App Builder を使ってローコードでSybase と連携したBlazor アプリを作成
ローコードツールApp Builder でSybase 連携アプリを作成
杉本和也
リードエンジニア
最終更新日:2022-10-28
こんにちは!リードエンジニアの杉本です。
App Builder はインフラジスティックス社が提供している「ドラッグアンドドロップで迅速なアプリケーション開発作成を可能にする」ローコードツールです。この記事では、CData Connect Server を経由して App Builder でSybase データを利用するアプリを作成する方法を説明します。
CData Connect Server は、Sybase データのクラウド to クラウドの仮想OData インターフェースを提供し、App Builder からリアルタイムにSybase データへ連携することができます。
Sybase の仮想OData API エンドポイントを作成
まずCData Connect Server でデータソースへの接続およびOData API エンドポイント作成を行います。
- CData Connect Server にログインして、Databases をクリックします。
![データベースを追加]()
- 利用できるデータソースアイコンから"Sybase" を選択します。
-
Sybase に接続するために必要なプロパティを入力します。
Sybase は、Basic 認証、Kerberos 認証、LDAP 認証などの認証方法をいくつかサポートしています。
Basic 認証を使用した接続
次を設定してデータを認証し接続します。User およびPassword を設定してSybaseIQ 認証を使用します。
- User:認証Sybase ユーザーのユーザー名に設定。
- Password:認証Sybase ユーザーのパスワードに設定。
- Server:SybaseIQ またはSAP SQL Anywhere データベースインスタンスの名前またはネットワークアドレスに設定。
