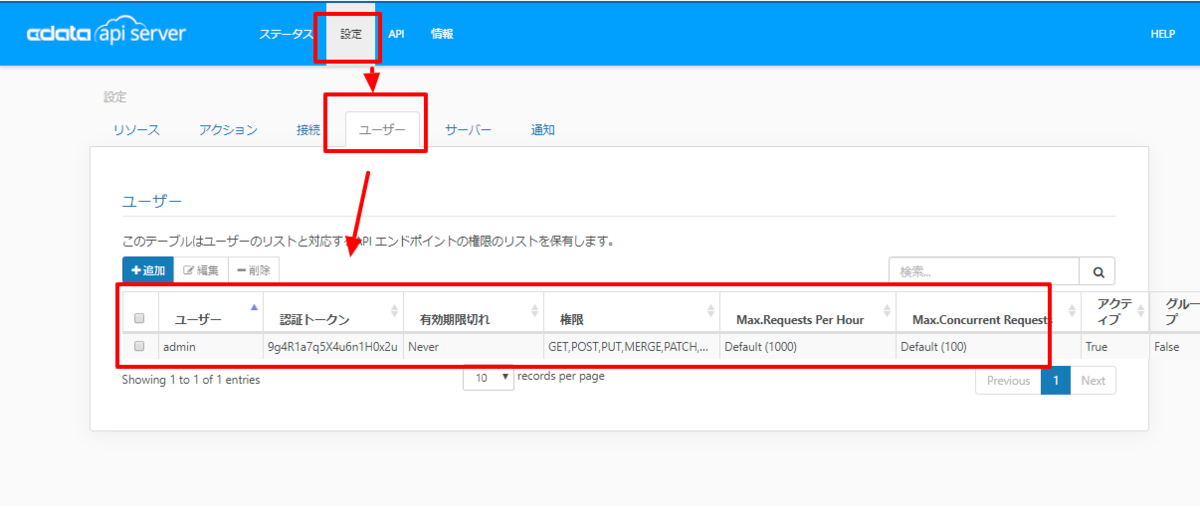
[設定]→[ユーザー]からAPI にアクセスできるユーザーの認証設定を行います。API Server はトークンでの認証を行うことができます。 IP アドレスでAPI へのアクセスを制限することも可能です。デフォルトではローカルマシンからのアクセスのみが許可されています。SSL の設定も可能です。
オンプレミスRDB やExcel/CSV などのファイルのデータを使用する場合には、API