ノーコードでクラウド上のデータとの連携を実現。
詳細はこちら →こんにちは!リードエンジニアの杉本です。
Choreo は、ローコードおよびクラウドネイティブなSaaS 開発のための多機能かつ包括的なプラットフォームです。 開発者は、高度なコーディングスキルがなくても、Choreo のローコード環境を利用することで簡単にアプリケーションを構築することができます。 さらにCData Connect Server と連携することで、アプリケーションにParquet データへのクラウドベースのアクセスを即座に追加できます。 この記事では、Connect Server からParquet に接続し、Choreo からリアルタイムParquet データにアクセスするアプリケーションを作成する方法を紹介します。
CData Connect Server は、Parquet にクラウドベースのインターフェースを提供し、ネイティブにサポートされているデータベースにデータを複製することなくChoreo でリアルタイムParquet データを使用するアプリケーションを構築できるようにします。 CData Connect Server は最適化されたデータ処理により、サポートされているすべてのSQL 操作(フィルタ、JOIN など)をParquet に直接発行し、サーバー側の処理を利用して要求されたParquet データを高速で返します。
Choreo からCData Connect Server に接続するには、利用するConnect Server インスタンスをネットワーク経由での接続が可能なサーバーにホスティングして、URL での接続を設定する必要があります。CData Connect がローカルでホスティングされており、localhost アドレス(localhost:8080 など)またはローカルネットワークのIP アドレス(192.168.1.x など)からしか接続できない場合、Choreo はCData Connect Server に接続することができません。
クラウドホスティングでの利用をご希望の方は、AWS Marketplace やGCP Marketplace で設定済みのインスタンスを提供しています。
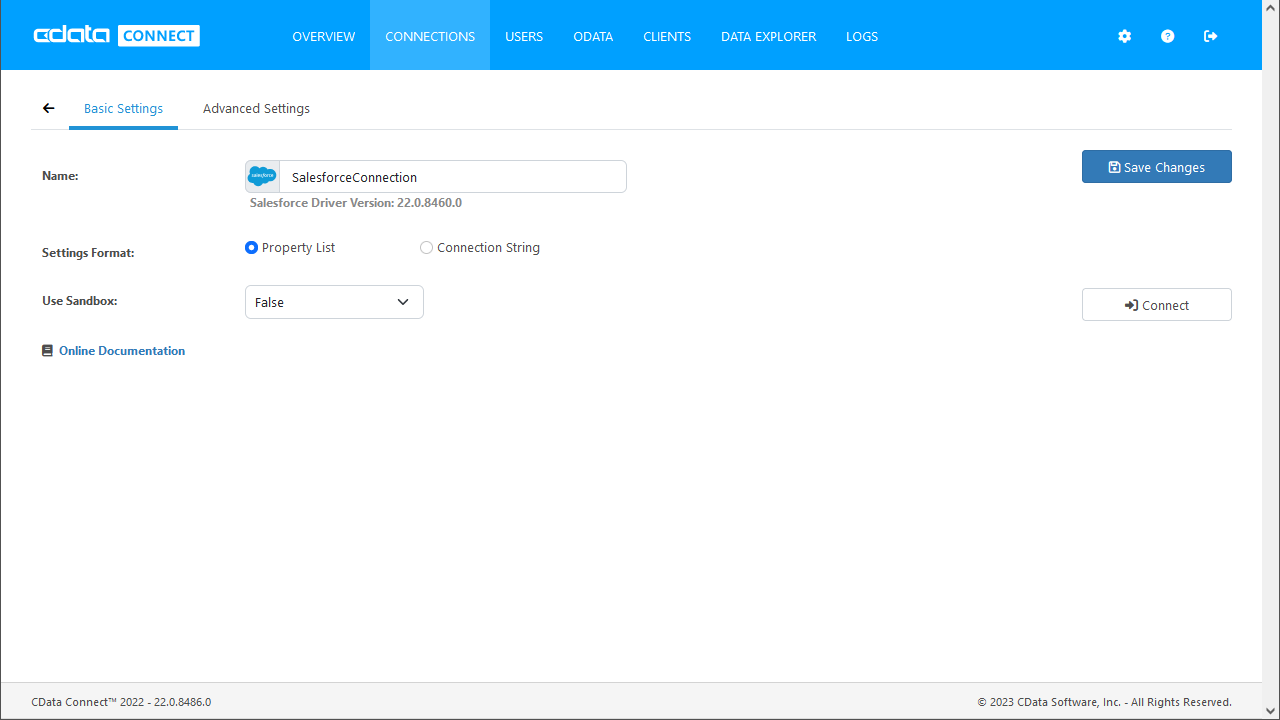