- Database:指定されたサーバーで実行されているSybaseIQ またはSAP SQL Anywhere データベースの名前に設定。
オプションで、UseSSL をtrue に設定することにより、TLS/SSL で接続を保護できます。
Note: 上記のCData 製品 設定でSAP SQL Anywhere のインスタンスに接続することもできます。
Kerberos 認証を使用した接続
Kerberos 認証を活用するには、次の接続プロパティを使用してそれを有効にすることから始めます。
- AuthScheme:Kerberos に設定すると、Sybase への認証に使用されます。
Kerberos 認証用に設定する必要がある接続プロパティに関しては、Kerberos の使用
情報を参照してください。
以下は接続文字列の例です。
Server=MyServer;Port=MyPort;User=SampleUser;Password=SamplePassword;Database=MyDB;Kerberos=true;KerberosKDC=MyKDC;KerberosRealm=MYREALM.COM;KerberosSPN=server-name
LDAP 認証を使用した接続
LDAP 認証で接続するには、LDAP 認証メカニズムを使用するようにSybase サーバーサイドを設定する必要があります。
LDAP 用にSybase を設定したら、Basic 認証と同じクレデンシャルを使用して接続できます。
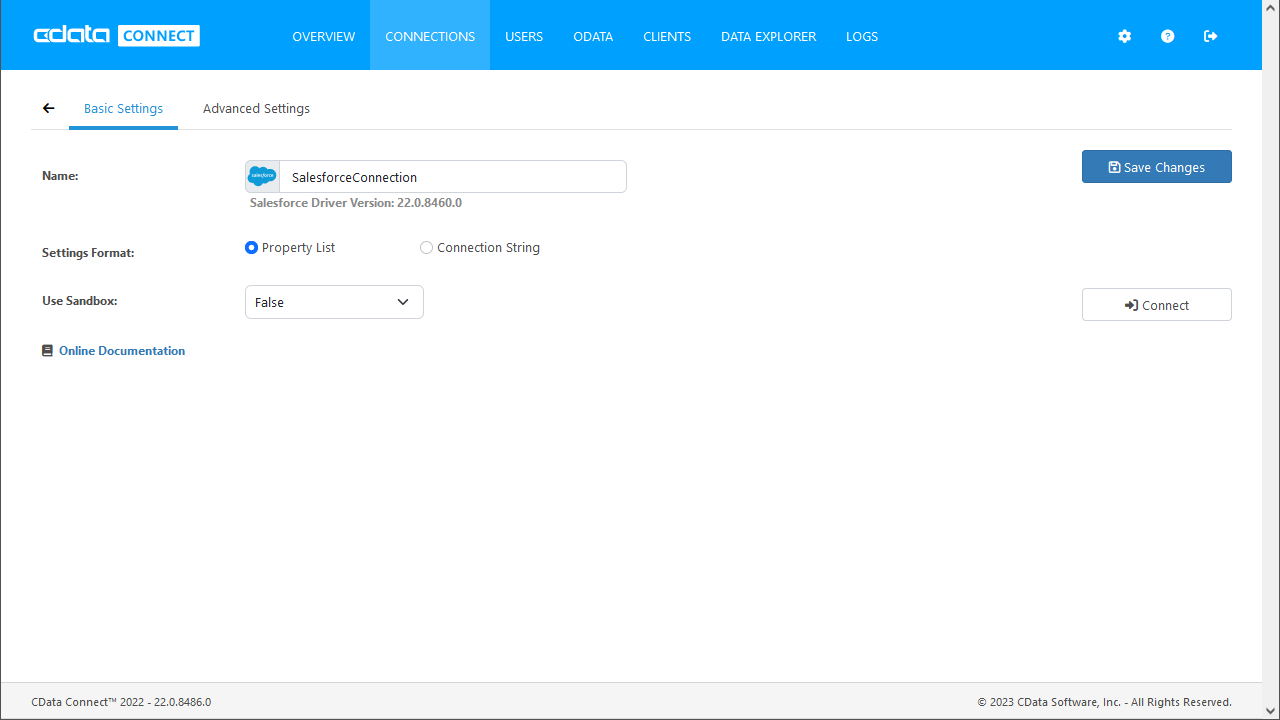
![接続を設定]()
-
Test Database をクリックします。
-
Permission -> Add をクリックして、新しいユーザーを追加し、適切な権限を指定します。
-
API タブをクリックして OData API エンドポイントが生成されていることを確認します。
App Builderでプロジェクトを作成する
API の準備ができたら、App Builder で作業を進めていきます。
- App Builder を立ち上げて「+新しいアプリ」をクリックします。
![]()