Server のCloug Gateway / SSH ポートフォワーディングが便利です。是非、Cloud Gatway の設定方法 記事を参考にしてください。
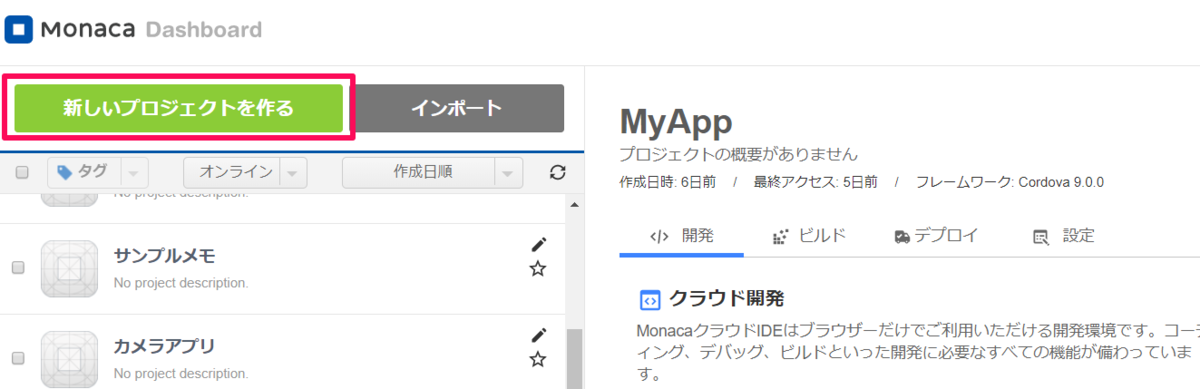
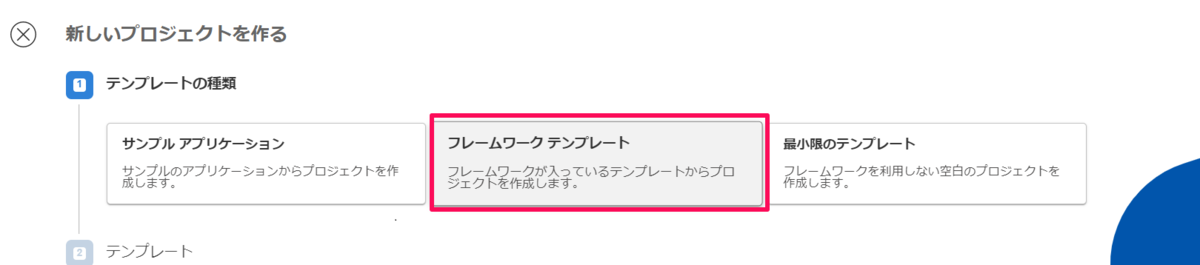
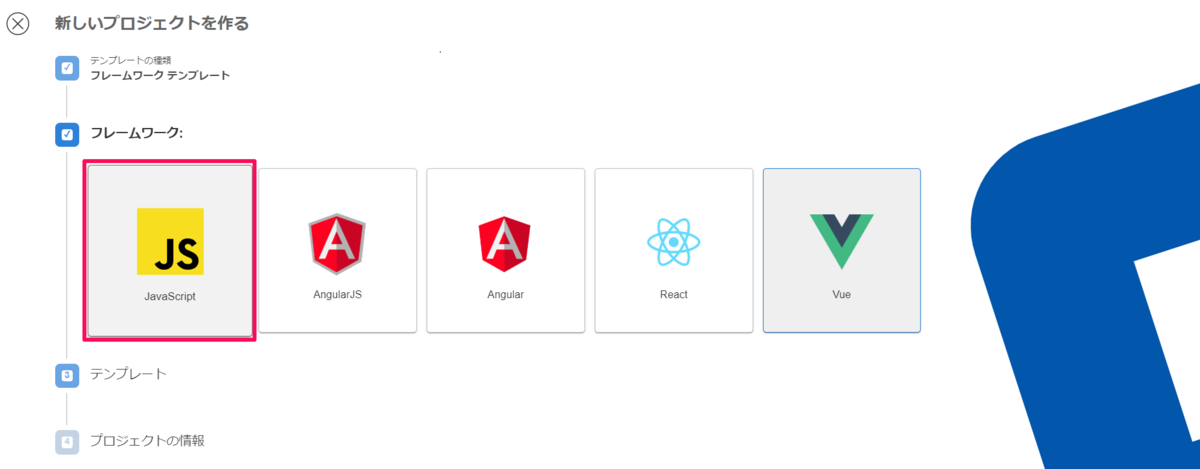
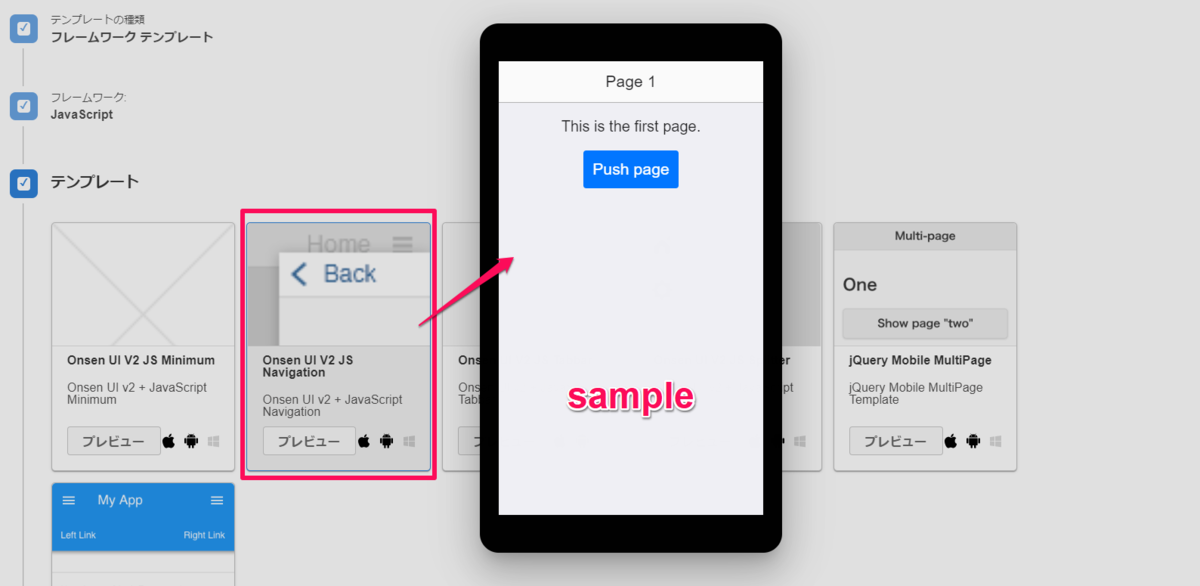