CData Connect Server は、シンプルなポイントアンドクリックインターフェースを使用してデータソースに接続し、データを取得します。まずは、右側のサイドバーのリンクからConnect Server をインストールしてください。
ローカルのParquet ファイルに接続するには、URI 接続プロパティをParquet ファイルへのパスに設定してください。
仮想データベースが作成されたら、Choreo を含むお好みのクライアントからParquet に接続できるようになります。
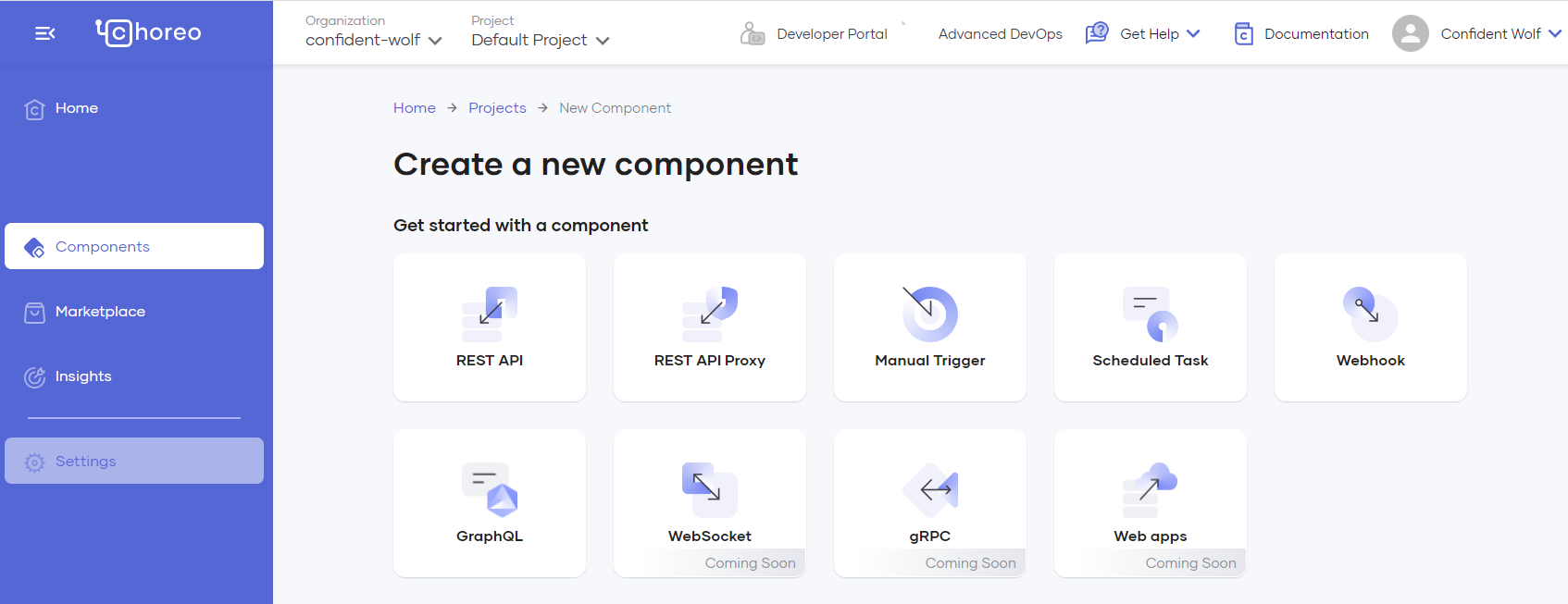
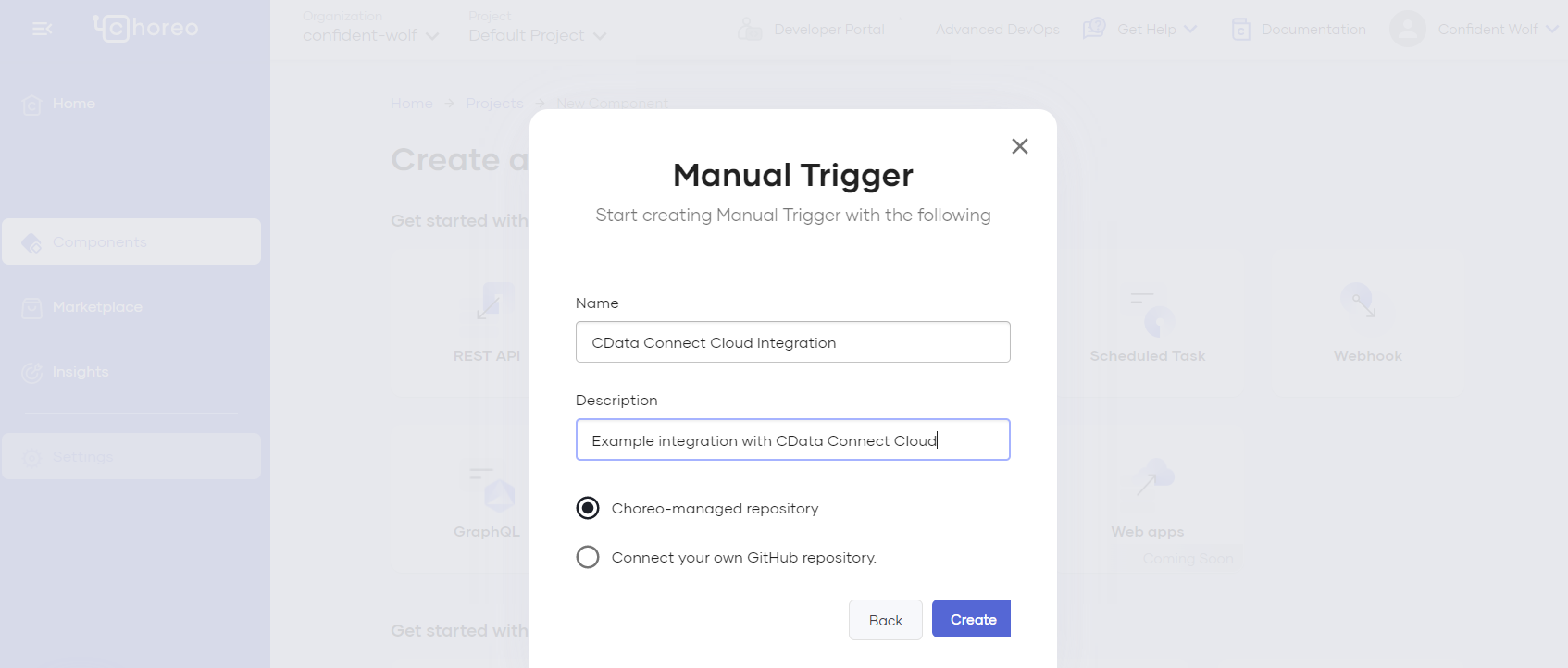
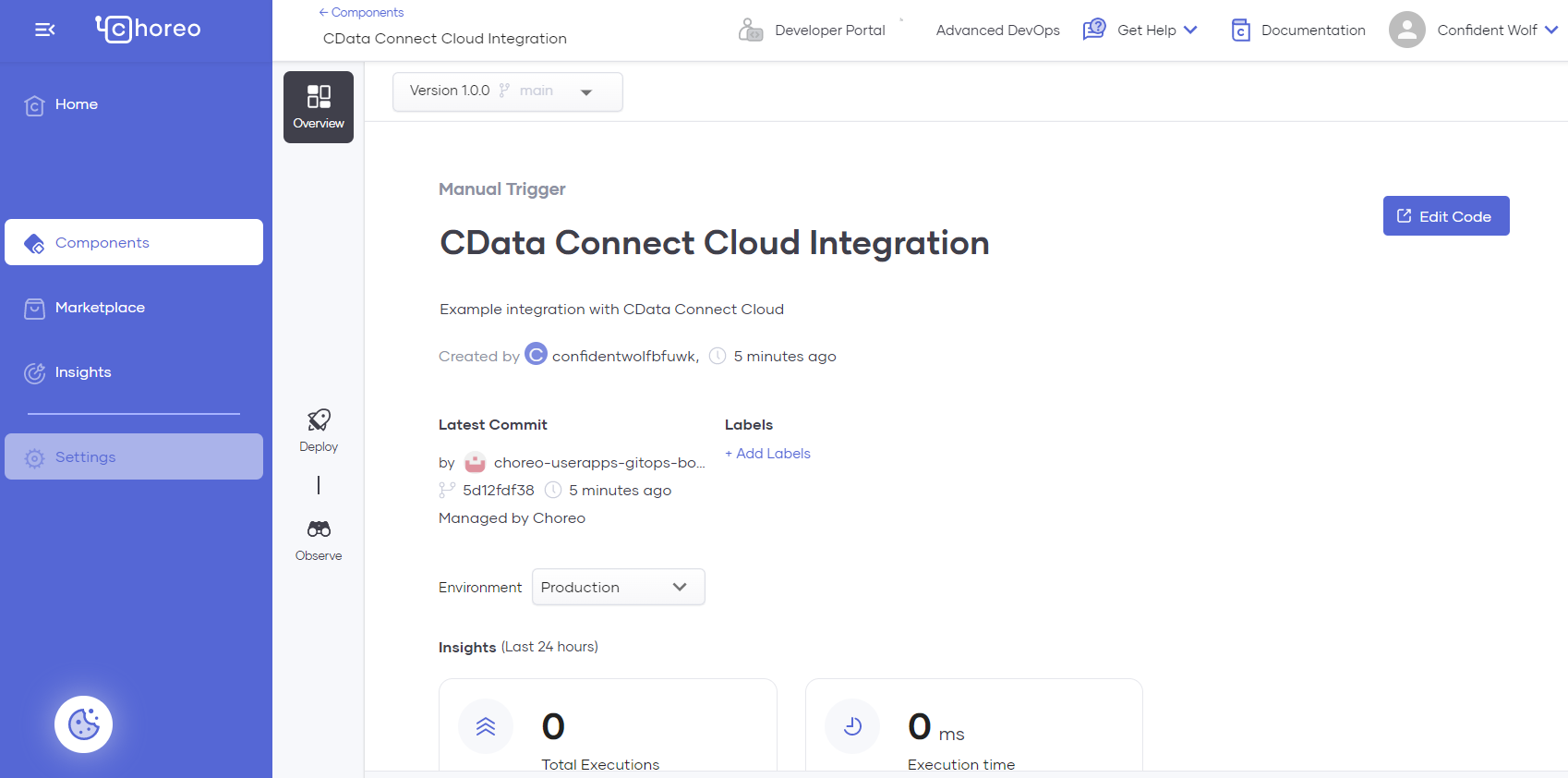
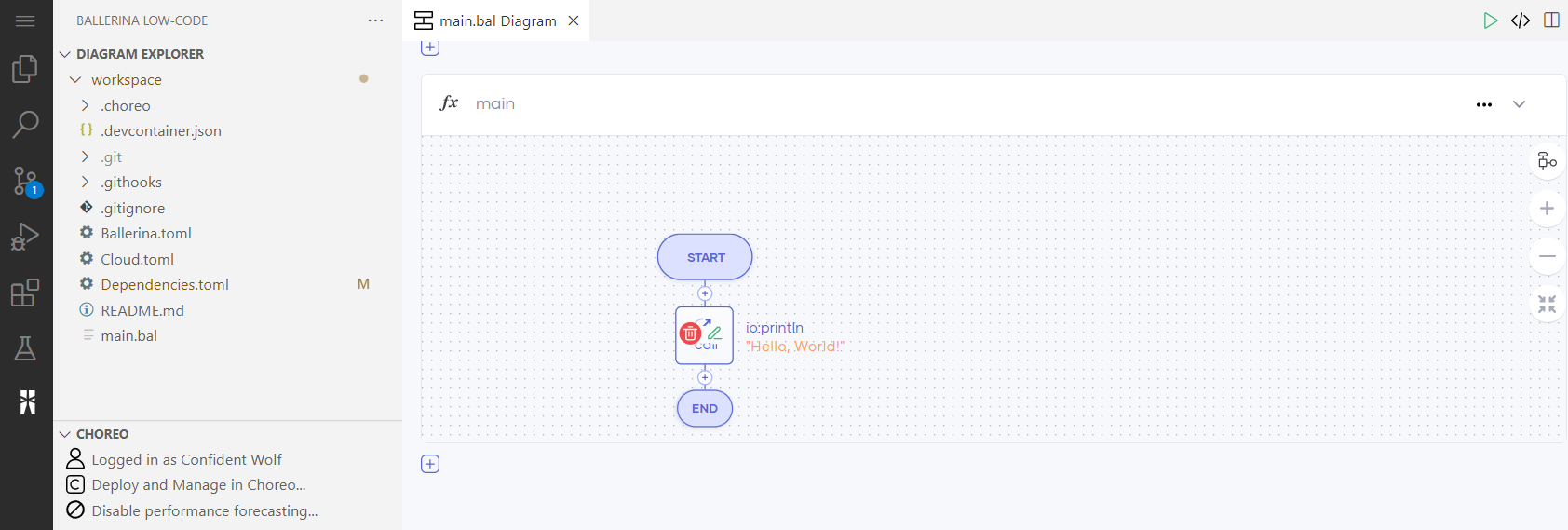