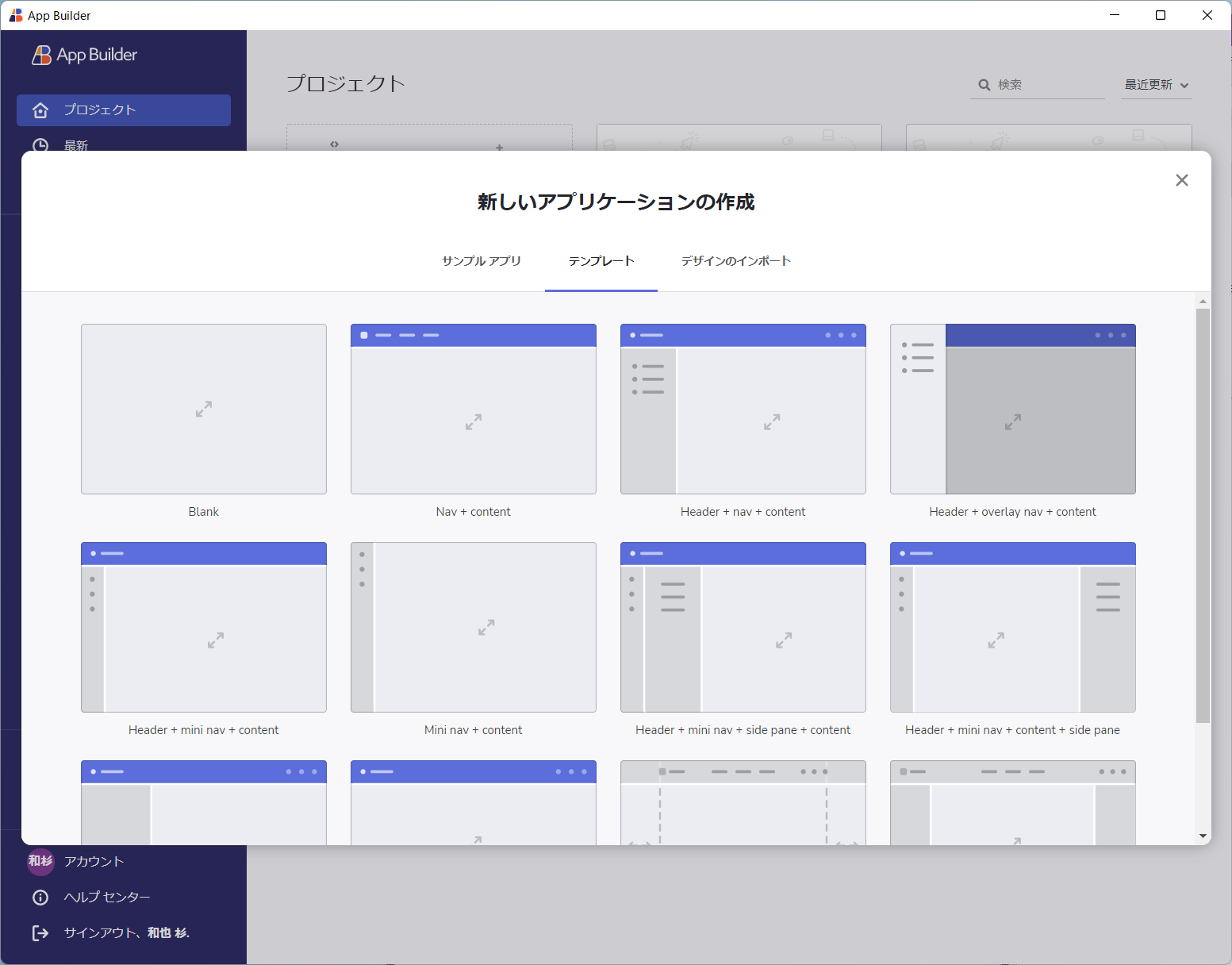
- テンプレートから任意のものを選択します。
![]()
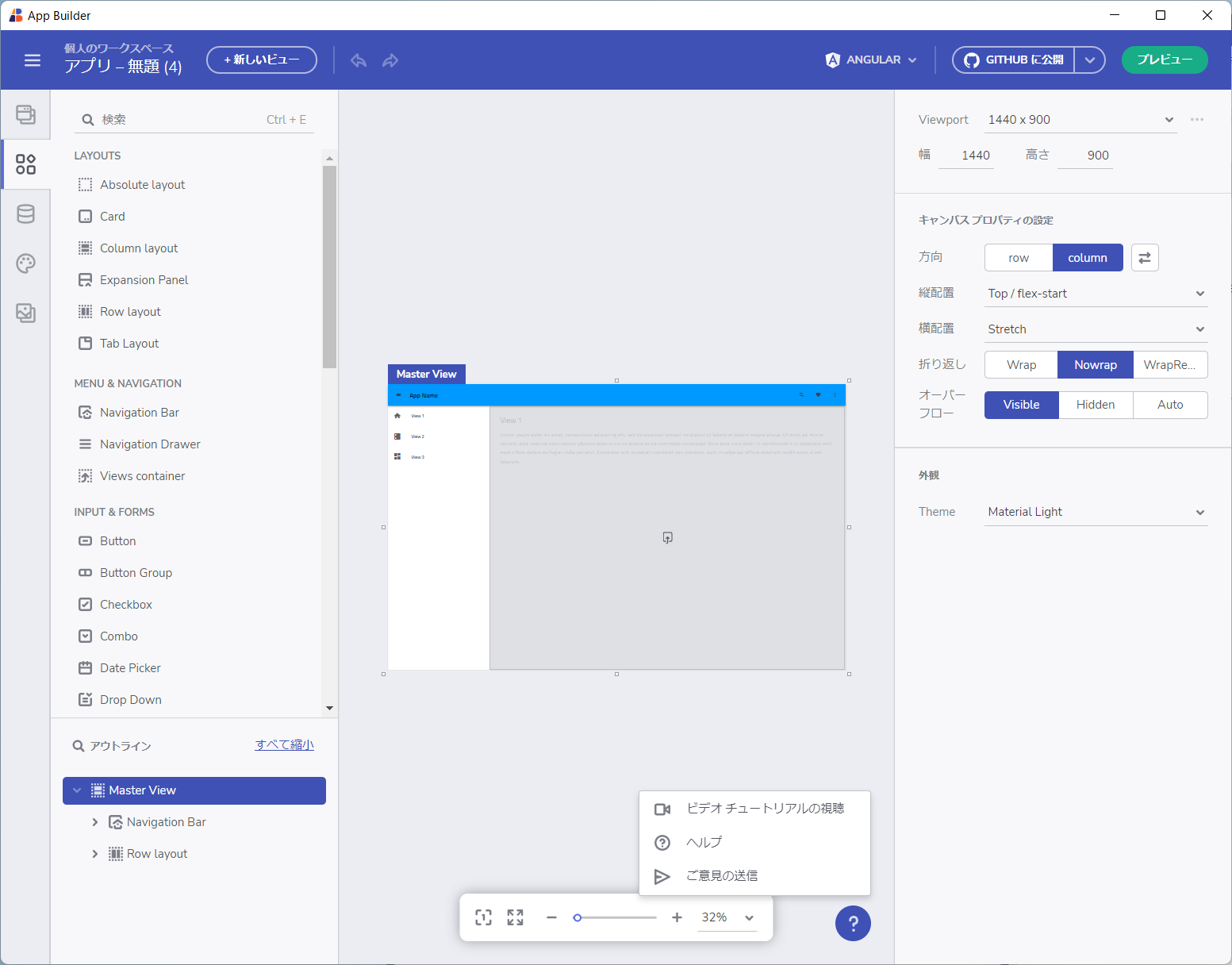
- これでアプリを作成するための下準備が整いました。
![]()
データソースの追加
前述の通りApp Builder ではREST API に接続したアプリを手軽に作成することができます。API 接続部分はあらかじめデータソースとして定義しておくことで、簡単にUI とバインドすることができるようになるので、まずはこのデータソースの準備を進めます。
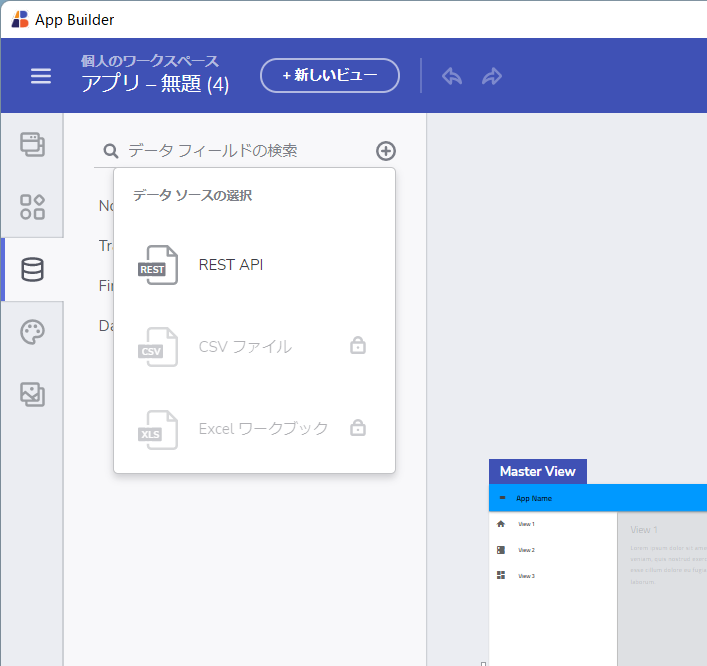
- 画面左の「データ」タブに移動し新しく「REST API」を追加します。
![]()
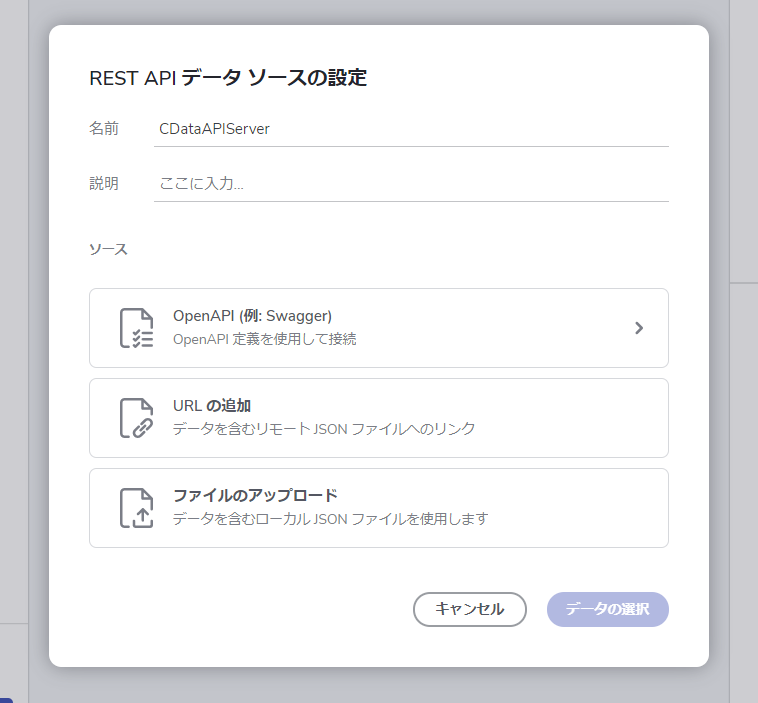
- 「REST API データソースの設定」で任意の名称を入力し、ソースとして「OpenAPI」または「URL の追加」を選択します。今回はOpenAPI の手順で解説します。OpenAPI を使わない場合は「URL の追加」で手動で設定します。