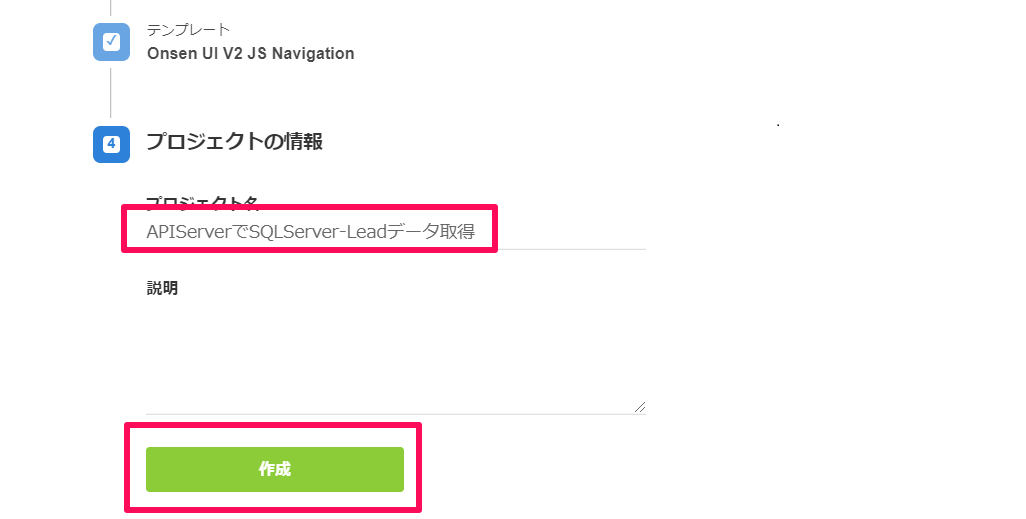
Monacaではクラウド上にあるIDEが用意されていますので、まずはアカウント作成します。そこからCData API Server のデータをMonaca アプリ使う設定を作成していきます。
Monaca でデバッグを行う際は、Monacaデバッガーアプリを実機にインストールすることで、MonacaのクラウドIDE と実機で動かしているMonacaデバッガーアプリが連動するようです。