こんにちは!ウェブ担当の加藤です。マーケ関連のデータ分析や整備もやっています。
Tableau といえば、直感的に使えるUI と高度なデータ分析・ダッシュボード構築機能を備えた人気のBI ツールですね。Tableau とCData Tableau Connector for Ponparemall を組み合わせて使うことで、Tableau からシームレスにPonparemall データを連携利用することができるようになります。この記事では、Tableau Desktop でPonparemall データに接続してシンプルなチャートを作る方法を説明します。
CData Tableau Connectors とは?
CData Tableau Connectors は、以下のような特徴を持った製品です。
- Ponparemall をはじめとする、CRM、MA、会計ツールなど多様なカテゴリの270種類以上のSaaS / オンプレデータソースに対応
- Tableau でリアルタイムPonparemall データへのハイスピードなデータアクセス
- ノーコードでの手軽な接続設定
CData Tableau Connectors では、1.データソースとしてPonparemall の接続を設定、2.Tableau 側でコネクタとの接続を設定、という2つのステップだけでデータソースに接続できます。以下に具体的な設定手順を説明します。
Tableau Desktop でPonparemall データを連携利用する
まずは、本記事右側のサイドバーからPonparemall Tableau Connector の無償トライアルをダウンロード・インストールしてください。30日間無償で、製品版の全機能が使用できます。
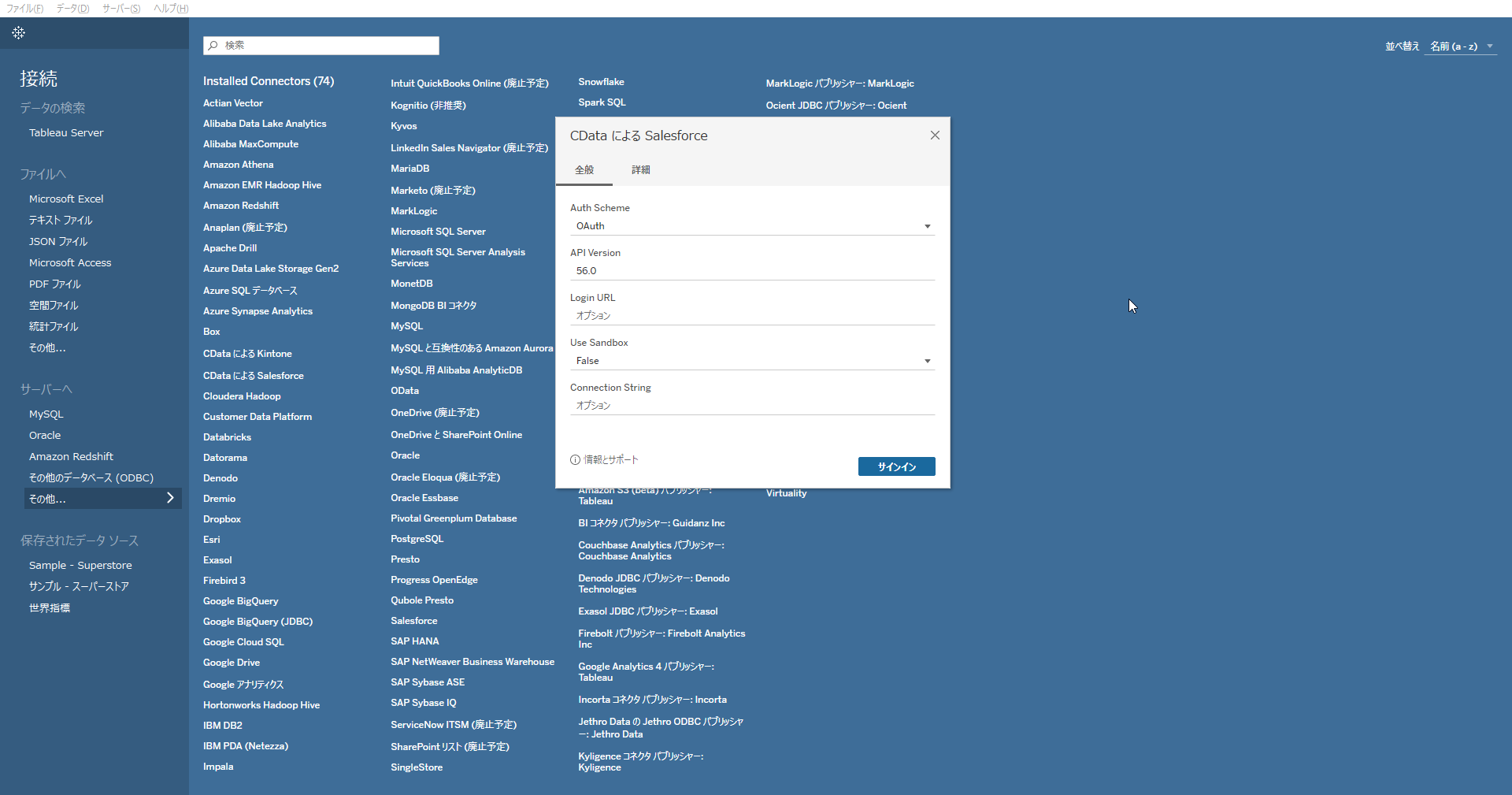
インストールが完了したらTableau を開き、「接続」 -> 「サーバーへ」-> 「その他」とクリックし、「CData によるPonparemall」をクリックします。接続画面が開くので、接続プロパティを設定して「サインイン」をクリックして接続を確立します。