![]()
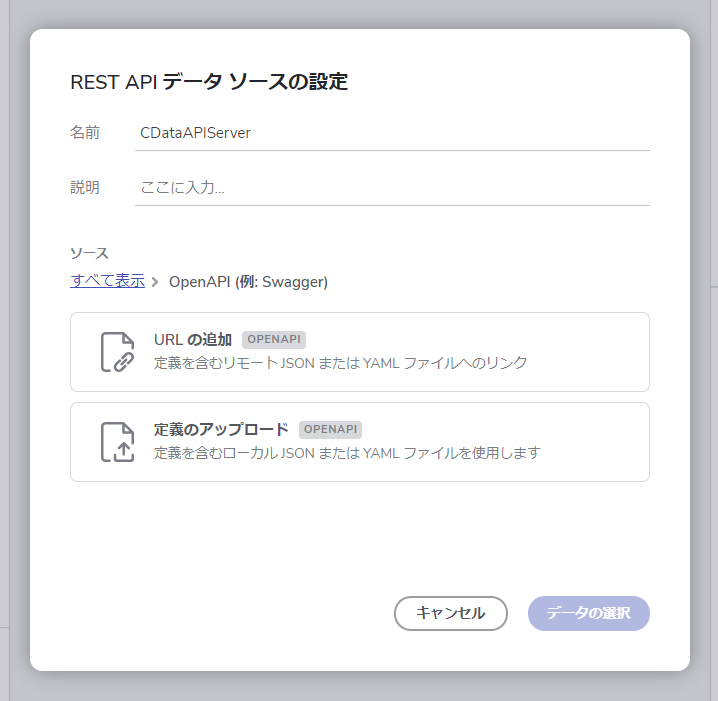
- ここでは先程CData Connect Server からダウンロードしておいたOpenAPI の定義を使用するので「定義のアップロード」をクリックします。
![]()
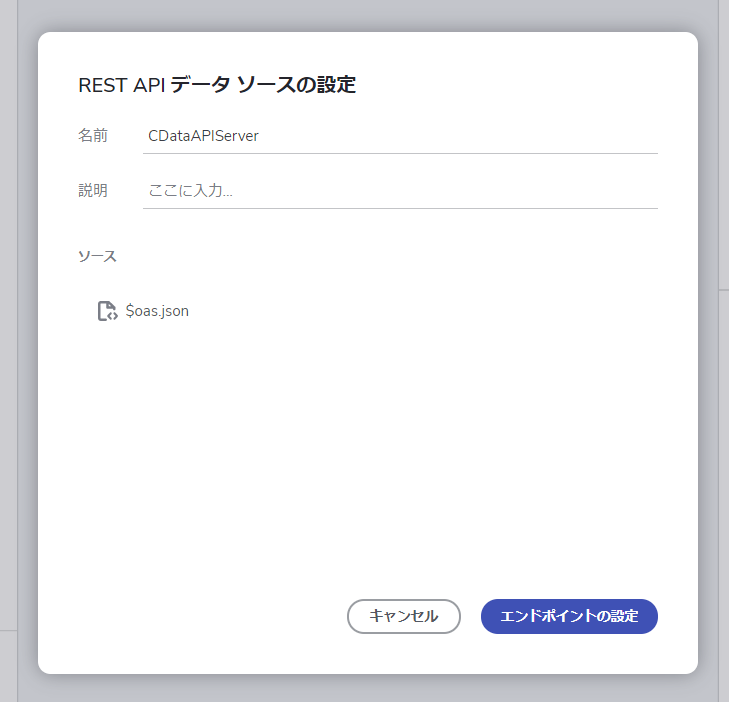
- アップロードが完了したら「エンドポイントの設定」をクリックします。
![]()
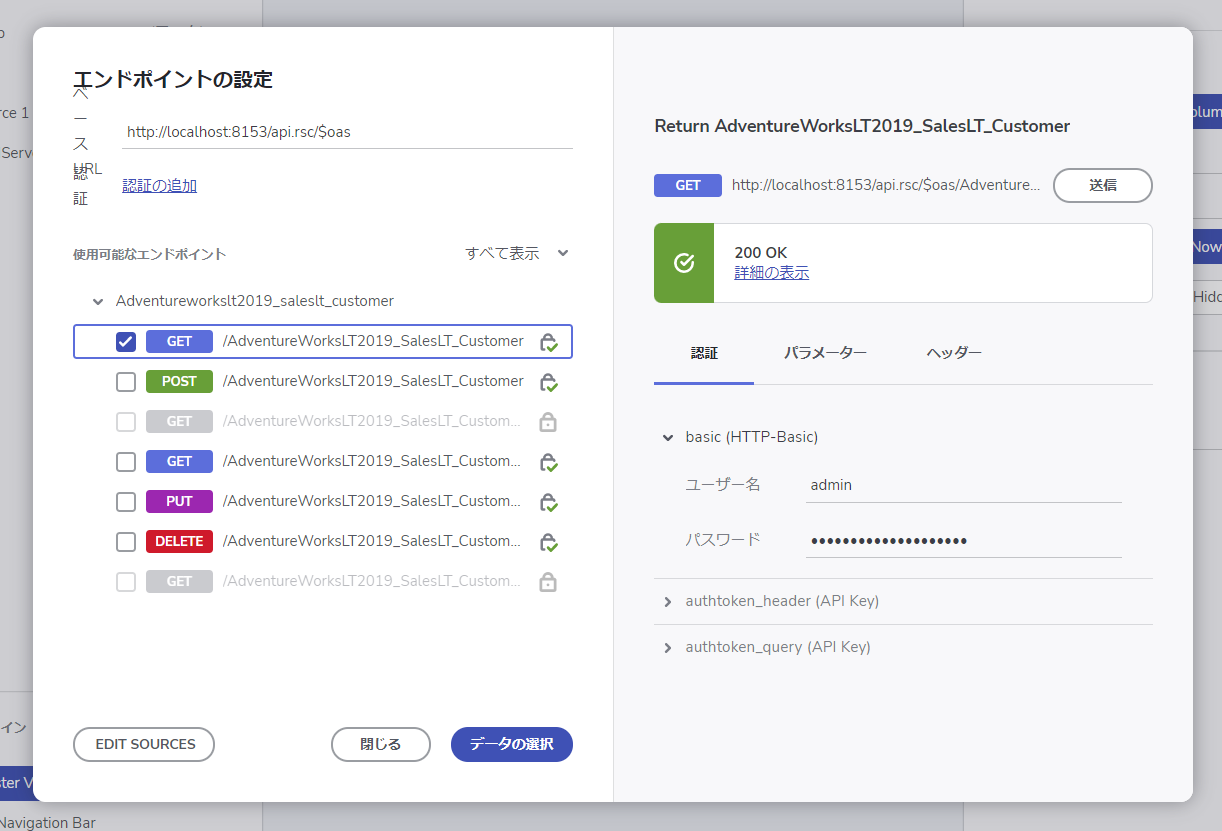
- 「エンドポイントの設定」ではOpenAPI で定義されているエンドポイントの一覧の中から利用するものを選択し、App Builder で利用するデータソースとして定義します。今回はデータの一覧が取得できるGET エンドポイントを指定し、事前に作成したユーザーID・トークンを使って必要な認証情報を入力します。