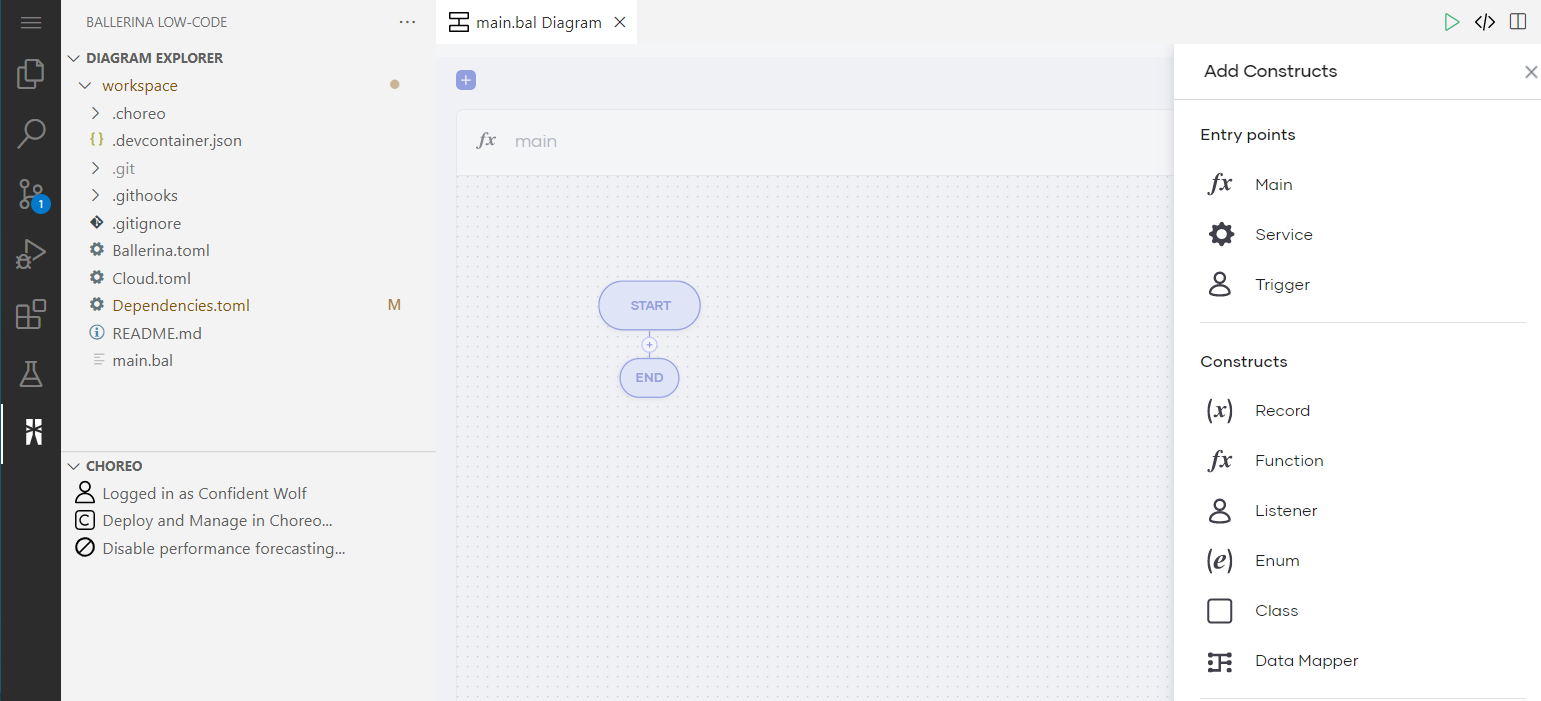
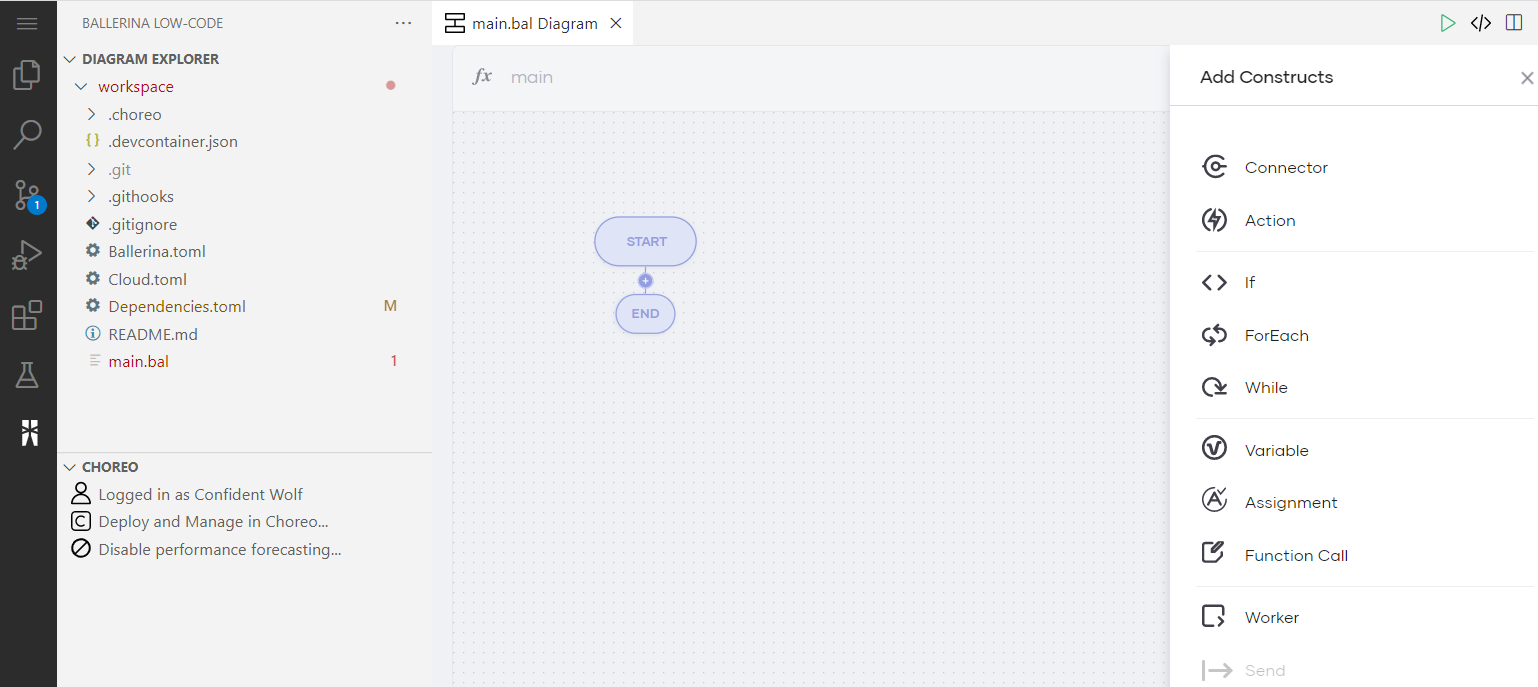
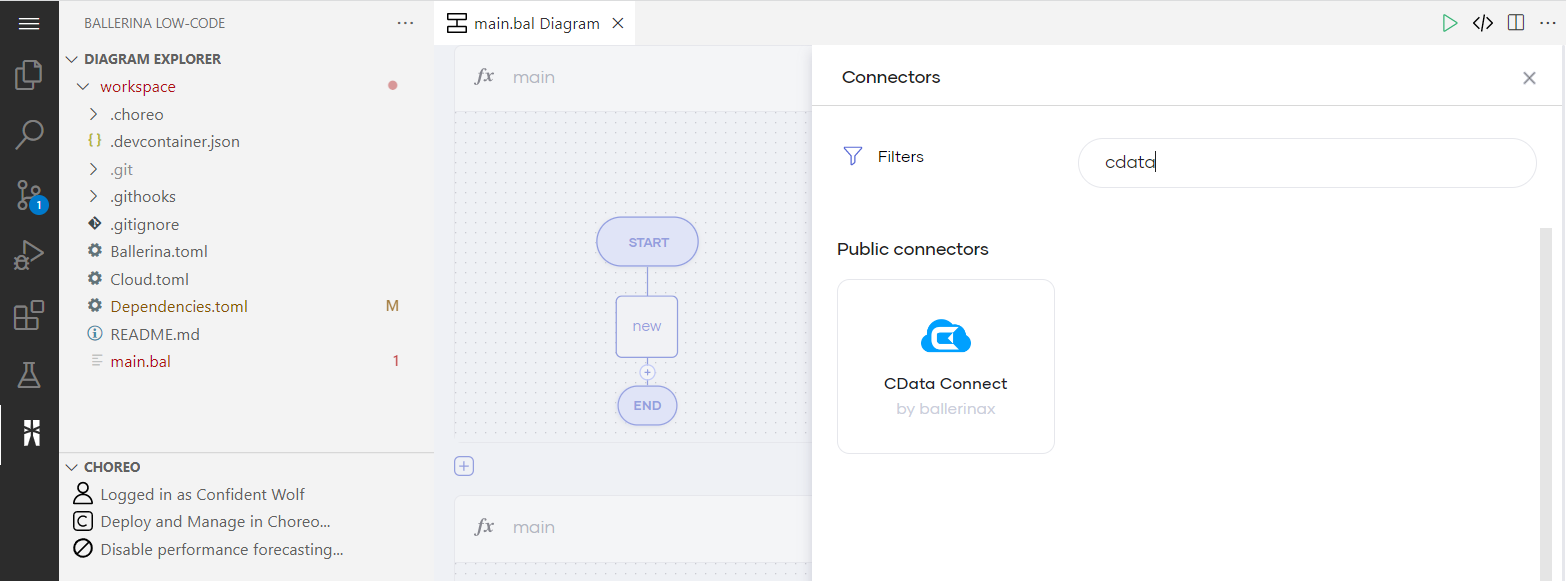
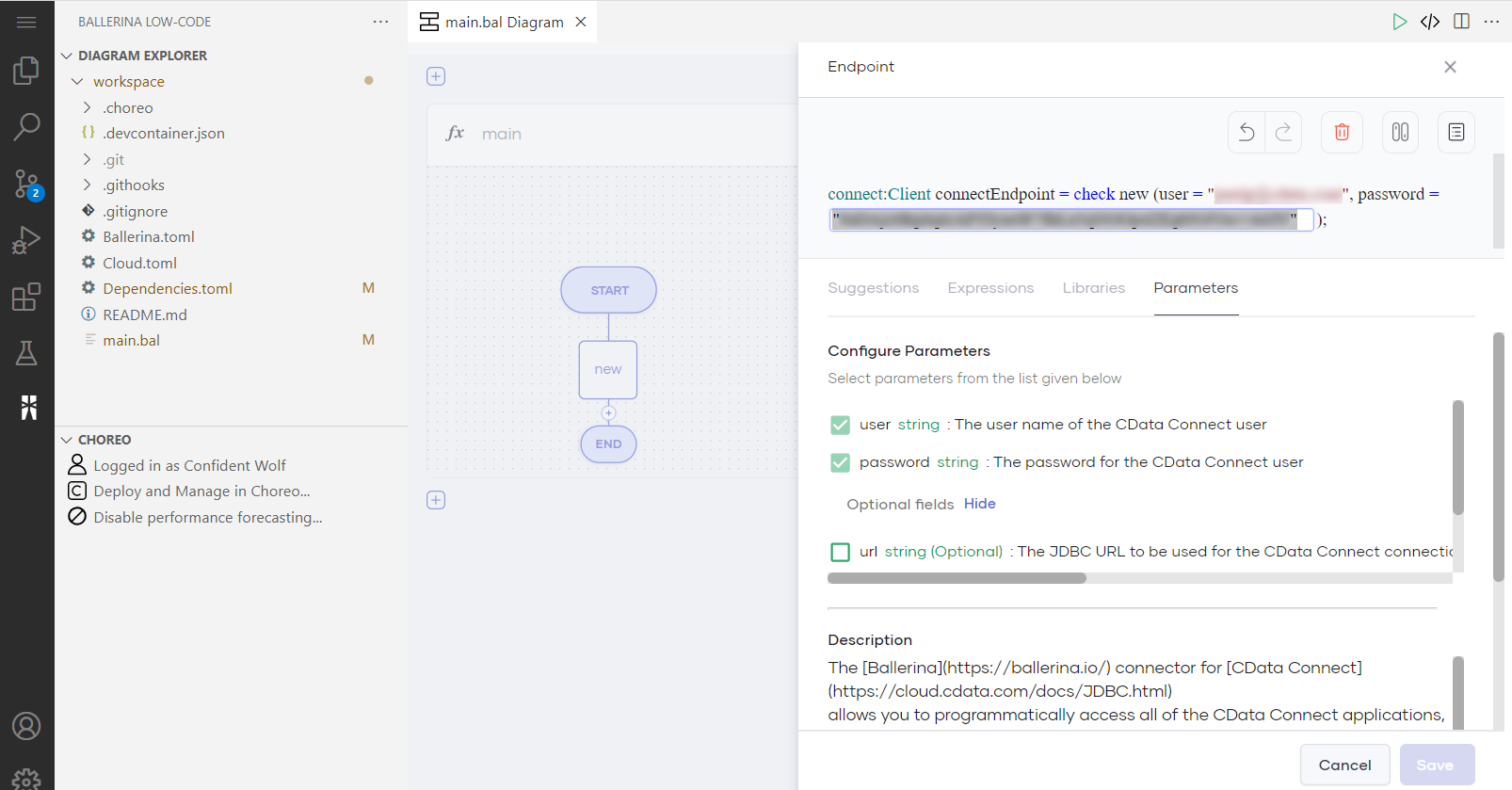
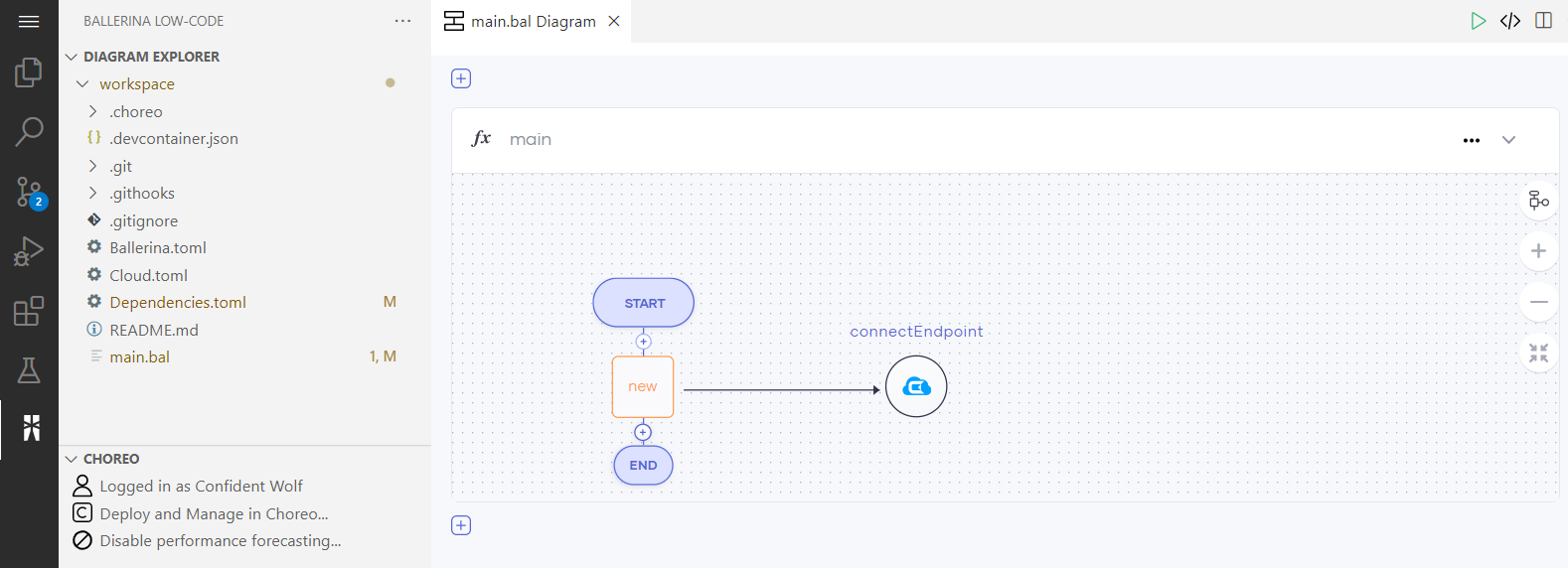
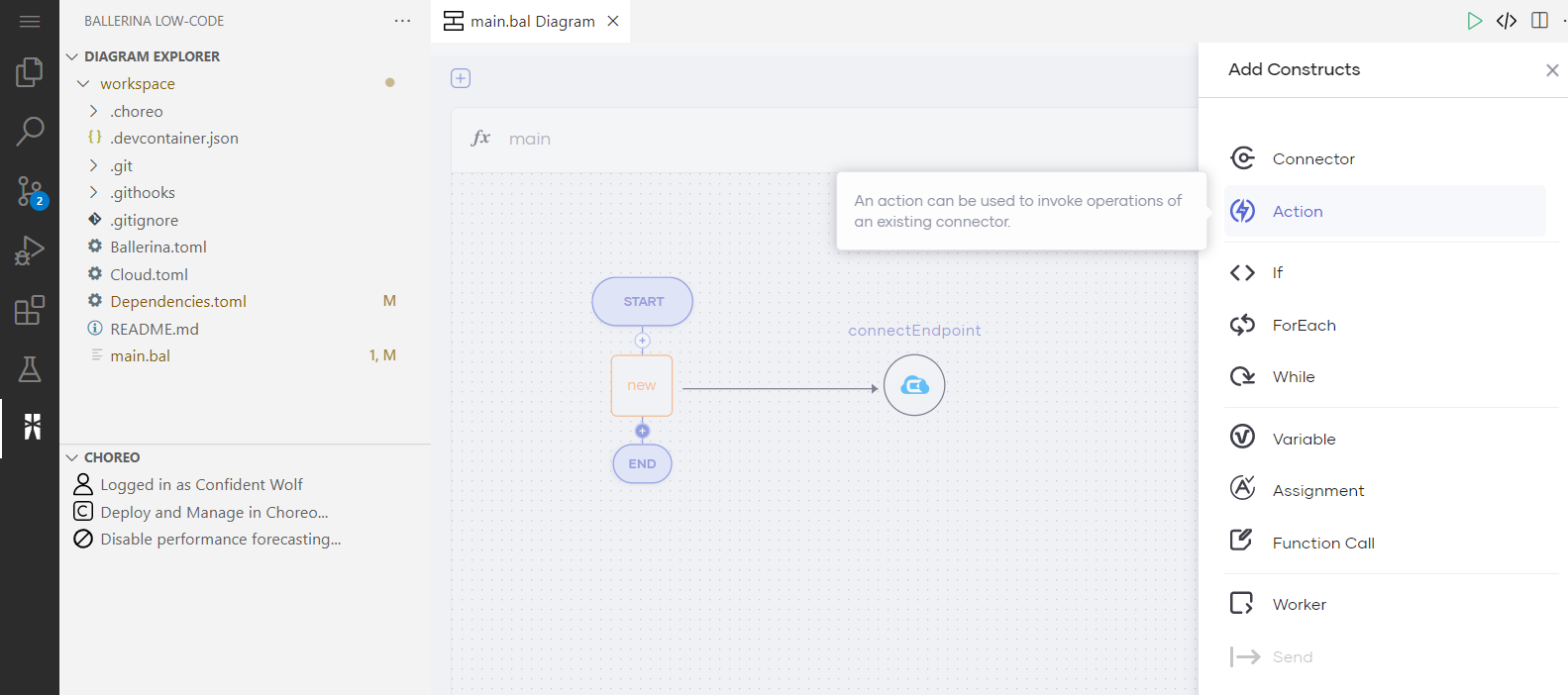
以下のステップでは、Choreo からCData Connect Server に接続し、リアルタイムParquet データにアクセスできる新しいアプリケーションを作成する方法を紹介します。