![Tableau で接続プロパティ設定を表示]()
Ponparemall
に接続するには、ShopUrl、InventoryUserId、InventoryPassword、OrderUserId、OrderPassword、PaymentUserId、およびPaymentPassword
が必要です。
Ponparemall へのアクセスの設定
Ponparemall には各API のId とPassword が必要です。取得するには、以下の手順に従ってください。
- Ponparemall Manager にログインし、メニューの「各種申請」の「WebAPI利用申請」をクリックします。
- Web API メニューの「WebAPIサービス利用申請」をクリックし、利用申請を行います。
- 後日、Ponparemall から必要なId とPassword が送られてきます。
Ponparemall アカウントの認証
次の接続プロパティを設定して接続します。
- ShopUrl:接続先のPonparemall Shop URL
を設定。「http://storetst4.ponparemall.com/sample/」に含まれる「sample」の部分を入力します。
- InventoryUserId:「在庫API」のユーザID を設定。このプロパティは、Inventory テーブルにアクセスする場合に必要です。
- InventoryPassword:「在庫API」のパスワードを設定。このプロパティは、Inventory テーブルにアクセスする場合に必要です。
- OrderUserId:「受注API」のユーザID を設定。このプロパティは、Orders テーブルにアクセスする場合に必要です。
- OrderPassword:「受注API」のパスワードを設定。このプロパティは、Orders テーブルにアクセスする場合に必要です。