- 「送信」をクリックして「200OK」を受け取ったら接続はOKです。
![]()
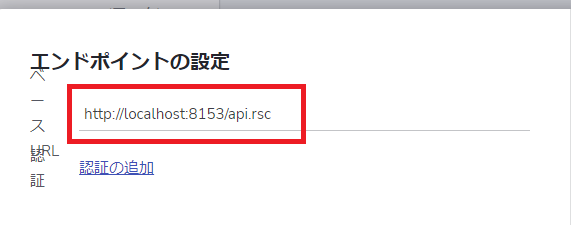
- 併せてエンドポイントのベースURL から「/$oas」を除外しておきましょう。
![]()
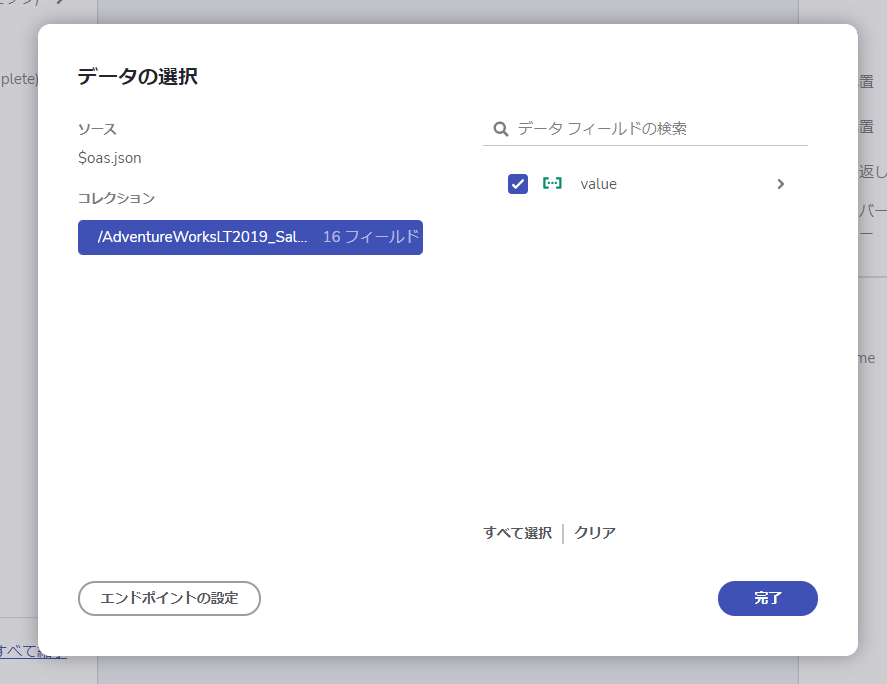
- 最後にデータの選択です。ここではUI 上にマッピングするためのデータフィールドを持つ配列要素を指定します。CData Connect Server はすべて「value」配下で要素を提供するための以下のように「value」のところにチェックを入れておくだけでOKです。
![]()
Grid を配置
データソースの設定が完了したら、一覧画面を作成していきましょう。今回はGridのコンポーネントを利用して、一覧画面を作成します。
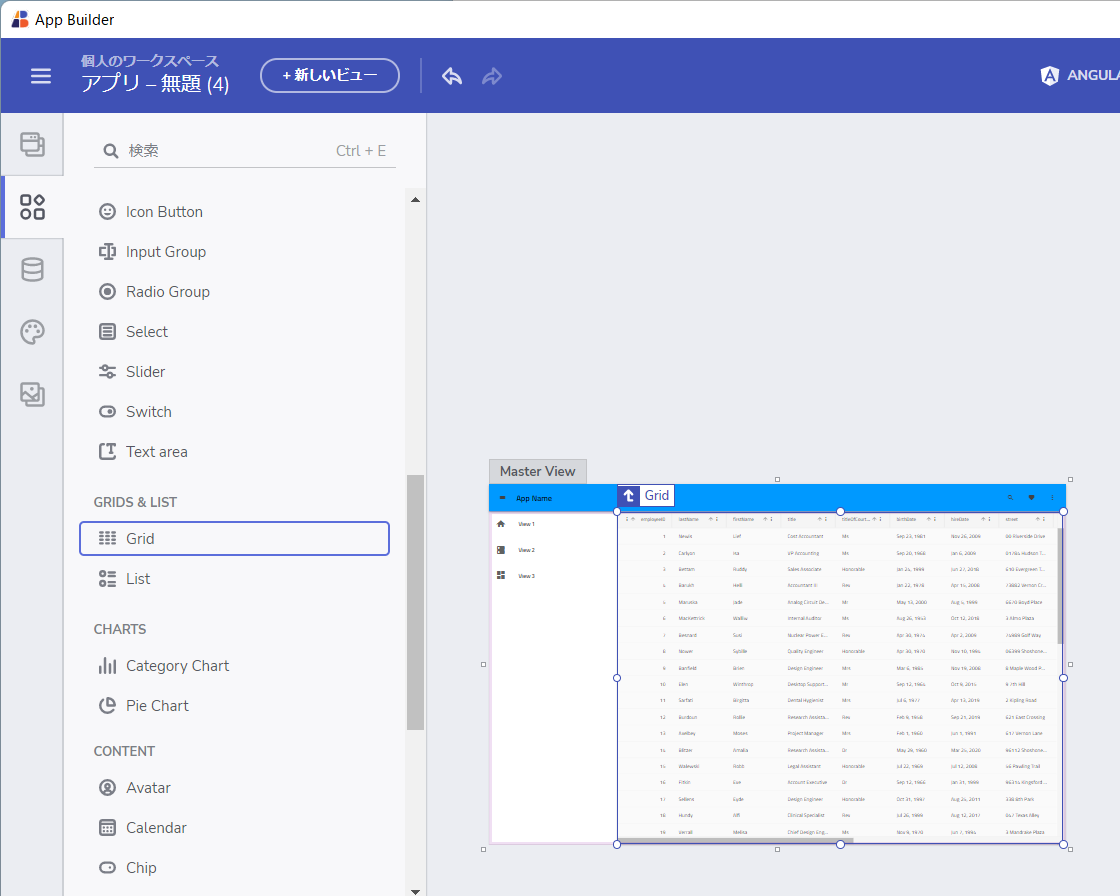
- 「コンポーネント」タブに移動して、「Grid」を選択し画面上に配置します。