そのため、いちいちコードを修正してからのビルドが不要になるため、素早く検証を行うことができます。
また、Monaca Localkit を使うことで、ローカルの開発環境でも利用することができます。今回はこのLocalkit を使って vscode 上でコードを修正し、アプリ内容を確認していきました。
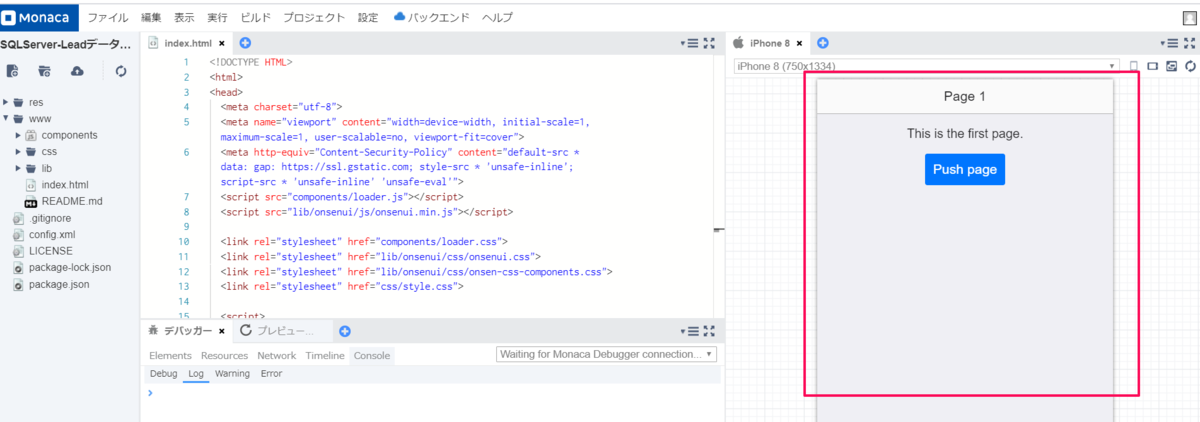
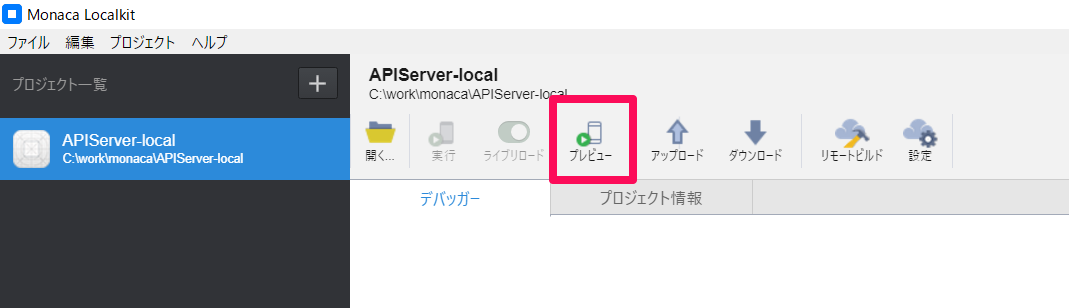