- PaymentUserId:「決済API」のユーザID を設定。このプロパティは、Payments テーブルにアクセスする場合に必要です。
- PaymentPassword:「決済API」のパスワードを設定。このプロパティは、Payments テーブルにアクセスする場合に必要です。
Connection String を使用して設定する場合は、スタートメニューのConnection Builder をクリック、もしくはインストールディレクトリのlib フォルダの.jar ファイルをダブルクリックしてConnection Builder を開き、プロパティを設定をすることでConnection String を取得することができます。「接続テスト」をクリックして、接続を確認します。Builder の「接続文字列」に表示された文字列をコピーしてTableau の接続画面のConnection String に貼り付けて「サインイン」をクリックして接続します。
![コネクタの接続を設定]()
Ponparemall データを取得して可視化を作成
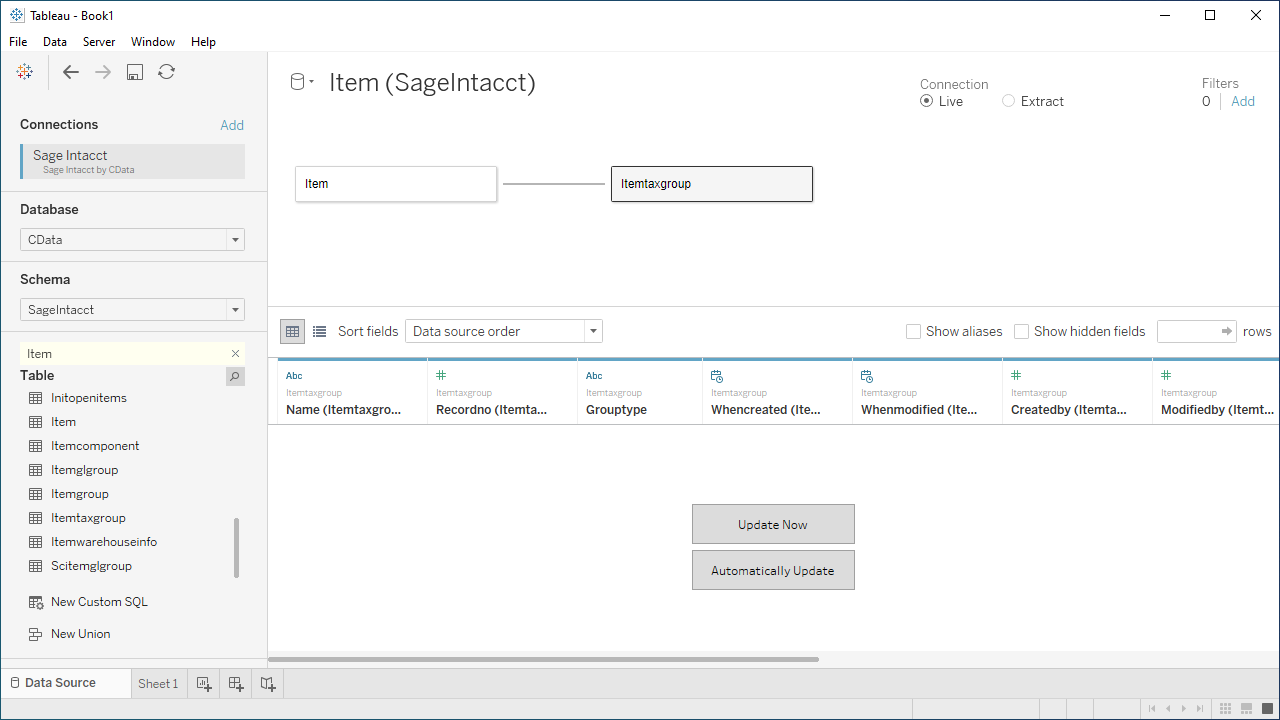
それでは、実際にPonparemall データを取得して可視化を作成してみましょう。接続に成功すると「データ ソース」の画面が表示されるので、そこから取得するデータの設定をしていきます。
- 「Database」のプルダウンメニューが表示された場合は、CData もしくは表示されたデータベース名で使用するものを選択します。
- その後「Schema」のプルダウンメニューが表示された場合は、Ponparemall もしくは表示されたスキーマ名を選択します。
- 左ペインの「Table」にPonparemall で使用可能なテーブルが表示されます。可視化で使うテーブルをデータセット作成エリアにドラッグ&ドロップします。複数のテーブルを選択してドロップすることが可能です。必要に応じて、テーブル間にリレーションを定義します。