SELECT * FROM Parquet1.Parquet.SampleTable_1 LIMIT 10
import ballerina/io;
check from record{} result in resultStream
do {
io:println("Full SampleTable_1 details: ", result);
};
import ballerinax/cdata.connect;
import ballerinax/cdata.connect.driver as _;
import ballerina/io;
public function main() returns error? {
connect:Client connectEp = check new (user = "connect_cloud_username", password="connect_cloud_pat");
stream<record {}, error=""?> resultStream =
connectEp->query(sqlQuery = `SELECT * FROM Parquet1.Parquet.SampleTable_1 LIMIT 10`);
check from record{} result in resultStream
do {
io:println("Full SampleTable_1 details: ", result);
};
}
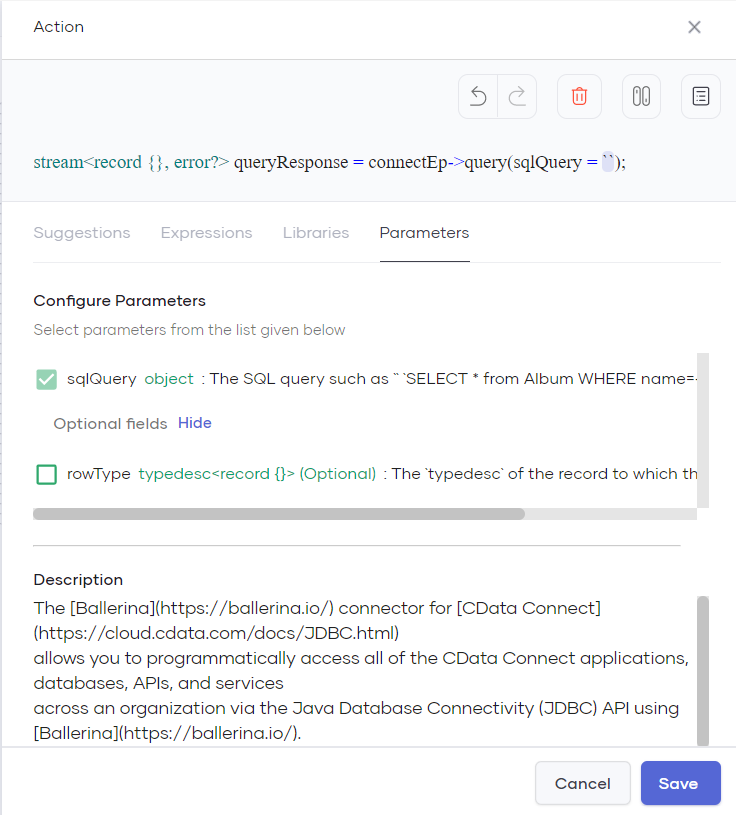