![]()
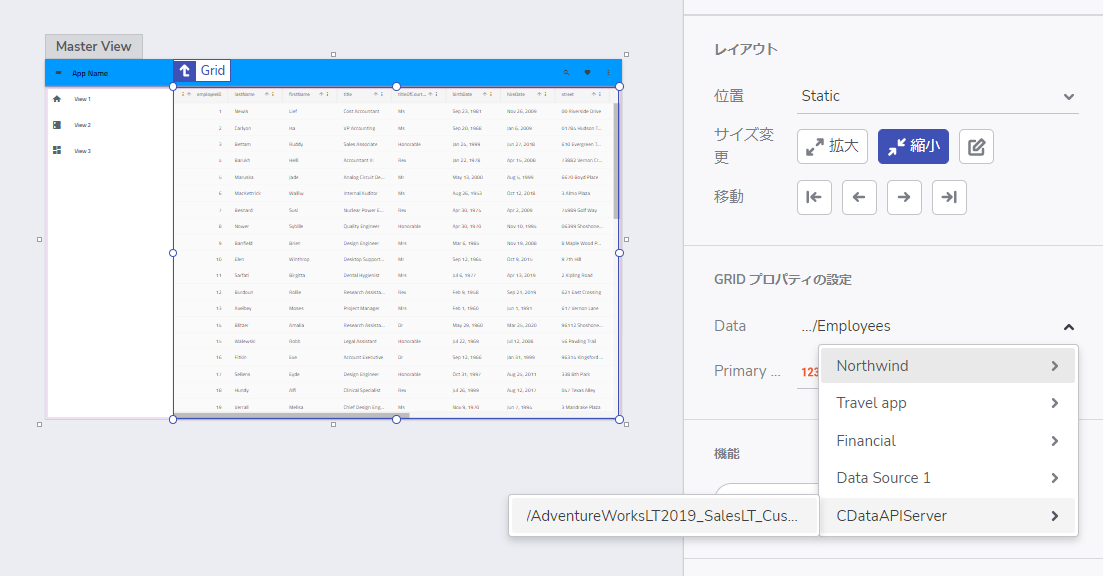
- デフォルトではダミーデータが表示されているので、「GRIDプロパティの設定」→「Data」から先程作成したCData Connect Server の接続設定を選択します。
![]()
- これを行うだけで、そのまま画面上にCData Connect Server 経由で取得した結果が一覧画面として構成されます。
![]()
- App Builder で作成したアプリは最終的にAngular やBlazor として出力することができます。これを任意のサーバー・クラウド環境にホスティングするだけで、簡単にアプリが作成できます。
![]()
このように、CData Connect Server を経由することで、API 側の複雑な仕様を意識せずにAPI 連携をしたアプリをApp Builder で開発できます。他にも多くのデータソースに対応するCData Connect Server の詳細をこちらからご覧ください。