![Selecting table(s)]()
- 右上の接続モード選択で、「ライブ」もしくは「抽出」を選択します。
- 右下のプレビュー画面で、「今すぐ更新」もしくは「自動更新」 をクリックします。「今すぐ更新」では、はじめの10,000行を取得します。取得する行数は個別に行ボックスで設定可能です。「自動更新」ではプレビューエリアのデータが自動的に更新されます。
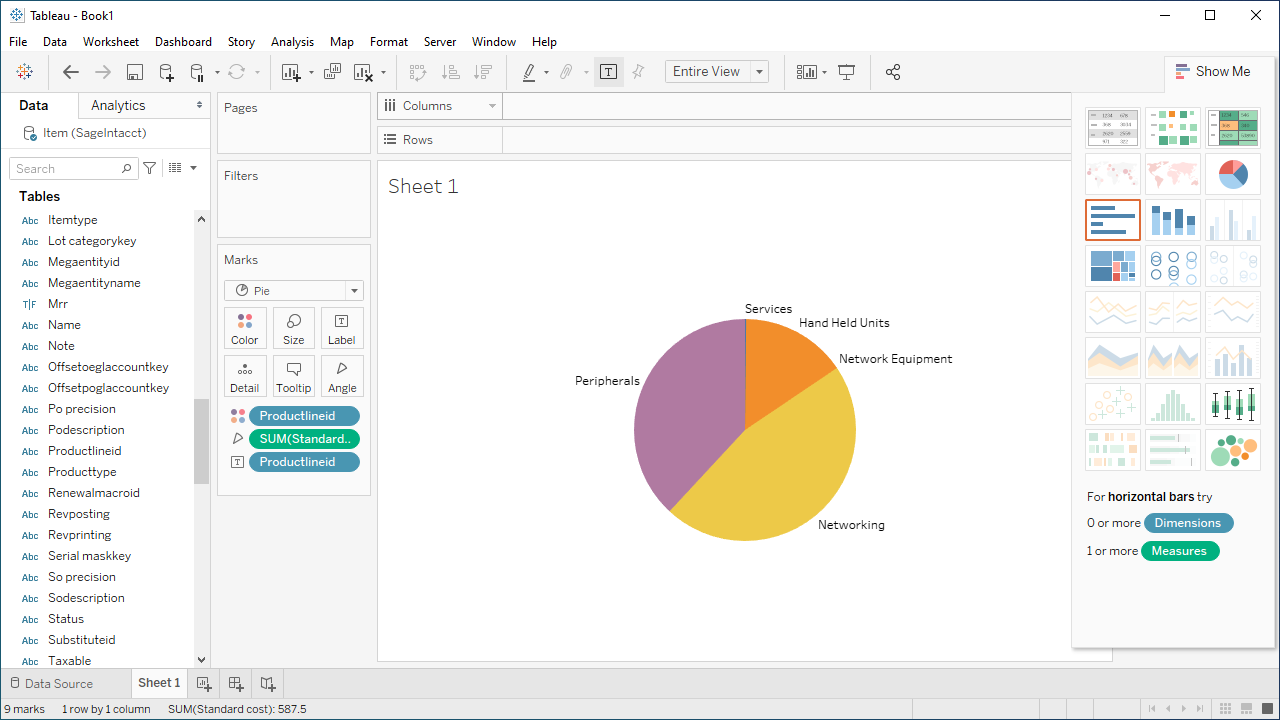
- 「シート」タブをクリックします。選択したデータのカラムがデータ型によりディメンションかメジャーとしてリスト表示されています。CData Tableau Connector は、自動的にデータ型を検出してくれるので、このようにすぐにデータをビジュアライズで使うことができます。
- 「ディメンション」 もしくは 「メジャー」 を「列」 もしくは 「行」 にドラッグ&ドロップします。
- 「表示形式」 タブから、お好みのグラフタイプを選択します。Tableau がデータを選択したグラフタイプで表示します。
![Visualizing live Ponparemall]()
Ponparemall からPower Automate へのデータ連携には、ぜひCData Tableau Connector をご利用ください
このようにCData Tableau Connector for Ponparemall と併用することで、270を超えるSaaS、NoSQL データをTableau からコーディングなしで扱うことができます。30日の無償評価版が利用できますので、ぜひ自社で使っているクラウドサービスやNoSQL と合わせて活用してみてください。
CData Tableau Connector は日本のユーザー向けに、UI の日本語化、ドキュメントの日本語化、日本語でのテクニカルサポートを提供しています。