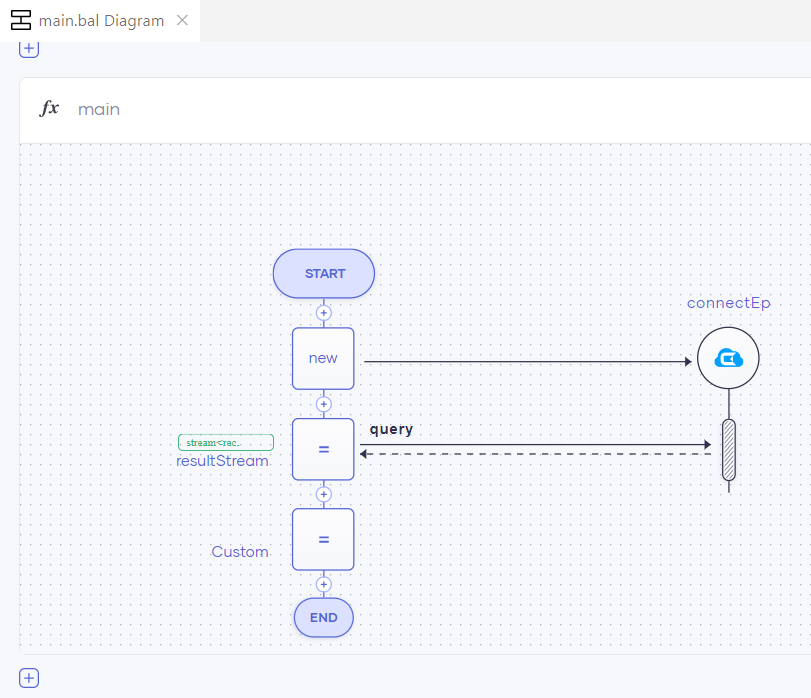
必要とするアクションをすべてプログラムに追加したら、次のステップに進みます。
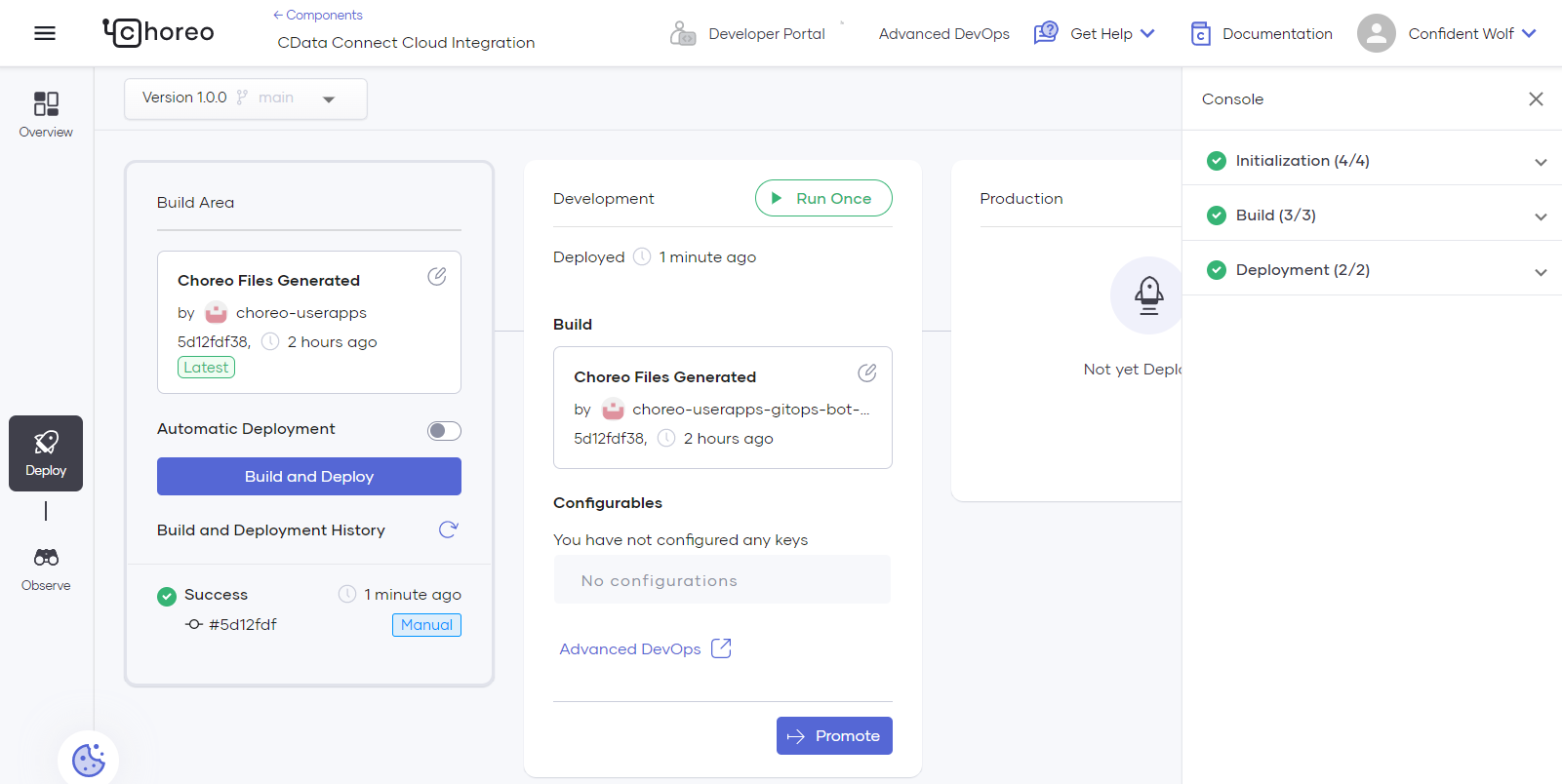
Choreo でリアルタイムParquet データにアクセスできるアプリケーションを作成できました。
Choreo をCData Connect Server で連携するための詳細は、CData Connect Ballerina Guide を参照してください。 CData Connect Server の30日間無償トライアルを利用して、クラウドアプリケーションから100を超えるSaaS、ビッグデータ、NoSQL データソースへのダイレクトなSQL アクセスをお試しください!