Monaca Localkit を起動し、プレビューを押すとすぐにアプリ画面が表示されます。
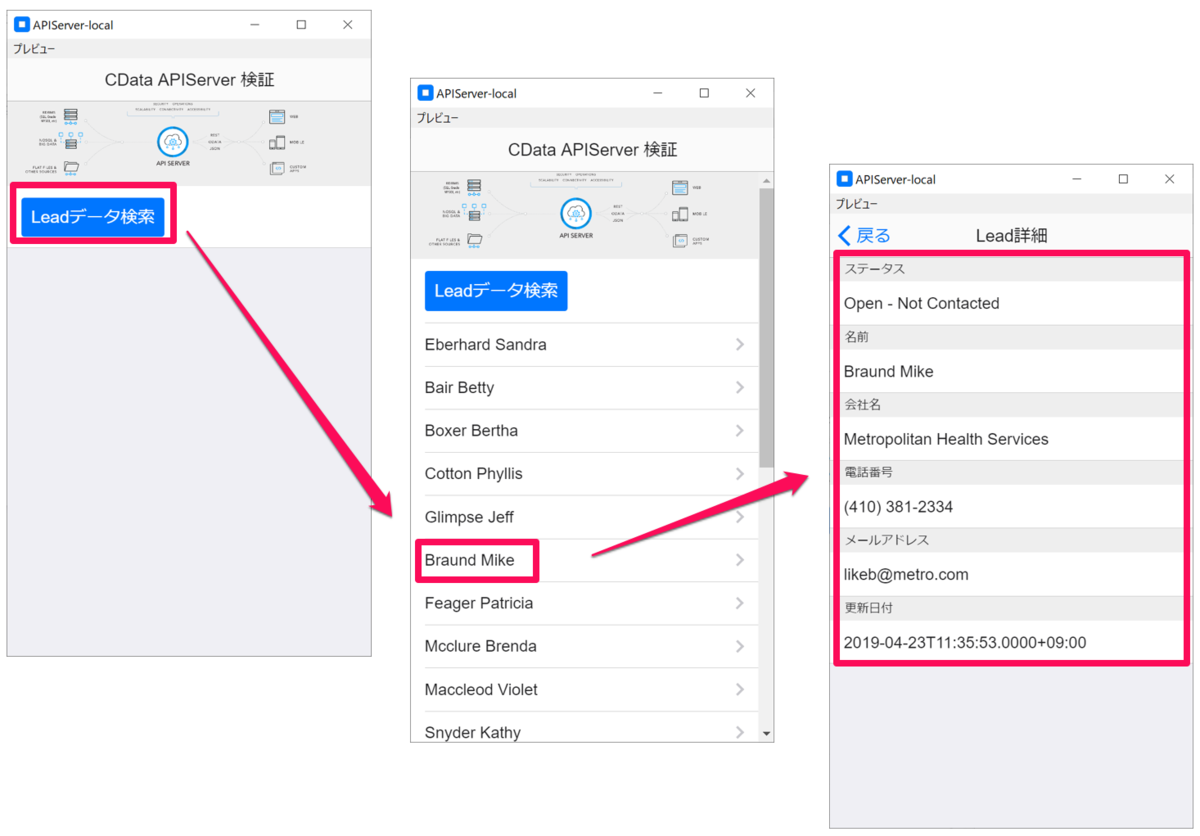
初期画面→検索→画面遷移まで確認することができました。
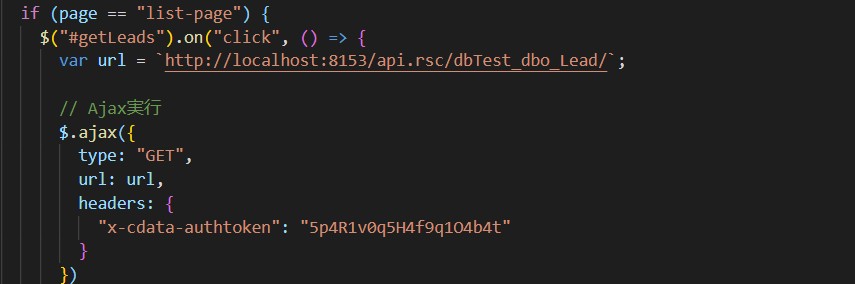
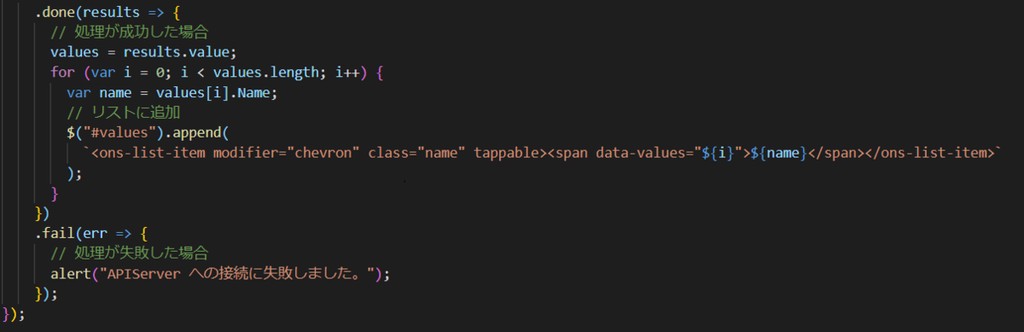
このように Google Sheets 内のデータをMonaca アプリで利用することができるようになります。